
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.

Ha ingyenes és egyszerű megoldást keres, hogy ívelt felhasználói felületet hozzon létre a virtuális valóság alkalmazáshoz vagy a VR játékhoz, akkor a megfelelő helyen jár. Ebben a blogban megtanulhatja, hogyan hozhat létre görbült felhasználói felületet az egységben a Unity UI Extensions használatával. Ez nem olyan divatos, mint a többi rendelkezésre álló fizetett eszköz, de nagyon jól működik statikus, görbe felhasználói felület elemei esetén.
1. lépés: Töltse le a Unity UI Extensions csomagot

Töltse le a Unity UI Extensions csomagot a linkről. Miután letöltötte a csomagot, importálja azt a projektbe. Most, amikor a jobb egérgombbal kattint a hierarchiára, egy új opciót láthat a „Bővítmények” néven az ui alatt.
2. lépés: Adjon hozzá egy felhasználói felületet

Adja hozzá a hajlítani kívánt felhasználói felület elemet. Ez lehet kép, gomb vagy akár szöveg.
3. lépés: Adja hozzá a göndör felhasználói felület összetevőt

Válassza ki a felhasználói felület elemet, majd az ellenőrben kattintson az összetevő hozzáadása elemre, és keressen rá a „göndör” kifejezésre. Három összetevőt talál: „Curly UI Graphic”, „Curly UI Image” és „Curly UI Text”. Használja a Curly UI Graphic -t a nyers képhez, a Curly UI Image for Image -t és a Curly UI Text -t a szöveghez. Egyszerűen adja hozzá az UI elem összetevőjét.
4. lépés: Hajlítsa meg a felhasználói felület elemét

Miután hozzáadta az összetevőt, két új Child objektumot láthat, amelyeket „BottomRefCurve” és „TopRefCurve” néven hoztak létre a felhasználói felület alatt. A vezérlőpontok beállításával tetszés szerint hajlíthatja az ui elemeket.
Ajánlott:
Könnyen megvalósítható felhasználói felület -- OLED kijelző joystick és gombok: 6 lépés

Könnyen megvalósítható felhasználói felület || OLED kijelző joystick-kal és gombokkal: Ez a modul OLED kijelzővel rendelkezik, két gombbal, 5-irányú joystickkal és 3 tengelyes gyorsulásmérővel. Ez hasznos a projekt felhasználói felületének beállításához. Hé, mi van srácok? Akarsh itt a CETech-től. Ma egy all-in-one modult fogunk megnézni, amely
MicroPython felhasználói felület: 9 lépés

MicroPython felhasználói felület: Nemrég kaptam egy esp8266 kártyát, és telepítettem rá a MicroPython szoftvert. A parancs beírásával vagy egy python -kód feltöltésével vezérelhető. A MicroPython esp8266 -ra történő telepítéséhez ellenőrizze a https://MicroPython.org/download/#esp8266 vagy a https: // Mic
LCD felhasználói felület: 4 lépés

LCD felhasználói felület: Az LCD felhasználói felület a várakozásoknak megfelelően 16*2 LCD -hez készült felület. Képes lesz megjeleníteni az időt, a hardverinformációkat, az üzeneteket … De létrehozhatja a saját rajzokat és animációkat, hogy elmentse és betöltse őket. Szükséges: - Ard
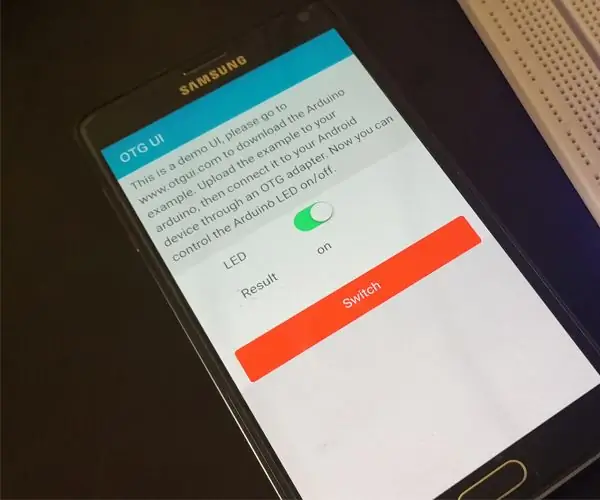
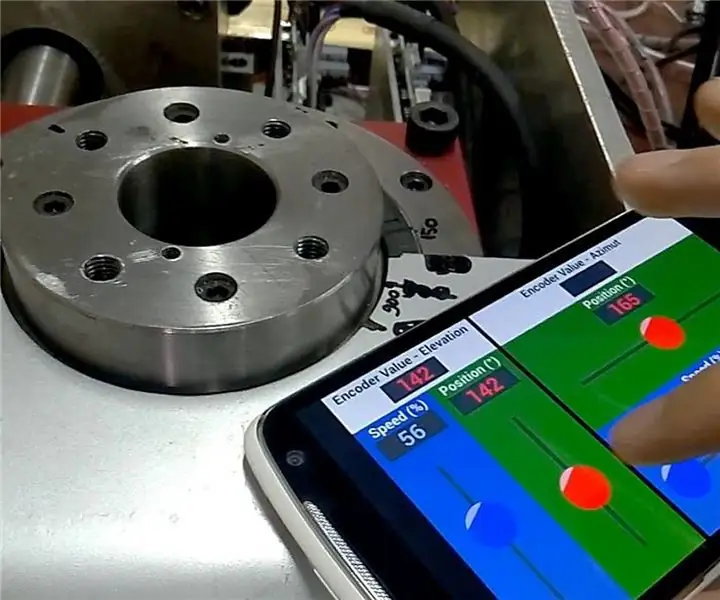
Android (távoli) felhasználói felület a szervomotor vezérléséhez Arduino és Bluetooth használatával: 7 lépés (képekkel)

Android (remotexy) felhasználói felület a szervomotor vezérléséhez Arduino és Bluetooth használatával: Ebben az utasításban gyors lépést adok az Android felhasználói felület létrehozásához a Remotexy Interface Maker használatával az Arduino Mega Bluetooth -hoz csatlakoztatott szervomotorjának vezérléséhez. Ez a videó bemutatja, hogyan fogja a felhasználói felület szabályozni a szervomotor sebességét és helyzetét
EKG és pulzusszám virtuális felhasználói felület: 9 lépés

EKG és pulzusszám virtuális felhasználói felület: Ehhez az oktathatóhoz megmutatjuk, hogyan kell áramkört építeni a szívverés fogadására, és megjeleníteni azt egy virtuális felhasználói felületen (VUI), a szívverés és a pulzus grafikus kimenetével. Ehhez viszonylag egyszerű kombinációra van szükség
