
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.

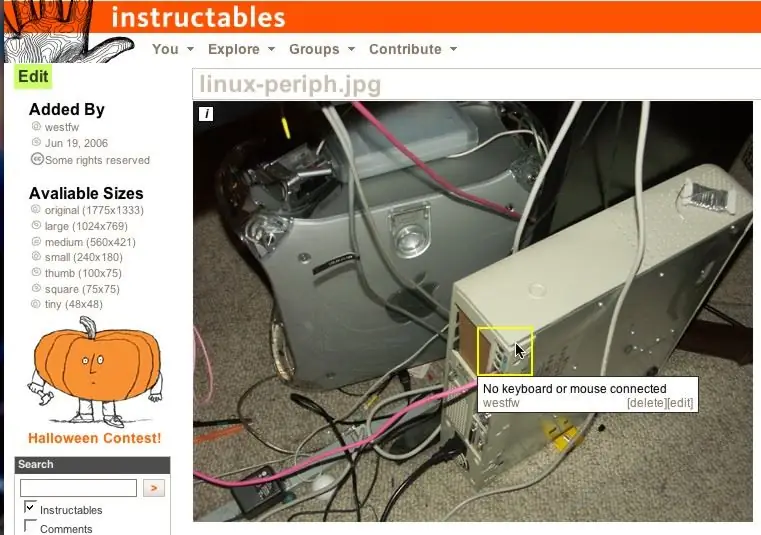
Az Instructables képei rendelkeznek egy olyan funkcióval, ahol szöveget jelenítenek meg, amikor az egérmutatót a képek körvonalain mozgatja. Ezt a kép különösen érdekes részeinek címkézésére használják. Ez nagyon szép szolgáltatás, és valaki pontosan megkérdezte, hogyan történik az ilyesmi. Tehát itt egy tanulságos.:-)
Sajnos ez az Instructable többnyire elavult
1. lépés: Kiindulópont

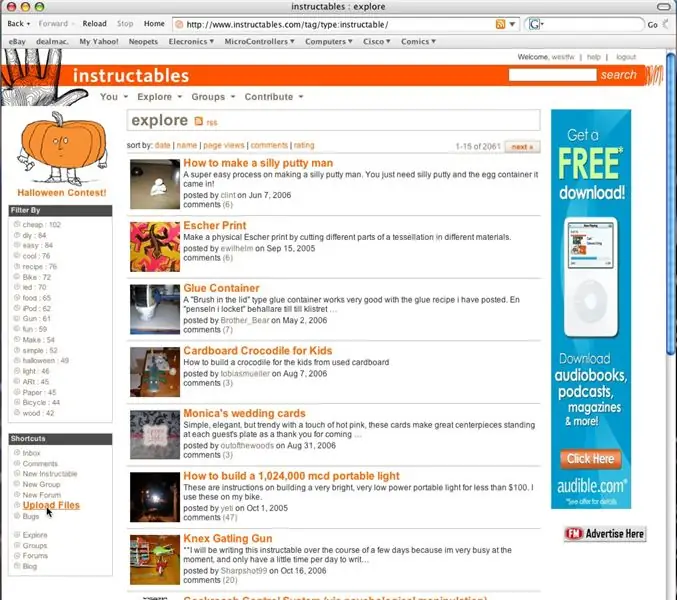
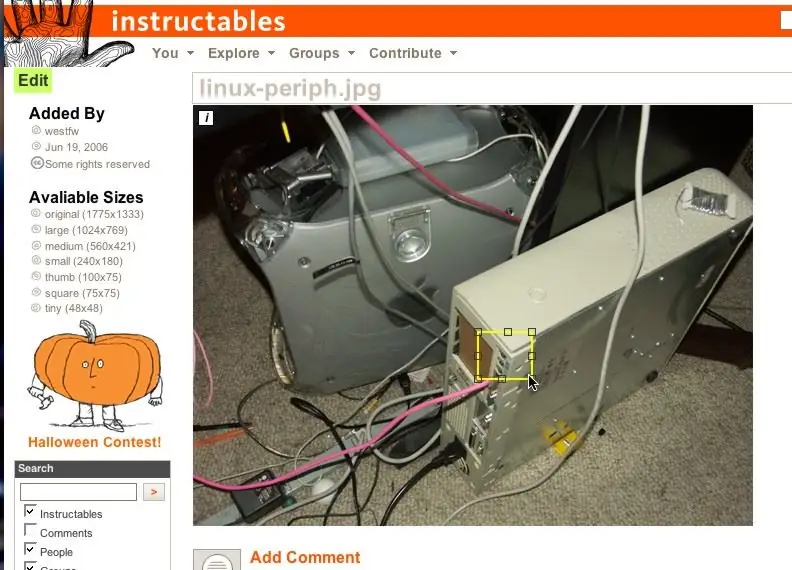
Itt egy tipikus oktatható "felfedezés" oldalon vagyunk. Be vagyok jelentkezve az alattam
természetesen utasítható felhasználónév. Kattintson a "képek feltöltése" linkre a képkönyvtár eléréséhez.
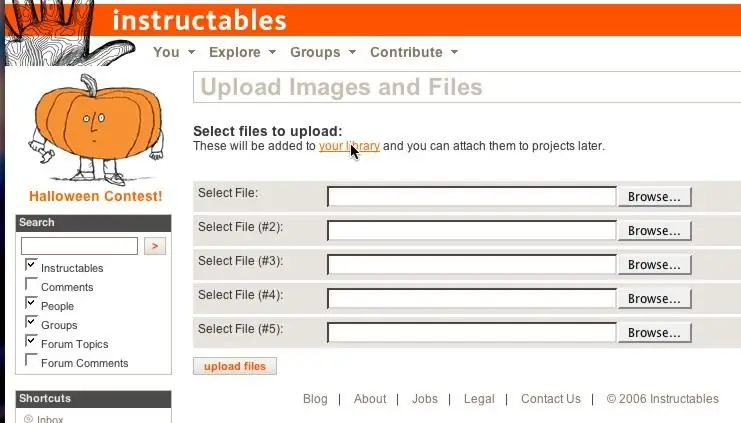
2. lépés: Lépjen a Képkönyvtárba

Valószínűleg már betöltött néhány képet, a másik alapján, amit "valami" utasíthat. Kattintson a "képkönyvtár" linkre a már feltöltött fájlokat megjelenítő oldal eléréséhez.
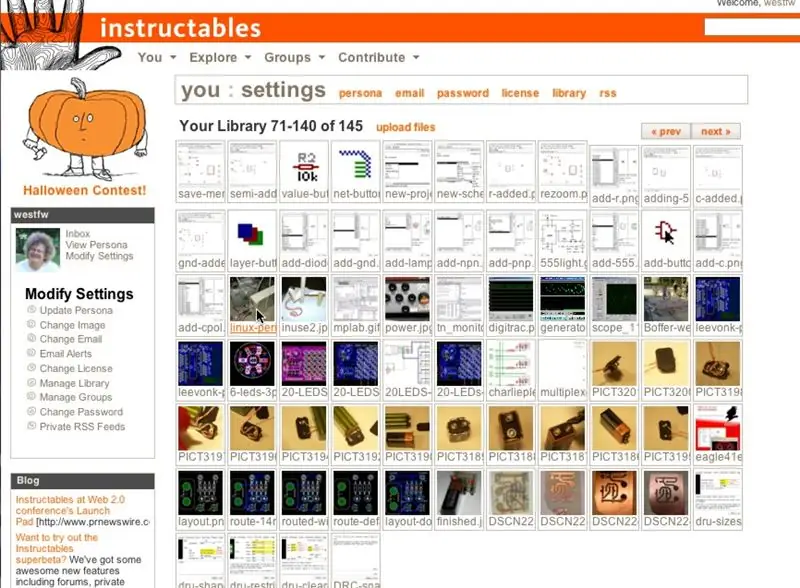
3. lépés: Válasszon ki egy képet

Válassza ki és kattintson a képre, amelyhez felugró szöveget szeretne hozzáadni.
Ez az Instructables -t "képszerkesztő" módba kapcsolja az alapértelmezett felbontásban. Ugyanilyen "képszerkesztési" módban leszel, amikor képet adsz hozzá az általad létrehozott vagy szerkesztett Instructable -hez, így nem kell hozzáadnod az előugró ablakokat közvetlenül a feltöltés után, külön -külön az utasítások megadásától. Valójában valószínűleg ésszerűbb ezt az oktatható alkotás részeként megtenni (a többi lépés ugyanaz), ahol megvan a… szövegének kontextusa.
4. lépés: Hozza létre az egérmutatót

Kattintson egy pontra, és húzza a téglalap másik sarkába, amely tartalmazza a kép azon részét, ahol felugró szöveget szeretne megjeleníteni.
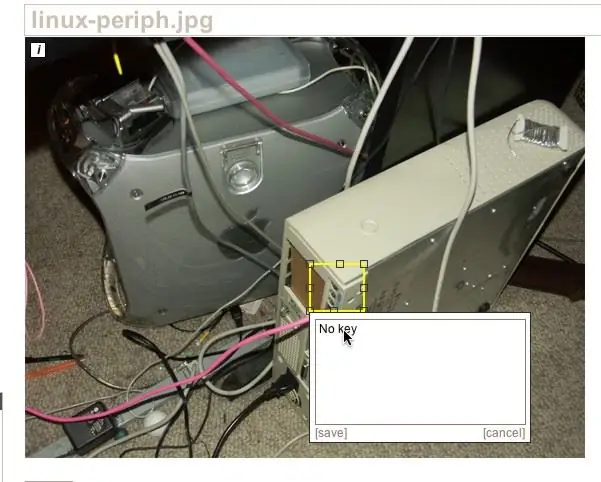
5. lépés: Adja hozzá a szöveget

Amikor elengedi az egérgombot, az Instructables szerkesztő felugrik egy szövegdobozba.
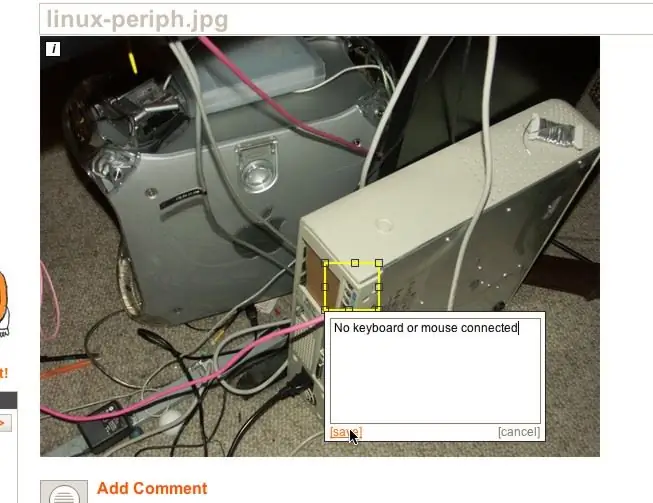
6. lépés: Kész?

Ha befejezte a szöveg bevitelét, kattintson a "mentés" gombra. Vagy kattintson a Mégse gombra, ha úgy dönt, hogy a doboz rossz helyen van, és újra szeretné próbálni. Egy képen több egérmutató is lehet; Nem tudom, van -e valódi határ. Az olvashatóság viszonylag kis számot igényel. Hasznosnak tartom, ha a dobozokat lényegesen nagyobbá tesszük, mint az általuk kiemelt elem. Ez egyértelműbbé és könnyebbé teszi a kiválasztást. A területek átfedhetik egymást, bár nagyjából ki kell választania egyet a nem átfedő részből. És nem lehet az egyik terület teljesen a másikban; csak a külső doboz fog működni. (Ennek az oktatóanyagnak néhány képe úgy tűnhet, mintha egy doboz lenne a másikban, de valójában csak egy doboz kívül van egy képernyő-rögzítésen, amely egy kisebb doboz képét tartalmazza.)
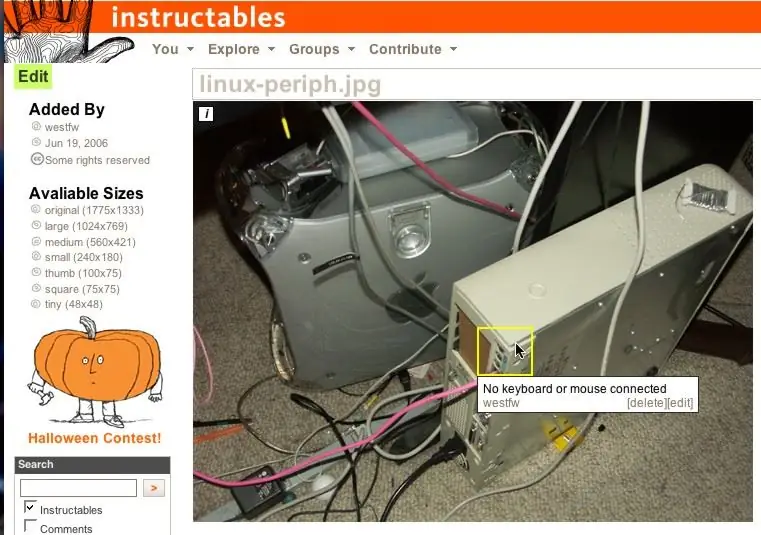
7. lépés: Ez nem ügyes?

Az egérmutató felugró szövegének ezen a ponton működnie kell.
Ne feledje, hogy az előugró szöveg az IMAGE-hez van társítva, nem pedig egy adott utasításhoz. Ha több utasítást tartalmaz ugyanazt a képet, akkor az előugró területek mindegyikben megjelennek, függetlenül attól, hogy ez megfelelő-e. Ha azt szeretné, hogy ugyanaz a kép különböző helyeken, különböző előugró szöveggel jelenjen meg, többször fel kell töltenie a képet. (A kép ebben a lépésben egy példa; az "intro" lépésben is használják, ahol az előugró ablak nem megfelelő.)
Ajánlott:
Szöveg megjelenítése az M5StickC ESP32 készüléken Visuino használatával: 6 lépés

Szöveg megjelenítése az M5StickC ESP32 készüléken Visuino használatával: Ebben az oktatóanyagban megtanuljuk, hogyan programozhatjuk be az ESP32 M5Stack StickC programot Arduino IDE és Visuino programokkal bármilyen szöveg megjelenítéséhez az LCD -n
Arduino Halloween Edition - Zombik előugró képernyő (lépések képekkel): 6 lépés

Arduino Halloween Edition - Zombik előugró képernyő (lépések képekkel): Meg akarja ijeszteni barátait, és sikoltozni szeretne Halloween -ben? Vagy csak jó tréfát akar csinálni? Ez a Zombies pop-out képernyő képes erre! Ebben az utasításban megtanítom, hogyan készítsen könnyedén kiugró zombikat az Arduino segítségével. A HC-SR0
Pt.2 Bluetooth -adapter készítése (kompatibilis hangszóró készítése): 16 lépés

Pt.2 Bluetooth -adapter készítése (kompatibilis hangszóró készítése): Ebben az oktatóanyagban megmutatom, hogyan használhatom Bluetooth -adapteremet egy régi hangszóró Bluetooth -kompatibilissé tételéhez.*Ha még nem olvasta el az első utasítást a " egy Bluetooth adapter " Javaslom, hogy ezt tegye, mielőtt folytatja. C
A Messenger előugró ablakok leállítása: 4 lépés

Hogyan lehet leállítani a Messenger előugró ablakokat: Lát -e valaha hirdetéseket vagy előugró ablakokat az internet böngészése közben? Ha nemet mondott, akkor vagy hazudik, vagy már csinált valami hasonlót ehhez az utasításhoz. Ez kiterjed a Mozilla Firefox telepítésére, az Adblock Plus kiterjesztés telepítésére és a
Ragyogó szöveg készítése a Paint.NET -ben: 8 lépés

Hogyan készítsünk izzó szöveget a Paint.NET -ben: Így lehet a szöveget ragyogóvá tenni a Paint.NET -ben. Ebben a tanulságosban a ragyogó hatású Tengwar Annatar betűtípust használtam, hogy egyfajta "varázsrúnákat" tegyek; ez a technika azonban minden betűtípusra alkalmazható
