
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:44.
- Utoljára módosítva 2025-01-23 14:48.

Ez az oktatóanyag bemutatja a Microsoft Visual Basic 2005 Express Edition programozását. A ma létrehozandó példa egy egyszerű képnézegető. Ha tetszik ez az utasítás, nyomja meg a + gombot az utasítás tetején. Köszönöm. Továbbá azt hiszem, olyan leszek, mint a többi oktatható anyag fele, és azt mondom, hogy ez az első tanítható, és kérem, ne legyen szigorú. SZERKESZTÉS: Miután befejezte ezt az oktathatót, folytassa a VB tanulását a második Visual Basic programmal Utasítható: Program létrehozása a Visual Basic: Web Browser alkalmazásban
1. lépés: Töltse le a Visual Basic programot

Letöltheti a visual basic 2008 -at a Microsoft -ról, de ez az utasítás kifejezetten a VB 2005 -re vonatkozik, amelyet letölthet az ingyenes fájlokból EDIT: Most ajánlott a VB 2008, mivel a későbbi oktatóanyagokhoz fogom használni. Kérjük, vegye figyelembe: a telepítés során továbbra is csatlakoznia kell az internethez.
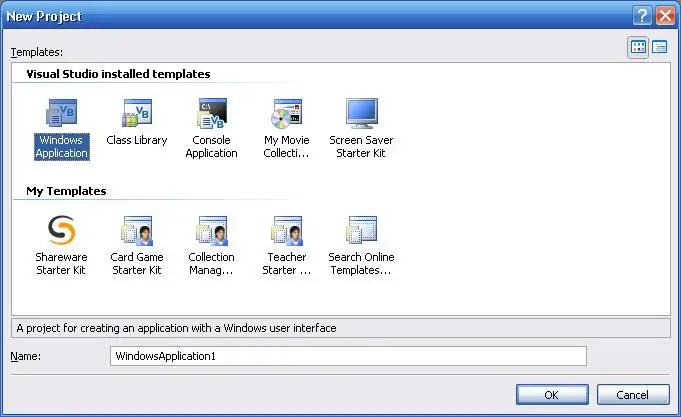
2. lépés: Hozza létre a projektet

Kattintson a Fájl-> Új projekt elemre. Válassza a "Windows alkalmazás" lehetőséget. Adjon nevet a projektnek.
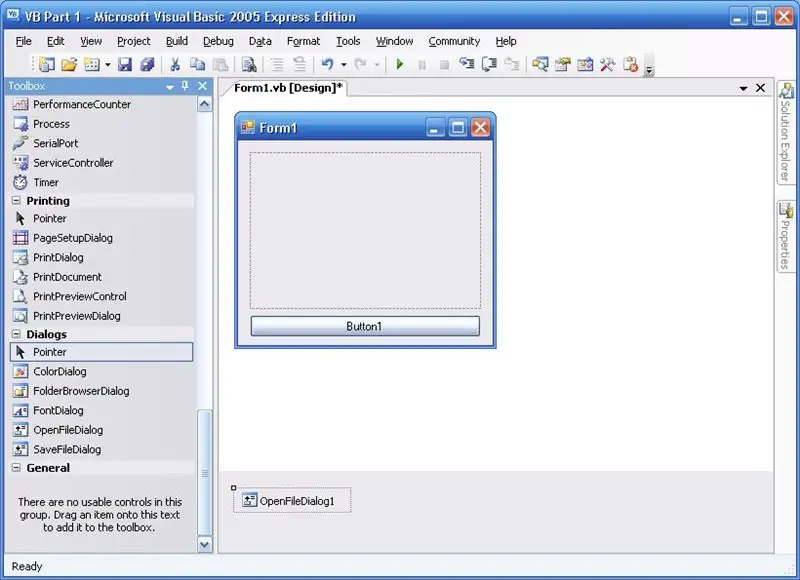
3. lépés: Vezérlők hozzáadása

Az Eszközök mezőből húzzon egy képdobozt az űrlapra, húzzon egy gombot az űrlapra, és húzzon egy megnyitott fájl párbeszédpanelt az űrlapra.
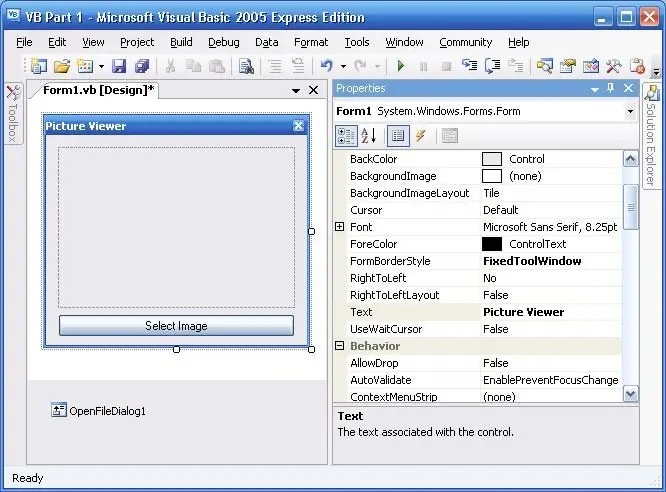
4. lépés: A vezérlő tulajdonságainak szerkesztése

Most itt az ideje, hogy módosítsa a vezérlők tulajdonságait. A tulajdonságok szerkesztéséhez kattintson az objektumra, és módosítsa az értékeket a tulajdonságok ablakban
- Szöveg: Képnézegető
- Űrlap szegély stílusa: Rögzített eszközablak
Képdoboz
Háttérkép elrendezése: Nagyítás
Gomb
Szöveg: Válassza a Kép lehetőséget
5. lépés: Kód hozzáadása

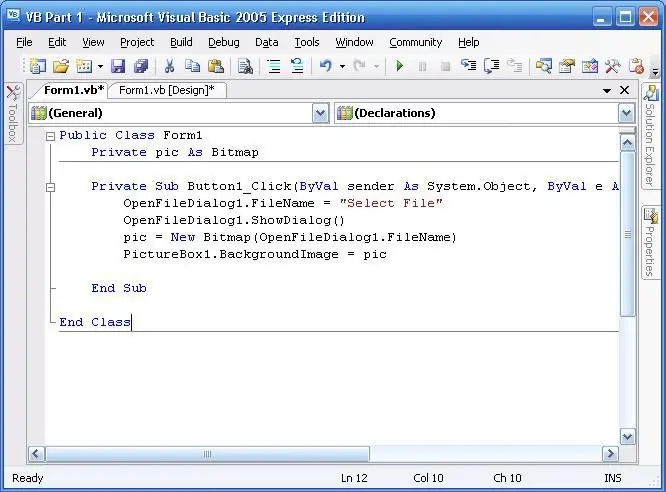
Kattintson duplán a gombra, és cserélje ki a kódablakban található szöveget a következővel: Kezdje el a kódot
Nyilvános osztály Form1 Private Private Bitmap Private Sub Button1_Click (ByVal feladó mint System. Object, ByVal e As System. EventArgs) Handles Button1. Click OpenFileDialog1. FileName = "Fájl kiválasztása" OpenFileDialog1. ShowDialog () pic = Új bitkép (OpenFileDialog1. File) PictureBox1. BackgroundImage = pic Alvégi osztály vége Végkód MIT TESZ A KÓD Nyilvános osztály Űrlap1 - Az űrlapot nyilvános magánképként határozza meg bitképként - A képet privát bittérképként határozza meg Private Sub Button1_Click (ByVal feladó mint rendszer. Objektum, ByVal és mint System. EventArgs) kezeli a Button1. Click - Meghatározza, hogy mikor Az eseményeknek meg kell történniük OpenFileDialog1. FileName = "Fájl kiválasztása" - A fájlnevet az OpenFileDialogban mondja Fájl kiválasztása OpenFileDialog1. ShowDialog () - Megjeleníti az OpenFileDialog pic = New Bitmap (OpenFileDialog1. FileName) - Hozzáadja a kiválasztott kép értékét pic PictureBox1. BackgroundImage = pic - Az ImageBox1 képének módosítása pic End SubEnd Class
6. lépés: Mentés és tesztelés

Mentse el a programot (Fájl-> Összes mentése), és kattintson a zöld lejátszás gombra az eszköztáron a program hibakereséséhez. Ha minden jól megy, akkor használnia kell a programot. A végső program a „Saját dokumentumok/Visual Studio 2005/Projects/PROJECT NAME/PROJECT NAME/Bin/Debug/PROJECT NAME.exe” mappában található (ahol a PROJECT NAME a projekt neve)
7. lépés: Utolsó gondolatok

Ez az! Gratulálunk a vizuális alapprogram első programjának létrehozásához. Most nem volt olyan nehéz - ugye? Most már bonyolultabb programok készítésével foglalkozhat, vagy szerkesztheti ezt. Néhány módosítást végeztem a programomon:
- Megváltoztattam a háttérszínt
- Hozzáadtam néhány szerzői jogi információt
Valójában - itt van néhány házi feladat az Ön számára: nézze meg, hogy rá tudja -e venni a programot a kép méretének megváltoztatására
Tipp: Ezt a tulajdonságok ablak segítségével teheti meg
Sok szerencsét!
Ajánlott:
2d karakter létrehozása karaktervezérlővel az Unreal Engine 4 programban a Visual Script for PC használatával: 11 lépés

2d karakter létrehozása karaktervezérlővel az Unreal Engine 4 programban a Visual Script for PC használatával: Hogyan lehet 2d karaktert létrehozni karaktervezérlővel az Unreal engine 4 programban a PC vizuális szkriptjének használatával Szia, Jordan Steltz vagyok. 15 éves korom óta fejlesztem a videojátékokat. Ez az oktatóanyag megtanítja, hogyan lehet alapvető karaktert létrehozni a
Egyszerű csevegőprogram készítése a Visual Basic programban a Microsoft Winsock Control használatával: 7 lépés

Hogyan készítsünk egyszerű csevegőprogramot a Visual Basic programban a Microsoft Winsock Control használatával: Ebben az intuitívban megmutatom, hogyan lehet egy egyszerű csevegőprogramot készíteni a Visual Basic programban. átnézem, mit tesz az összes kód, így készítés közben tanulni fog, és a végén megmutatom, hogyan kell használni
Készítsen webböngészőt a Visual Basic programban: 12 lépés

Készítsen webböngészőt a Visual Basic programban: Megtanítom, hogyan kell böngészőt készíteni a Visual Basic 2005 programban
Program létrehozása a Visual Basic programban: webböngésző: 9 lépés

Program létrehozása a Visual Basic programban: webböngésző: Ez az utasítás leírja az egyszerű webböngésző -alkalmazás létrehozásának folyamatát a VB.NET -ben. Ez az első VB.NET Instructable folytatása: Az első program létrehozása a Visual Basic programban. Javasoljuk, hogy olvassa el ezt a leírást
Hogyan készítsünk webböngészőt a "Visual Basic" programban: 11 lépés

Webböngésző készítése a "Visual Basic" programban: Először le kell töltenie a Microsoft Visual Basic programot. A Visual Basic bármilyen formája jó, de ne feledje, néhányuk pénzbe kerül. A Visual Basic " Express Edition " ingyenes verziót használom de mint mondtam, bármilyen forma jó lesz. http: //www.mic
