
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

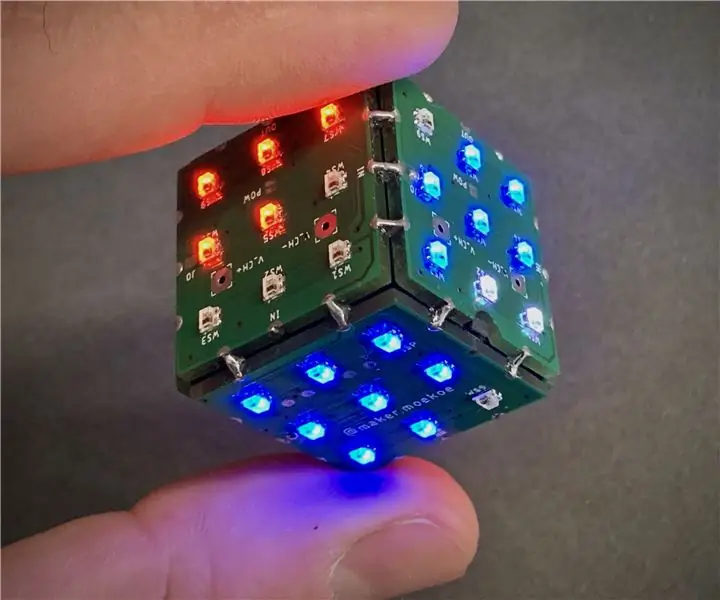
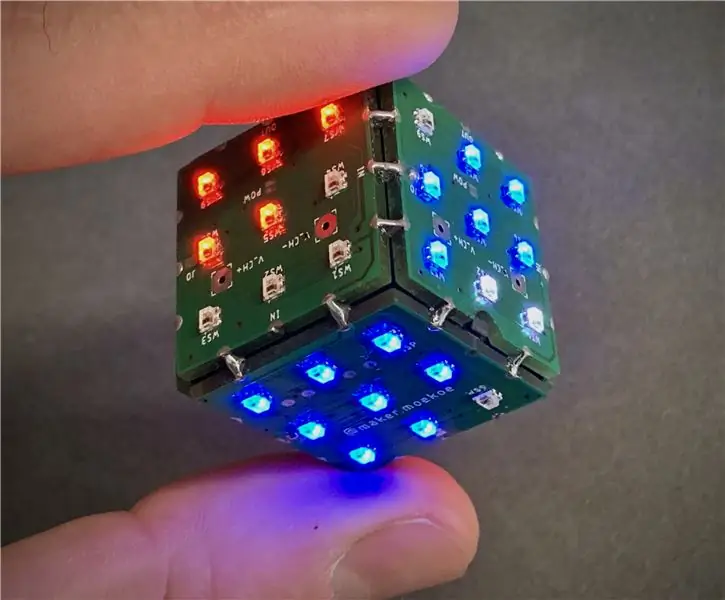
Helló készítők, ez a moekoe!
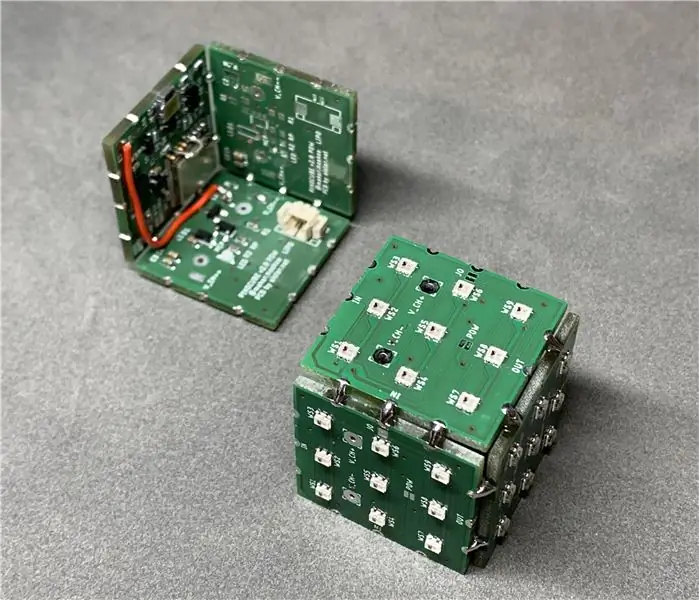
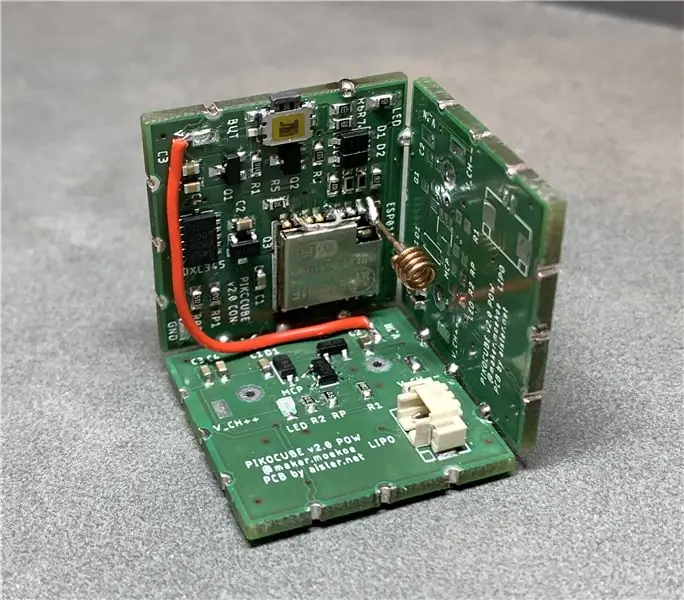
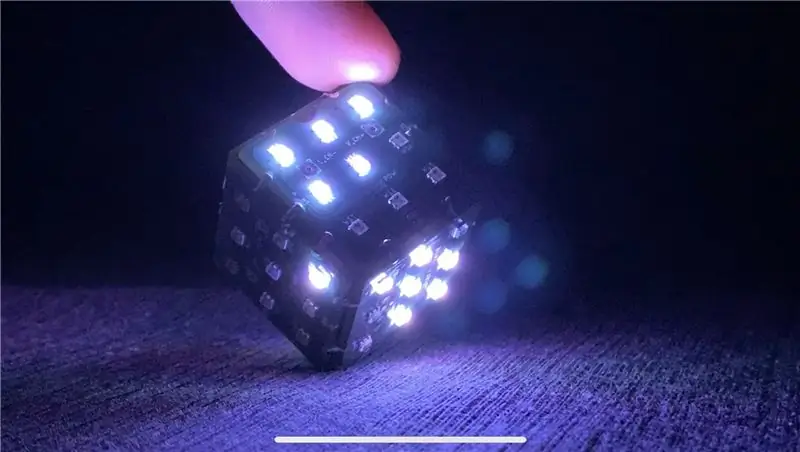
Ma szeretném megmutatni, hogyan lehet egy igazi LED -kockát építeni hat NYÁK és összesen 54 LED alapján. A belső giroszkópos érzékelő mellett, amely képes érzékelni a mozgást és a kocka helyzetét, a kockához egy ESP8285-01F tartozik, amely az eddigi legkisebb WiFi MCU. Az MCU méretei mindössze 10 x 12 mm. Minden egyes NYÁK mérete 25 x 25 mm, és kilenc WS2812-2020 mini LED pixelt tartalmaz. A vezérlő mellett van egy 150 mAh -s Lipo akkumulátor és egy töltőáramkör a kocka belsejében. De erről bővebben később…
Ha még kisebb kockát keres, akkor nézze meg az első verziót, amelyet a webhelyemen készítettem. Epoxigyanta öntött!
Pikocube 1 -es verzió
1. lépés: Inspirálódj


Élvezze a videót!
Ebben a videóban szinte mindent megtalálsz a kockához. További információkért, tervezésért, NYÁK- és kódfájlokért tekintse meg a következő lépéseket.
2. lépés: NYÁK -tervezés



Mint talán tudja, a kedvenc NYÁK -tervező szoftverem az Autodesk EAGLE. Ezért használtam ezt a projektet is.
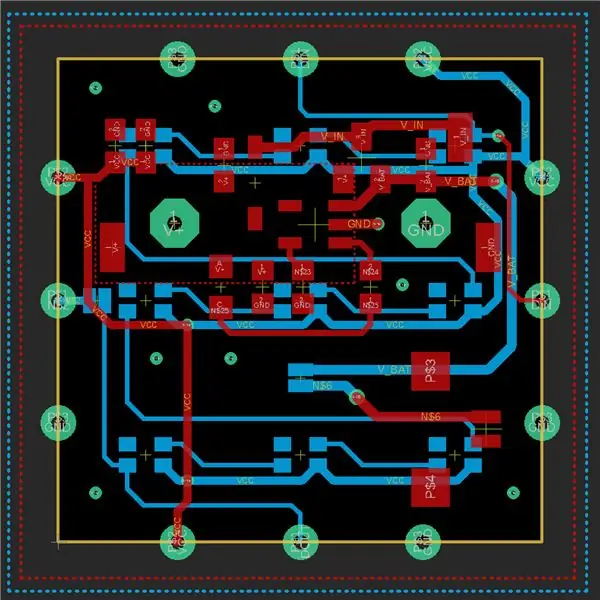
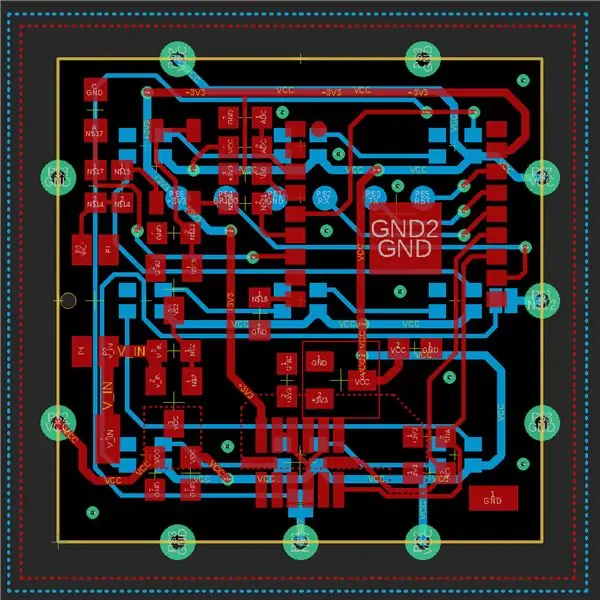
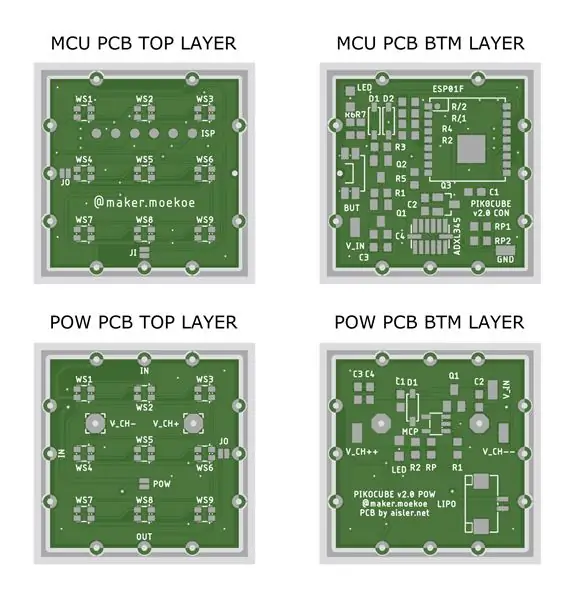
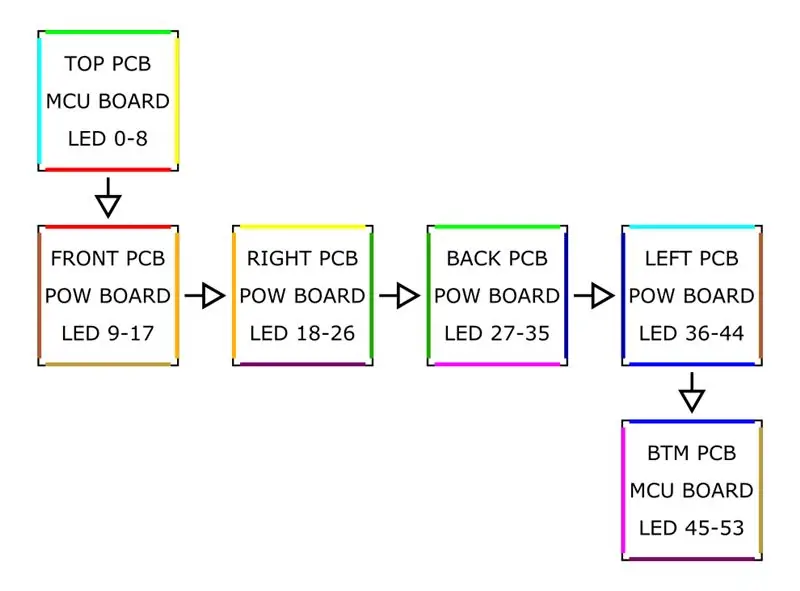
Két különböző NYÁK -tervezést kezdtem el használni, mert nem akarom a kockát nagyobbra emelni, mint amennyire szükséges. Mindkét NYÁK külső alakja csak 25x25 milliméteres négyzet. Ezeknek a NYÁK -oknak a különlegessége a három kasztellált lyuk mindkét oldalon, amelyek elosztják a három jelet +5V, GND és a LED jelet az egész kockán. A PCB -k sorrendjét a fenti vázlatok egyike mutatja. Remélhetőleg el tudod képzelni, hogy a színes oldalak összetartoznak, ha a kockát kockaként hajtogatják. A nyilak jelzik a WS2812 jelvonalat.
Mindkét PCB vázlata, táblái és BOM -i ehhez a lépéshez vannak csatolva.
3. lépés: PCB -k és alkatrészek



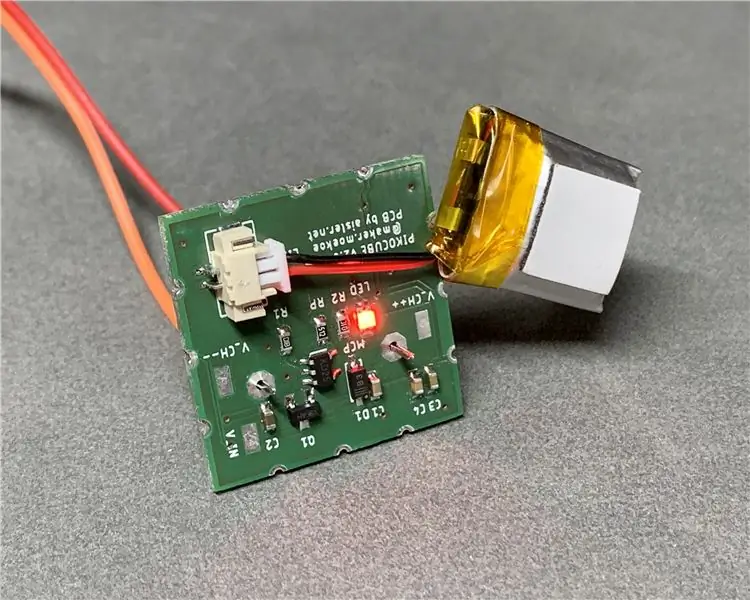
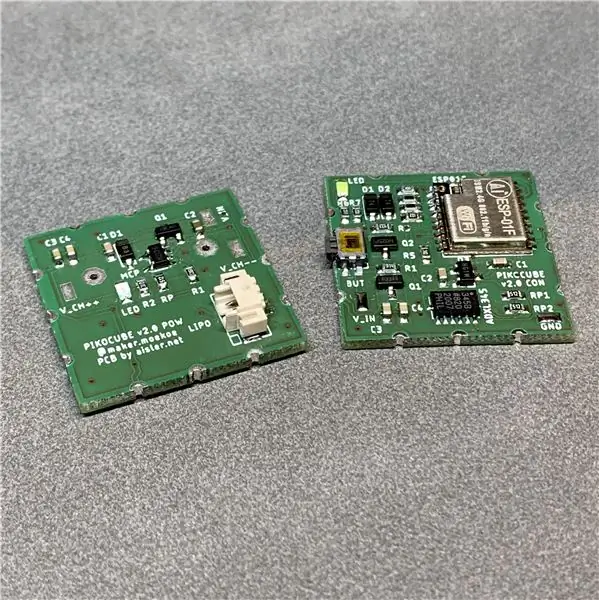
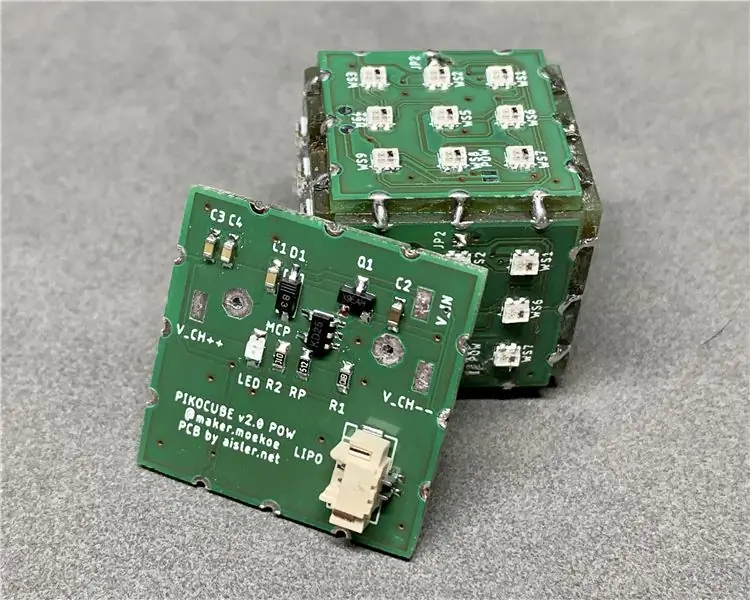
Az egész kocka két különböző típusú NYÁK -ból áll. Az első a töltőáramkört és a Lipo akkumulátorcsatlakozót tartalmazza, a második pedig az MCU -t, az érzékelőt és néhány áramzáró áramkört. Természetesen a NYÁK -okat csak egyszer kell felszerelni. A többi csak a kockán kívül található kilenc LED -et tartalmazza.
A PCB -k különlegessége a kasztillált lyukak minden oldalon. Egyrészt ezek a lyukak/forrasztópárnák arra szolgálnak, hogy a kocka kockának tűnjön, és mindent a helyén tartson, másrészt a LED -ek teljesítményét és a WS2812 jelet is továbbítja. Utóbbi bonyolultabb, mert meghatározott sorrendben kell lennie. Minden NYÁK -nak csak egy bemeneti és egy kimeneti jele van, és annak érdekében, hogy egy jel egy pontban megszakadjon, hozzáadtam néhány SMD forrasztó áthidaló betétet.
Az MCU kártyához szükséges alkatrészek:
- ESP8285-01F WiFi MCU
- ADXL345 giroszkóp
- SMD kondenzátorok 0603 (100n, 1µ, 10µ)
- SMD ellenállások 0603 (600, 1k, 5k, 10k, 47k, 100k, 190k, 1M)
- SMD dióda SOD123 1N4148
- SMD LED 0805
- SMD Mosfet (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- SMD 90 fokos gomb
- WS2812 2020 LED
A tápegységhez szükséges alkatrészek:
- MCP73831 Töltő IC
- SMD kondenzátorok 0603 (100n, 1µ, 10µ)
- SMD ellenállások 0603 (1k, 5k, 10k)
- SMD dióda MBR0530
- SMD LED 0805
- SMD Mosfet (IRLML2244)
- JST 1,25 mm 2P csatlakozó
- WS2812 2020 LED
4. lépés: A kocka összeszerelése




A kocka összeszerelésének minden részletét lásd a fenti videóban.
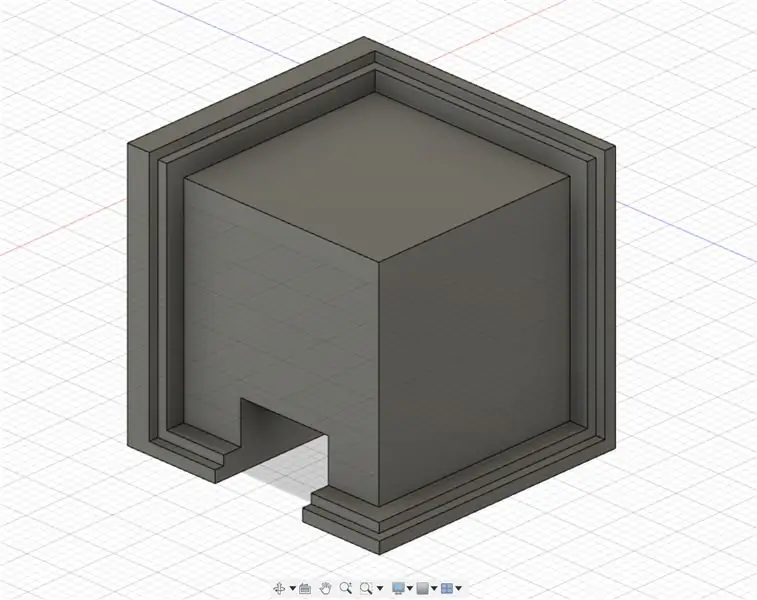
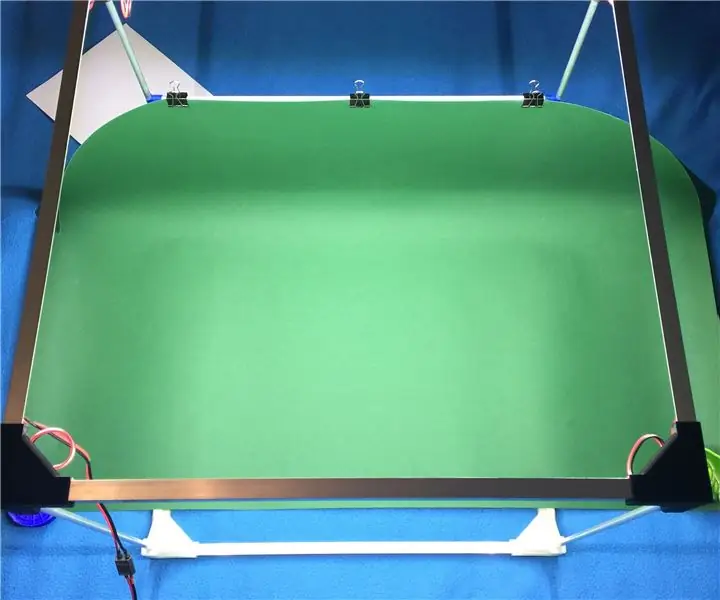
A kocka összeszerelése nem a legegyszerűbb rész, de azért, hogy kicsit könnyebb legyen, egy kis forrasztószerkezetet terveztem, ahol a hat PCB közül legalább három összeforrasztható. Ha kétszer megcsinálja, két NYÁK élt kap, amelyeket össze kell kötni, ha minden működik. Igen, győződjön meg arról, hogy minden működik. Eddig nem teszteltem, de egy PCB forrasztása a kockából nehéz lehet.
Ügyeljen arra, hogy három PCB -t forrasztjon össze, mielőtt csatlakoztatja az akkumulátor csatlakozóját. Ellenkező esetben módosítania kell a.stl fájlt egy kis lyukkal, ahol a jack illeszkedik.
5. lépés: Arduino kód
A kocka letiltott WiFi -vel indul, hogy energiát takarítson meg, amit modem alvásnak neveznek. Ami az ESP adatlapját illeti, az MCU csak 15 mA -t vesz igénybe modem alvó üzemmódban, míg normál üzemmódban körülbelül 70 mA -re van szüksége. Jó az ilyen akkumulátorral működő eszközökhöz. Ennek eléréséhez szüksége lesz a következő kódrészre, mielőtt meghívja a beállítási funkciót.
void preinit () {
ESP8266WiFiClass:: preinitWiFiOff (); }
Egy másik gombnyomással felébresztheti a WiFi -t a szokásos WiFi.begin () függvény vagy ebben az esetben a Blynk.begin () hívásával, amely az APP beállítási hívása, amelyet a kocka vezérlésére választottam.
Egyes animációk kockára konvertálása csak egy kis matematika. A mátrix átalakítása pixelré egy adott külső falon ezzel az egyszerű segítő funkcióval történik:
int get_pixel (int mat, int px, int py) {
// bal felső sarokban kezdődő visszatérés (px + py * 3) + mat * 9; }
A 2. lépésben a NYÁK -képpontok áttekintésére hivatkozva az első mátrix a felső, a második az elülső, a következő a megfelelő irányba haladó kocka körül, az utolsó pedig az alsó.
A mellékelt kód használatakor módosítania kell a WiFi hitelesítő adatait a hálózatának megfelelően. A Blynk APP helyes használatához győződjön meg arról, hogy mindkét fájlt (a BLYNK.ino és a másikat, amelyben Blynk van) ugyanabba a mappába kell helyeznie, mielőtt megnyitja a vázlatot. A vázlat két különböző fület tartalmaz. A másik fájlt, amely valójában semmit sem tesz, nem kell másik lappal felszerelni. Csak arra való, hogy a kocka elaludjon, amikor nem nyomták meg a gombot. Ellenkező esetben a kocka nem alszik el, és folyamatosan áramot húz.
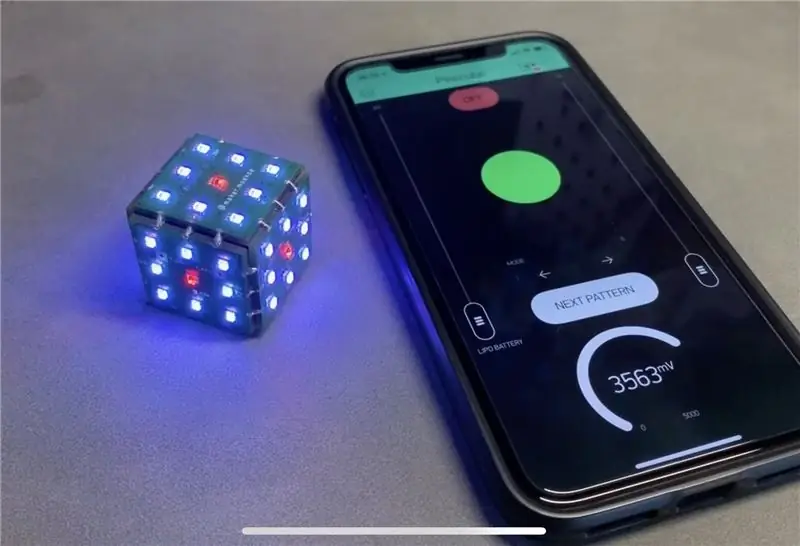
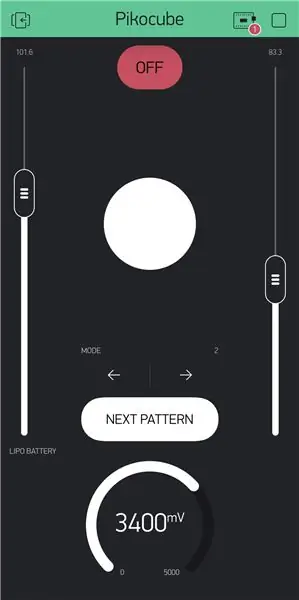
6. lépés: Az APP


Mint már említettük, a kocka egyetlen gombnyomással indul. De ez egyáltalán nem kezdődik a WiFi funkcióval. A kocka már bekapcsolt gombnyomásával elindul a WiFi, és egy előre meghatározott hálózathoz kapcsolódik. Utána a BlynkAPP segítségével vezérelheti a kockát. Természetesen bővítheti a funkcionalitást, rengeteg lehetőség van erre a dologra…
A Blynk APP -n belüli egyszerű elrendezési példa itt látható. Két SLIDER -ből (fényerő és animációs sebesség), két STYLED GOMBBÓL (az animációs minta megváltoztatása és a kocka kikapcsolása), egy lépésből a kocka mód megváltoztatásához, egy LED -ből látható, hogy melyik kockaoldal van fent, és nem utolsó sorban egy MÉRŐ mutatja az akkumulátor állapotát. Mindezek a modulok a virtuális csapokat használják az APP-MCU kommunikációhoz. A virtuális csapokat az MCU -n keresztül ki kell olvasni, ha meghívjuk ezt a függvényt, míg a V1 a használt virtuális csapra utal, és a param.asInt () a csap aktuális értékét tartalmazza. A kényszerítő funkció csak a bejövő értékek korlátozására szolgál (első a biztonság: D).
BLYNK_WRITE (V1) {
// StepH t = millis (); current_mode = kényszer (param.asInt (), 0, n_modes - 1); }
Ha virtuális tűt szeretne írni a Blynk APP -ba, a következő funkciót használhatja:
int adatok = getBatteryVoltage ();
Blynk.virtualWrite (V2, adatok);
Erről további információkat kap az Arduino vázlatában!
7. lépés: Jó szórakozást

A kocka tervezése és építése nagyon szórakoztató volt számomra! Ennek ellenére volt néhány problémám vele. Az első az, hogy egy erősítő átalakító áramkört akartam használni a kocka első verziójában, hogy biztosítsam a WS2812 LED -ek 5 V -os működését. Szerencsére 3, 7V körüli Lipo feszültséggel is fognak működni, mert a boost konverter túl zajos volt, és zavarja a LED -jelet, ami nem kívánt villogó kockát eredményez.
A második hatalmas probléma az, hogy vezeték nélküli töltési lehetőséget akartam használni, még a második verzió esetében is. Szerencsére hozzáadtam néhány töltőpárnát, amelyek a kocka külső részéről érhetők el, mert az induktív teljesítmény megszakad a NYÁK és az alkatrészek GND síkjain keresztül. Ezért létre kell hoznom egy 3D nyomtatott töltőállványt, hogy a kocka behelyezhető legyen, és egyes érintkezők a kockahoz nyomódjanak.
Remélem, élvezte ezt az oktatóanyagot, és megtalálta a módját saját kockájának felépítéséhez!
Nyugodtan nézd meg az Instagramom, a webhelyem és a Youtube csatornám, ahol további információkat találsz a kockáról és más fantasztikus projektekről!
Ha kérdése van, vagy valami hiányzik, kérjük, jelezze az alábbi megjegyzésekben!
Jó szórakozást az alkotáshoz!:)


Első díj a PCB Design Challenge versenyen
Ajánlott:
LED hang reaktív végtelen kocka vég táblázat: 6 lépés (képekkel)

LED hang reaktív végtelen kocka vég táblázat: Wow! Hú! Milyen klassz hatás! - Ezek azok a dolgok, amelyeket az útmutató kitöltésekor hallhat. Egy teljesen elgondolkodtató, gyönyörű, hipnotikus, hangreaktív végtelen kocka. Ez egy szerényen fejlett forrasztási projekt, körülbelül 12 emberre volt szükségem
Egyszerű LED Lightbox kocka: 7 lépés (képekkel)

Egyszerű LED -es Lightbox -kocka: Üdv mindenkinek. Ezúttal szeretném megosztani veletek az egyszerű lightbox -kocka egy olyan modelljét, amelyet nyitott (a nagy tárgy részének felvételéhez) és a kicsik zárt oldalaihoz lehet használni. Ez a kocka moduláris felépítésű, könnyen
"Space Impact" játék giroszkóppal és Nokia 5110 LCD kijelzővel: 3 lépés

"Space Impact" játék giroszkópos érzékelővel és Nokia 5110 LCD -vel: Miután Tamagotchi meghalt (utolsó projekt), elkezdtem keresni az időveszteség új módját. Úgy döntöttem, hogy az Arduino -n programozom a klasszikus „Space Impact” játékot. Hogy egy kicsit érdekesebbé és szórakoztatóbbá tegyük a játékot, egy giroszkóp érzékelőt használtam
E -kocka - Arduino kocka/1–6 kocka + D4, D5, D8, D10, D12, D20, D24 és D30: 6 lépés (képekkel)

E -kocka - Arduino kocka/kocka 1-6 kocka + D4, D5, D8, D10, D12, D20, D24 és D30: Ez egy egyszerű arduino projekt egy elektronikus kocka készítésére. Lehetőség van 1–6 kockára vagy 8 különleges kockára való választásra. A választás egyszerűen egy forgó kódoló elforgatásával történik. Ezek a jellemzők: 1 kocka: nagy pontok megjelenítése 2-6 kocka: pontok megjelenítése
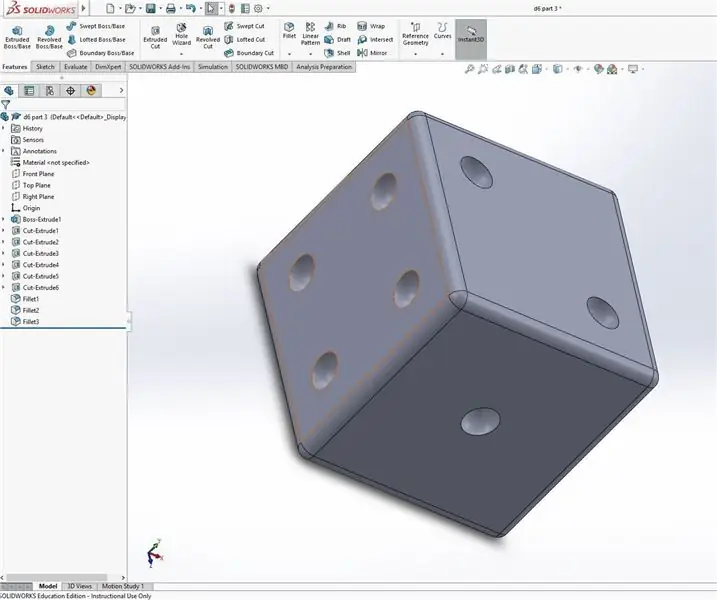
A SOLIDWORKS néhány alapvető funkciójának megismerése: Hatoldalas kockák készítése: 22 lépés

A SOLIDWORKS néhány alapvető funkciójának elsajátítása: Hatoldalas kockák készítése: Ez az utasítás segít végigvezetni a hatoldalas kockák 3D -s modelljének elkészítéséhez szükséges lépéseken. A modell tervezése során síkra és felületekre fog rajzolni, kinyomni és vágni. 3D formák, belső és külső sarkok filézése vagy 3D -s modell. Amikor dolgozik
