
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.


A GameGo egy Microsoft Makecode -kompatibilis, hordozható retro játékkonzol, amelyet a TinkerGen STEM oktatás fejlesztett ki. Az STM32F401RET6 ARM Cortex M4 chipen alapul, és a STEM oktatók vagy csak azok számára készült, akik szeretik a szórakozást retro videojátékok készítésében. Kövesse ezt az oktatóanyagot, és próbálja ki a játékot a Makecode Arcade szimulátorban, majd futtassa a GameGo -n.
Ebben a cikkben egy platformer játékot készítünk végtelen, véletlenszerűen generált szinteken. A platformerben a játékos által irányított karakternek ugrálnia és másznia kell a felfüggesztett platformok között, elkerülve az akadályokat. A környezetben gyakran egyenetlen, változó magasságú terep van, amelyet be kell járni. A játékosnak gyakran van bizonyos irányítása az ugrások magassága és távolsága felett, hogy elkerülje, hogy a karakterük a halálba essen, vagy ne hagyja ki a szükséges ugrásokat. Mindezeket az alapvető elemeket megvalósítjuk, és hozzáadunk egy egyéni funkciót is, amely új szinteket generál, amint az utolsó végéhez érünk. Kezdjük!
Kellékek
GameGo
1. lépés: A hős

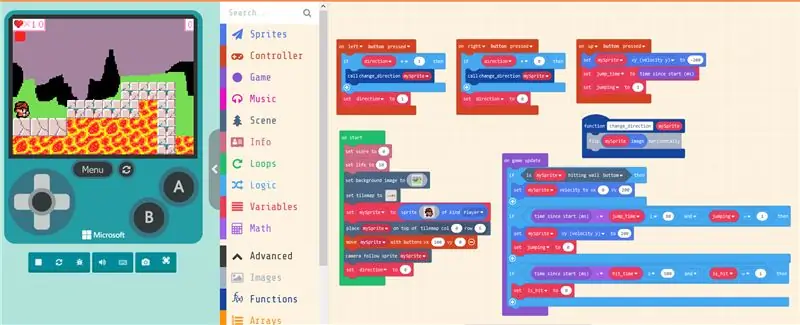
Első lépésként megalkotjuk az alteregónkat. Rajztudásom elég rossz, ezért úgy döntöttem, hogy egyet használok a Galériából;) Az előző játékkal ellentétben ebben a platformerben a játszható karakterünk csak balra és jobbra tud mozogni, és ugrálni is tud. Tehát ahelyett, hogy a főszereplőnek két különböző sprite lenne, ezúttal elég egy - csak megfordíthatjuk Sprite képét, amikor irányt változtatunk.
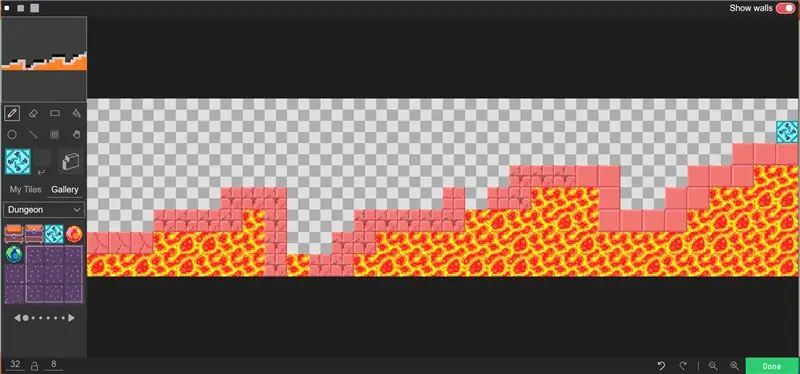
Az első dolog, amit hozzáadni kell, a háttér és a csempe térkép hozzáadása. 32x8 hosszú csempe térképet választottam - az első szinthez manuálisan rajzoljuk meg, mint a 2. képernyőképen. Ezután hozzáadjuk a játszható karakterünket a mySprite beállításával a kedves játékos blokkhoz, és a 0-5 lapka tetejére helyezzük. Azt is beállítottuk, hogy a kamera játszható karakterrel mozogjon, és irányítsuk annak bal és jobb mozgását - a mozgási sebességet 0 -ra állítjuk, mivel karakterünknek nem szabad szabadon lebegnie a térképen az y irányban. Adjon hozzá két bekapcsolt… gombot, egyet a bal gombhoz, egyet a jobbhoz. A bal gomb megnyomásakor a gomb megnyomása előtt ellenőrizzük, hogy irányunk "bal" volt -e. Ha igen, akkor csak balra megyünk. Ha nem, akkor meg kell fordítanunk a karakterünk sprite képét. Hasonló logika a helyes mozgáshoz.
Egyelőre minden rendben, az egyetlen probléma úgy tűnik, hogy hősünk nem tud legyőzni semmilyen akadályt. Tehát hozzá kell adnunk az ugrást. Figyelemmel kísérjük a vezérlőgombokat a felfelé nyomógomb megnyomására, és amikor azt észleli, beállítjuk a változó ugrást 1 -re, jegyezzük fel az időugrásos mozgásokat, és állítsuk a karakter sprite sebességét vy -200 -ra (felfelé). Ezután meghatározott idő elteltével a sebességet 200 -ra állítjuk (lefelé), hogy hősünk ne lőjön fel az égre rakétaként.
Azt hiszem, most a kihíváshoz méltó hőst alkottunk! Nos, hol a kihívás?
2. lépés: Az ellenségek

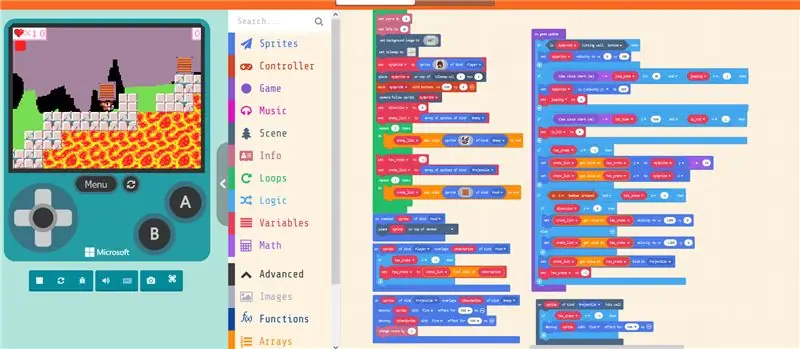
Tömbszerkezetet fogunk használni az ellenségek spriteinek tárolására. Az ellenség típusa esetén egy kis parancsikont fogunk használni, és denevéreket használunk:) nem koronavírus -referencia, csak a denevérek tudnak repülni, ezért nem kell számukra "szimulálni" a gravitációt, ahogy a játszható karakterünkkel. Használja a létrehozott fajta ellenséges blokkon, hogy az újonnan létrehozott denevéreket véletlenszerű ívólapkákra helyezze (kis fehér jelzéssel jelölve), és állítsa vx sebességüket -10 -re (lassan sodródik jobbra). Ezután a játékfrissítésen belül minden 2000 ms -os blokkban megismételjük az ellenséges_lista egyes elemeit, és véletlenszerűen megváltoztatjuk az irányukat, miközben szükség esetén megforgatjuk a denevérek spriteit is (hogy tükrözze a mozgás irányának változását). Végezetül hozzáadjuk a fajta játékosok átfedését a másik ellenfél blokkkal, ahol egyszerű ellenőrzést végzünk, ha a játékos már eltalált. Ha nem, akkor levonunk egy életet, állítsuk a találati zászlót 1 -re (elütöttük), és indítsuk el az időzítőt. Amint eltelt 500 ms az utolsó találati idő elteltével, a zászlós találatot visszaállítjuk 0 -ra. Ezt azért tesszük, hogy a játékos elkerülje túl sok értékes élete elvesztését az ellenséggel való ütközés után.
Nézzük meg, hogy állunk. Nos, a jelenet minden bizonnyal élénkebbnek tűnik, amikor az összes denevér repül körül, és megharapja a játékosunkat. Most fegyverre van szükségünk hősi tetteink elvégzéséhez!
3. lépés: A fegyver

A fegyverhez egy régi Nintendo játék inspirációját merítettem két mókus testvérről:) Tegyük hozzá a ládaspriteket a szinthez, hasonlóan az ellenségek hozzáadásához. A has_crate változót is inicializáljuk -1 -re, ami azt jelzi, hogy a karakterünkben nincs láda. A fajta sprite ellenére a játékos átfedésben van a otherSprite of kind Food blokkokkal, és ellenőrizzük, hogy tartunk -e már egy ládát, és ha nem, akkor a has_crate változót a listában található crate sprite indexére állítjuk. Ezután a játékfrissítési blokkban ezt a spritet a játékos sprite -jével együtt mozgatjuk, és ha megnyomjuk az A gombot, akkor a láda vx sebességét 1200 -ra vagy -1200 -ra változtatjuk (a karakter mozgási irányától függően). Emellett a has_crate változót ismét -1 -re állítottuk vissza, és az éppen a levegőbe dobott láda sprite típusát Projectile -re változtatjuk.
Végezetül szükségünk van arra, hogy a ládák ténylegesen elpusztítsák az ellenségeket, amikor elindítják őket (de nem akkor, amikor az ellenségek csak véletlenül botlanak egy ládán! Ezért rendeltük a ládákat, hogy írjanak be élelmiszert, és csak indításkor változtassák meg lövedékre), és ütéskor önpusztítsanak. a fal. Ehhez használunk másikat a lövedékek átfedésénél a másfajta ellenség blokkkal - ebben az esetben mindkét sprite -t megsemmisítjük, és eggyel emeljük a pontszámot. Ha a lövedék a falnak ütközik, tönkretesszük a sprite -ot.
Már majdnem kész! A játék most játszható, de még mindig nem jelent kihívást - csak egy szinten és meglehetősen egyszerű. Készíthetünk több szintet kézzel, vagy írhatunk egy algoritmust, amely automatikusan létrehozza ezeket a szinteket számunkra - bár természetesen nem lesznek olyan szépek, mint az ember alkotta szintek.
4. lépés: Végtelen kalandok



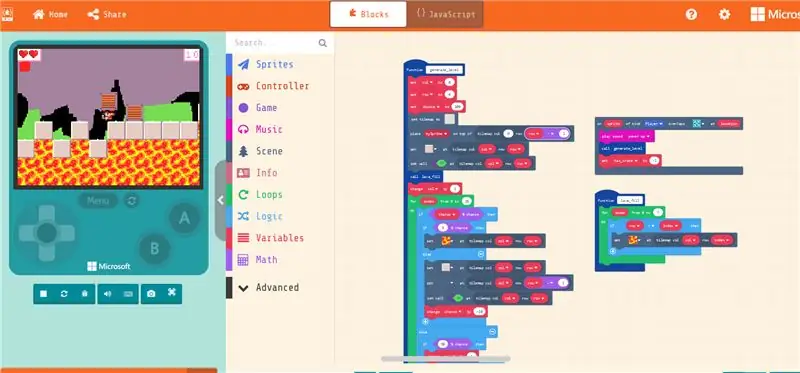
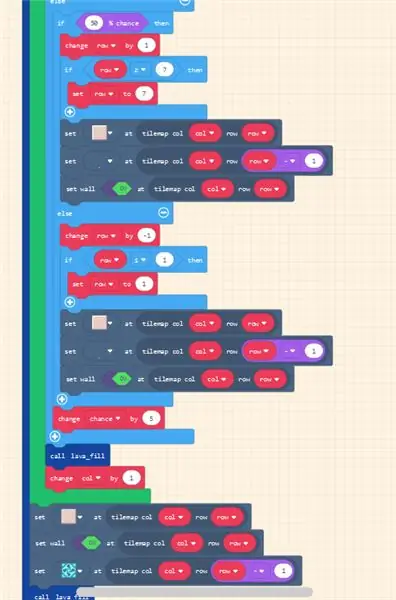
A véletlenszerű szintgenerálás funkciója elsőre kissé ijesztőnek tűnik, de valójában egyszerű lépések sorozata, amellyel algoritmikusan új szintet lehet létrehozni, úgy, hogy egy új szint járható a játszható karakter számára. Először is gondoskodunk arról, hogy a karakterünk új szintre kerüljön - a játékos átfedések ellenére… a helyszínen - a portajtó csempét használjuk, ami egy új szintre vált. A generator_level függvényben inicializáljuk a sorokat, a colokat és az esélyeket. Létrehozunk egy új csempe térképet is, ugyanolyan méretű, mint korábban, de üresen. Itt van azonban egy kis figyelmeztetés - a set… használatához a tilemap sorban … col… blokkban, a tilemap -nak rendelkeznie kell ezekkel a bizonyos csempékkel - ez egy kicsit intuitív és talán a Makecode hibája. Tehát egy csempetérképet kell létrehoznia, az összes használni kívánt lapkátípust véletlenszerű generálásba kell helyeznie, majd törölnie kell.
Manuálisan felhelyezzük az első lapkát (0x6) és a lejátszót. Ezután 30 -szor megismételjük a következő lépést - a következő lépés az Igaz -hamis ellenőrzések egyszerű sorozata, amelyek eldöntik, hogy a következő oszlopcsempe 1) ugyanolyan szintű lesz, mint az előző 2) eggyel feljebb vagy 3) eggyel lejjebb. Nagyon kicsi az esélye annak is, hogy a következő csempe lávacsempe lesz - nem akarunk túl sokat ezekből! Minden előállított csempe után megtöltjük az alatta lévő helyet lávával - csak a szépség kedvéért. Utolsó lépésként hozzáadjuk az ellenségeket és a ládákat, és véletlenszerű ívólapkák tetejére helyezzük őket.
5. lépés: Kezdődik a kaland

Voálá! Befejeztük a platformerünket, és hősünk végtelen kalandra indulhat, legyőzve a denevéreket és megsemmisítve a ládákat. ha problémákat tapasztal, letöltheti a kódot a GitHub adattárunkból.
Ez csak tervrajz, és határozottan van néhány fejlesztés, például különböző ellenségek, bónuszok, jobb szintű generáció és így tovább. Ha javított változatot készít a játékról, ossza meg az alábbi megjegyzésekben! Ha többet szeretne megtudni a GameGo -ról és más hardverekről a gyártók és a STEM oktatók számára, látogasson el honlapunkra, a https://tinkergen.com/ oldalra, és iratkozzon fel hírlevelünkre.
A TinkerGen létrehozott egy Kickstarter kampányt a MARK (Make A Robot Kit) számára, egy robotkészletet a kódolás, a robotika, az AI tanításához!
Ajánlott:
Készítsen végtelen tükör órát: 15 lépés (képekkel)

Készíts egy végtelen tükör órát: Egy korábbi projektemben építettem egy végtelen tükröt, ahol a végső célom az volt, hogy órává váljon. (Készíts egy színes végtelen tükröt) Az építés után nem folytattam ezt, mert bár jól nézett ki, volt néhány dolog a
Könnyű végtelen tükör Arduino Gemma és Neo Pixelekkel: 8 lépés (képekkel)

Könnyű végtelen tükör Arduino Gemma & NeoPixels -el: Íme! Nézzen mélyen a varázslatos és megtévesztően egyszerű végtelen tükörbe! A LED -ek egyetlen csíkja befelé ragyog a tükör szendvicsen, hogy a végtelen tükröződés hatását keltse. Ez a projekt az Arduin bevezetőm készségeit és technikáit fogja alkalmazni
(Multiplayer) Küzdelem a GameGo -n a Makecode Arcade segítségével: 6 lépés

(Multiplayer) Küzdelem a GameGo -n a Makecode Arcade segítségével: A GameGo egy Microsoft Makecode -kompatibilis, hordozható retro játékkonzol, amelyet a TinkerGen STEM oktatás fejlesztett ki. Az STM32F401RET6 ARM Cortex M4 chipen alapul, és a STEM -oktatók, vagy csak azok számára készült, akik szeretik a szórakozást, miközben retro videókat készítenek
LED hang reaktív végtelen kocka vég táblázat: 6 lépés (képekkel)

LED hang reaktív végtelen kocka vég táblázat: Wow! Hú! Milyen klassz hatás! - Ezek azok a dolgok, amelyeket az útmutató kitöltésekor hallhat. Egy teljesen elgondolkodtató, gyönyörű, hipnotikus, hangreaktív végtelen kocka. Ez egy szerényen fejlett forrasztási projekt, körülbelül 12 emberre volt szükségem
Battle City Remake a GameGo -n a Makecode Arcade segítségével: 4 lépés (képekkel)

Battle City Remake a GameGo -n a Makecode Arcade segítségével: A GameGo egy Microsoft Makecode -kompatibilis, hordozható retro játékkonzol, amelyet a TinkerGen STEM oktatás fejlesztett ki. Az STM32F401RET6 ARM Cortex M4 chipen alapul, és a STEM -oktatók, vagy csak azok számára készült, akik szeretik a szórakozást, miközben retro videókat készítenek
