
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.





Mielőtt elkezdeném magyarázni ezt a projektet, szeretnék elnézést kérni a rossz minőségű kép és videó miatt, de őszintén szólva nagyon nehéz éles és tiszta képet készíteni a POV -ról a normál kamerával, mint a mobilkamerámmal. Nagyon gyors membrános optikai lencsére van szüksége a valódi mozgás rögzítéséhez, de feltöltöm a jobb videót, amikor végre megvásárolhatom a CANON fényképezőgépemet
Mi a POV
A POV a Persistence Of Vision Globe rövidítése, amely az emberi látás jelenségéhez kapcsolódik. A fényingerek utóhatásként a retinán maradnak körülbelül 1/10 másodpercig. Ha a fényingerek gyors egymásutánban kerülnek szekvenálásra, akkor azok egy folyamatos képpé egyesülnek. Valójában ez a film- és televíziós eszközök alapja,. A POV ilyen illúziót kelt (becsap minket), és a LED -lámpák egyetlen pont vagy tengely körüli elforgatásával hozza létre a képet
Mi a projekt innováció
Természetesen a POV nem új ötlet, és rengeteg projekt létezik már az Instructables -ben vagy más webhelyeken, azonban ezek a projektek többnyire előre beállított statikus templomot vagy képet használnak, amelyet többnyire MCU memóriából vagy SD -kártyáról olvasnak, de ebben a projektben gyönyörű funkciókat használunk ebben az ügyben az IOT engedélyezett chip, mint az ESP8266.
Ezzel az IOT jellemzőkkel rendelkezünk
- könnyen feltölthet új képeket a memóriába vezeték nélkül
- hozza létre a kívánt képsorozatot bármilyen sorrendben vagy időtartammal
- nincs szükség újraprogramozásra a chipre, vagy húzza ki a memóriakártyát, és csatlakoztassa újra az új animációhoz
- a felhasználóbarát IOT webtárhely megkönnyíti mindenkinek a POV kezelését mobil vagy táblagép segítségével akár távolról is
- nagyon olcsó hardver implementáció több mint 30 különböző kép kapacitásával
Hogyan működik a POV
POV kijelzők, a LED-lámpák lineáris (1-dimenziós) tömbje egyetlen pont körül forog, mint egy kerékpár. Forgási sebességük mérésével és villanásaik ezredmásodperces pontossággal történő vezérlésével megteremthetjük a 2 vagy 3 dimenziós kép illúzióját a levegőben. Tekintsük bármelyik effektus egyetlen képkockáját (kép, szöveg,…), mindegyik képkocka sok képpontból és ebből következően sok síkbeli vagy gömbölyű sorból áll, a POV ezt a képet egyetlen képsorral jeleníti meg, amely pozíciója a kitöltéssel együtt változik így a probléma az, hogy hogyan lehet pontosan szabályozni a LED -képpontok színét időben és térben, hogy teljes képet lehessen létrehozni.
Különböző forgástengelyekkel sík, hengeres és gömb alakú POV -kijelzőt készíthet
Sok POV projekt egyszerű, egyszínű LED-t vagy nagysebességű intelligens képpontokat használ, mint például a WS2812 vagy az APA104, és ebben a projektben az APA102 gyors LED-es frissítőket használjuk, gyakorlatilag 16 MHz-es frissítési gyakorisággal. ennek a LED chipnek 2 soros vezérlése van (föld, adat, óra, +5v)
1. lépés: Hogyan építsünk POV -ot



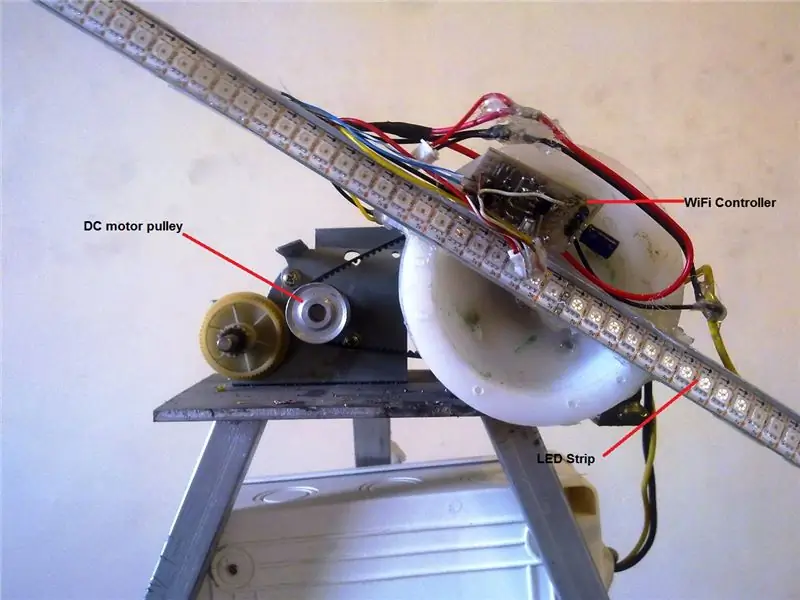
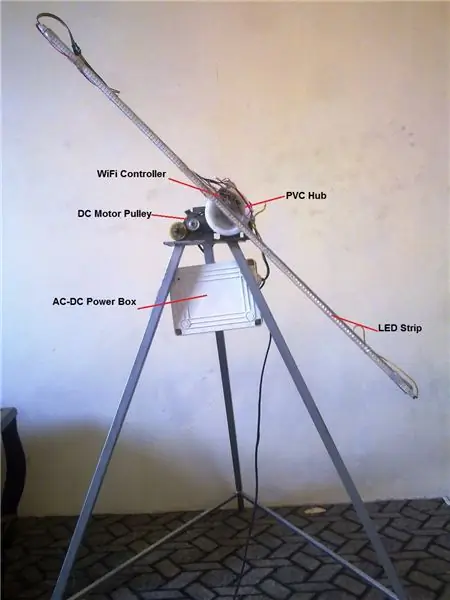
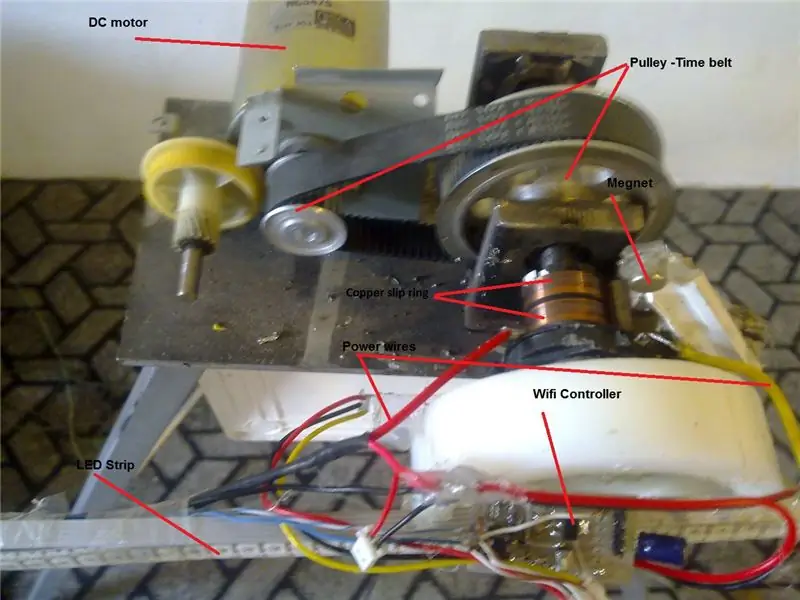
Először a szerkezetre van szükségem a POV agy rögzítéséhez, így a fém vagy nem fémszerkezet attól függ, hogy mi van a kezében. Bármilyen rendelkezésre álló anyagból elkészítheti, hogy falra szerelje, vagy lábakat adhat hozzá az állványhoz. A barátom elkészíti az egyszerű állványt, és rögzíti a vezérműszíj mechanizmust, hogy csökkentse az egyenáramú motor fordulatszámát 500 körül. Kicsi matematika A tiszta és koherens kép eléréséhez 20 képkocka / másodperc körüli képfrissítésre van szükségünk, ez azt jelenti, hogy tiszta képünk van, és ismételten meg kell jelenítenünk kb. másodpercenként, mivel a POV -m 1 átlós LED -csíkot tartalmaz, tehát minden keret félig vagy elforgatással fejeződik be, más szóval szükségünk van az ideális hub RPM -re 600 körül, és ezzel a fordulattal minden fordulat körülbelül 100 ms -ot vett igénybe. A következő egyenlet azt mutatja, hogy az RPM = (fps/Nb)*60, amely Nb egyenlő az elágazások számával, és ebben az esetben RPM = (20/2)*60 = 600 ami elég jó ebben a kérdésben. A mechanikus rész építése
A következő lépésben egy darab Milled PVC hengert használtam a LED -sáv tartására. Az agy és a szíjtárcsa tengelyének összekapcsolásához egy M10 -es csavart csavaroztak a PCV -rész hátsó részébe. időátviteli rendszer, amely 12 V egyenáramú motorhoz van csatlakoztatva, minden alkatrész saját tápegységgel rendelkezik, és fehér dobozban van a lábakhoz rögzítve
2. lépés: Szoftver implementálása 1. rész

Annak érdekében, hogy az adott képet LED -szalagon mutassuk be, minden képet pixelizálni kell, majd fel kell tölteni az MCU memóriába, majd soronként kell betáplálni a LED szalagba, ehhez két különböző platformra készítettem a szoftvert, az egyik a java futásidejű feldolgozáson alapul és más a C ++ nyelven az MCUP számára A pixelizált program feldolgozása során ez a program az IDE feldolgozásban írta, és egyszerűen megnyitja a képfájlt, majd lépésenként forgassa el a pixelizált képsorok kinyeréséhez. 200 sort választok bármelyik kép megjelenítéséhez, ezért elforgatom a képet (360 /200=1,8 fok) 200 -szor 200 vonal kivonásához. Mivel a LED -szalagom 144 LED -ből áll, beágyazott APA102 -es chipekkel, így egy teljes kép 200*144 = 28800 képpontos. Mivel minden szín az APA102 chipes kijelzőn 4 bájt (W, RGB), így minden képméret pontosan 200*144*4 = 115200 vagy 112,5 KB, a feldolgozási kód a kép pixelizációjának sorrendjét mutatja, és az eredmény egy bin kiterjesztésű fájl lesz, amely fel kell tölteni az MCU memóriájába
PImage img, black_b, image_load; PrintWriter kimenet; int SQL; float led_t; bájt pov_data; int sor_száma = 200; Karakterlánc _OUTPUT = "";
érvénytelen beállítások ()
{selectInput ("Kép kiválasztása", "imageChosen"); noLoop (); várjon(); }
üres beállítás ()
{output = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); for (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} háttér (fekete_b); pushMatrix (); imageMode (KÖZÉP); fordítás (SQL/2, SQL/2); forgatás (radiánok (l*360/line_num)); kép (img, 0, 0); popMatrix (); pushMatrix (); for (int i = 0; i <144; i ++) {color c = get (int (i*led_t+led_t/2), int (SQL/2)); output.print ((char) piros (c)+""+(char) zöld (c)+""+(char) blue (c)); // print ((char) piros (c)+""+(char) zöld (c)+""+(char) kék (c)+";"); kitöltés (c); rect (i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println (); popMatrix (); // késleltetés (500); l ++; }
üres kulcs Nyomva ()
{output.flush (); // A fennmaradó adatokat a kimeneti fájlba írja.close (); // Befejezi a fájl kilépését (); // Leállítja a programot}
void imageChosen (F fájl)
{if (f == null) {println ("Az ablak bezárult, vagy a felhasználó lenyomta a Mégse gombot."); exit (); } else {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); Karakterlánc s = f.getAbsolutePath (); String list = split (s, '\'); int n = lista.hossz; String fle = split (lista [n-1], '.'); println ("Fájl megnyitása:"+fle [0]); _OUTPUT = fle [0]+". Bin"; // img = loadImage ("teszt.jpg"); int w = img.width; int h = img.magasság; SQL = max (w, h); méret (SQL, SQL); led_t = SQL/144.0; println ("h ="+h+"w ="+w+"max ="+SQL+"méret led ="+led_t); }} void egér Nyomva () {loop ();}
void mydata ()
{bájt b = loadBytes ("valami.adat"); // Minden érték kinyomtatása 0 -tól 255 -ig (int i = 0; i <b.length; i ++) {// Minden tizedik szám, kezdjen új sort, ha ((i % 10) == 0) println (); // a bájtok -128 és 127 között vannak, ez 0 -ról 255 -re konvertálódik int a = b & 0xff; nyomtatás (a + ""); } println (); // Üres sor nyomtatása a saveBytes ("numbers.dat", b) végén; } void wait () {while (img == null) {delay (200); } loop (); }
3. lépés: Szoftver implementálása 2. rész




MCU megjelenítő program
A nagy teljesítményű ESP8266 chipet néhány okból választották ki, először is jól kifejlesztett nyílt SDK eszközöket a WiFi funkciók kihasználására, valamint memóriát a webszerver tárolására a felhasználók számára. Ezzel a képességgel a felhasználóbarát webszerver célja a pixelizált kép feltöltése az MCU memóriába, és felhasználó által definiált forgatókönyv létrehozása. 4 Mb ESP-12E sorozat esetén 1 Mb programot és 3 Mb képeket használhatunk a képekhez, amelyek 112,5 KB méretű pixelesített képek esetén nagyjából 25 képet tölthetnénk fel az MCU-n, és bármilyen sorozatot vagy megjelenítési időszakot készíthetnék az általam használt feltöltött képhez Arduino kódbázis megvalósítás a webszerver létrehozásához. A kódnak három fő funkciója van a körében, az alábbiak szerint
void loop () {if (! SHOW &&! TEST) szerver.handleClient (); if (SHOW) {if ((millis ()- OpenlastTime)> DURATION [image_index]*1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = start_address_of_imagefile [kép_index]; Serial. Current_imageLine = 0; image_index ++; OpenlastTime = millis (); } if ((micros ()-lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) ledek, NUM_LEDS *3); FastLED.show (); _memory_pointer+= (NUM_LEDS*3); Current_imageLine ++; késleltetés (LineIntervalDelay); } if (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _memory_pointer = start_address_of_imagefile [image_index-1]; }} optimista_hozam (1000); }
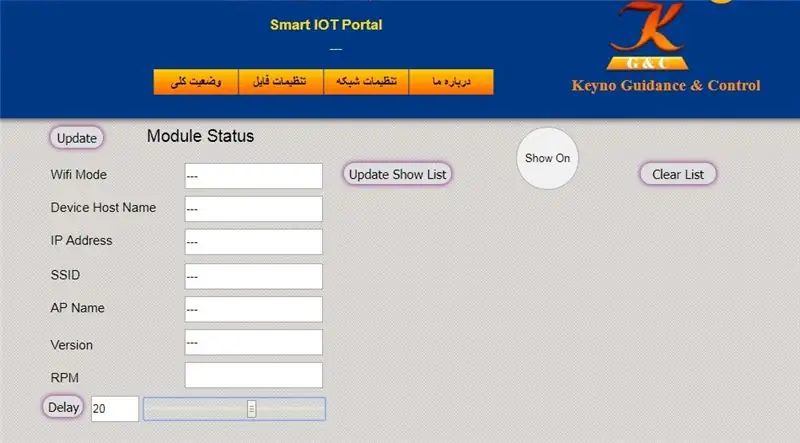
Szerverkezelő a server.handleClient (); Ez a weboldal tetszőleges módon tervezhető az adatok feltöltésére, és bármely állapotjelentés megjelenítési beállításának megváltoztatására. A webhosztom három fülből áll, az alábbi lapon az első lapon látható képekkel ellenőrizhetjük az aktuális forgatókönyvet az egyes képek sorrendjével és időtartamával, valamint a hálózati információkat, valamint a megjelenített POV fordulatszámot
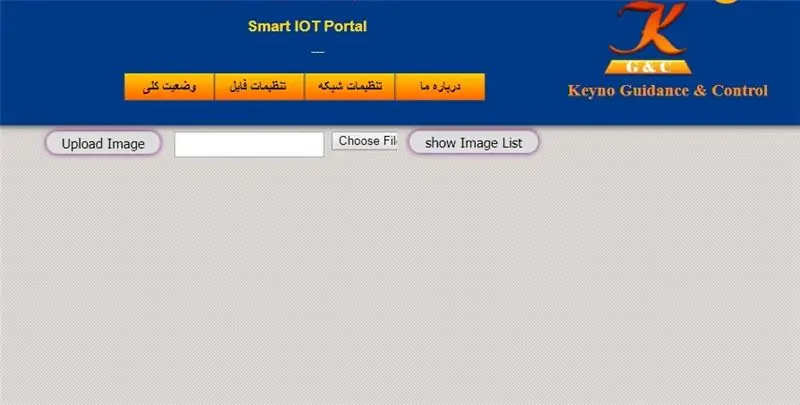
a képfeltöltés lapon feltölthetünk egy pixeles képet az MCU memóriájába, vagy törölhetünk egy adott képet
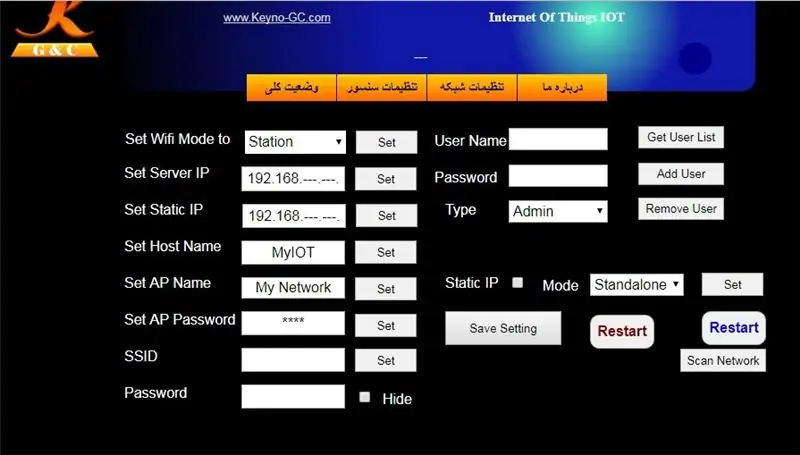
a Hálózat lapon megváltoztathatjuk a hálózati beállításokat, például a wifi módot, a statikus ip -t, a hálózat nevét és a hozzáférést,..
Képfeltöltő
ez a funkciókiszolgáló kliens Ajax kérése pixelizált kép feltöltésére az MCU memóriába, majd nyers formátumban írja be a fájlt a memóriába, így a fájl olvasása a lehető leggyorsabb lesz. A memória kezdő és befejező helyét tárolja a táblázatban a LED szalagon való megjelenítéshez
Kijelző funkció
A FastLED lib -et használtam a pixelek LED szalagban való megjelenítéséhez, ez a könyvtár az egyik legsikeresebb és legfejlettebb az AVR és ESP platformon történő LED -es megjelenítéshez. Csak el kell küldenie a FastLED funkciót, a tárolt LED pixel helyét. soronként pixeleket olvasunk ki a memóriából, és LED -szalagon mutatjuk, és várjuk, amíg az új forgatási zászló megvalósul. ezt a sorozatot addig ismételgettük, amíg minden kép 200 sorát el nem olvasták
az egész kód itt található a git táromban
Az alábbiakban bemutatjuk a POV működéséről készült videót, amelyet mobilkamera rögzít, és amint elmagyaráztam, a videó minősége nem jó a szakszerűtlen kamera lassú membránsebessége miatt
Ajánlott:
Készítse el saját POV LED -gömbjét: 5 lépés (képekkel)

Készítse el saját POV LED -gömbjét: Ebben a projektben megmutatom, hogyan kombináltam pár acéldarabot egy Arduino -val, egy APA102 LED -szalaggal és egy Hall -effektus -érzékelővel, hogy létrehozzam a POV (látásállóság) RGB LED -gömböt. Ezzel mindenféle gömb alakú képet készíthet
"Koronavírus Covid-19" 1 méteres távoltartási riasztó modul: 7 lépés

"Coronavirus Covid-19" 1 Meter Keep Away Alarm Gadget: بسم الله الرحمن الرحيم Ez a cikk a HC-SR04 ultrahangos távolságérzékelő használatát mutatja be. Az érzékelőt mérőeszközként fogják használni az "1 méter" létrehozásához Tartsa távol a riasztási modult " távolságtartás céljából. A melltartó
Készítsen sonka vevőt elektronikus alkatrészekből: Forrasztás a Ramsey FR146 2 méteres FM készlethez: 27 lépés (képekkel)

Készítsen sonka vevőt elektronikus alkatrészekből: Forrasztjon egy Ramsey FR146 2 méteres FM készletet: Állítson össze egy rádiókészletet - a kicsomagolástól a működésig. Az összeállítás magában foglalja az alapvető elektronikus alkatrészek, köztük integrált áramkörök és tranzisztorok forrasztását és a helyi oszcillátor hangolását. Tartalmaz sok tippet és tippet, valamint egy egyszerű ali
Autós sztereóm - iPod engedélyezve: 8 lépés

Saját autós sztereó - iPod engedélyezve: Kérjük, vegye figyelembe: Ezt saját felelősségére tegye, valószínű, hogy elronthatja az iPod -ot és az autórádiót. Hogyan teheti autójává audio, iPod engedélyezett, van egy Pioneer Car Audio és Ipod Mini. Szüksége van audio kábelekre és sztereó 2 monó tűre
Építsen 500 méteres rádióadat -kapcsolatot 40 dollár alatt: 7 lépés

Építsen 500 méteres rádióadat -kapcsolatot 40 dollár alatt: Van víztartálya, amelyet mérni szeretne, vagy gát vagy kapu? Szeretné észlelni, hogy egy autó jön lefelé a meghajtón, de nem szeretné a vezetékeket a kertben kötni? Ez az oktatóanyag bemutatja, hogyan lehet adatokat küldeni 500 méteren 100% -os megbízhatósággal a picaxe microcontr segítségével
