
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Rendben, tehát, Ez egy igazán rövid tanulságos lesz az első részről, amikor végre közelebb kerülök egy gyerekkori álmomhoz.
Fiatal koromban mindig figyeltem, hogy kedvenc előadóim és zenekarok makulátlanul gitároznak.
Ahogy felnőttem, elég hálás voltam, hogy megtanultam gitározni, és még játszani is mások tulajdonában lévőket, de még mindig nincs sajátom:(Ezért úgy döntöttem, hogy végre leülök, és elkészítem azt, amely teljesen a telefonon fut, számítógépes látást használ, és lehetővé teszi, hogy hozzám hasonló emberek gitárt akarjanak, de esetleg utaznak, összetörtek vagy túl fiatalok ahhoz, hogy beszerezzenek egyet!
A prototípus alkalmazást ezen a webhelyen találja
A játék befejezéséhez tekintse meg a „Kész” lépést.
* Feltétlenül használja a telefonján, és fordítsa oldalra a képernyőt fekvő módba *
Élvezd!
(ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ ・: *ヽ (◕ ヮ ◕ ヽ)
Kellékek:
1. Okos telefon
2. Asztali számítógép vagy laptop (programozáshoz)
1. lépés: Háttér és megjegyzés a kódhoz



Ez a projekt nagyrészt kódolt projekt, amelynek célja, hogy teljes egészében telefonon fusson.
Ennek a projektnek a kidolgozásakor számos más alkalmazást is kipróbáltam, és megkerestem a piacon lévő egyéb eszközöket, például az AirJamz vagy a Kurv gitárt, a hordozható gitárokat vagy akár a Real Guitar alkalmazást a játékboltban.
A problémák, amelyeket sokukban hiányosnak találtam, a következők voltak:
1. Néhánynak szüksége volt külső eszközökre
2. Szinte minden alkalmazás nem igazán engedte, hogy tényleges akkordokat vagy zenét játsszon, és csak fret board szimulátorok voltak
3. A külső eszközök meglehetősen drágák voltak, és sok gitáros azt javasolta, hogy csak egy valódi gitárt vásároljon
Ezek a mellékelt képeken láthatók.
Így az Air alkalmazásnak meg kell oldania ezeket a problémákat, miközben teljes mértékben képes futni a telefonon. Úgy vélem, ez lehetséges, mert 2020 -ban sokkal jobb mobilböngésző -technológiánkkal és számos olyan fejlesztéssel rendelkezünk a számítógépes látásban, amelyek lehetővé teszik számunkra, hogy egyetlen RGB kamerával csodákat tegyünk.
Ezért elkezdtem néhány vázlatot készíteni arról, hogyan fog kinézni és hogyan fog működni, mielőtt teljesen elkezdeném.
Kihúztam a kódolási mérföldköveimet is, így ebben az utasításban ahelyett, hogy untatnám a kóddal, végigvezetem a tervezési folyamaton, és a végén csatolom a megjegyzésekkel ellátott kódot, hogy elolvashassa és megnézhesse, ha szüksége van rá.
A teljes kód megtalálható a https://github.com/msimbao/air webhelyen, és javaslom, hogy a kódfájlokat ehhez hasonlóan strukturálja.
Vegye figyelembe azt is, hogy az alkalmazás futtatásához hostolni kell. Eddig csak a githubon tárolva találtam futni.:)
2. lépés: Döbbenetes akció



Az első jelentős kódolási mérföldkő az volt, hogy megtaláljuk a módot arra, hogy egy strumot digitálisan megismételjünk külső periféria nélkül. Azonnali gondolatom az volt, hogy a telefonom RGB előlapi kameráját használom.
Az volt a gondolatom, hogy ha az embernek van egy akkordja, amit el akar játszani, akkor amikor a kezével a fényképezőgép előtt ellopja, egy hang szólal meg.
Miután ezt kitaláltam, szükségem volt egy jó programozási nyelvre, amely jól illeszthető az RGB kamerához.
Azért döntöttem a Javascript mellett, mert elkészíthettem egy többplatformos alkalmazást a React Native segítségével vagy valami mással, vagy csak a gitárt tudtam házigazdaként elhelyezni egy webhelyen, és mindenki számára elérhető lehet.
Ezután különböző módszereket találtam arra, hogy kitaláljam, hogyan lehet kézmozdulattal kiváltani egy olyan műveletet, amely egy akkordhang lejátszása lehet, de ennek számos módja volt.
A gépi tanulás szuperül működött, amikor kipróbáltam az IBM szolgáltatásait, és körülbelül 3000 képet képeztem ki egy hét alatt az ellop és az akkordfelismerés során. A handtrack.js -t is kipróbáltam a victordibia által. Sajnos mindketten hihetetlenül lassúak voltak a mobiltelefonokon.
Ezután a diffcam.com -on botlottam a mozgásérzékelés és a lonekorean megvalósítása között. Megtanultam, hogy a webkamera segítségével két külön képkockát is rögzíthet, majd kiszámíthatja a képkockák közötti különbséget, és pontszámot adhat a különbségnek. Ha ez a pontszám meghalad egy bizonyos küszöböt, akkor végrehajtok egy műveletet.
A lonekorean egy motort is készített a diffúzoros kamerájához, amelyet úgy döntöttem, hogy az Air gitárhoz használok, és tökéletesen működött, hogy megkapja a mozgáspontszámot!
Mellékelten a Gépi tanulási modellek képzésére tett kísérletek képei, valamint a diffcam.com példa, amelyből tanultam.
Megjegyzés: Ebben a jelenlegi prototípusban a pörgés újra és újra megismétlődik, hogy megállítsa, egyszerűen tartsa lefelé a lejátszani kívánt akkordot. Ez egy hiba, amelyet reméljük javíthatunk.
A teljes strum kódja megtalálható az itt csatolt script.js fájlban, a lonekorean diffcam motorja pedig itt.
3. lépés: Akkord felismerése




A következő kódolási mérföldkő az volt, hogy megtalálja a módját, hogy élőben kezelje az akkordfelismerést.
Azt akartam, hogy a felhasználó képes legyen megismételni a tényleges akkordformákat, és így gyakorolni a jó kézbehelyezést, valamint segíteni a különböző akkordok gyakorlásában.
Az utolsó lépéshez hasonlóan kipróbáltam a Gépi tanulást az akkordfelismeréshez, de nagyon lassú volt a mobiltelefonokon.
Ezután megtanultam valamit a Real Guitar alkalmazástól, amely szerint lehet, hogy egy fretboardot helyeznek a telefon képernyőjére, és a képernyő segítségével akkordformákat hoznak létre.
Ezt követően meg kellett tanulnom, hogyan engedélyezhetem a többérintéses interakciót a javascriptben, és találtam egy fantasztikus oktatóanyagot és példát a Mozilla dokumentumaiból
Az érintéssel való interakció bonyolult lehet, különösen a Javascriptben, de az elképzelés az, hogy létrehozhatunk bizonyos div -ket, majd definiálhatunk funkciókat a különböző érintési események kezelésére:
1. touchStart: Amikor egy ujj megérinti a képernyőt
2. touchEnd: Amikor az ujj elhagyja
3. Érintse meg az Mozgatás gombot: Ha az ujj még mindig a képernyőn van, de megváltoztatja a pozícióját
Ezután körüljárjuk ezeket a funkciókat, hogy meghatározzuk saját elemeinket, amelyek reagálnak a különböző érintési eseményekre és kombinációkra.
Esetünkben CSS használatával tervezünk egy fret táblát, majd Javascript használatával közöljük az alkalmazással, hogy amikor egyes div -eket egymáshoz nyomunk, egy akkordot fel kell ismerni.
Ezután definiálhatunk egy audioobjektumot, amelynek továbbítjuk az akkordot, majd lejátsszuk ezt a hangot, ha ellop esemény történik.
A különböző akkordkombinációk meghatározásához ezt a képet használva készítettem el a fret táblát, majd minden egyes speciális pozíciót div -nek állítottam, amelyet megérinthetek és kombinálhatok másokkal.
Az akkord progresszióját meghatározó kód itt található, a fretboard vezérlő pedig a mellékelt kódban.
4. lépés: Az akkordhangok keresése




Most, hogy a rendszerünk felismerésre van állítva, szükségünk van néhány akkordhangra.
Szerencsére a freesound.com mindig a segítségemre van, ha hangmintákra van szükségem. Egyszerűen rákerestem az akkordokra, és lenyűgöző csokor nagy akkordot találtam danglada által.
Ezután letöltöttem őket és a audacity segítségével szerkesztettem őket, hogy megbizonyosodjak arról, hogy a hang azonnal elindul, nem pedig a legtöbb szünet elején, amikor rögzítették őket.
Ahhoz, hogy az audacity segítségével lecsíphessem őket, egyszerűen behúztam őket az alkalmazásba, majd kiválasztottam a hang kívánt részét (a teljes hullámos részt és a sík vonalszakaszok egyikét sem, ahol nincs hang). Ezután a Szerkesztés fülre lépek, majd a Speciális eltávolítása> Hangvágás elemre lépek. Ezután eljutottam a Tracks fülre> Tracks igazítása> Start to Zero. Ezután megyek a fájlba, majd az Exportálás> Exportálás WAV -ként.
Azért exportálok WAV -ként, mert könnyebben tudtam kezelni a Javascript audioprojektekben.
Ezután a glitch.com webhelyet használtam ezeknek a fájloknak a tárolására, mert csodálatos tartalomszolgáltató hálózattal rendelkeznek, amely felhasználható a különböző projektekhez. Egy másik lehetőség lehet a firebase használata, amelyet én használok különböző projektekhez, amelyek több információt tárolhatnak, mint például a főiskola készítési teréhez tartozó makerspace inventory app.
Egyszerűen át kell húznia az eszközöket a projektkönyvtárba, majd megtalálhat egy linket, amikor rákattint az eszközmappára, és rákattint a kívánt elemre. A Glitch ezután egyedi CDN URL -t készít az eszközhöz. Például itt van az A -dúr akkord hangjának linkje.
Ezeket az akkordokat össze tudom kapcsolni egy getChord függvényben, amely megkeresi, ha a fret pozíciók egy adott kombinációját megnyomták, majd hozzárendelek egy megfelelő akkordot az alkalmazáshoz, amelyet le kell játszani, amikor kézmozdulattal történik.
5. lépés: A teljes alkalmazás befejezése és tárolása



A tárhelynek számos módja van.
Őszintén szólva a legjobb, amit találtam, egyszerűen a github használata. Ennek az az oka, hogy ha jól beprogramozta az alkalmazást, akkor a teljes háttérképet kiszolgálhatja egy adatbázissal vagy tűzoltóval a firebase -ből, vagy akár használhatja a glitch.com és más helyek CDN -jét az eszközök tárolására.
A projekt githubon történő üzemeltetéséhez mindössze annyit kell tennie, hogy megnyit egy github -fiókot, és létrehoz egy új lerakatot. Ezután a telepítés megkönnyítése érdekében, miután megadta a projekt nevét, feltétlenül adjon hozzá egy licencet (nem vagyok szakértő, de azt tapasztaltam, hogy ez megkönnyíti az életemet). Mindig csak egy nyilvános licencet használok, mint a GNU.
A tároló beállítása után egyszerűen áthúzhatjuk fájljainkat a tárolóba, és rákattinthatunk a zöld véglegesítés gombra az alján.
Ezután lépjünk a Beállítások fülre, a tárolóoldal jobb szélén található fogaskerék ikonnal a csillag és az óra gombok alatt. Miután beállította a beállításokat, görgessen lefelé, amíg meg nem jelenik a Github Pages mező. Változtassa meg a Forrást főágra, és válasszon egy témát, ha akarja. A témák használatát megtanulhatod a google segítségével (soha nem használom őket, mert gyakran hozok saját CSS -t és témaötleteket).
Amikor az oldal készen áll, zöld kiemelést és pipát kap, amely azt jelzi, hogy webhelye közzétett és elérhető.
6. lépés: Kész
Most élvezheti a lenyűgöző lekvárt a saját fejhallgatója, hálószobája vagy a vonat kényelmében. Adjon hozzá még néhány akkordot, ha úgy tetszik, és még játsszon is a gitárfret pozíciókkal.
Gyors megjegyzés a mozgásérzékelésről
1. A gitárütés csúsztatásának küszöbértéke beállítható a script.js fájlban, de győződjön meg arról, hogy az alkalmazás használatakor a telefon által látott háttér viszonylag mozdulatlan.
2. Például a vonatban jobb, ha leül, bekapcsolja a fejhallgatót, és befelé fordítja a telefont, hogy ha az utasok körülötted mozognak, a telefon kamerája az esetek többségében csak a kezedet látja.
3. A telefont szorító kézzel viszonylag mozdulatlannak kell lennie a küszöbértékétől függően. Azt hiszem, lefuttatok néhány tesztet magas küszöbértékkel, és frissítem a korlátokat, hogy pontosabbak legyünk.
Játszani:
Töltse be az alkalmazást a webböngészőbe, majd döntse fekvő módba.
Majd amikor meglendíti a kezét, egy akkord szólal meg, de addig fog játszani, amíg meg nem érinti az F gombot a jobb alsó sarokban.
Alternatív megoldásként leállíthatja a hangot akkordkombinációval.
Amikor akkordkombinációt készít, az aktuális hang leáll, majd új akkordhang kerül kiválasztásra.
7. lépés: Tanult dolgok és utolsó szavak
Nagyon szerettem ezen a projekten dolgozni, még akkor is, ha sokáig tartott a prototípus elkészítése és az alkalmazás előállítása, miközben más projekteken és otthoni munkákon dolgoztak. Útközben is megtanultam néhány fantasztikus dolgot;
1. Digitális termékek tervezésekor mindig ügyeljen arra, hogy a prototípusokat a lehető leggyorsabban készítse el, mert az első feltételezései tévesek lesznek, és gyorsan át kell futni rajtuk a végsőkig.
2. A lehető legnagyobb mértékben kerülje el a pénzt egy projektre. Mindig használja fel újra, amit csak tud, és mindig az egyszerű dolgokkal kezdje.
3. Ne féljen új nyelveket, kereteket és rendszereket tanulni. Gyakran könnyebbek, mint elsőre gondolnád.
És hatalmas köszönet a lonekoreannak, hogy valóra váltotta az álmaimat
Ha érdekel, hogyan fejlődik az alkalmazás, csatlakozhatsz levelezőlistánkhoz. Egy kis csapat és én azon fogunk dolgozni, hogy elkészítsük a teljes verziót, hogy segítsünk az összetört, utazó vagy kisgyerekeknek egy fantasztikus hordozható gitárhoz, bárhol is legyenek.
Nagyon szeretnénk némi segítséget, különösen a grafikusoktól, gitárosoktól és kódolóktól, hogy mindent kipróbálhassanak és kidolgozhassanak.
Élvezze (ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ ・: *ヽ (◕ ヮ ◕ ヽ)
Ajánlott:
DIY BB8 - Teljesen 3D nyomtatás - 20 cm átmérőjű első valódi méretű prototípus: 6 lépés (képekkel)

DIY BB8 - Teljesen 3D nyomtatás - 20 cm átmérő Az első valódi méretű prototípus: Sziasztok, ez az első projektem, ezért meg akartam osztani a kedvenc projektemet. Ebben a projektben elkészítjük a BB8 -at, amelyet 20 cm átmérőjű, teljesen 3D nyomtatóval készítünk. Építeni fogok egy robotot, amely pontosan ugyanúgy mozog, mint az igazi BB8
Húslabda gitárerősítő prototípus: 6 lépés (képekkel)

Húslabda gitárerősítő prototípus: Greetings Instructables Community! Kifejlesztettem egy nagyon különleges gitárerősítőt, és szeretném megosztani veletek, hogyan építettem meg. Mielőtt elkezdenénk, szeretném megosztani Önnel az erősítő építéséhez szükséges összes anyagot. Anyaga lis
PaniK gomb prototípus (spanyolul): 5 lépés (képekkel)

PaniK gomb prototípus (spanyolul): Bot ó n de p á nico que al ser presionado env í a un mensaje personalizado a trav é s de la cuenta de twitter del usuario; este se encuentra desarrollado mediante el uso del Arduino UNO y una aplicaci ó n m ó vil
Retro prototípus, kiváló tanításhoz: 14 lépés (képekkel)

Retro prototípus -készítés, kiválóan alkalmas tanításra: Gondolkozott már azon, hogy hol található a " Kenyérsütő " származott? Íme egy példa arra, hogy miről is volt szó a kenyértáblákon. Az elektronika első napjaiban az alkatrészek nagyok és nehézkesek voltak. Nem voltak tranzisztorok vagy integrált áramkörök
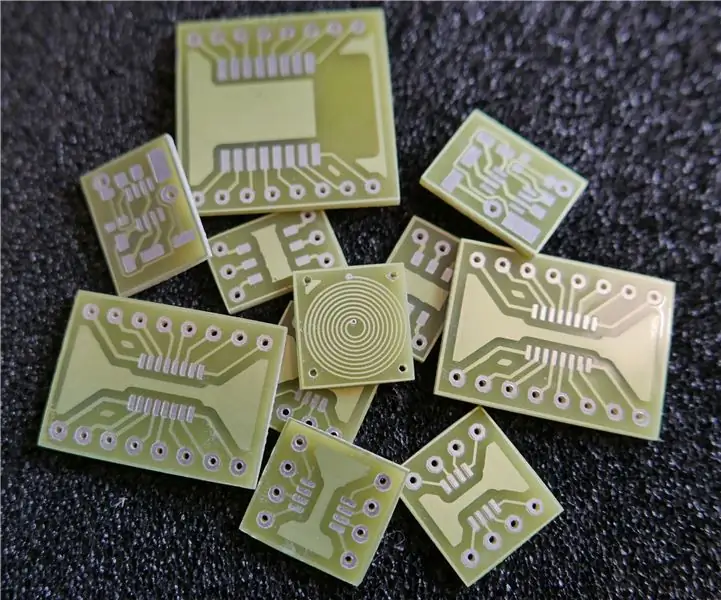
PCB maratás (prototípus): 13 lépés (képekkel)

NYÁK -maratás (prototípus -készítés): Az áramkörök készítése nagyszerű, de mi van akkor, ha ötleteit egy kicsit állandóbbá akarja tenni? Ilyenkor nagyszerű, hogy otthon készíthet saját PCB -ket. Megmutatom, hogyan készíthet saját egyoldalas nyomtatott áramköri lapokat otthon
