
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.




Fusion 360 projektek »
Ez egy Arduino -alapú óra OLED kijelzővel, amely a dátummal ellátott óra, a szundi időzítő és az éjszakai lámpa funkciója. A különböző "funkciókat" gyorsulásmérő vezérli, és a kockaóra elforgatásával választják ki.
Új éjjeliszekrény -órát szerettem volna, de nem akartam pénzt költeni egy díszes órára, amely rengeteg olyan funkciót tartalmaz, amelyeket nem használnék. Ezenkívül gyűjtöttem alkatrészeket és érzékelőket, amelyek éppen feküdtek, ezért úgy döntöttem, hogy saját órám elkészítéséhez használom őket!
Néhány célom volt ezzel a projekttel kapcsolatban:
- Jelenítse meg ezt az időt egy kikapcsolható opcióval
- Tartalmazzon éjszakai fény funkciót
- Tartalmaz egy 15 perces szundi időzítőt riasztással
- Tudja megjeleníteni a dátumot
Kellékek
- Arduino Pro Mini 5V
- ADXL335 3 tengelyes gyorsulásmérő
- DS3231 AT24C32 IIC precíziós Valós idejű óra
- Mini hangszóró
- OLED kijelző SSD1306 IIC 0,96 hüvelyk
- 5V DC tápegység
- LED x 2
- Ellenállások 220ohm x 2
- DC hordó jack
- Huzal
-
Eszközök
- Huzalvágók/levágók
- Forrasztópáka/forrasztópáka
- 3D nyomtató (opcionális)
- FTDI programozó a Pro mini és az Arduino IDE közötti interfészhez
1. lépés: Prototípus készítése és az áramkör tesztelése



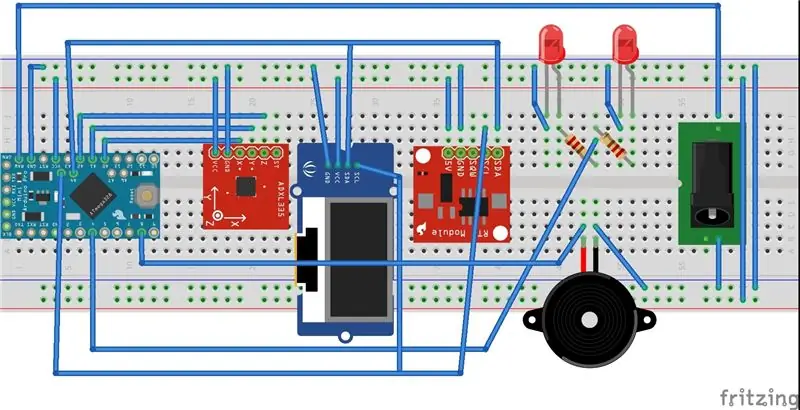
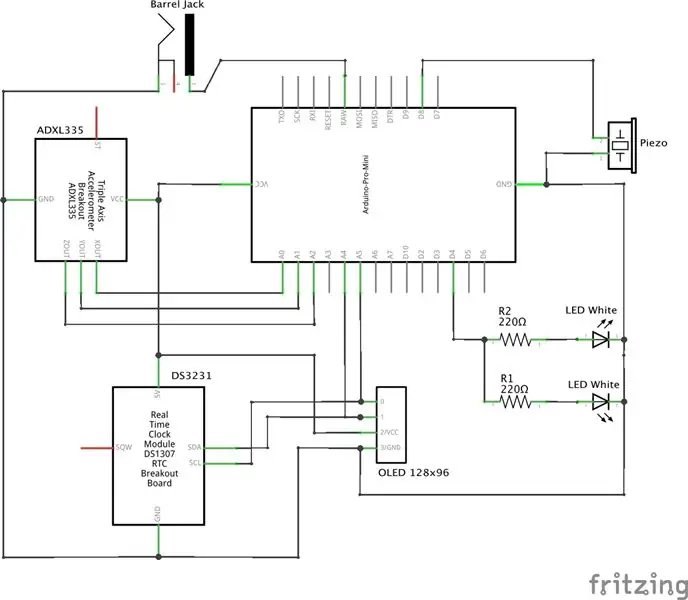
Csatlakoztassa az alkatrészeket az Arduino -hoz. A kenyértábla elrendezése vagy a sematika fent látható. Az RTC és az OLED I2C protokollt használ az Arduino -val való interfészhez és az A4 és A5 érintkezők használatához. A gyorsulásmérő 3 analóg érintkezőt használ. A0, A1, A2 -t használtam. A LED -ek és a Piezo bármelyik digitális tűt használhatják, én 4 -et és 8 -at.
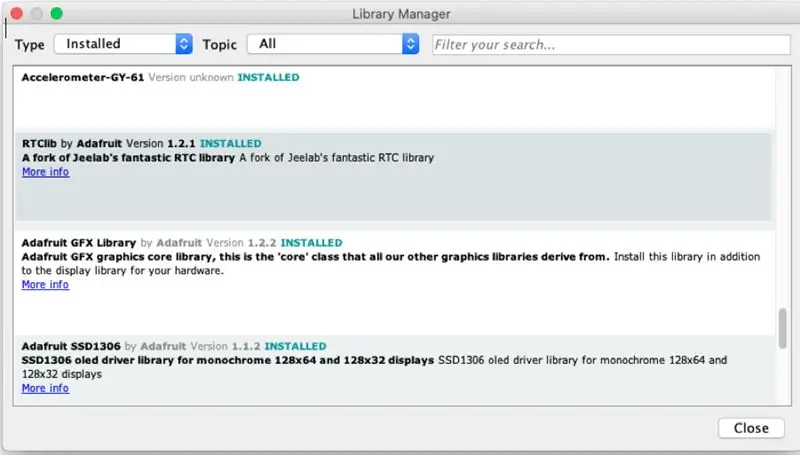
Interfész minden komponenssel. Telepítenem kellett néhány Arduino könyvtárat az egyes összetevőkkel való interfészhez. A fenti képen láthatók.
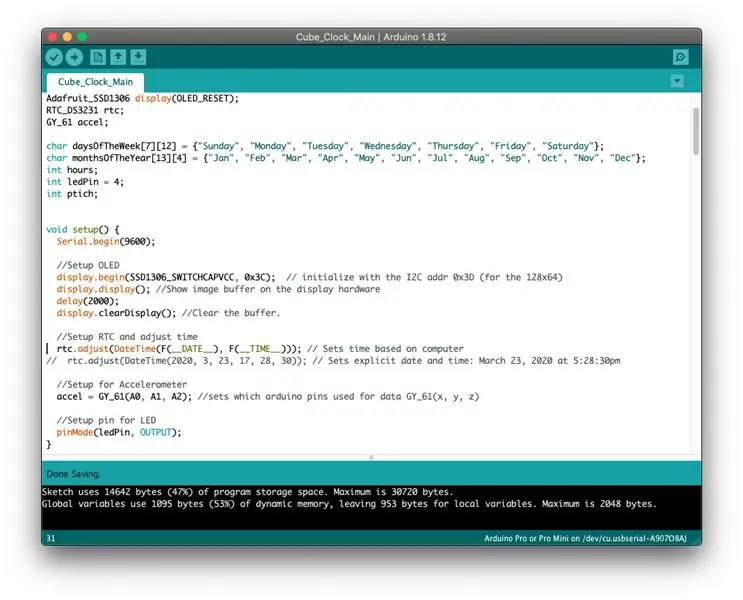
Kód az Arduino IDE használatával. Átnéztem néhány példavázlatot az egyes könyvtáraktól, hogy kitaláljam az egyes összetevők megfelelő szintaxisát az alapján, hogy mit szeretnék. Minden alkatrészre vázlatot készítettem, hogy egyenként teszteljem őket. Az alábbiakban ismertetjük. A piezo hangszóróval kezdtem, mert az volt a legegyszerűbb. Valójában nem volt szüksége speciális könyvtárra, csak egy speciális funkcióra, amely beállítja a frekvenciát és a hangot. A LED -ek működéséhez csak az egyik digitális csap magas és alacsony húzása szükséges. Ezután áttértem az OLED -re, és ezt is nagyon egyszerű volt beállítani. Az alábbi vázlat egy Adafruit demó, amely végigmenti az összes megjeleníthető animációt/szöveget. Aztán megpróbáltam működtetni az RTC -t. Az általam megadott vázlat egy példa volt a könyvtárban, amely lekéri az aktuális időt és kinyomtatja a soros monitorra. Végül a megadott példával próbáltam ki a gyorsulásmérőt. Az egyes tengelyek kimenetei nyomtatásra kerülnek a soros monitoron.
Most itt az ideje mindent összerakni!
2. lépés: Főprogram


Most, hogy tudom, hogy minden egyénileg működik, elkezdhetek olyan programmal előállni, amely mindent összehoz. Az alábbiakban a program írásának folyamatát fogom tárgyalni, de bátran töltse le az alábbi teljes kódot a saját projektjéhez. Megpróbáltam konkrét megjegyzéseket hagyni, hogy maga is végigjárhassa a kódot.
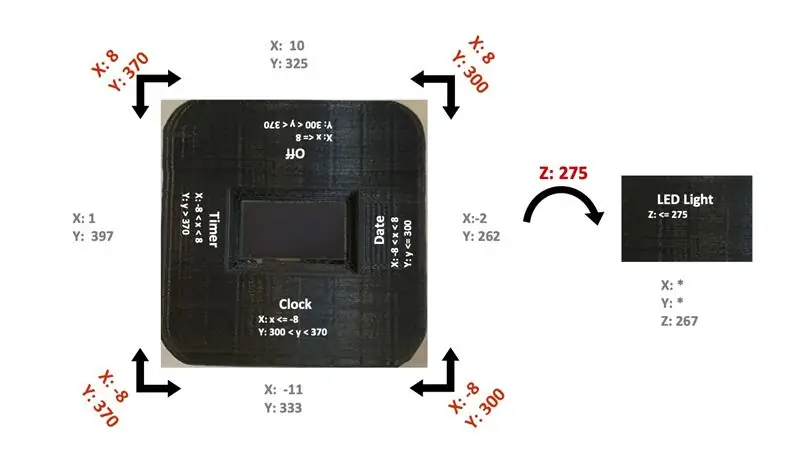
Meg kellett jelenítenem az időt és a dátumot az OLED -en, ami meglehetősen egyszerű volt. Csak az aktuális időt kellett nyomtatnom a kijelzőre a soros monitor helyett. Néhány formázási dolgot figyelembe kellett vennem, hogy 24 óra helyett 12 órás formátumot jelenítsen meg, és 0 -t adjon hozzá/távolítson el, ahol megfelelő. A dátum hasonló volt, a hónapot és a napot a képernyőn rajzolt téglalapokban jelenítették meg. Egy beágyazott FOR hurkot használtam az időzítő létrehozásához, és a ciklus vége után elindítottam a piezo -t. Úgy döntöttem, hogy felvillanok a képernyőn, amikor a hangjelző lekapcsol, ami egy alapvető animáció volt az Adafruit bemutatójából. A kocka visszaforgatását az óra helyzetbe tettem az egyetlen módja annak, hogy kikapcsolja a hangjelzőt. Végül azt akartam, hogy kapcsoljam ki a képernyőt, ami csak a kijelző törlésével valósult meg. Most szükségem volt ezekre a funkciókra, hogy a gyorsulásmérő kimenetei alapján működjenek. Az Accel_Test parancsfájl segítségével határoztam meg az egyes pozíciók tengelykoordinátáit, amelyeket minden funkciónak futtatni akartam. Kézzel mozgattam a gyorsulásmérő chipet, és rögzítettem a leolvasásokat a soros monitoron. A fenti diagram megadja a szürke minden pozíció kimeneti koordinátáit. A RED koordinátái az egyes pozíciók közötti határok, és ezeket a számokat használtam a programomhoz. A 4 kijelzési pozícióban csak az X és Y tengely koordinátái szükségesek. Az éjszakai fény ötödik pozíciója a Z tengelyt használja. Egyszerű IF utasításokat használtam a gyorsulásmérő pozícióihoz minden funkcióblokk előtt. Ha más gyorsulásmérőt használ, ezek a koordináták változhatnak, és azokat módosítani kell a programban.
3. lépés: A kocka 3D nyomtatása



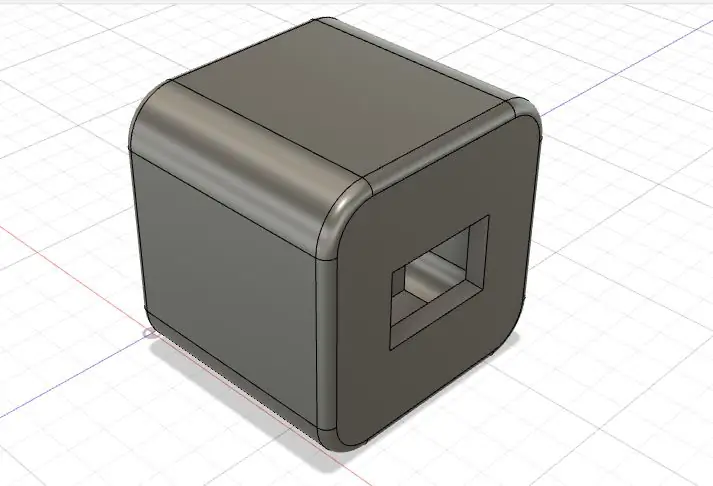
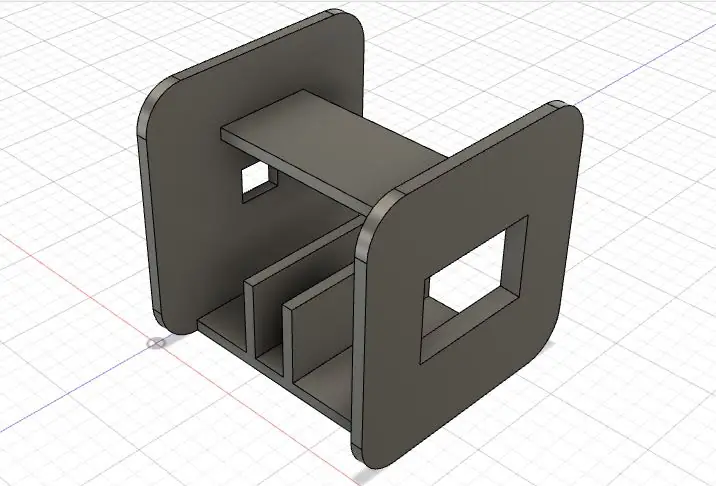
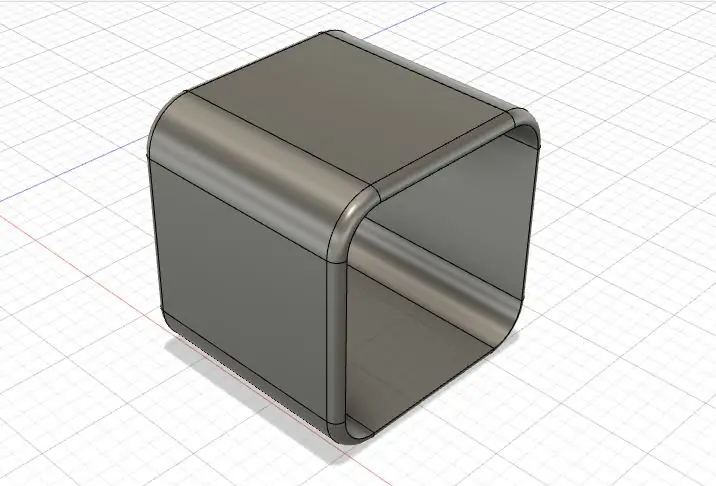
Úgy gondoltam, hogy egy kocka lenne a legjobb kialakítás, amely megfelel az óra működésének. A modell elkészítéséhez a fusion360 -at használtam. Szükségem volt egy kivágásra az OLED -hez és a hordócsatlakozóhoz. Azt is szerettem volna, hogy könnyen hozzáférhessek az RTC cellájának cseréjéhez, miután minden be volt kötve. Szükségem volt egy nyílásra, hogy az Arduino -t olyan irányban tartsam, amelyet szükség esetén könnyű lenne átprogramozni. Ezenkívül a házat könnyen eltávolítani kellett, hogy hozzáférhessek az Arduino -hoz. A CAD modellt fent láthatja, az STL fájlokat pedig lent.
A testet fekete PLA -val nyomtam, 20% -os kitöltéssel, 0,2 mm felbontással.
A burkolatot vagy a hüvelyt Solutech flexibilis szálból nyomtattuk, 100% -os kitöltéssel, 0,3 mm felbontással. Azért használtam ezt az anyagot, mert van némi rugalmassága, ami megkönnyítette a testen való nyújtást. Lágyabb érzete is van, amikor az órát forgatja. Végül egy tiszta izzószálat választottam, hogy az éjszakai fények LED -je átvilágítson.
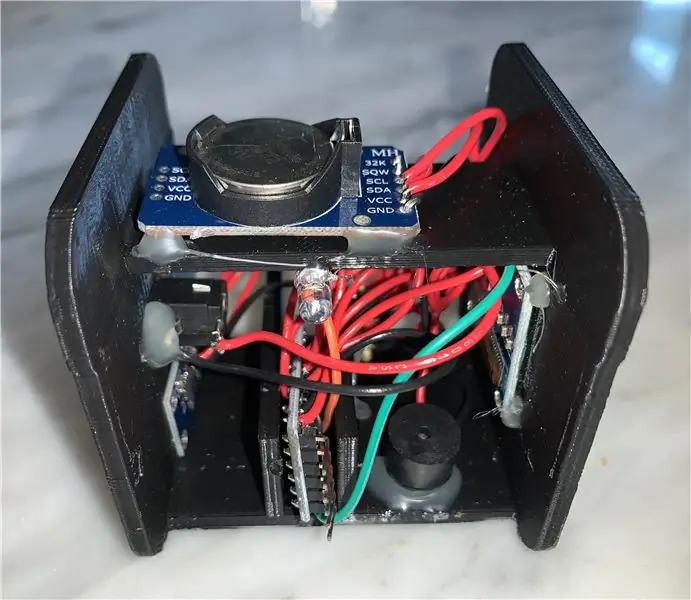
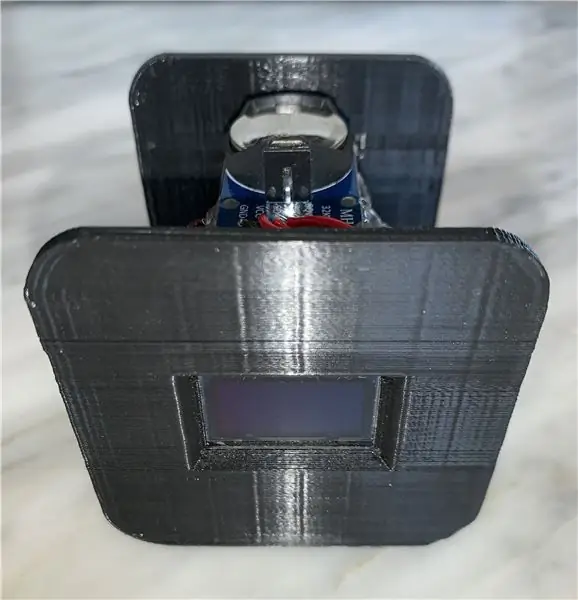
4. lépés: Összeszerelés



Mindent összekötöttem az 1. lépés vázlatával. Egy kis darab perfboardot használtam az összes közös vezeték csatlakoztatásához, hogy ne kelljen több vezetéket forrasztani egy tűhöz az Arduino -n. Forró ragasztót használtak, hogy mindent a helyére rögzítsenek, kivéve az Arduino -t. Csak beletolták a kijelölt nyílásba. Meggyőződtem arról, hogy a gyorsulásmérő tábla merőleges és vízszintes legyen a test alján, hogy ne kelljen módosítani a kódban lévő koordinátákat.
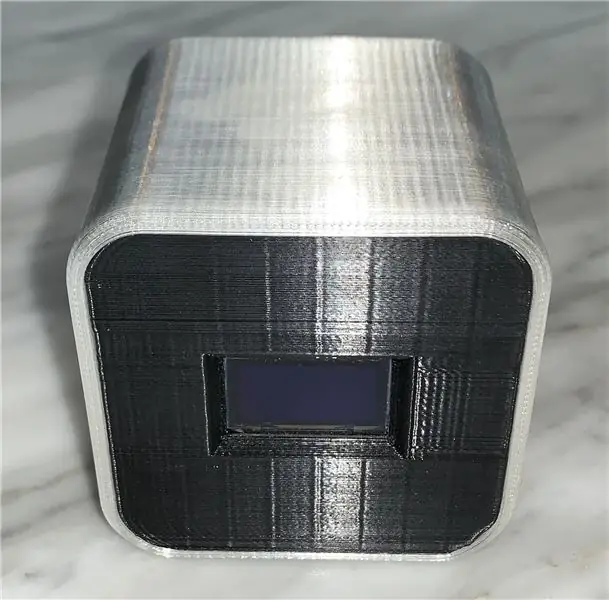
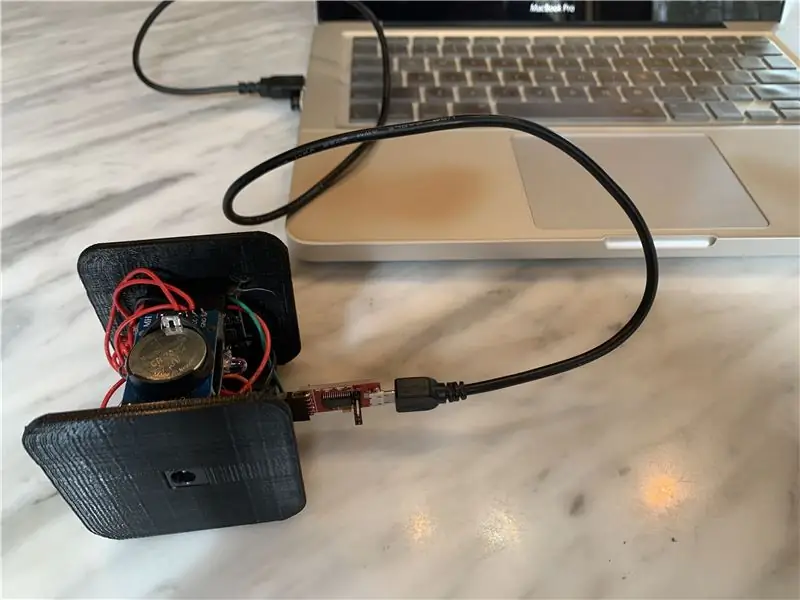
5. lépés: Töltse fel és kész




Most a végső program feltölthető az órára, hogy beállítsa a megfelelő időt. A cella akkumulátornak akkor is tartania kell az időt, ha a tápfeszültség ki van húzva. Csúsztassa a 3D nyomtatott hüvelyet a test fölé, hogy elrejtse az összes alkatrészt, és teljes kockaóra van!
Remélem, élvezni fogja ezt a projektet, és olyan hasznosnak fogja találni, mint én. Ennek a projektnek az a szép része, hogy nagyon testreszabható. Nyugodtan hozzáadhatja saját különböző funkcióit, például riasztási funkciót, használhat különböző alkatrészeket, például egy nagyobb OLED -et, FM -rádióvevőt, stb. Boldog alkotást!
Ajánlott:
DIY Arduino többfunkciós energiamérő V1.0: 13 lépés (képekkel)

DIY Arduino multifunkciós energiamérő V1.0: Ebben az utasításban megmutatom, hogyan lehet Arduino alapú többfunkciós energiamérőt készíteni. Ez a kis mérő nagyon hasznos eszköz, amely fontos információkat jelenít meg az elektromos paraméterekről. A készülék 6 hasznos elektromos paramétert képes mérni
DIGITÁLIS TÖBBFUNKCIÓS MÉRŐSZER: 21 lépés (képekkel)

Digitális, többfunkciós mérőeszköz: Üdv mindenkinek. Mindig is szerettem volna egy olyan eszközt, amely segít a 3D nyomtatóágyam kiegyenlítésében, és valami más eszközt, amely segíthet egy ívelt felület hozzávetőleges hosszának megszerzésében, hogy könnyen kivághassam a megfelelő hosszúságú matricát
Többfunkciós digitális hőmérő: 5 lépés (képekkel)

Többfunkciós digitális hőmérő: Ez az oktatóanyag megmutatja, hogyan hozhat létre multifunkciós platformot hőmérővel, kronográffal (visszaszámláló időzítő), visszaszámláló időzítővel és fénykijelzővel. Szintén platformként szolgál más analóg érzékelők vagy más funkciók számára, amelyeket
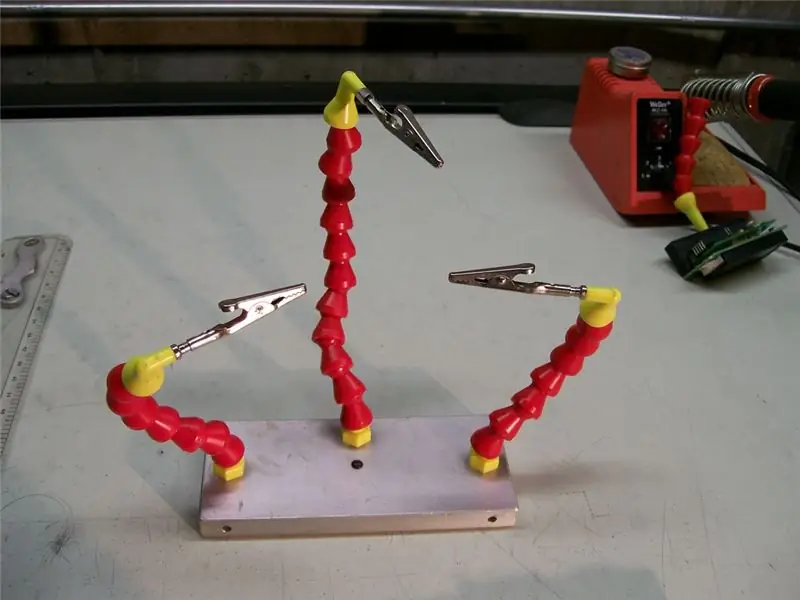
Harmadik kéz ++: többfunkciós segítő kéz elektronikához és egyéb kényes munkákhoz: 14 lépés (képekkel)

Harmadik kéz ++: többfunkciós segítő kéz elektronikához és egyéb kényes munkákhoz .: Korábban a lánc elektronikai üzleteiben kapható harmadik kezet/segítő kezet használtam, és csalódott voltam a használhatóságukban. Soha nem tudtam a klipeket pontosan oda hozni, ahová akartam, vagy több időbe telt, mint a beállításhoz kellett volna
DIY többfunkciós lézerállvány: 7 lépés (képekkel)

DIY többcélú lézerállvány: Ez a lézerállvány szinte bármire használható, recepttartóhoz, művészi műtárgyhoz, képtartóhoz és számos más dologhoz, de ami a legfontosabb, egy lézer, rugalmas lábainak köszönhetően felszerelhető teleszkóp, távcső vagy szinte bármilyen
