
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

Sziasztok, a nevem Gilian, a Howest Kortrijk Belgiumban tanulok, és MCT hallgató vagyok, végső feladatként egy IOT-eszközt kellett készítenem.
Van otthon egy kutyám, akit naponta kétszer etetnek egy meghatározott időpontban, és a táplálék mennyisége is preci, ezért naponta kétszer 56 gramm ételt nyomunk és etetjük. Tehát készítettem egy olyan eszközt, amely automatizálja ezt a folyamatot, és PetFeeder -nek hívják. A webhelyen különféle időpontokat adhat hozzá, ha kiválaszt egy időpontot, és megadja az elhagyni kívánt étel súlyát. Ha nem szeretne várni a következő etetési időre a kezdőlapon, egy gomb, amely azonnal kiadja az ételt.
1. lépés: Anyagok
A tok belsejében van egy csavaros rendszer, amely a száraz ételt a tálba nyomja, nem magam terveztem, mert a dologiversenben megtaláltam a szükségeset, és George Tsianakas tervezte. Az általam használt tervezést és letöltést itt találja.
Az alábbiakban felsoroljuk azokat a részeket, amelyekre további szüksége van ehhez a projekthez.
- Raspberry Pi
- micro sd kártya (minimum 8 GB)
- 20x4 lcd képernyő i2c modullal a hátlapon
- forgó kódoló + gomb
- srf-05 ultrahangos érzékelő
- 1 kg terhelésmérő + hx711 erősítő
- 12/5V -os tápegység
- nema 17 léptetőmotor + drv8825 léptetőmotor
- 2 ellenállás (2 kohm és 1 kohm)
- 40 tűs laposkábel + cobler
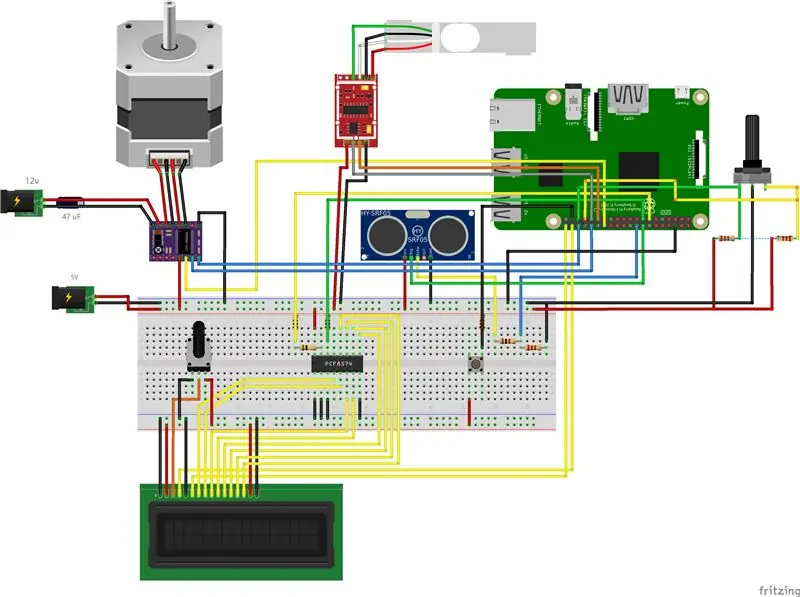
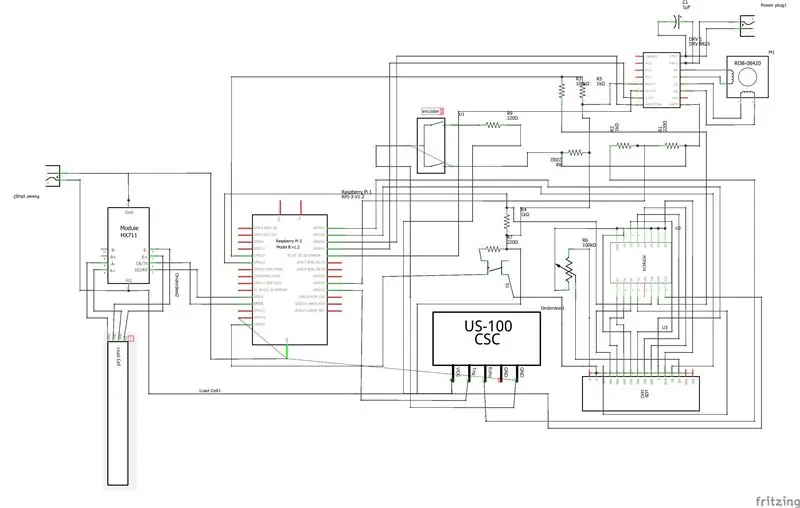
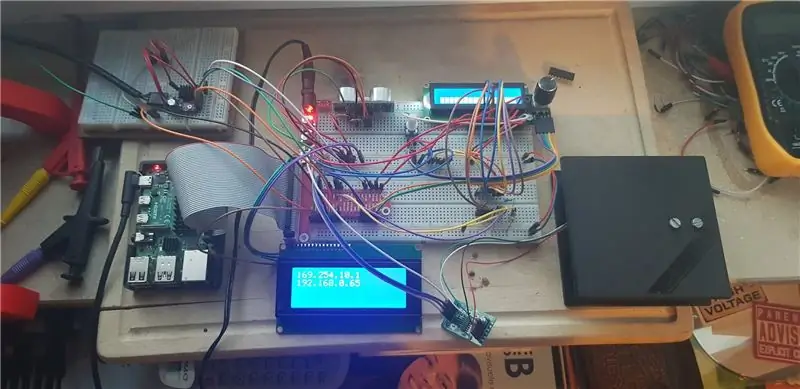
2. lépés: Kábelezés




A következő lépés az, hogy mindent összekötözünk egy kenyértáblán, és teszteljük, hogy minden működik -e. Ezt így is hagyhatja, de úgy döntöttem, hogy mindent felforrasztok egy protoboardra, hogy minden jobbnak tűnjön, kevésbé terjedelmes legyen, és később foglaljon helyet a tokban.
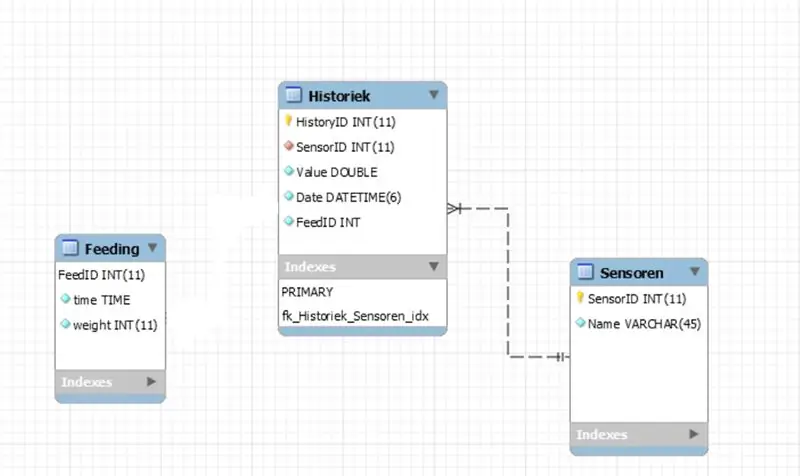
3. lépés: Adatbázis

Ez a projekt egy adatbázist használ az érzékelőadatok tárolására, valamint az összes etetési időt és a hozzá tartozó adatokat. 3 táblázat van:
- Etetés, ahol a webhelyen megadott összes idő és súly mentésre kerül.
- Előzmények, ahol az ultrahangos érzékelő értékei tárolódnak a rögzítés dátumával együtt
- Azok az érzékelők, amelyekben a projektben használt összes érzékelő található, egy azonosítóval együtt kerülnek mentésre, és most az érték az Előzmények táblázat érzékelőjének értéke.
4. lépés: Kód
Először telepítenie kell az apache2 -t, hogy működőképes legyen webhelye, ezt a következő paranccsal teheti meg a pi termináljában.
sudo apt install apache2 -y
Bezárja a vezeték nélküli kapcsolat beállítását is a pi -hez, mert miután mindent a tokba helyezett, nem tudja könnyen csatlakoztatni az Ethernet -kábelt.
Be kell állítania a MariaDB adatbázist is, hogy hozzáférhessen hozzá.
Miután ez megtörtént, a frontend fájlokat a következő mappába helyezheti:/var/www/html
A háttérkód, amelyet csak a saját mappába tett.
Könnyebb az app.py szolgáltatást is létrehozni, hogy a rendszerindításkor a programok automatikusan futjanak. Ehhez csak át kell másolnia a szervizfájlt (amely az alábbi zip fájlban található) a megfelelő mappába a következő paranccsal:
sudo cp petfeeder.service/etc/systemd/system/petfeeder.service
5. lépés: Ügy




A cas i számára a Fusion 360 -ban terveztem, és a vázlatokat dxf fájlokba exportáltam a Lasercut -ba egy helyi helyen, amelyet ismerek. Ujjízületekkel terveztem, így minden szépen illeszkedik egymáshoz. A kivágás után összeragasztottam a paneleket, kivéve a hátlapot és a középső panelt, ahol az LCD és az ultrahangos érzékelő úgy van elhelyezve, hogy még mindig könnyen hozzáférjen mindenhez, valamit később meg kell változtatni. Bár nincsenek ragasztva, az ujjízületek miatt szépen zárva maradnak.
Remélem ennyi tetszett a projektnek. - Gilian
Ajánlott:
Miniatürizáló Arduino autonóm robot (Land Rover / autó) 1. szakasz: 3: 6 lépés

Miniatürizáló Arduino autonóm robot (Land Rover / autó) 1. szakasz
DIY Arduino Bluetooth vezérelt autó: 6 lépés (képekkel)

DIY Arduino Bluetooth vezérelt autó: Hello barátok! A nevem Nikolas, 15 éves vagyok, és Athénban élek, Görögországban. Ma megmutatom, hogyan lehet kétkerekű Bluetooth-vezérlésű autót készíteni Arduino Nano, 3D nyomtató és néhány egyszerű elektronikus alkatrész segítségével! Feltétlenül nézze meg a
[2020] Két (x2) Micro: bit használata az RC autó vezérléséhez: 6 lépés (képekkel)
![[2020] Két (x2) Micro: bit használata az RC autó vezérléséhez: 6 lépés (képekkel) [2020] Két (x2) Micro: bit használata az RC autó vezérléséhez: 6 lépés (képekkel)](https://i.howwhatproduce.com/images/001/image-1129-j.webp)
[2020] Két (x2) mikro: bit használata az RC autó vezérléséhez: Ha két (x2) mikro: bitje van, gondolt arra, hogy ezeket használja egy RC autó távvezérléséhez? Az RC autót úgy vezérelheti, hogy egy mikro: bitet használ adóként, és egy másikat vevőként. Ha a MakeCode szerkesztőt használja a mikro kódolásához: b
[2020] IPhone vagy IPad és Micro: bit Game Pad alkalmazás használata az RC autó vezérléséhez: 23 lépés
![[2020] IPhone vagy IPad és Micro: bit Game Pad alkalmazás használata az RC autó vezérléséhez: 23 lépés [2020] IPhone vagy IPad és Micro: bit Game Pad alkalmazás használata az RC autó vezérléséhez: 23 lépés](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] IPhone vagy IPad és Micro: bit Game Pad alkalmazás használata az RC autó vezérléséhez: Gondolt már arra, hogy iPhone -ját vagy iPadjét használja a micro: bit vezérléséhez? Tudja, hogy a Micro: bit Educational Foundation biztosítja az iOS alkalmazást a Alkalmazásbolt? Keresés " mikro: bit " az App Store -ban, és ingyenesen letöltheti az alkalmazást. Az
Arduino autó: 11 lépés

Arduino Car Thing: Alapvető arduino autó
