
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

Készíthetünk -e modern grafikus felületet az automaták webes nyelveivel?
A fenti válasz igen. Tudjuk. A kioszk módot használó automatákhoz is használhatjuk ezeket. A következő ötletet már alkalmaztam a meglévő projektemben, és jól működik, és sokat teszteltünk. Szép, modern grafikus felületet is készíthet a css és a HTML, a JavaScript meglévő ismerete. A Django és a GPIO érintkezők közötti interfész a lehető legvilágosabban el van magyarázva. Ha ugyanezt szeretné tenni, folytassa az Olvasson tovább.
Kellékek
A következő előfeltételekre van szükség:
- Raspberry pi Raspian operációs rendszerrel
- A Raspberry pi kompatibilis érintőképernyős kijelző
- Egy kis ismeret a webnyelvek alapjairól (CSS, HTML, JavaScript)
1. lépés: A Django telepítése és a Project előfeltétele
- frissítse a meglévő Python 2 -t 3 -ra a terminál használatával. A videó lépésein keresztül léphet.
- Telepítse a Django -t a Raspberry pi -re a terminál sor Pip parancsával.
- (opcionális) Telepítse az érintőképernyőhöz szükséges könyvtárakat. Ehhez keresse fel a kijelző gyártójának weboldalát.
2. lépés: A Django alkalmazás beállítása


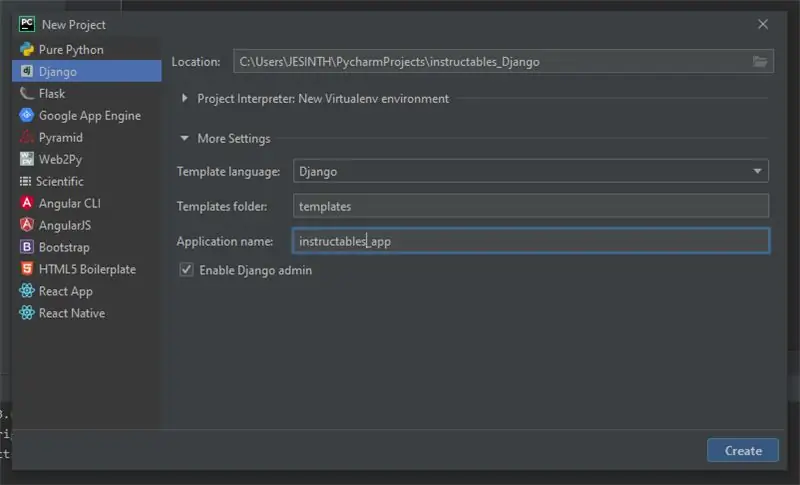
Ha elégedett az IDE -vel a málna pi -n, akkor menjen hozzá. De azt javaslom, hogy Django alkalmazást végezzen PC -n. Jobb a PyCharm vagy a Visual Studio használata a Django alkalmazásfejlesztéshez. Kész lesz a Pycharm. Nyissa meg a Pycharm oldalt, és hozzon létre egy új projektet a Select Django alatt. Adjon új nevet a projektnek és a Sablon engedélyezése lehetőségnek, és hozzon létre egy nevet az alkalmazásához, és ha adatbázisokon dolgozik, engedélyezze a Django adminisztrációt, és nyomja meg a start gombot. Telepíti a szükséges csomagokat. Ezt követően kövesse az alábbi lépéseket.
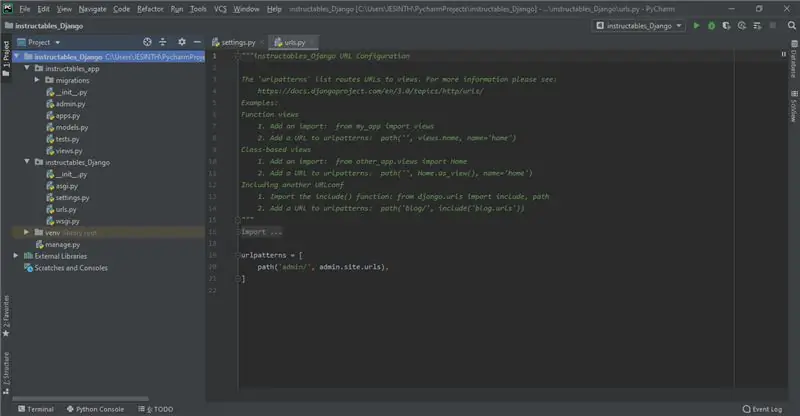
- Ellenőrizze, hogy a kiszolgáló fut -e vagy nem használja a parancsot - python manage.py runerver a terminálon
- Ha nem ismeri a Django alapjait, keresse fel a webhely Szavazások alkalmazását, ahol könnyen megértheti a Django alapjait.
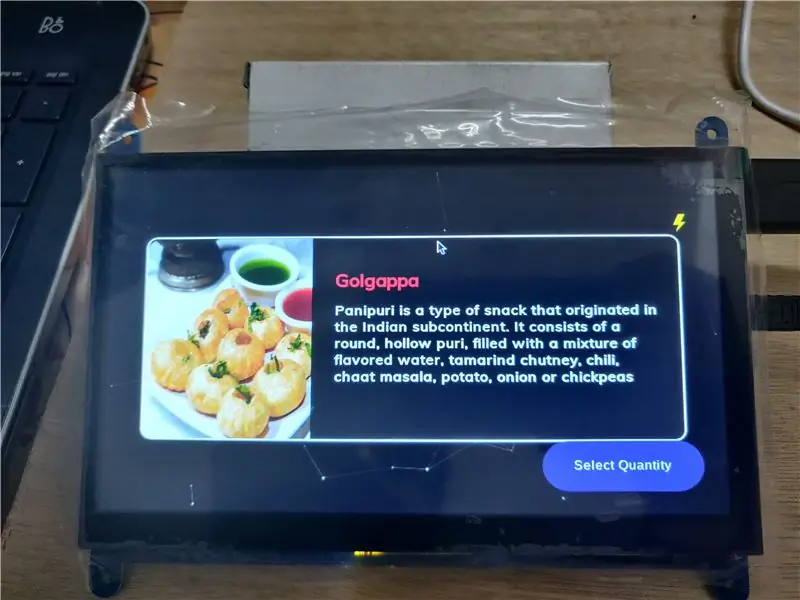
3. lépés: GUI létrehozása és összekapcsolása a háttérrendszerrel
- A GUI létrehozásához a HTML 5 és a CSS 3 használatával végezek. Számos oldalt hozhat létre kívánsága szerint, az ikonok és képek letöltéséhez és használatához pedig próbálja meg letölteni és használni, ha offline árusító automatával dolgozik, és online URL -linkeket használ. Ezeket a.html fájlokat az éppen engedélyezett sablonkönyvtárban tároltam.
- Használjon statikus mappát képek, videók és CSS fájlok tárolására
- Ezt követően használja az urls.py fájlt a Django -ban, hogy összekapcsolja a fájlokat a hátsó folyamatokkal.
(vagy)
klónozzon vagy töltse le a tárolót a GitHub-ban-Raspberry-pi-Gui-Django
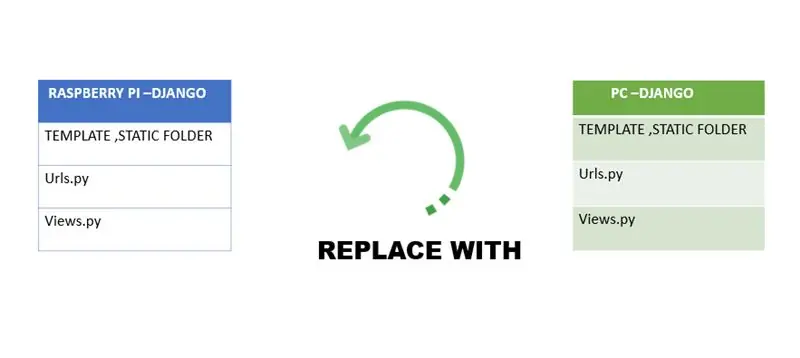
4. lépés: Fájlok cseréje a Raspberry-pi-ben és konfigurálás


Gratulálunk, ha eddig követte a lépéseket, itt az ideje, hogy tesztelje a GUI -t a málna pi -n.
- hozzon létre egy Django alkalmazást a számítógépén vagy a laptopján használt nevével
- Hozzon létre sablont és statikus mappákat a Pi -n
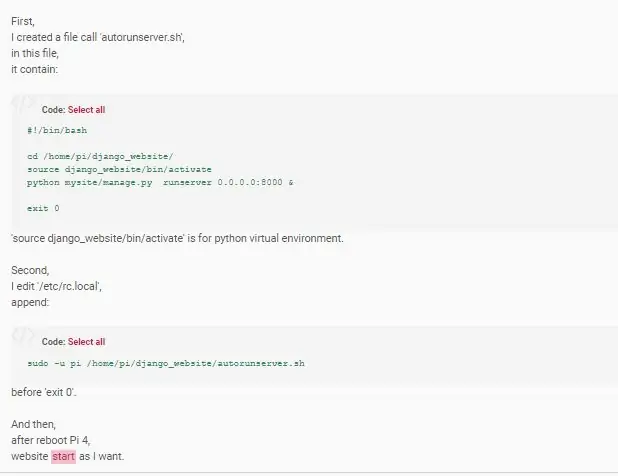
- Cserélje ki az új fájlokat a ténylegesen létrehozott fájlokra. További részletekért lásd a Képeket.
- A következő lépés egy automatikus indító parancsfájl létrehozása a szerver indításához a háttérben történő indítás során
- Az utolsó dolog az, hogy további részletekért engedélyezze a Kiosk módot a málna pi -ben
Ajánlott:
Fordítson egy törött Mac Classic-ot modern Raspberry Pi számítógéppé: 7 lépés

Változtassa meg a törött Mac Classic-ot egy modern Raspberry Pi számítógéppel: Nos, ez nem mindenki számára hasznos, mert valószínűleg a legtöbben nem rendelkeznek egy törött klasszikus Mac-szel. Viszont nagyon tetszik a dolog megjelenítése, és évekkel ezelőtt sikeresen összekötöttem egy BBB -vel. Azonban soha nem tudtam megjeleníteni a c
A gyorsulás felügyelete a Raspberry Pi és az AIS328DQTR használatával Python használatával: 6 lépés

A gyorsulás nyomon követése a Raspberry Pi és az AIS328DQTR használatával Python használatával: A gyorsulás véges, azt hiszem, a fizika egyes törvényei szerint.- Terry Riley A gepárd elképesztő gyorsulást és gyors sebességváltozásokat használ üldözés közben. A leggyorsabb lény a parton időnként kihasználja csúcssebességét a zsákmány elkapására. Az
Neopixel Ws2812 Rainbow LED izzás M5stick-C - Szivárvány futtatása a Neopixel Ws2812 készüléken az M5stack M5stick C használatával Arduino IDE használatával: 5 lépés

Neopixel Ws2812 Rainbow LED izzás M5stick-C | Szivárvány futása a Neopixel Ws2812-en az M5stack M5stick C használatával Arduino IDE használatával: Sziasztok, srácok, ebben az oktatási útmutatóban megtanuljuk, hogyan kell használni a neopixel ws2812 LED-eket, vagy led szalagot vagy led mátrixot vagy led gyűrűt m5stack m5stick-C fejlesztőtáblával Arduino IDE-vel, és elkészítjük szivárványos mintát vele
RF 433MHZ rádióvezérlés HT12D HT12E használatával - Rf távirányító készítése HT12E és HT12D használatával 433 MHz -en: 5 lépés

RF 433MHZ rádióvezérlés HT12D HT12E használatával | Rf távirányító létrehozása HT12E és HT12D használatával 433 MHz -en: Ebben az oktatóanyagban megmutatom, hogyan készítsünk RADIO távirányítót a 433 MHz -es adó vevőmodul használatával HT12E kódolással & HT12D dekódoló IC. Ebben az utasításban nagyon olcsó komponenseket küldhet és fogadhat, mint például: HT
A Django telepítése az ASUS Tinker Boardra: 3 lépés

A Django telepítése az ASUS Tinker Board -ra: Ebben az utasításban a python3.5 és a django 1.11.5 programokat fogom használni
