
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

Szerette valaha is teljesen biztonságba hozni házát, és lehetetlenné tenni a betolakodók belépését a házába? Ha igen, akkor ez a megoldás az Ön számára!
Készítettem az Advanced Security System -et, ez egy olyan rendszer, amely kívülről és belülről is védi a házat, és hangos szirénával fogja elriasztani a betolakodókat, ami belépéskor bekapcsol. Ezt a rendszert egy webhelyen keresztül irányíthatja, és mindig tudni fogja, mikor és hol észleltek betolakodót.
Ez az első projektem a szakterületemen: Multimédia és kommunikációs technológia (MCT) a Howest -en (Kortrijk belgia).
1. lépés: Alkatrészek és anyagok



A projektemhez több alkatrészt használtam, amelyeket az alábbiakban felsorolok, és hozzáadom az anyagjegyzéket a megfelelő árral, valamint a megrendelt weboldalakat.
Alkatrészek:
- Raspberry Pi 4 B / 4GB modell
- Összeszerelt Pi T-cobbler plus GPIO Breakout
- LDR
- Mozgásérzékelő
- Mágneses érintkező kapcsoló
- LED-csík
- OLED
- Sirene
- MCP3008
- TIPP120
- Kenyeretábla
- Tápegység
- Férfi -férfi áthidaló huzal
- Férfi -női áthidaló vezeték
Anyagok:
- Led profil
- MDF fa 18 mm
- Plexie üveg
- Zsanérok
Eszközök:
- Forrasztópáka
- Lombfűrész
- Fűrész
- Lamello
- Csiszolópapír
- Fehér festék
- Nailgun
- Fa ragasztó
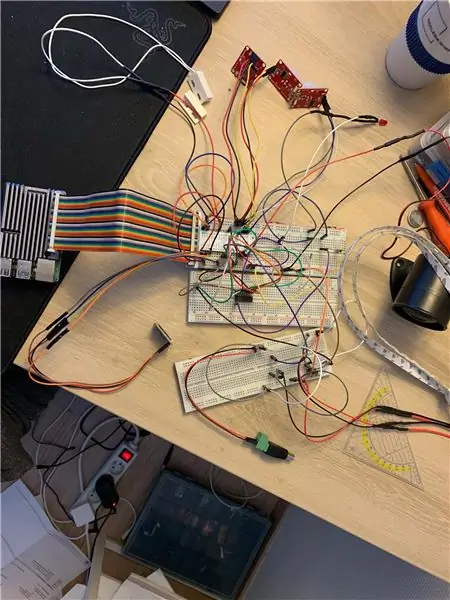
2. lépés: A hardver összeszerelése



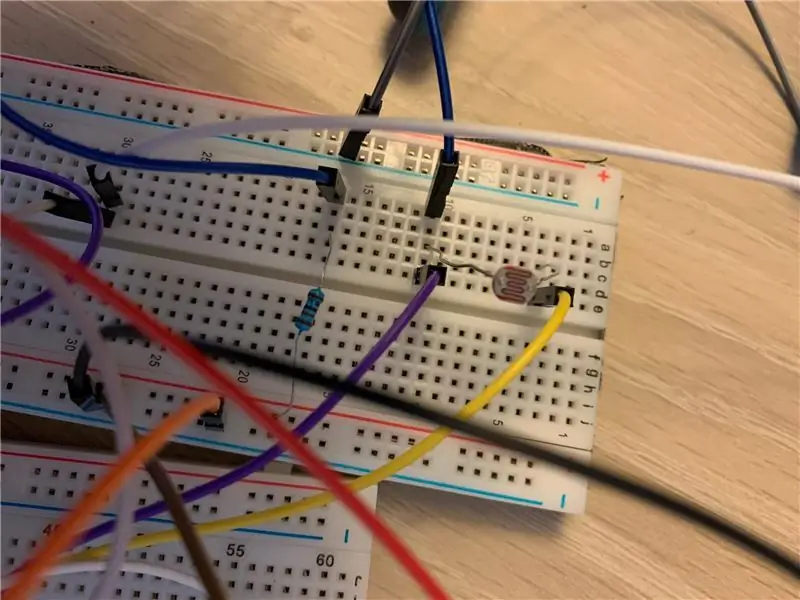
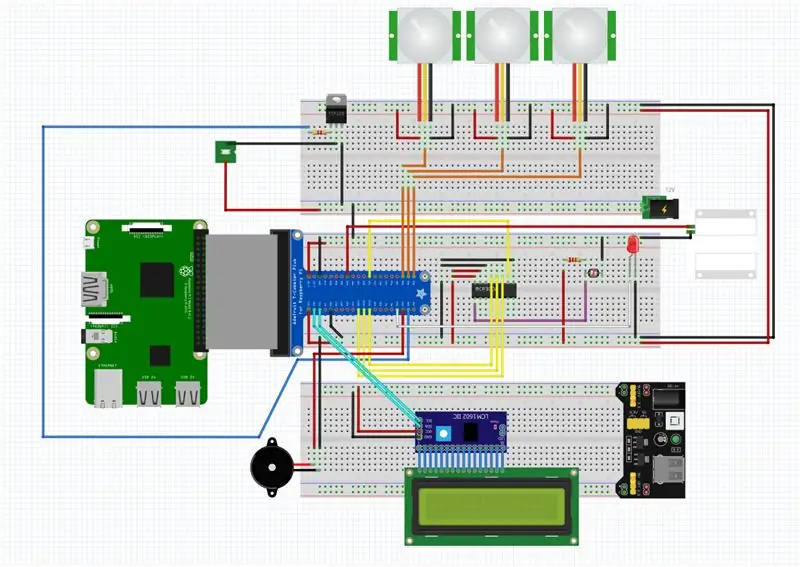
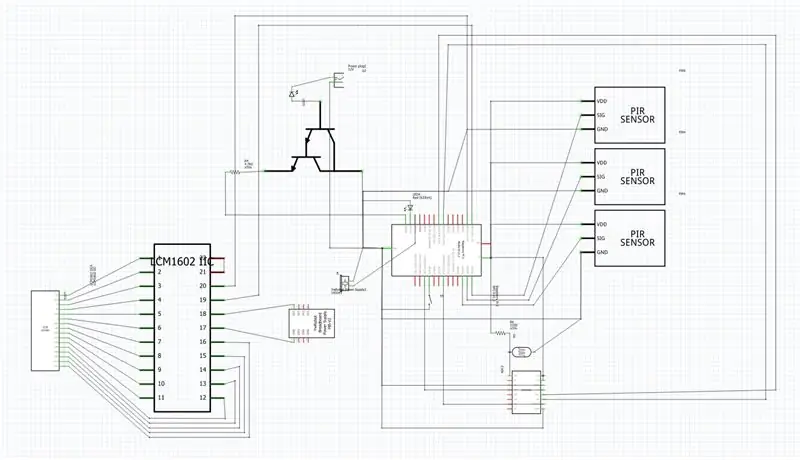
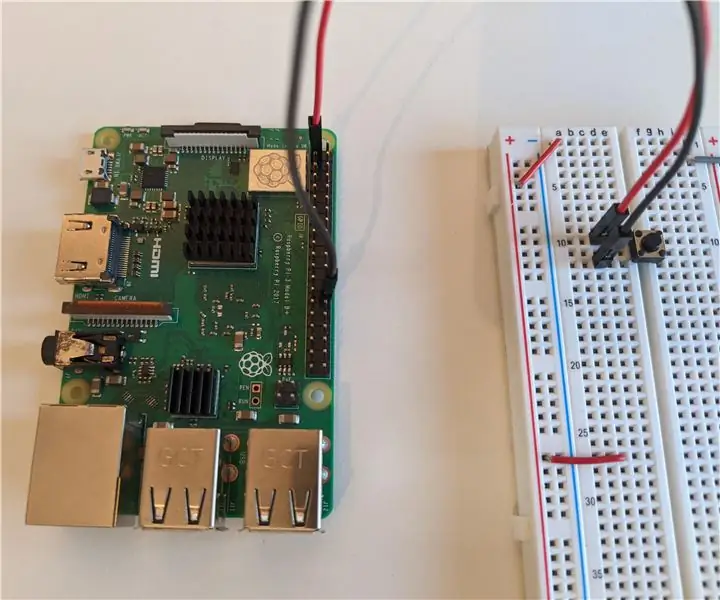
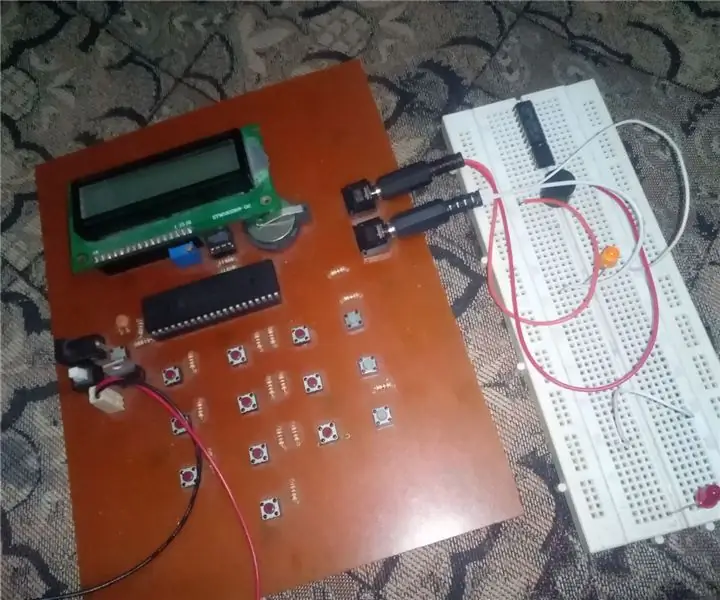
Az áramkört az általam készített Fritzing -séma követésével építettem fel, és feltöltöttem az alábbi sémát. Az áramkör több érzékelővel és egy hajtóművel rendelkezik, amely egyként működik. Felsorolom, hogy milyen különböző áramkörök vannak, hogyan kell ezeket csatlakoztatni, és megtalálható a sémában.
- 3 PIR -érzékelő található, 2 a házon belül és 1 a házon kívül.
- Az LDR jelzi a külső érzékelőnek, ha elég sötét a fény bekapcsolásához.
- Mágneskapcsoló érzékelő, amely tudja, mikor nyílik az ajtó.
- OLED képernyő, amely megjeleníti a Raspberry Pi statisztikáit, beleértve a webhely IP -címét.
- LED jelzi, hogy a riasztó be vagy ki van kapcsolva
- Sirene, hogy figyelmeztesse az embereket, hogy valaki tör a házban a tulajdonosok engedélye nélkül.
3. lépés: Adatbázis

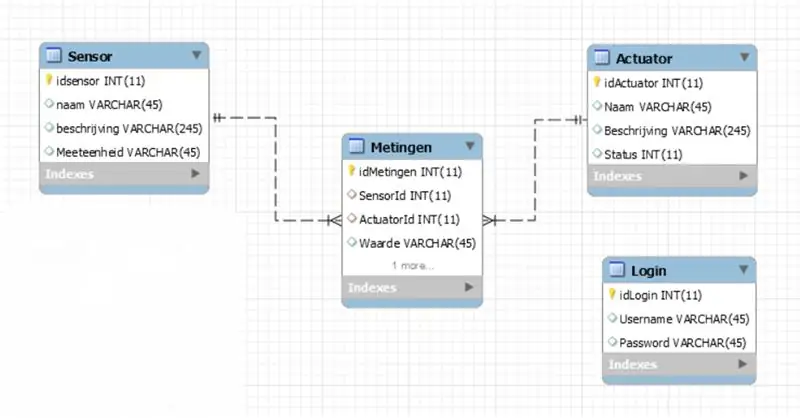
A fenti ERD diagramomat láthatod, a dump fájlt is a githubomba teszem, így importálhatod az adatbázist.
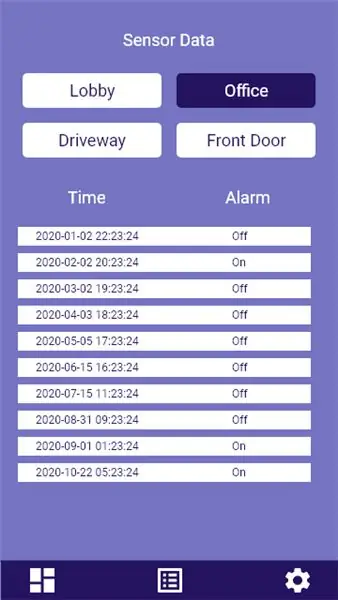
Ezzel az adatbázissal több dolgot is megjeleníthet, például:
- Amikor az ajtó kinyílik és becsukódik
- Mikor és hol indítja el valaki a riasztást
- Amikor valaki bekapcsolja a világítást kint
- Amikor valaki belép a szobába anélkül, hogy riasztást indítana
Ha újra szeretné létrehozni ezt az adatbázist, új felhasználót kell létrehoznia, hogy csatlakozhasson a Raspberry Pi -hez.
github.com/howest-mct/1920-1mct-project1-WalraeveLaurens
4. lépés: A kód írása


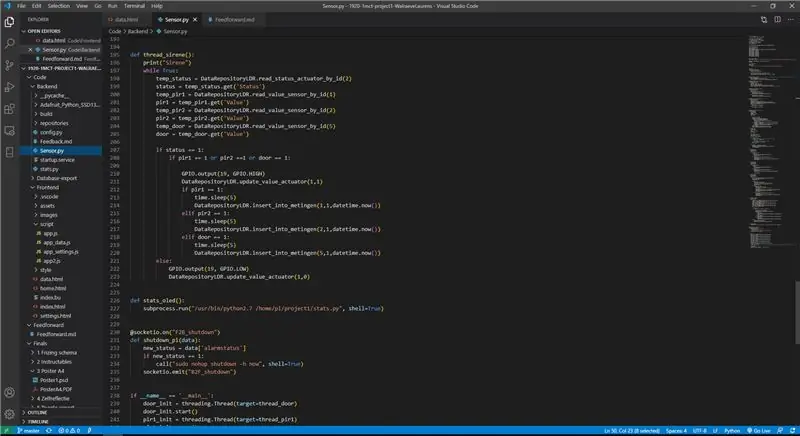
Itt az ideje, hogy megbizonyosodjon arról, hogy minden alkatrész jól működik. Tehát írtam egy kódot a pythonba, és telepítettem a málna pi -re. A kódomat megtalálhatja a Githubon, amikor tanáraim nyilvánosságra hozzák ezt.
github.com/howest-mct/1920-1mct-project1-W…
A kód programozásához a Visual Code -t használtam. A kód html, CSS, JavaScript nyelven íródott Sockets és python használatával.
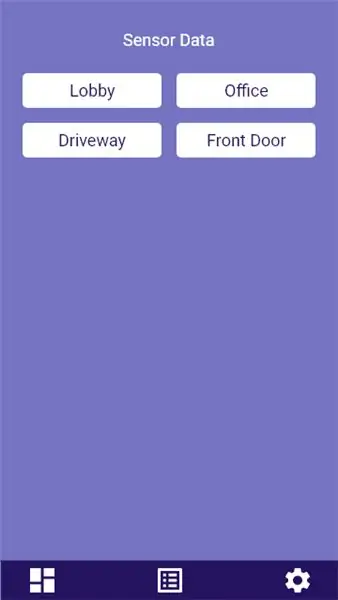
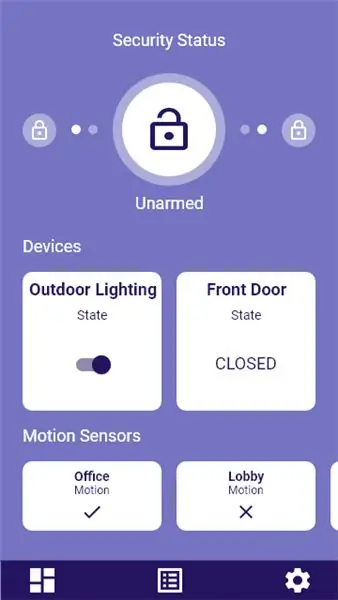
5. lépés: Tervezze meg a reszponzív webhelyet




Arra gondoltam, hogy milyennek kell lennie a reszponzív webhelyemnek. Mielőtt ezt megtehettem, vissza kellett tekintenem az elvégzett funkcionális elemzésre, és inspirációt és érdekes mintákat kellett keresnem.
Először az Adobe XD -ben készítettem el a terveimet. A betűtípus Robotto volt. Az egyszerű tervezés mellett döntöttem, mert azt szeretném, hogy felhasználóbarát legyen, és ne legyen sok gombja, de éppen elég ahhoz, hogy a felhasználó élvezze az alkalmazással való munkát.
A tervezést tanáraim jóváhagyták, így elkezdhettem programozni. Az oldalt HTML - CSS - JavaScript nyelven írtam.
6. lépés: Szoftver a Raspberry Pi -n

Ahhoz, hogy a kódom működjön (amit az alábbiakban linkelek), telepítenie kell néhány csomagot és könyvtárat. Az első dolog, amire szüksége van, hogy frissítse a Pi -t.
Először frissítse a rendszer csomaglistáját a következő paranccsal: sudo apt-get update
Ezután frissítse az összes telepített csomagot a legújabb verzióra a következő paranccsal: sudo apt-get dist-upgrade
A csomagok telepítése után telepítenie kell néhány könyvtárat:
- Menetvágás
- Idő
- Json
- spidev
- lombik
- flask_cors
- RPI. GPIO
- dátum idő
- alfolyamat
- mysql
- SocketIO
És az alábbi könyvtárat klónoznunk kell, hogy az OLED működjön.
github.com/adafruit/Adafruit_Python_SSD130…
7. lépés: A tok építése




Az én esetemben építek egy kis kúriát 2 ajtós ajtóval és ablakkal és tetővel plexi üvegből. Csináltam egy szobát a ház alatt az elektronika tárolására, és összeállítottam lamellákkal.
Képeket is teszek fel, ahol láthatja a tok építésének folyamatát.
A mérésekhez az alábbi fájlt is feltöltöttem, ahol láthatod a vázlatomat arról, hogyan hozhatod létre újra.
Ajánlott:
Házi biztonsági rendszer érzékelőfúzióval: 5 lépés

Házi biztonsági rendszer a Sensor Fusion segítségével: A projekt célja az, hogy egy olcsó és könnyen elkészíthető biztonsági érzékelőt hozzon létre, amellyel figyelmeztetni lehet, ha valaki átlépte. Az eredeti cél az volt, hogy létrehozzak valamit, ami értesíthet, ha valaki felment a lépcsőn, de én is
Elektronikus biztonsági rendszer RTC -vel és a felhasználó által meghatározott PIN -kód: 7 lépés

Elektronikus biztonsági rendszer RTC -vel és felhasználó által meghatározott PIN -kód: Sziasztok! Ezt a projektet a pic mikrokontroller segítségével készítettem el, egy elektronikus PIN kód biztonsági rendszer valós idejű órával és a felhasználó által meghatározott PIN kód funkciókkal. Ez az oldal minden részletet tartalmaz, hogy saját maga készítse el
DIY-ujjlenyomat-kulcs biztonsági rendszer: 8 lépés

DIY-ujjlenyomatkulcs-biztonsági rendszer: Ez az alkalmazás hasznos a mindennapi szükséges kulcsok (zár) biztosításához. Néha vannak közös kulcsaink, például otthon, garázs, parkolás két vagy több ember között. A piacon számos biometrikus rendszer áll rendelkezésre
Pizero mozgásérzékelő webkamera biztonsági rendszer: 3 lépés

Pizero mozgásérzékelő webkamera biztonsági rendszer: Ez a rendszer egy pizerót, wifi kulcsot és egy régi webkamerát használ egy személyre szabott gyufásdobozban. Mozgásérzékelő videókat rögzít 27 képkocka / másodperc sebességgel minden jelentős mozgásról a felhajtón. Ezután feltölti a klipeket egy dropbox fiókba. Megtekintheti a naplókat és
Egygombos női biztonsági biztonsági rendszer: 3 lépés

Egygombos női biztonsági biztonsági rendszer: Egyérintéses riasztó Női biztonsági rendszer 8051 mikrovezérlővelA mai világban a nők biztonsága a legfontosabb kérdés az országban. Ma a nőket zaklatják és zavarják, és néha, amikor sürgős segítségre van szükség. Nincs kötelező helymeghatározás
