
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

Makey Makey projektek »
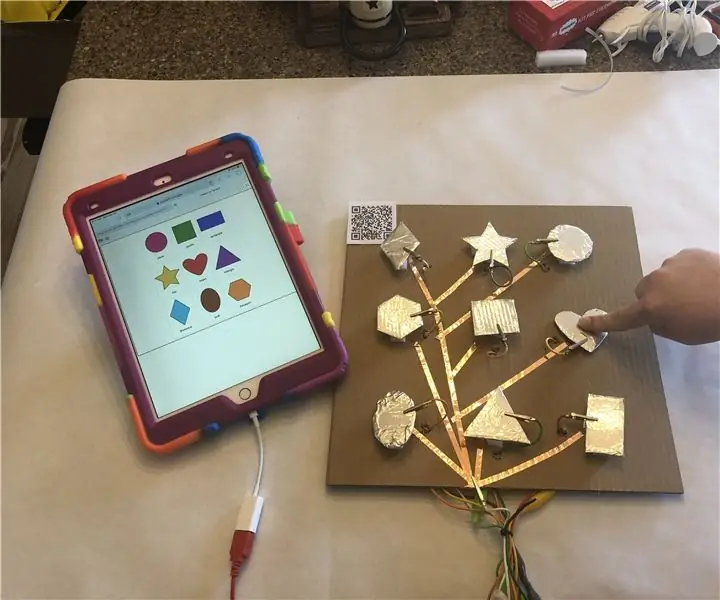
Ez egy fizikai számítástechnikai projekt, amely lehetővé teszi, hogy Playdoh -val alakzatot hozzon létre, kódot alakítson ki a p5.js használatával, és aktiválja az alakot a számítógép képernyőjén, ha megérinti a Playdoh -alakzatot egy Makey Makey segítségével.
A p5.js egy nyílt forráskódú, webes, kreatív kódolási környezet a Javascriptben. További információ itt:
A projekt végrehajtásához nincs szükség kódolási tapasztalatra. Ezt a szöveg alapú kódolás bevezetőjeként lehetne használni (szemben a blokk alapú nyelvekkel, mint például a Scratch). A projekt befejezéséhez mindössze 4 sor kódot kell írnia. Ezen az alapötleten többféleképpen változtathat és bővítheti.
Kellékek
Makey Makey Kit (2 Alligator Clips)
Playdoh (bármilyen színű)
Laptop internetkapcsolattal
1. lépés: Készítsen Playdoh -alakzatot

Készíts egy formát a Playdohból. Ez lehet kör, ovális, négyzet, téglalap vagy háromszög. Ne feledje, hogy ezt az alakzatot később is kódolnia kell, így minél egyszerűbb az alakzat, annál könnyebb lesz a kódoló rész. A p5.js azonban számos különböző alakzatot képes kódolni, még egyedi formákat is, így eldöntheti, hogy milyen nehézségi fokon szeretne kipróbálni.
2. lépés: Kezdje el a P5.js alkalmazást

Ha még nem használta a p5.js-t, javaslom, hogy nézze meg a kezdőlapot a webhelyen:
Azt is erősen ajánlom, hogy nézze meg a The Coding Train youtube csatornáját, ahol kiváló oktatóanyagokat talál a p5.js használatáról. Itt egy link egy lejátszási listához, amely minden alapot végigjár:
Mivel a p5.js webalapú, a p5 webszerkesztő segítségével minden kódolást a weben végezhet. A projekt végrehajtásához nincs szükség fiókra, de ha menteni szeretné munkáját, regisztrálnia kell egy fiókot.
Webszerkesztő:
A p5.js webszerkesztőben van egy terület a kód írásához a bal oldalon, és a vászon, amely a kód eredményeit jeleníti meg a jobb oldalon.
Minden p5.js vázlat tartalmaz egy setup () függvényt és egy draw () függvényt. A setup () függvény egyszer fut, amikor a vázlat először elindul. A setup () függvényben van a createCanvas függvény, amely létrehoz egy teret, ahol az alakja rajzolásra kerül. A createCanvas függvény zárójelében lévő számok a vászon X tengelyét (balról jobbra) és Y tengelyét (felülről lefelé) állítják be. Az alapértelmezett számok 400, 400, ami azt jelenti, hogy a vászon balról jobbra 400 képpont, felülről lefelé pedig 400 képpont (ezeket bármikor módosíthatja igényeinek megfelelően). Ne feledje, hogy a vászon bal felső sarka a 0, 0 pont. Ezt fontos tudni, amikor kódolja az alakját.
A draw () függvény ciklusként fut, ami azt jelenti, hogy folyamatosan frissül, kb. 60 -szor másodpercenként. Ez lehetővé teszi számunkra, hogy animációkat készítsünk vázlatainkban. A draw () függvényben található a háttérfunkció, amely színt ad a vászonunkhoz. Az alapértelmezett érték 220, amely szürkeárnyalatos. 0 = fekete, 255 = fehér és a közöttük lévő szám a szürke különböző árnyalatai lesznek. A háttérfunkció RGB értékeket is felvehet, amelyek lehetővé teszik a szín hozzáadását. Erről bővebben a következő lépésben.
3. lépés: Kódolja alakját a P5.js fájlban


Az alakzat kódolásához csak a draw () függvényben található kódsorokhoz kell hozzáadnia.
Minden alakzatnak megvan a maga funkciója, hogy megjelenjen a vásznon. Itt található a referenciaoldal a p5.js összes formájához:
Egy kör készítéséhez az ellipszis függvényt fogjuk használni. Ez a függvény 3 argumentumot tartalmaz (a zárójelben lévő számokat). Az első szám a kör középpontjának X pozíciója a vásznon, a második pedig az Y pozíció a vásznon. Ne feledje, hogy a bal felső sarok 0, 0, a vászon pedig 400 x 400 képpont. Tehát ha azt akarom, hogy a kör a vászon közepén jelenjen meg, akkor az X tengelyen 200 -ra, az Y tengelyen pedig 200 -ra teszem. Kísérletezhet ezekkel a számokkal, hogy megérezze, hogyan kell elhelyezni a dolgokat a vásznon.
A harmadik szám határozza meg a kör méretét. Ebben a példában 100 képpont átmérőjűre van beállítva. Az ellipszis függvény egy negyedik argumentumot is felvehet, amely megváltoztatná a harmadik argumentumot az X átmérőre, a negyedik argumentum pedig az Y átmérő lenne. Ezzel tökéletesen kerek körök helyett ovális formákat lehet készíteni.
Formánk színének beállításához a kitöltési funkciót használjuk. Ez 3 argumentumot használ, amelyek az RGB -értékek (R = piros, G = zöld, B = kék). Mindegyik érték lehet 0 és 255 közötti szám. Például, hogy piros legyen, 255, 0, 0 értékeket írunk, amelyek mind pirosak, sem zöldek, sem kékek. E számok különböző kombinációi különböző színeket hoznak létre.
Számos weboldal kínál RGB értékeket sok különböző színhez, például ez:
Miután megtalálta a PlayDoh színének megfelelő RGB értéket, írja be a kitöltési függvényt az alakfüggvény fölé.
Ezután rákattinthat a lejátszás gombra a webszerkesztőben, és látnia kell az alakját a képernyőn.
4. lépés: Alak megjelenése gombnyomással



Mivel azt szeretnénk, hogy a p5.js vázlatunk interaktív legyen a Makey Makey -vel, hozzá kell adnunk néhány kódot ahhoz, hogy valami történjen, amikor megnyomunk egy billentyűt a billentyűzeten. Ebben az esetben azt akarjuk, hogy az alak csak akkor jelenjen meg, ha megnyomunk egy gombot. Ehhez feltételes nyilatkozatra van szükségünk. Ez azt jelenti, hogy valami a kódunkban csak akkor következik be, ha egy bizonyos feltétel teljesül, ebben az esetben egy gombot kell megnyomni.
Ennek a feltételes kijelentésnek a feltételesé tételéhez a szóval kezdjük, ha zárójelek követik. A zárójelek belsejében lesz az a feltétel, amelyet teljesíteni szeretnénk. A p5.js -ben van egy beépített keyIsPressed nevű változó (ügyeljen arra, hogy a nagybetűket pontosan ugyanazokkal használja, mint az itt leírtakat). A keyIsPressed egy logikai változó. Ez azt jelenti, hogy értéke lehet igaz vagy hamis. A gomb megnyomásakor az értéke igaz, és ha nem, akkor az értéke hamis.
Végül hozzáadunk egy göndör zárójelet {}. A göndör zárójelek belsejében lesz a kód, amelyet végrehajtani szeretnénk, ha feltételünk teljesül. Tehát csak a kódunkat fogjuk felvenni, hogy az alakot a göndör zárójelek közé tegyük.
Most, amikor a vázlatot futtatjuk, addig nem látjuk az alakzatot, amíg meg nem nyomunk egy billentyűt a billentyűzeten.
FONTOS MEGJEGYZÉS: Amikor gombnyomást ad hozzá a kódunkhoz, a webszerkesztőnek tudnia kell, hogy megnyomunk -e egy billentyűt a kód írásához a szövegszerkesztőben, vagy megnyomjuk a gombot, hogy elvégezzük azt, amit kódoltunk. Amikor a lejátszás gombra kattint, vigye az egeret a vászon fölé, és kattintson a vászonra. Ez a szerkesztő fókuszába juttatja a vázlatot, és egy gomb megnyomása aktiválja a kívánt gombnyomási kódot
5. lépés: A Makey Makey beállítása



Vegye ki a Makey Makey táblát, az USB -kábelt és két aligátorcsipeszt. Csatlakoztasson egy aligátor klipet a Földhöz, egyet pedig a Szó billentyűhöz (mivel nem adtunk meg kulcsot a kódunkban, bármelyik gomb megnyomásával az alak megjelenik).
Fogja az alligátor klipet, amely a Szóköz billentyűhöz van rögzítve, és nyomja a másik végét a Playdoh alakzatba.
Csatlakoztassa az USB -kábelt a laptophoz.
6. lépés: Érintse meg a Playdoh alakzatot



Fogja meg az alligátorcsipesz fém végét, amely a Makey Makey -n a Földhöz van rögzítve, és érintse meg a Playdoh -alakzatot. Amikor megérinti a Playdoh alakzatot, a kódolt alakzatnak meg kell jelennie a vázlat vásznán.
Itt egy link a projekthez tartozó p5.js vázlathoz:
Ha az alakzat nem jelenik meg:
1. Győződjön meg arról, hogy rákattintott az egérrel a p5.js vázlat vásznára, mielőtt megérinti a Playdoh -t.
2. Győződjön meg arról, hogy a földelő vezeték fém kapcsát fogja.
7. lépés: Különböző formák




Sárga háromszög:
Kék tér:
Ajánlott:
Formák: Tanulás mindenkinek a Makey Makey -vel: 5 lépés (képekkel)

Formák: tanulás mindenkinek a Makey Makey segítségével: A tanárok MINDEN diákot tanítanak. Néha a tanulásunknak másként kell kinéznie a diákoktól függően. Az alábbiakban egy példa egy egyszerű leckére, amelyet létrehozhat, hogy megbizonyosodjon arról, hogy minden tanulója az alapvető készségeken dolgozik. Ez a projekt jól működne
Egyszerű véletlenszerű virtuális kockák kódolása: 6 lépés

Egyszerű véletlenszerű virtuális kockák kódolása: Szia mindenkinek !!!!! Ez az első utasításom, és megtanítom, hogyan kell kódolni egy virtuális kockát számítógépén vagy okostelefonján. HTML -t, JavaScriptet és CSS -t használok, remélem, mindenkinek tetszeni fog, és ne felejtse el szavazni rám az alábbi kontextusban
Egyéni NYÁK -formák készítése (Inkscape és Fritzing): 4 lépés (képekkel)

Egyedi NYÁK -formák készítése (Inkscape és Fritzing): Ha kezdő vagy, és egyedi alakú NYÁK -ra van szükséged … és a lehető legrövidebb időn belül szüksége van rá … VAGY ha nem akarsz eltölteni egy sok idő megtanulni, hogyan kell dolgozni a fejlett szoftverekkel, mert végül egy táblát vagy más
Kartonkockák és formák 1: 4 lépés (képekkel)

Kartonkockák és -formák 1: Néhány fa nyárs és karton kísérletezése közben találtam néhány módot, hogy egyszerű anyagokból kockákat és más formákat készítsünk. Azzal, hogy ezeket az utasításokat kiadom, remélem, hogy elősegítem a konstruktív játékot és tanulást. Ennek az utasításnak a variációi
Wave laptopállvány (3D formák készítése az Illustrator programban): 8 lépés (képekkel)

Wave Laptop állvány (3D formák készítése az Illustratorban): Szebb laptopállványt akartam. Szerettem volna valami szép, organikus formát készíteni. És az Instructables -nél dolgozom, így hozzáférhetek egy fantasztikus Epilog lézervágóhoz. Az alábbi képen látható forma az eredmény. Elég boldog vagyok
