
Tartalomjegyzék:
- 1. lépés: Az interfész programozása a feldolgozáshoz (beállítás)
- 2. lépés: Az interfész programozása a feldolgozáshoz (főmenü)
- 3. lépés: Az interfész programozása a feldolgozásra ("Teach" menü)
- 4. lépés: Az interfész programozása a feldolgozásra ("Értékelés" menü)
- 5. lépés: Amikor megnyomja az egeret
- 6. lépés: Amikor az egeret húzzák
- 7. lépés: Amikor az egeret elengedik
- 8. lépés: Kommunikáció az Arduino -val
- 9. lépés: Az Arduino beállítása (séma)
- 10. lépés: Az Arduino programozása
- 11. lépés: Ennyi, jó szórakozást
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.


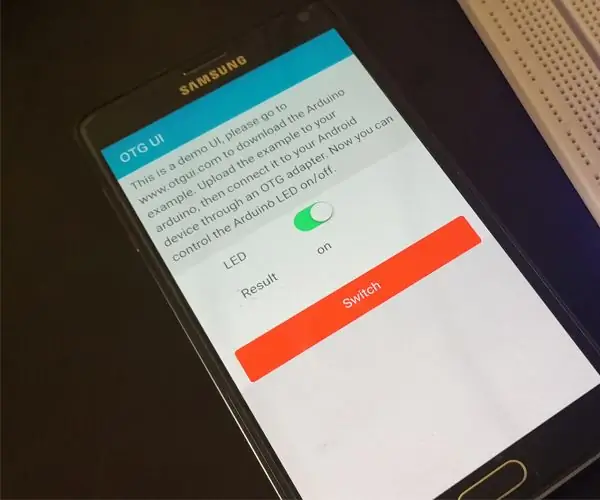
Ezt a projektet egy egyetemi osztály részeként fejlesztették ki, a cél az volt, hogy egy interaktív rendszert hozzanak létre egy bizonyos téma oktatására és értékelésére. Ehhez egy PC -n futó feldolgozást használtunk az interfészhez, és egy Arduino NANO -t az arcade gombhoz és a LED -ekhez, tehát elég egyszerű. A tanításhoz olyan felületet kínál, ahol egy modell jelenik meg, és a felhasználó rákattinthat az egyes összetevőkre hogy szöveges leírást kapjon róla. A felhasználó értékeléséhez azonban rejtvényszerű problémát kínál, ahol a felhasználónak minden alkatrészt el kell húznia a megfelelő modell elkészítéséhez, és egy gomb megnyomásával megerősítheti a válaszát, majd a gombon lévő LED-ek tájékoztatják a felhasználót ha a válasz helyes vagy sem.
A leggyakoribb probléma, amellyel a projekt megvalósításakor belefutottunk, a Processing és az Arduino közötti kommunikáció volt, mivel a kapcsolat késleltetése a számítógépek között eltérő lehet, ami akadályozza az eszköz hordozhatóságát. Ezenkívül minden alkalommal meg kell határoznia azt a portot, amelyhez az Arduino csatlakozik, mivel minden csatlakoztatott USB -eszköz számít, ezért ellenőriznie kell, hogy melyik COM -ról van szó.
1. lépés: Az interfész programozása a feldolgozáshoz (beállítás)

Beállítottuk a használni kívánt változókat, az összes rész helyzetét x és y koordináta tömbként, valamint tömböket az egyes részek képeihez a Teach (imgA) és az Evaluate (img) menükben, egy tömb, amellyel ellenőrizni lehet, hogy a válaszok helyesek -e, valamint tömbök a boverekhez és zárolásokhoz, amelyek meghatározzák, hogy az egér a darabok felett van -e, és megpróbálja -e felvenni őket. Ezután folytassa az inicializálást, és nyissa meg azt a portot, amelyről az interfész kommunikálni fog az Arduino -val.
2. lépés: Az interfész programozása a feldolgozáshoz (főmenü)


Először is, a főmenüben két gomb jelenik meg, és amikor az egyiket megnyomja, a program betölti a "Tanítás" vagy az "Értékelés" menüt.
Tehát amikor az egeret megnyomják, és az egyik gomb fölé kerül, elküldi az összes rész pozícióját, amelyre az új menünek szüksége van, és betölti a másik menüt.
3. lépés: Az interfész programozása a feldolgozásra ("Teach" menü)


Itt, ha az egér az egyik részt lebegteti, akkor aktiválja a megfelelő bover -t, amely az egér megnyomásakor aktiválja a megfelelő szöveget, és megjeleníti azt a képernyőn.
4. lépés: Az interfész programozása a feldolgozásra ("Értékelés" menü)


Itt ugyanaz, aktiválná a borítékokat, amelyek az egér megnyomásakor aktiválják a zárolásokat, de ezúttal a szövegek megjelenítése helyett húzza a kiválasztott részt. (Ez a feldolgozás.js -ból származó "Húzás, ejtés és lebegés egérrel" alapján történt.)
5. lépés: Amikor megnyomja az egeret

Amint azt korábban említettük, ha az egeret megnyomjuk, és a bover "igaz", akkor aktiválja a megfelelő zárolást.
6. lépés: Amikor az egeret húzzák

Ha az egeret húzza, akkor a tényleges menü az értékelés menü, és az egyik lezárt "igaz", akkor a megfelelő részt húzza az egér mellett.
7. lépés: Amikor az egeret elengedik


Tehát ha az egeret elengedik, és még mindig az "Értékelés" menüben van, akkor a húzandó részt arra a helyre helyezi, ahol fel kell építeni a modellt, ha az elég közel van, és ellenőrzi, hogy a válasz helyes. Ekkor az összes zárat és szöveget "hamisra" állítja vissza.
8. lépés: Kommunikáció az Arduino -val

Tehát most, ha megnyomja az Arduino gombját, ellenőrzi, hogy a megfelelő alkatrészeket a helyére tette -e, és megmondja, hogy helyes vagy helytelen, majd 1 -es számot küld, ha helyes, vagy 2 -est, ha rossz. Arduino.
9. lépés: Az Arduino beállítása (séma)


Ezt a sémát használták az arduino esetében, de Arcade gombbal, így a gombhoz vezető zöld vezeték a gomb alsó csatlakozójához (COM), a piros vezeték pedig a középsőhöz (NO) kerül. A LED -ekhez 220Ω ellenállást, a gombhoz 1kΩ ellenállást használtak.
10. lépés: Az Arduino programozása

Most konfigurálja a gombot INPUT -ként a 2 -es digitális tűn, és a LED -eket OUTPUT -ként a 4 -es, 6 -os és 8 -ason. Ezután konfigurálja a portot, és beolvassa, ha "1" -et kap (helyes válasz), akkor világít a 3 LED -ek egyenként, ha "2" -et kap (rossz válasz), akkor csak az egyik világít. Továbbá, ha megnyomja a gombot, az "e" betűt küld a felületre.
11. lépés: Ennyi, jó szórakozást
Íme a projekthez használt kódok:
Ajánlott:
Könnyen megvalósítható felhasználói felület -- OLED kijelző joystick és gombok: 6 lépés

Könnyen megvalósítható felhasználói felület || OLED kijelző joystick-kal és gombokkal: Ez a modul OLED kijelzővel rendelkezik, két gombbal, 5-irányú joystickkal és 3 tengelyes gyorsulásmérővel. Ez hasznos a projekt felhasználói felületének beállításához. Hé, mi van srácok? Akarsh itt a CETech-től. Ma egy all-in-one modult fogunk megnézni, amely
Ívelt felhasználói felület létrehozása az Unity -ban a virtuális valósághoz: 4 lépés

Ívelt felhasználói felület létrehozása a Unity -ban a virtuális valósághoz: Ha ingyenes és egyszerű megoldást keres görbe felhasználói felület létrehozásához a virtuális valóság alkalmazáshoz vagy a VR játékhoz, akkor a megfelelő helyen jár. Ebben a blogban megtanulhat egy görbült felhasználói felületet létrehozni az egységben a Unity UI kiterjesztések használatával
MicroPython felhasználói felület: 9 lépés

MicroPython felhasználói felület: Nemrég kaptam egy esp8266 kártyát, és telepítettem rá a MicroPython szoftvert. A parancs beírásával vagy egy python -kód feltöltésével vezérelhető. A MicroPython esp8266 -ra történő telepítéséhez ellenőrizze a https://MicroPython.org/download/#esp8266 vagy a https: // Mic
LCD felhasználói felület: 4 lépés

LCD felhasználói felület: Az LCD felhasználói felület a várakozásoknak megfelelően 16*2 LCD -hez készült felület. Képes lesz megjeleníteni az időt, a hardverinformációkat, az üzeneteket … De létrehozhatja a saját rajzokat és animációkat, hogy elmentse és betöltse őket. Szükséges: - Ard
Android (távoli) felhasználói felület a szervomotor vezérléséhez Arduino és Bluetooth használatával: 7 lépés (képekkel)

Android (remotexy) felhasználói felület a szervomotor vezérléséhez Arduino és Bluetooth használatával: Ebben az utasításban gyors lépést adok az Android felhasználói felület létrehozásához a Remotexy Interface Maker használatával az Arduino Mega Bluetooth -hoz csatlakoztatott szervomotorjának vezérléséhez. Ez a videó bemutatja, hogyan fogja a felhasználói felület szabályozni a szervomotor sebességét és helyzetét
