
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Ebben a cikkben a Visuino -ról szeretnék beszélni, amely egy másik grafikus programozó szoftver az Arduino és hasonló mikrovezérlők számára. Ha Ön elektronikus hobbi, aki be akar lépni az Arduino világába, de nincs előzetes programozási ismerete, akkor ez a legjobb megoldás az Ön számára.
Itt látni fogjuk, mi a Visuino, hogyan kell beállítani, és látni fogunk két nagyon egyszerű és egyszerű projektet az induláshoz. Tehát minden további késedelem nélkül kezdjünk bele.
Kellékek
Itt található azoknak a kellékeknek a listája, amelyekre szükségünk van a kezdéshez és az első projektünk elkészítéséhez a Visuino segítségével.
- Arduino Nano. (Amazon / Banggood)
- Pillanatnyi nyomógomb. (Amazon / Banggood)
- LED (opcionális, mivel a beépített LED -et fogjuk használni ehhez a kísérlethez)
A hardver mellett a következő szoftverekre is szükségünk van:
- Arduino IDE.
- Visuino szoftver.
1. lépés: Mi az Visuino?

Mielőtt elkezdenénk használni, először értsük meg, mi a Visuino.
A Visuino egy grafikusan integrált programozási környezet, amely a felhasználó számára lehetővé teszi a mikrokontrollerek és mikroprocesszorok programozását a könnyen használható vizuális felület segítségével. Ez egy fizetős szoftver, de letölthet egy ingyenes verziót, amely elegendő kezdő szinten. Csak az a hátrány, hogy egy projektben csak 20 összetevőt használhat. A szoftvert innen töltheti le. A Visuino segítségével sokféle projektet hozhat létre, és támogatja az összes népszerű vaddisznót, például az Arduino -t és az összes kompatibilis táblát, az ESP sorozatot és még az olyan SBC -ket is, mint a Raspberry Pi. A prémium verzióval meglehetősen bonyolult projekteket hozhat létre anélkül, hogy meg kellene tanulnia a kódolást.
2. lépés: Beállítás

Most, hogy ismerjük Visuino -t, végezzük el a beállítást.
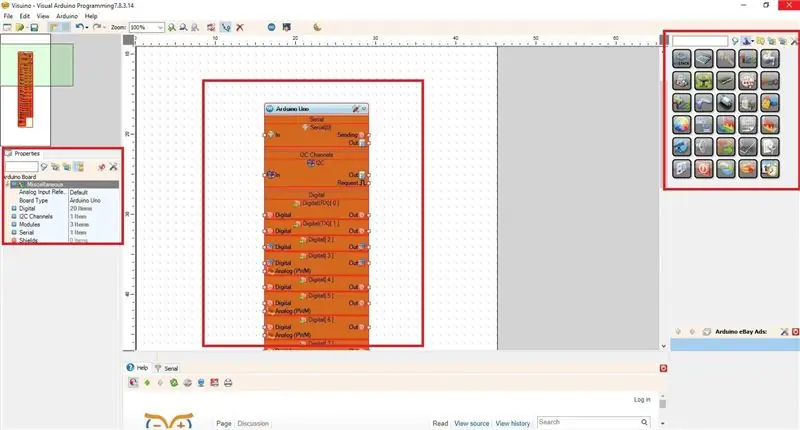
A beállítás meglehetősen egyszerű. Először le kell töltenünk és telepítenünk a legújabb Arduino IDE -t. Ezt követően átmehetünk Visuino -hoz, és letölthetjük a legújabb verzióját. A Visuino telepítése és elindítása után olyan felületet kapunk, mint a fenti képen.
- Középen látjuk a fő blokkot, amely a tényleges mikrokontrollert képviseli.
- A jobb oldalon találjuk az összes komponensblokkot, mint például a matematika, a logika, a digitális, az analóg és így tovább.
- A bal oldalon szerkeszthetjük a kiválasztott összetevő tulajdonságait.
3. lépés: A tábla kiválasztása


Ehhez az oktatóanyaghoz az Arduino Nano -t használtam demonstrációs célokra, ezért a fő blokkot Arduino Nano -ra cserélem. Használhatja az UNO -t vagy bármely más Arduino táblát, amelyhez hozzáfér.
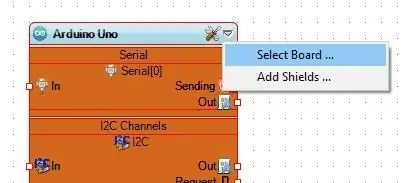
- A tábla megváltoztatásához először kattintson a táblán lefelé mutató nyílra, majd a "Tábla kiválasztása" gombra.
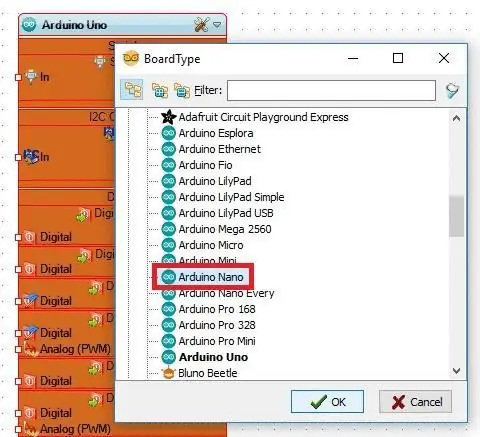
- A listából válassza ki a táblát, itt kiválasztottam az "Arduino Nano" -t.
Ezzel most már készen állunk arra, hogy a Visuino -t használjuk az első programunk elkészítéséhez.
4. lépés: Villogjon Visuino -ban


Mint mindig, ezt a beállítást a régi jó villogó kóddal teszteljük. Látni fogjuk, milyen könnyű villogni egy LED -et Visuino -val. Kövesse az alábbi lépéseket, és nézze meg a képeket a jobb megértés érdekében.
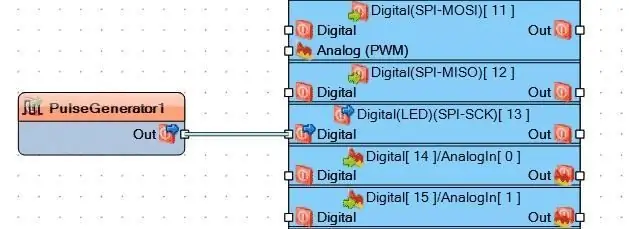
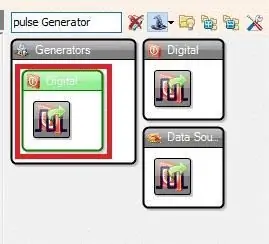
1. Először a megfelelő komponens menüből keressük a "Pulse Generator" -t.
2. Húzza a "Digitális impulzusgenerátort" a munkaterületen.
Ezt az alkatrészt a fedélzeti LED-hez csatlakoztatott 13-as számú pin-hez fogjuk csatlakoztatni. Az alkatrész csatlakoztatásához:
3. Kattintson és tartsa lenyomva a négyzet alakú érintkezési pontot, majd kattintson a Digital pin 13 érintkezőre.
És ennyi, kész a villogó példa. Alapértelmezés szerint az impulzusgenerátor frekvenciája 1. azaz a LED egy másodpercre bekapcsol, és egy másodpercre kialszik. Most csatlakoztatnunk kell a táblát a számítógéphez USB -n keresztül, és fel kell töltenünk a kódot.
A kód Arduino IDE -ben történő megnyitásához csak meg kell nyomnunk az "F9" gombot a billentyűzeten. Alternatív megoldásként rákattinthatunk az Arduino ikonra is a felső menüsorban. Ez megnyitja a kódot az Arduino IDE -ben, és itt olvashatja és szerkesztheti a kódot. És töltse fel úgy, hogy az arduino -t USB -kábellel csatlakoztatja a számítógéphez, és rákattint a feltöltés gombra.
5. lépés: Kapcsolja be a LED -et egy nyomógombbal



1. Kattintson a "Pulse Generator" -ra, és nyomja meg a Delete billentyűt a billentyűzeten, mivel már nincs rá szükségünk.
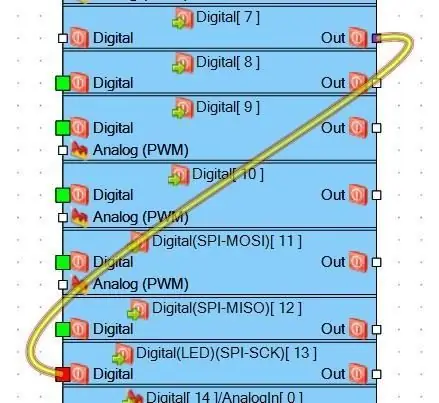
2. Ezután csatlakoztassa a digitális tüskék kimenetét a 13 -as érintkező bemenetéhez.
Például a 7 -es érintkezőt használtam a nyomógombhoz, így a 7 -es kimenetet a 13 -as érintkező bemenetéhez fogom csatlakoztatni (lásd a fenti képet).
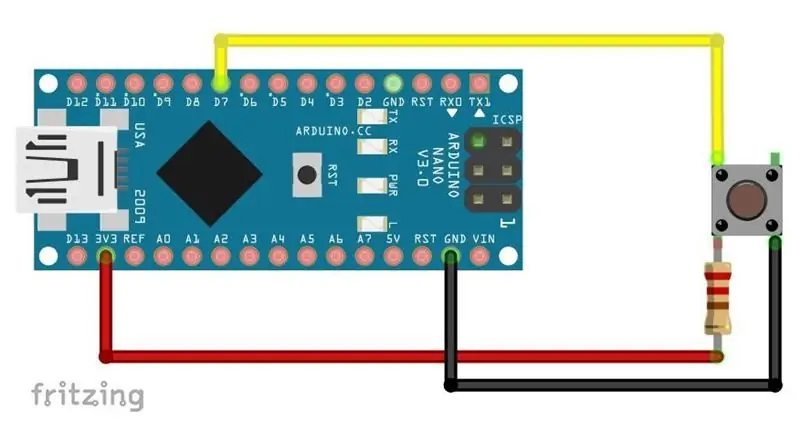
Nagyjából ennyi, most nyomja meg az 'F9' gombot a billentyűzeten, és a kód megnyílik IDE -ben. Töltse fel a kódot az Arduino -ba. De először csatlakoztassa a nyomógombot a 7. tűhöz. Használjon 220 ohm és 10K ohm közötti ellenállást.
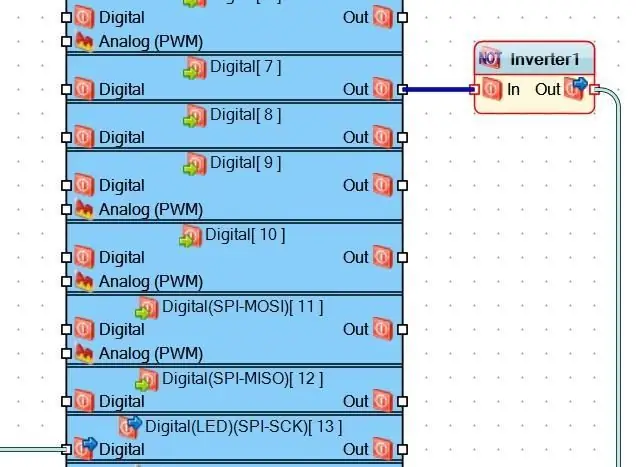
Most észre fogja venni, hogy a fedélzeti LED világít, és a gomb megnyomásakor kialszik. De az ellenkező eredményeket akarjuk, azaz a LED -nek be kell kapcsolnia, amikor megnyomja a nyomógombot. Ennek eléréséhez csak meg kell fordítanunk a 7. tű kimenetét, ehhez hozzáadunk egy invertert a kapcsolat közé. Az összetevő mezőjében keressük az „inverter” kifejezést, és húzzuk a vászonra. Ezután csatlakoztassa a kimenetet az Inverter komponens bemenetéhez, és csatlakoztassa az Inverter komponens kimenetét a 13. tű bemenetéhez, amint az a fenti képen látható.
Ez az alkatrész megfordítja a 7 -es érintkező kimenetét, így a High alacsonyként jelenik meg, és fordítva. Most nyomja meg az F9 gombot, és töltse fel a kódot. Most látni fogja, hogy a gomb megnyomásával világít a LED.
6. lépés: Következtetés
Ez a cikk csak bevezető volt Visuino -hoz. Most, hogy ismeri a szoftvert, és van ötlete a használatára, elkezdheti a kísérletezést. A jövőben bonyolultabb projekteket fogunk látni ezzel a csodálatos szoftverrel.
Amíg itt van, nézze meg a webhelyemet: ProjectHub.in. Blogokat teszek közzé, és egyedi projekteket kínálok.
