
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.

Ebben az oktatóanyagban további példákat mutatunk be arra vonatkozóan, hogy mit lehet tenni a TFT 1.44 és az Arduino Nano segítségével a Robo-Geek készletekből.
Kérjük, olvassa el, hogyan kell csatlakozni a TFT 1.44 -hez:
www.instructables.com/id/Using-TFT-144-Wit…
És ha új vagy az Arduino Worldben, javasoljuk, hogy kezdje a következővel:
www.instructables.com/id/Arduino-Nano/
1. lépés: Példa a képernyő visszaállítására Inspiráció


A Robo-Geek nagy rajongói vagyunk a Short Circuit filmnek. Ezt az oktatóanyagot a Struck by Lighting nyitó jelenet ihlette, ahol a Johnny 5 törzsében található számítógép képernyője alaphelyzetbe áll. A TFT 1.44 segítségével hasonló képernyőt készíthetünk, de természetesen miniatűr robotok számára.
Figyelje meg, hogy a rendszerellenőrzések során a különböző címek piros betűvel villognak. Szóval ez nagyon király!
Ezt az egyszerű kódot kell használni a rendszer ellenőrzési sorrendjének újbóli létrehozásához.
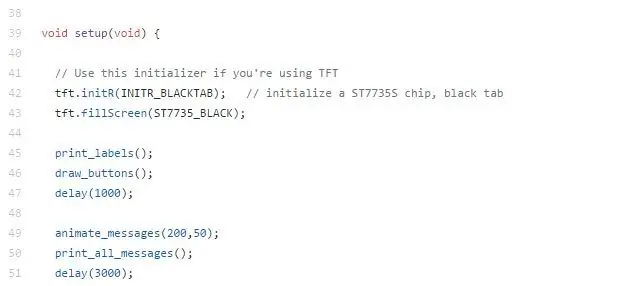
2. lépés: A kód
Mint minden Arduino kód, két részből áll:
A beállítási funkció és a hurok funkció. A többi funkció kisegítő funkció.
Van egy egyszerű trükk az animáció létrehozásához. Színesen kell rajzolni, majd ugyanezt feketével. Amíg a háttér fekete, a felhasználó számára az a hatás, hogy a szöveg vagy rajz villog. A feldolgozási sebesség meglehetősen gyors, így gyors animációk lehetségesek kis késéssel.
A képernyő 10 részre volt osztva, a képernyő mindkét felére 5 részre.
A print_messages () függvény kinyomtatja a kiválasztott részt és a kiválasztott betűtípus színét.
A print_all_messages () függvény minden részt kinyomtat
A print_labels () függvény rajzolja a képernyő címkéit (BE/KI gombok stb.)
A draw_buttons () függvény rajzolja a gombokat
Az animate_messages () függvény meghívja a print_messages () függvényt, és az üzeneteket véletlenszerű sorrendben jeleníti meg:
/Sorozat: 5, 3, 9, 7, 4, 10, 8, 2, 1, 6
Ötlet a fejlesztéshez: Ez a kód javítható, és a véletlenszerű függvény használható.
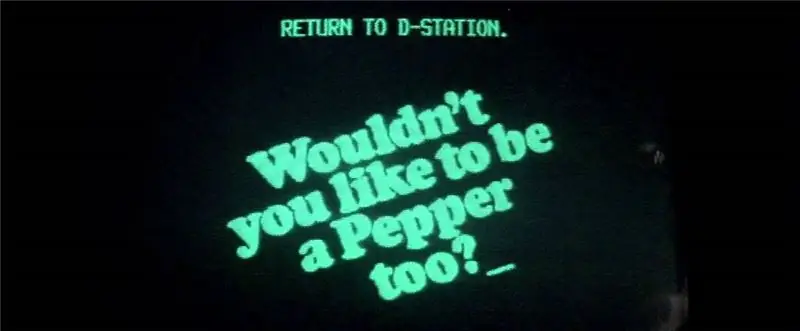
3. lépés: Példa: nem szeretne paprika is lenni?


További inspiráció a Short Circuit filmből:
Az előző példához hasonlóan ez a kód bemutatja, hogyan kell együttműködni a Robo-Geek Kits TFT 1.44-gyel.
A printDrPepper () függvény kinyomtatja az üzenetet.
A printDrPepper_withdelay () függvény késve nyomtatja ki az üzenetet.
A rotateText () függvény késve nyomtatja ki az üzenetet, de elforgatja a képernyőn.
Potencionális problémák:
A TFT 1.44 -nél a beállítások néha úgy vannak beállítva, mintha a képernyő 128x160 lenne, ezért függőleges irányban eltolásra lehet szükség. További részletekért tekintse meg az alábbi oktatóanyag 4. lépését. Ismét a mulatság része ezeknek a kis eszközöknek a feltörése.
www.instructables.com/id/Using-TFT-144-With-Arduino-Nano/
4. lépés: Egyéb források


Ha további inspirációra vágyik, javasoljuk, hogy nézze meg az Educ8s kiváló videóját.
Fontos azonban megjegyezni, hogy a használt könyvtárak eltérnek az oktatóanyagokban bemutatottaktól, ezért nem vagyunk felelősek a videó érvényességéért. Ennek ellenére mindig jó kísérletezni és tanulni annyi embertől a nyílt forráskódú közösségből.
Sok sikert a projekthez, és tudassa velünk, mi inspirálja a következő projektet.
Ajánlott:
Arduino TFT rajzprogram: 4 lépés

Arduino TFT rajzolóprogram: Ez az utasítás leírja a kódot, amely az Arduino TFT képernyő rajzprogramjának elkészítéséhez szükséges. Ez a program azonban egyedülálló, mivel lehetővé teszi a rajz SD -kártyára mentését és későbbi betöltését, hogy további szerkesztéseket végezzen
Arduino Flappy Bird - Arduino 2,4 hüvelykes TFT érintőképernyős SPFD5408 madárjáték -projekt: 3 lépés

Arduino Flappy Bird | Arduino 2,4 hüvelykes TFT érintőképernyős SPFD5408 madárjáték -projekt: A Flappy Bird néhány év alatt túl népszerű játék volt ott, és sokan a maguk módján alkották meg, én is, én készítettem a flappy bird verzióját Arduino -val és az olcsó 2,4 "TFT -vel Érintőképernyő SPFD5408, Tehát kezdjük
Valós idejű óra készítése Arduino és TFT kijelző használatával - Arduino Mega RTC 3,5 hüvelykes TFT kijelzővel: 4 lépés

Hogyan készítsünk valós idejű órát Arduino és TFT kijelző használatával | Arduino Mega RTC 3,5 hüvelykes TFT kijelzővel: Látogasson el a Youtube csatornámra. 2560 és DS3231 RTC modul… .Mielőtt elkezdené… ellenőrizze a videót a YouTube-csatornámról. Megjegyzés:- Ha Arduin-t használ
A TFT 1.44 használata Arduino Nano esetén: 4 lépés

A TFT 1.44 használata Arduino Nano segítségével: Ebben az oktatóanyagban megtanuljuk, hogyan kell csatlakoztatni a Robo-Geek készletekhez tartozó TFT 1.44 LCD képernyőt. Ezek a kis LCD-képernyők hasznosak a mikro-robotikával való munkavégzés során, mivel kényelmes, 128 x 128 képpontos kijelzőt biztosítanak. Kétféle TFT 1.44 létezik
Webillesztőprogram IO bemutatója Élő webhely használata és működő példák: 8 lépés

Webes illesztőprogram IO bemutatója Élő webhely használata és működő példák: Webes illesztőprogram IO bemutatója Élő webhely és működő példák használata Utolsó frissítés: 2015. július 26. (Gyakran nézzen vissza, amikor frissítem ezt az utasításokat további részletekkel és példákkal) Háttér érdekes kihívás elé állítottam. Kellett, hogy
