
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.

Ez az utasítás az összes kóddal együtt használható. A fejlesztés nagyon bonyolult volt, de miután beállította, nagyon könnyű testreszabni.
Nézd meg és élvezd;)
Lépés: Az Arduino konfigurálása


Először is be kell állítania az arduino -t.
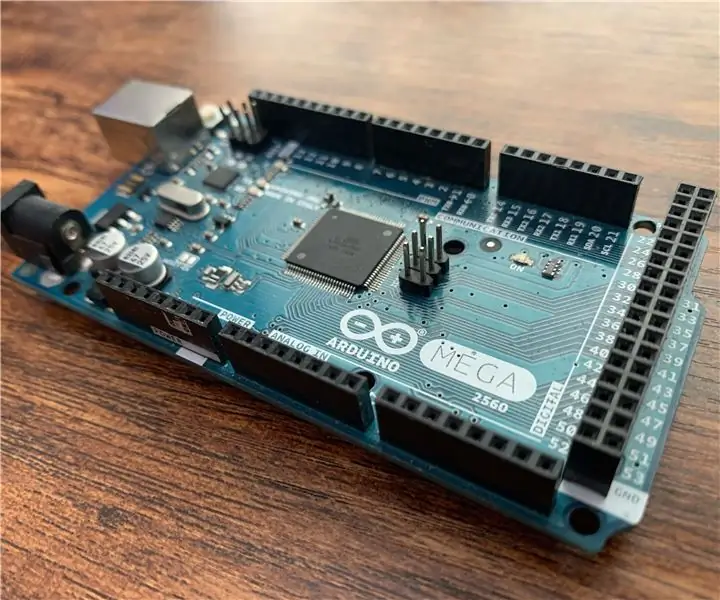
Kezdjük az SRF érzékelő csatlakoztatásával az arduino -hoz. A fenti képen láthatja, hogyan csatlakoztattam az SRF -et az arduino -mhoz.
A ZIP -fájlban talál egy Arduino -kódot, amelyet feltölthet az Arduino -ba. Amikor futtatja ezt a kódot, és megnyitja a soros monitort az Arduino IDE -ben, akkor a „0” értéket kell látnia, ha 1 méternél távolabb van, és egy „1” -t, ha egy méteren belül van az érzékelőtől.
Ezeket a számokat helyettesítheti, de később könnyebb kiolvasni.
2. lépés: A Node.js telepítése és a Websocket futtatása


Mielőtt el tudnánk küldeni az adatokat a böngésző környezetünkbe, telepítenünk kell a Node. JS.
Ha ez telepítve van, nyissa meg a parancssort, és keresse meg a Smartmirror mappát
$ cd Desktop/SmartMirror
Most abban a mappában van, ahol a ZIP -ben található index.js fájlt futtatja.
$ node index.js
Általában most látni kell a szenzor "0" és "1" jelét.
JEGYZET:
az index.js -ben valószínűleg meg kell változtatnia a portot. Az enyém a COM6 -ban lett beállítva. Ellenőrizze az arduino IDE -t, hogy melyikhez csatlakozik az arduino.
var myPort = új SerialPort ('COM6', {baudRate: 9600});
Lépés: Nyissa meg a weboldalt

A weboldalon belül beállítottam néhány API -t, például órát, időjárást stb.
Nyissa meg az index.html fájlt a nyilvános térképen, és megjelenik a parancssori "új kapcsolat".
Ha minden úgy működik, ahogy kellene, akkor a szövegnek el kell kezdenie (nem) megjelenni, ha egy méteren belül van, vagy sem.
4. lépés: Vágja le a burkolatot


Saját sablont is megadtam a burkolathoz, de létrehozhat sajátot, mert valószínűleg más monitorja lesz, mint nekem.
Miután kivágta, összeszereli és elrejti az összes kábelt.
5. lépés: KÉSZ
Ha minden a tervek szerint alakult, most meg kell vennie az okos tükröt!
6. lépés: Tippek
Kompaktabbá és vezeték nélkülié teheted, ha Raspberry Pi -t használsz. Ez kevesebb kábelt és jobban mozgatható lesz.
Ajánlott:
Arduino soros kommunikáció: 5 lépés

Arduino soros kommunikáció: Sok Arduino -projekt több Arduino közötti adatátvitelre támaszkodik. Akár hobbista, aki RC autót, RC repülőgépet vagy távoli kijelzővel rendelkező meteorológiai állomást tervez, tudnia kell, hogyan kell megbízhatóan átvitel sorozat
PIC MCU és Python soros kommunikáció: 5 lépés

PIC MCU és Python soros kommunikáció: Helló, srácok! Ebben a projektben megpróbálom elmagyarázni a PIC MCU és Python soros kommunikációval kapcsolatos kísérleteimet. Az interneten számos oktatóanyag és videó található a PIC MCU -val való kommunikációról a virtuális terminálon keresztül, ami nagyon hasznos. Howev
Arduino és Python soros kommunikáció - Billentyűzet kijelző: 4 lépés

Arduino és Python soros kommunikáció - Billentyűzet kijelző: Ez a projekt mac felhasználók számára készült, de Linuxra és Windowsra is megvalósítható, az egyetlen lépés, aminek másnak kell lennie, a telepítés
Vezeték nélküli soros kommunikáció a Bluefruit használatával: 4 lépés

Vezeték nélküli soros kommunikáció a Bluefruit használatával: Íme egy egyszerű lépésről lépésre, hogy kicserélje a vezetékeket egy alacsony energiafogyasztású Bluetooth -kapcsolatra: Beletelt egy kis időbe, amíg rájöttem erre, mert alig van dokumentáció a modern, alacsony energiafogyasztású Bluetooth -technológiával. mint a Bluefrui
Soros kommunikáció az ARM Cortex-M4 használatával: 4 lépés

Soros kommunikáció az ARM Cortex-M4 használatával: Ez egy kenyeretábla-alapú projekt, amely ARM Cortex-M4-et (Texas Instruments EK-TM4C123GXL) használ a soros kommunikációhoz a virtuális terminál használatával. A kimenet 16x2 LCD képernyőn szerezhető be, és a soros kommunikáció bemenete megadható a soros Mo
