
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.
Kövesse a szerző további információit:






Most nagyon furcsának találtam, hogy ezen az oldalon soha senki nem kísérelte meg tanítani a képpontművészet készítését, elkészítését/rajzolását. Ez az utasítás végigvezeti az izometrikus rajzok készítésének egyszerű lépésein pixelek segítségével! ó nagy szavak:)
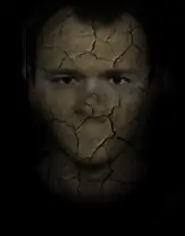
Az alábbi rajz az én kis pixel art rajzom!
Lépés: Tanuld meg a szabályt

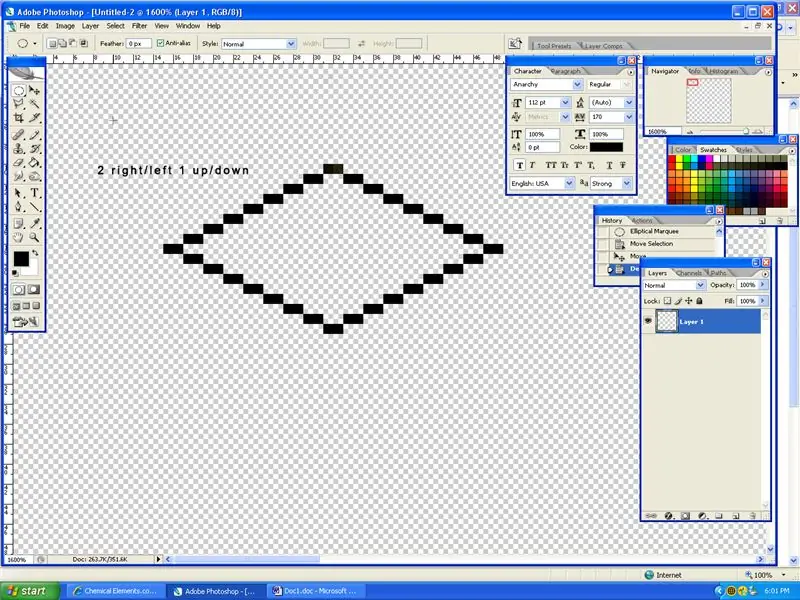
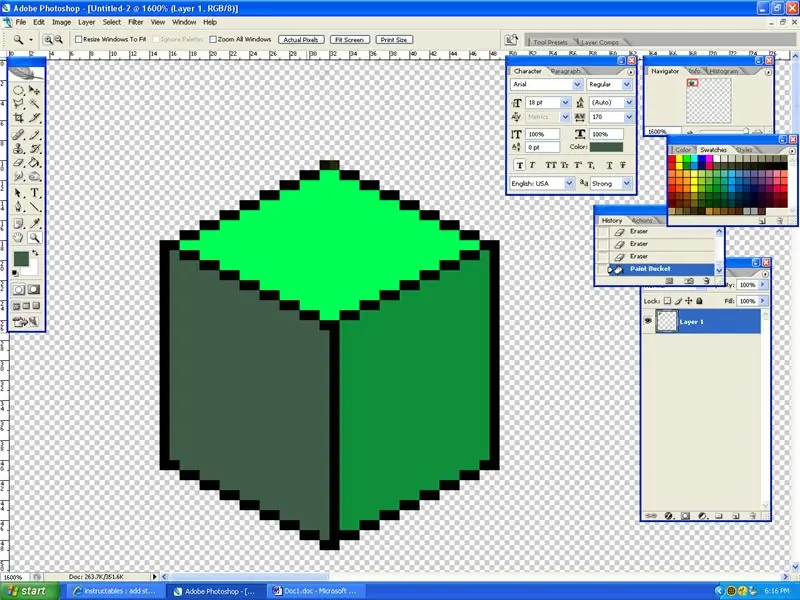
Ok, csak egy szabály létezik a pixel művészetre, és ez a 2 jobb/bal 1 fel/le szabály! Próbálja meg elkészíteni, amit a képernyőképen készítettem, anélkül, hogy megnézném és lemásolnám, csak kövesse a szabályt. Győződjön meg róla, hogy használja a ceruza eszközt, ha kíváncsi, és nagyította a %1600 értéket
2. lépés: Másolat és link

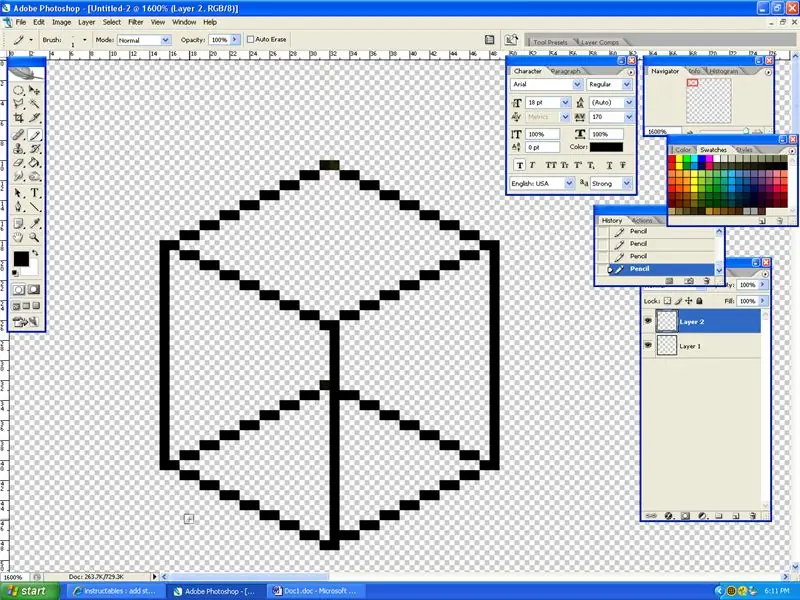
Most van egy gyémántod, majd a szelektor eszközzel kiválasztod, és átmásolod egy új rétegre. Miután bekerült az új rétegbe, egyesítse azt (cntrl + e), és rajzoljon egy vonalat a ceruzaeszközzel a csatlakoztatáshoz, ahogy a képernyőképen látható.
3. lépés: Színezze ki a telkét

Rendben, tehát van egy pixelkereted … most ki kell színezned. Válasszon 3 zöld árnyalatot, az egyik világosabb, mint a másik, és színezze a tetejét a legvilágosabbnak, a jobb oldalt kissé sötétebbnek, a bal oldalt pedig a legsötétebbnek. Ehhez használhatja a ceruzát vagy a festékes vödröt. Volt némi gondom a festékvödörrel, ezért ceruzát használtam
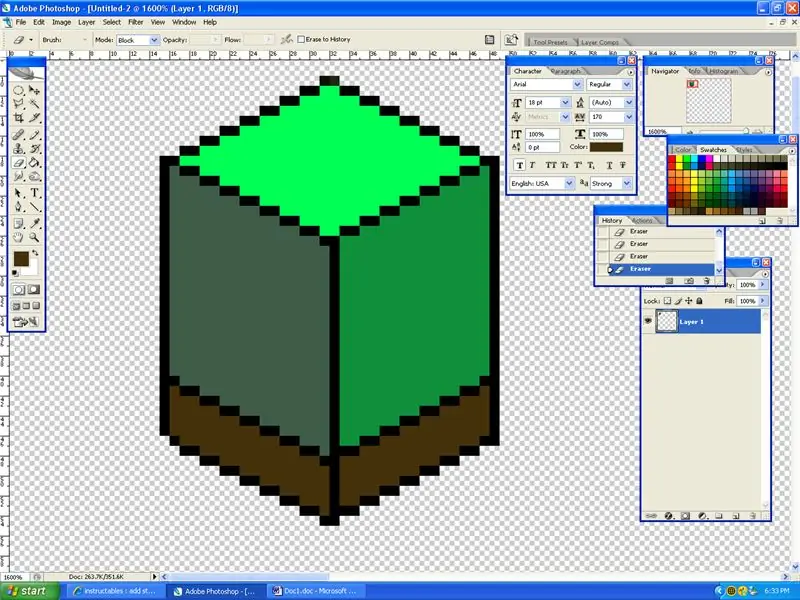
4. lépés: Piszok hozzáadása a föld alá


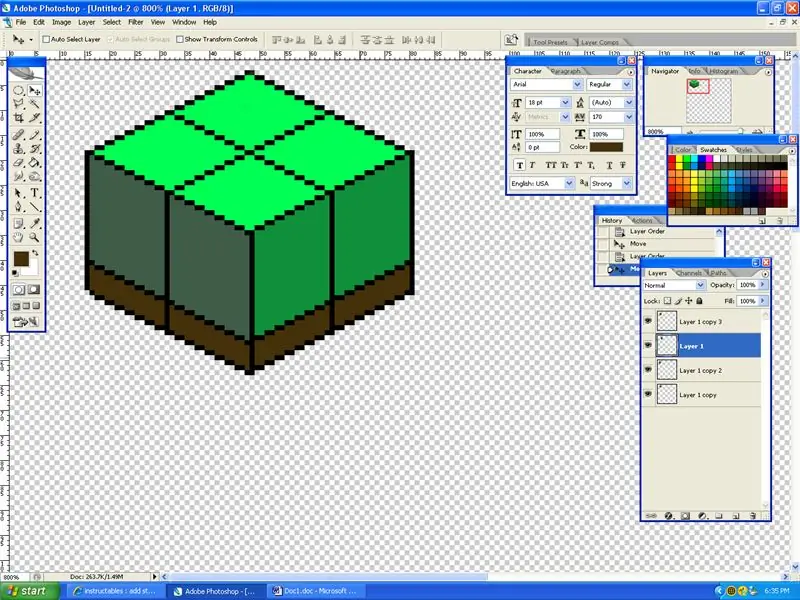
Mielőtt folytatnám, csak azt szeretném leszögezni, hogy ha tényleges pixel art képet szeretne készíteni, akkor a telek SOKKAL nagyobb lesz. Rendben, most adjunk hozzá egy kis szennyeződést: D Ugyanazt tegye a föld alatt, de készítse el csak 8 képponttal alacsonyabb. A föld nagyítása is egyszerű. Csak másolja a rétegeket, rendezze őket négyzetbe, és egyesítse őket (cntrl + e)
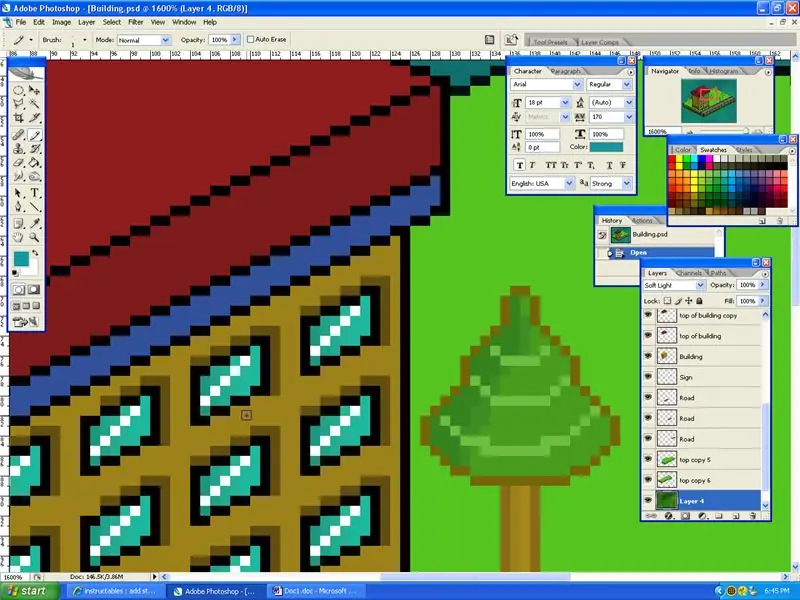
5. lépés: Használd a fantáziádat

Rendben, most, hogy megvan a telke, bármit megtehet vele! Hurrá! Ugyanez a szabály vonatkozik bármi elkészítésére (2 bal/jobb 1 fel/le) Győződjön meg arról, hogy a színszabályt is betartja.
És még egy fontos tudnivaló, hogy az ablakokat követni kell a szabályt, de feltétlenül adjon hozzá tükröződést, hogy jobban nézzen ki. Nagyítottam a képemre, hogy könnyebben láthassa a Commentz Plz -t!
Ajánlott:
Látogatószámláló az Arduino használatával a TinkerCad alkalmazásban: 3 lépés

Látogatószámláló az Arduino használatával a TinkerCad -on: Sokszor figyelnünk kell azt a személyt/embereket, akik ellátogatnak valahova, például szemináriumterembe, konferenciaterembe vagy bevásárlóközpontba vagy templomba. Ez a projekt felhasználható a konferenciatermekbe vagy szemináriumokba belépő látogatók számolására és megjelenítésére
Vízszintjelző Arduino használatával a TinkerCad alkalmazásban: 3 lépés

Vízszintjelző az Arduino használatával a TinkerCad alkalmazásban: Ez a cikk egy teljesen működőképes vízszint -szabályozóról szól. Az áramkör kijelzi a víz szintjét a tartályban, és bekapcsolja a motort, ha a vízszint egy előre meghatározott szint alá csökken. Az áramkör automatikusan átkapcsol
UML létrehozása Java számára a Microsoft Visio alkalmazásban: 4 lépés

UML létrehozása a Java számára a Microsoft Visio alkalmazásban: Eleinte egy UML létrehozása kissé megfélemlítőnek tűnhet. Sok bonyolult jelölési stílus létezik, és úgy érezheti, hogy nincsenek jó források az olvasható és pontos UML formázásához. A Microsoft Visio azonban létrehoz egy UML qu
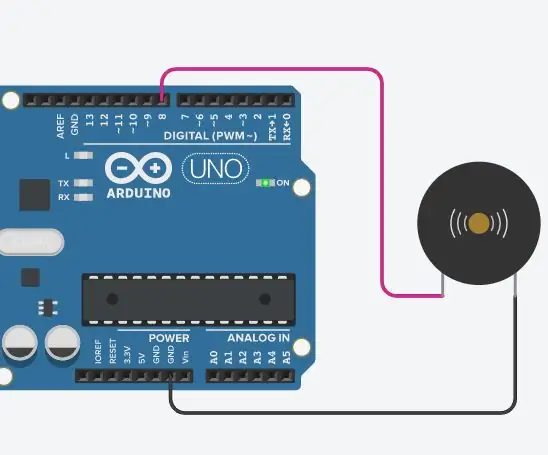
Zongorahangok az Arduino használatával a TinkerCad alkalmazásban: 4 lépés

Zongorahangok az Arduino használatával a TinkerCad alkalmazásban: Ebben az oktatóanyagban megtanulja, hogyan kell használni a hangjelzőt (vagy piezo hangszórót) az Arduino -val. A zümmögők megtalálhatók a riasztóeszközökben, a számítógépekben, az időzítőkben, és megerősítik a felhasználói bevitelt, például egérkattintást vagy billentyűleütést. Megtanulja a tone () és a
LED Pixel Art keret Retro Arcade Art, alkalmazásvezérelt: 7 lépés (képekkel)

LED Pixel Art keret Retro Arcade Art, Alkalmazásvezérelt: ALKALMAZÁSVEZETETT ART -KERET 1024 LED -BEL, KIJELZŐBEN RETRO 80 -AS ARCADE GAME ART PartS hüvelyk vastag - Átlátszó könnyű füst a csap műanyagból
