
Tartalomjegyzék:
- 1. lépés: M5Stack
- 2. lépés: Az M5Stack lehetséges alkalmazásai
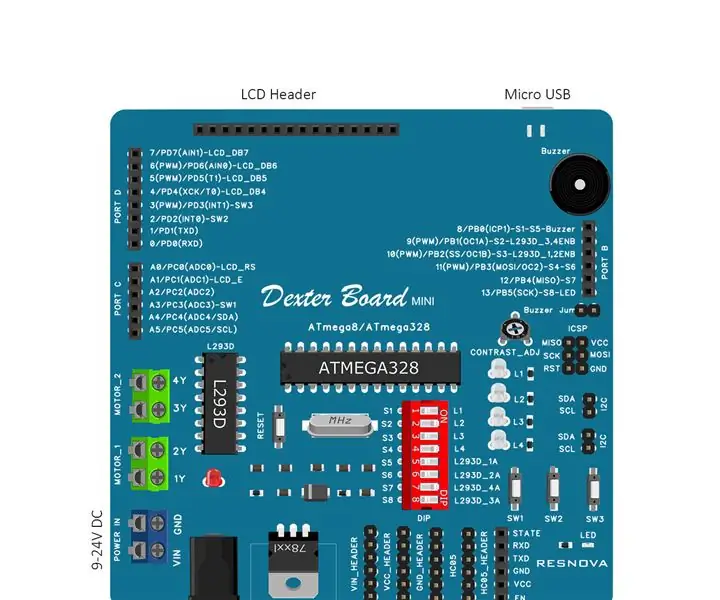
- 3. lépés: M5Stack - csapok
- 4. lépés: DHT könyvtár
- 5. lépés: Arduino IDE könyvtár kezelése
- 6. lépés: Forráskód
- 7. lépés: M5StackDHTGraph.ino
- 8. lépés: M5StackDHTGraph.ino - Beállítás
- 9. lépés: M5StackDHTGraph.ino - Hurok
- 10. lépés: Fájlok
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.




Beszéljünk ma egy nagyon különleges ESP32 -ről, amely tökéletes a tárgyak internetéhez, ami az M5Stack. Tartalmazza az ESP32 -t, és még kijelzőt, billentyűzetet, erősítőt, hangszórót és akkumulátort is tartalmaz. Így ez az eszköz számtalan dologra képes. Amikor megkaptam ezt a hardvert, már rendelkeztem szoftverrel az ESP32 -hez, és csak az ebben a projektben használt kijelzőre voltam portolva, ami más. Azonban a forráskód, amelyet használni fogunk, ugyanaz, mint amit a HŐMÉRSÉKLET ÉS PÁRÁS videóban, OLED KIJELZŐVEL.
A mai áramkörben kifejezetten szeretném hangsúlyozni, hogy nálunk van az M5Stack pozitív és negatív kapcsolatokkal, amely DHT22 szenzorral táplálja magát. Mindkettőt GPIO köti össze. Az adatok megjelennek a diagramon.
Ebben a cikkben mutassuk be az M5Stack -et és vitatjuk meg alkalmazásait. Hangsúlyoznom kell, hogy ennek az eszköznek van egy bemenete a micro SD kártyához, egy 1 W-os hangszóró és egy akkumulátor foglalat, valamint interakciós gombokkal, i2c csatlakozóval, C típusú USB-vel, nyitott IO-kkal, két hüvelykes TFT kijelzővel, egyéb jellemzők között. A fenti képen látható. Azt mondhatjuk, hogy ez az eszköz készen áll az IoT -re, mivel már rendelkezik Bluetooth -szal és ESP32 WiFi -vel. Tartalmaz egy mágnest is a fémfelületekhez való rögzítéshez.
Tetszett az M5Stack? Kattintson:
1. lépés: M5Stack




Az M5Stack egyik újítása, hogy ha leveszi a hátlapot, különböző modulokba helyezhetők, amelyek különböző funkciókkal rendelkeznek, például a GPS -modul, a GSM, a LoRa. Ez látható a képen.
További példáim vannak az alábbi modulokra, az RS485 -től, az egyenáramú motor, a készítő, a mag, a léptetőmotor -vezérlésig.
Ez valójában egy nagyon gyors módja a prototípus összeállításának. A régi időkben több tranzisztoros chip megvásárlására és számos összeszerelésre volt szükség, ami sok időt és befektetést igényelt. Csak ezután jött a termék prototípusa. Ekkor jelent meg az Arduino és a Málna, amelyek tányérok.
Most végre megvan az M5Stack, ami ez a használatra kész zárt doboz. Ez megszabadít minket attól, hogy más számtalan lépést kelljen végrehajtanunk.
A többi M5Stack modell képekben látható. Van egy készülékünk alfanumerikus, numerikus és játékbillentyűzettel. Ezek lehetővé teszik, hogy úgy dolgozzon, mintha egyfajta számítógép lenne. Van egy példa a futó szoftverre is, amely a Basic mellett MicroPython, Arduino, ESP-IDF, NodeJS programozható.
2. lépés: Az M5Stack lehetséges alkalmazásai



Az M5Stack alkalmazások példái között megtalálható az oszcilloszkóp, amint az a képen is látható. Van egyfajta számológép / vágószerszám táblázatunk is.
Mit szólnál egy kerékpáros sebességmérőhöz?
Ez lehet egy távoli fúró is, amelyet 3D -ben nyomtatnak, és egy vezérlés távolról felügyel.
Mindez azt mutatja, hogy az elektronika vezérlése manapság sokkal megfizethetőbb, mint ahogy ezen áramkörök programozása is könnyebbé vált.
3. lépés: M5Stack - csapok

Az M5Stack hátulja ezen a képen látható, ami azt mutatja, hogy a teljesítmény 5 volt. A képből az is kiderül, hogy mindennel rendelkezünk, ami az ESP32 -ben létezik, csatlakozással.
4. lépés: DHT könyvtár

Használja a SimpleDHT lib programot, amelyet a videóban használtam: HŐMÉRSÉKLET ÉS PÁRÁS OLED KIJELZŐVEL.
5. lépés: Arduino IDE könyvtár kezelése

A "Menü: Vázlat -> Könyvtár hozzáadása -> Könyvtárak kezelése" részben telepítsük az alábbi képen látható két könyvtárat. Ne feledje, hogy mindezek előtt telepítenie kell az ESP32 Arduino magját. Ez a videó bemutatja, hogyan kell it: HOGYAN TELEPÍTJÜK AZ ARDUINO IDE -t ESP32 -be.
6. lépés: Forráskód
A forráskód, mint említettük, ugyanaz, mint amit a videóban használtam: HŐMÉRSÉKLETI GRÁF OLED KIJELZŐVEL. Az egyetlen változtatás a projekten a kijelző méretéhez képest történt.
7. lépés: M5StackDHTGraph.ino
Tartalmazzuk az M5Stack.h és a SimpleDHT.h könyvtárat, és meghatározzuk a kijelzőn használt színeket, valamint a DHT adattűt. Ezenkívül létrehozunk egy objektumot az érzékelővel való kommunikációhoz, meghatározzuk a leolvasásokért felelős változót, és feltüntetjük az X tengely értékét.
// Libs do M5Stack e DHT #include #include // definição das cores que serão utilizadas #define BLACK 0x0000 #define RED 0xF800 #define CYAN 0x07FF #define SÁRGA 0xFFE0 #define WHITE 0xFFFF apa # // construtor do objeto para comunicar com o sensor SimpleDHT22 dht; // variável responseavel por contar o número de leituras realizadas e indicador do valor no eixo X int leituraAtual = 1;
Folytatjuk az X tengely és az Y tengely pozicionálási definícióival, a hőmérséklet és páratartalom adatainak megjelenítési koordinátáival, valamint az olvasott értékeket tároló változókkal. Továbbra is mutatunk a grafikonnak a kijelzőre történő nyomtatására.
// definições do posicionamento dos eixos X e Y #define POS_X_GRAFICO 30 #define POS_Y_GRAFICO 3 #define ALTURA_GRAFICO 180 #define COMPRIMENTO_GRAFICO 270 // definição da coordenada onde escredeados POS que armazenarão os valores lidos da umidade e temperatura int umidade = 0; int hőmérséklet = 0; // variável que armazenará o valor da coordenada Y para desenharmos uma linha de examplelo // que varia os valores de 1 em 1 int linhaExemplo = 20; int fator = 1; // indicará se somaremos ou subtrairemos uma unidade na variável linhaExemplo
8. lépés: M5StackDHTGraph.ino - Beállítás
A Setupban inicializáljuk az M5Stack -et. Parancsokat adunk meg a grafikon rajzolásához, konfiguráljuk a betűtípust, valamint a szöveg színeit, és pozícionáljuk a kurzort az íráshoz.
void setup (void) {Serial.begin (115200); // Inicializa o M5Stack M5.begin (); // pinta a tela toda de preto M5. Lcd.fillScreen (FEKETE); // os comandos a seguir irão desenhar as linhas dos eixos cartesianos na cor branca // drawFastVLine (x, y, width, color) linha vertical M5. Lcd.drawFastVLine (POS_X_GRAFICO, POS_Y_GRAFICO, ALTURA_GRAFICO, WHITE); // eixo Y // drawFastHLine (x, y, width, color) linha horizontal M5. Lcd.drawFastHLine (POS_X_GRAFICO, ALTURA_GRAFICO+1, COMPRIMENTO_GRAFICO, WHITE); // eixo X // configura o tamnaho do texto que escreveremos em tela M5. Lcd.setTextSize (3); // configura a cor branca para o texto M5. Lcd.setTextColor (WHITE); // pozíció vagy kurzor az escrita M5. Lcd.setCursor (POS_X_DADOS, POS_Y_DADOS); M5. Lcd.print ("T:"); // indicando a temperatura M5. Lcd.setCursor (POS_X_DADOS+105, POS_Y_DADOS); M5. Lcd.print ("U:"); // indicando a umidade}
9. lépés: M5StackDHTGraph.ino - Hurok
A Hurok első részében olvassuk a hőmérsékletet és a páratartalmat, feltérképezzük a változók értékét a grafikonon való elhelyezéshez, és rajzoljuk a képernyőn azt a pontot, amely az érzékelőből leolvasott értékekre utal.
void loop () {// Fazemos a leitura da temperatura e umiade float temp, umid; int állapot = dht.read2 (DHTPIN, & temp, & umid, NULL); if (állapot == SimpleDHTErrSuccess) {temperatura = temp; umidade = umid; } // mapeando o valor das variáveis para colocar no gráfico // needsário pois o display tem 240px de altura e separamos apenas 180 para o gráfico // umidade pode ser lida de 0-100 int temperaturaMapeada = map (temperatura, 0, 100, 0, ALTURA_GRAFICO); int umidadeMapeada = térkép (umidade, 0, 100, 0, ALTURA_GRAFICO); // desenha na tela o ponto referente aos valores lidos do sensor M5. Lcd.drawPixel (POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-temperaturaMapeada, RED); M5. Lcd.drawPixel (POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-umidadeMapeada, CYAN); // desenha na tela o ponto referente a nossa linha de examplelo que fica variando M5. Lcd.drawPixel (POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-linhaExemplo, SÁRGA);
Ezután meghatározzuk a grafika nyomtatásának lehetőségeit a kijelzőn.
// aqui controlamos nossa linha de examplelo, quando chega no valor máximo decmentamos o valor // até um valor mínimo determinado (no nosso caso 10), e a partir daí, Incrementa novamente if (linhaExemplo == 50) fator = -1; else if (linhaExemplo == 10) fator = 1; // soma o valor de linhaExemplo linhaExemplo += fator; // inkrementa o contador de leituras realizadas leituraAtual ++; // se a leitura chegar em 270 (número máximo do eixo X) então limparemos a área do gráfico para voltarmos a desenhar. if (leituraAtual == 270) {// limpa a área toda do gráfico M5. Lcd.fillRect (POS_X_GRAFICO+1, POS_Y_GRAFICO-1, COMPRIMENTO_GRAFICO, ALTURA_GRAFICO-1, BLACK); leituraAtual = 1; // volta o contador de leitura para 1 (nova coordenada X)} // limpa a área onde colocamos o valor da temperatura e da umidade M5. Lcd.fillRect (POS_X_DADOS+50, POS_Y_DADOS, 60, 30, BLACK); M5. Lcd.fillRect (POS_X_DADOS+165, POS_Y_DADOS, 90, 30, FEKETE);
// reposiciona vagy kurzor az M5. Lcd.setCursor hőmérséklet tárolására (POS_X_DADOS+50, POS_Y_DADOS); M5. Lcd.setTextColor (PIROS); M5. Lcd.print (hőmérséklet); M5. Lcd.print ((char) 247); // reposiciona vagy kurzor az umidade M5. Lcd.setCursor (POS_X_DADOS+165, POS_Y_DADOS); M5. Lcd.setTextColor (CYAN); M5. Lcd.print (umidade); M5. Lcd.print ("%"); késleltetés (1000); }
10. lépés: Fájlok
Tetszett az M5Stack? Szeretnél venni egyet? Látogasson el a https://goo.gl/ruoYVj oldalra
Töltse le a fájlokat:
ÉN NEM
Ajánlott:
A DHT22 páratartalom- és hőmérséklet -érzékelő használata Arduino -val: 6 lépés

A DHT22 páratartalom- és hőmérséklet -érzékelő használata az Arduino -val: Ebben az oktatóanyagban megtanuljuk, hogyan kell használni a DHT22 páratartalom- és hőmérséklet -érzékelőt az Arduino -val, és megjeleníteni az értékeket az OLED kijelzőn. Nézze meg a videót
Hőmérséklet- és páratartalom -érzékelő (DHT22) Dexter -táblával: 7 lépés

Hőmérséklet- és páratartalom -érzékelő (DHT22) Dexter -táblával: A Dexter -tábla egy oktató -oktató készlet, amely szórakoztatóvá és egyszerűvé teszi az elektronika tanulását. A tábla összegyűjti az összes szükséges alkatrészt, amelyre egy kezdőnek szüksége van ahhoz, hogy egy ötletet sikeres prototípusra változtasson. Az Arduino -val a szívében hatalmas számú
Hőmérséklet és páratartalom az ESP32-DHT22-MQTT-MySQL-PHP használatával: 7 lépés

Hőmérséklet és páratartalom ESP32-DHT22-MQTT-MySQL-PHP használatával: A barátnőm üvegházat akart, ezért csináltam egyet. De hő- és páratartalom -érzékelőt akartam az üvegházba. Szóval, google -ban kerestem példákat, és elkezdtem kísérletezni. A következtetésem az volt, hogy az általam talált példák nem pontosan azok, amelyek
Készítsen Apple HomeKit hőmérséklet -érzékelő (DHT22) eszközt RaspberryPI és DHT22 segítségével: 11 lépés

Készítsen egy Apple HomeKit hőmérséklet -érzékelő (DHT22) eszközt RaspberryPI és DHT22 segítségével: olcsó hőmérséklet / páratartalom érzékelőt kerestem, amellyel figyelemmel kísérhetem, mi történik a feltérképezési térben, mivel azt tapasztaltam, hogy tavasszal nagyon nedves volt , és nagyon nedves volt. Ezért kerestem egy elfogadható árú érzékelőt, amivel
ESP32 és OLED kijelző: Internet óra - DHT22: 10 lépés (képekkel)

ESP32 és OLED Kijelző: Internet óra - DHT22: Ez az Instructable versenyez a versenyen: "GIF Challenge 2017", Ha tetszik, kérjük, szavazzon a fenti bannerre kattintva. Köszönöm szépen!;-) Ez az oktatóanyag egy utazás folytatása, hogy többet megtudjon erről a nagyszerű IoT eszközről
