
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.



Lehetőségem volt kölcsönvenni egy CNC lézervágót, és úgy döntöttem, hogy elkészítem ezt az Iwo jima emlékművet egy barátomnak. Sok tapasztalatom van a Coreldraw -val, így ez a projekt nagyszerű volt. Nincs lézervágó gépem, ezért hálás voltam, hogy ezt használhatom ebben a projektben. Ez a projekt nagyszerű azok számára, akik lézervágásba vagy Coreldraw -projektekbe szeretnének bekapcsolódni.
Lépés: A megfelelő kép kiválasztása


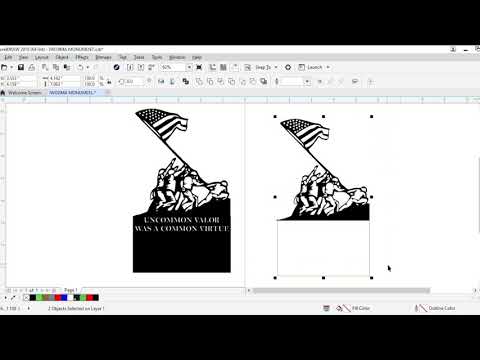
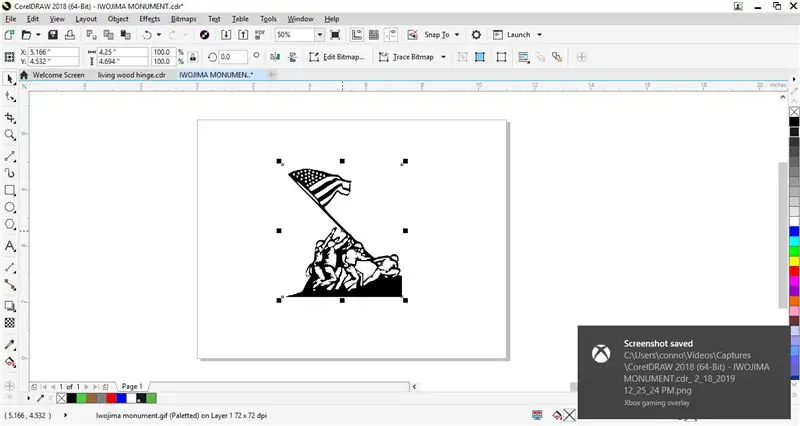
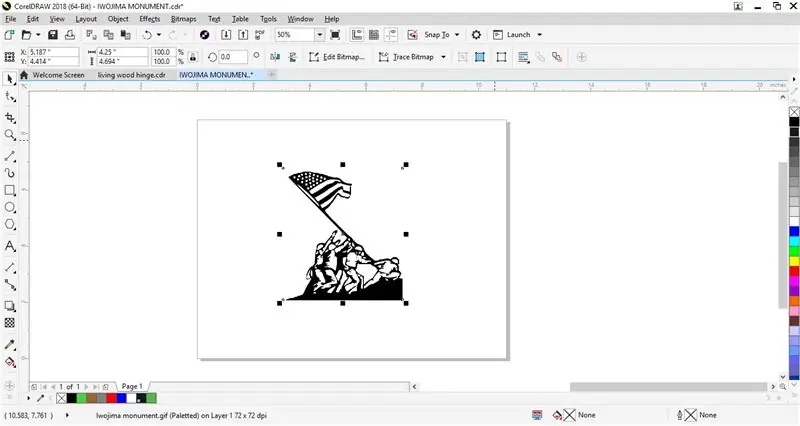
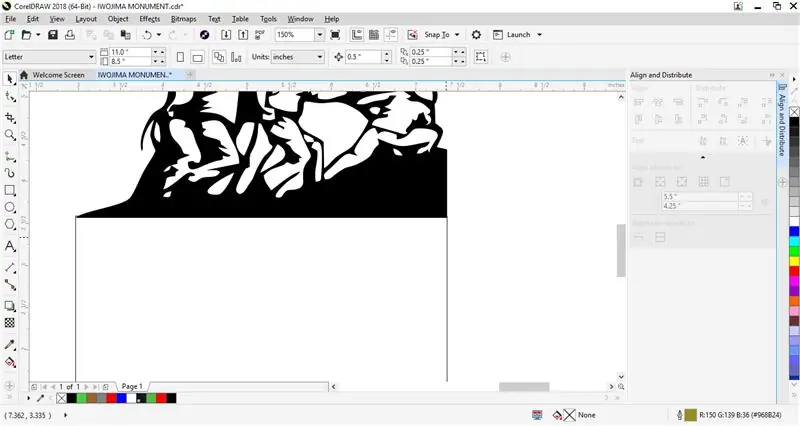
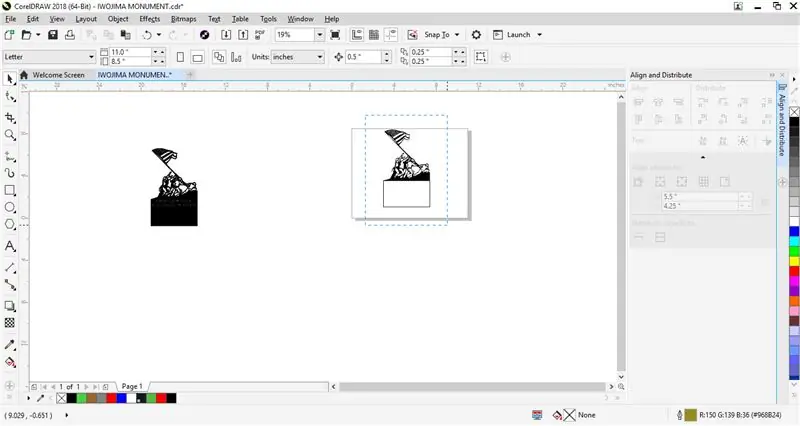
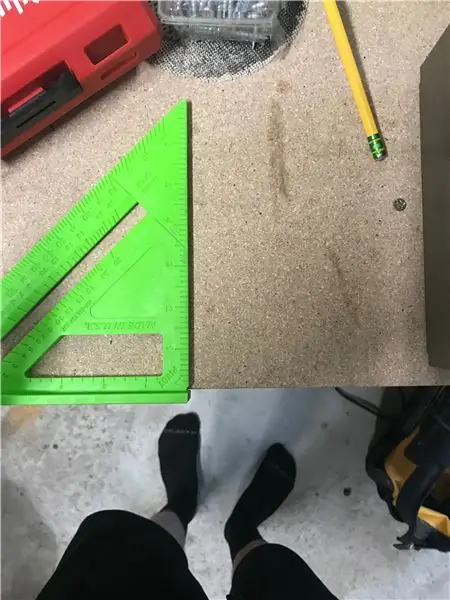
A kép kiválasztásakor keresse meg a keresett kép körvonalait. A körvonal kiválasztásakor győződjön meg arról, hogy az összes vonal össze van kötve. Ha nincsenek összekötve, akkor amikor kivágja a képet, ahelyett, hogy egy darab lenne, a kép egyes részei egyszerűen leesnek. Ne feledje, hogy a nyomkövetés során nem mindig fog szuper apró részleteket nyomon követni, ezért győződjön meg arról, hogy a kép a lehető legegyszerűbb. Az első képen látható, hogy az összes vonal össze van kötve, így egy darabban kivágódik. A második képen a vonalak nincsenek összekötve, így szétesik, ha elkészült.
2. lépés: Kép importálása




A CorelDraw -t használom ehhez a projekthez, de ha nem rendelkezik ezzel a programmal, akkor az Inkscape -t, egy ingyenes CAD szoftvert is használtam, és ugyanúgy működik.
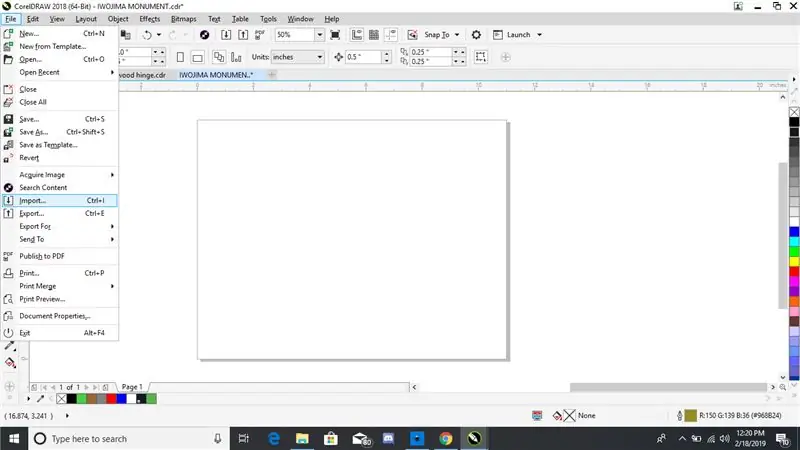
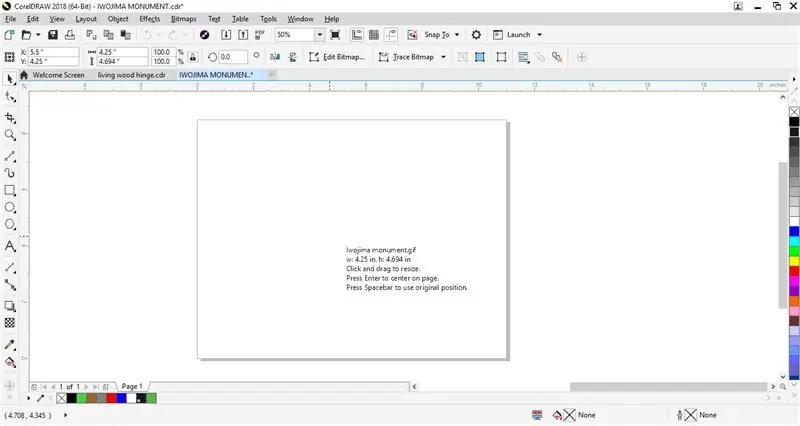
Kép importálásakor győződjön meg arról, hogy minőségi képét mentette a számítógépére, ahol könnyen megtalálhatja. Ezután a jobb felső sarokban kattintson a Fájl gombra, majd görgessen lefelé, és kattintson az Importálás gombra (ugyanezt a ctrl + i billentyűparanccsal is elvégezheti). Ezután meg kell találnia a fájlt, és kattintson rá duplán, vagy válassza ki, majd nyomja meg az Importálás gombot. Ezután kattintson arra a helyre, ahol szeretné, hogy a képe szerepeljen a dokumentumon.
Az Inkscape -ben a kép importálása ugyanúgy történik.
3. lépés: A bitkép nyomkövetése



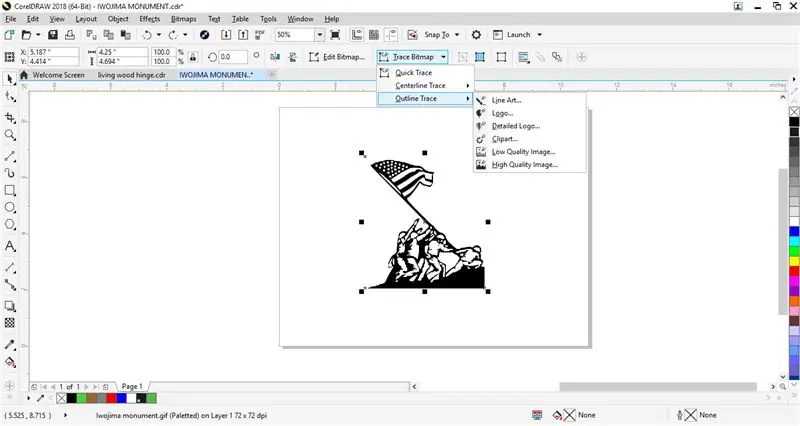
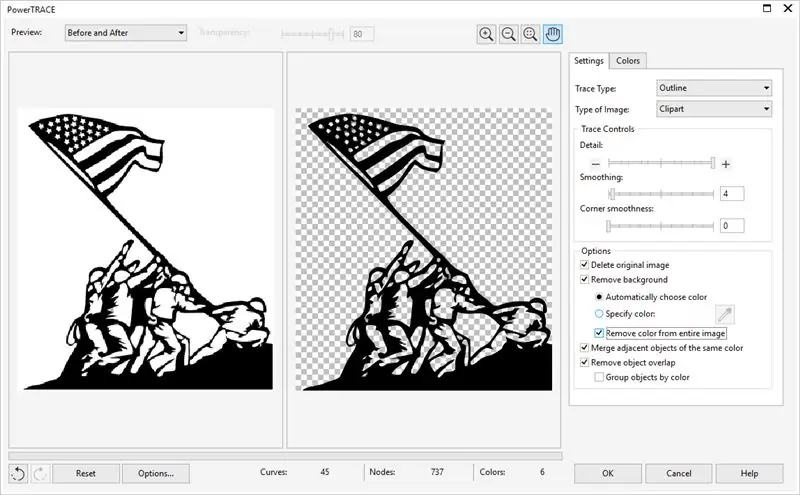
A kép nyomon követéséhez kattintson a Bitkép lekérése elemre. Ez alatt válassza az Outline Trace, majd a Clip Art lehetőséget. Amint felbukkan az áramkövetési ablak, tetszés szerint mozgathatja a Részletek, Simítás és a CornerSmoothness tárcsákat (egészen addig volt részletem, és csak 4 a simításnál). Ezután győződjön meg róla, hogy az Eredeti kép törlése, a Háttér eltávolítása, a Szín automatikus kiválasztása, a Szín eltávolítása az egész képről, az azonos színű szomszédos objektumok egyesítése és az Objektum átfedés eltávolítása lehetőséget választja. Ezután kattintson az OK gombra.
A kép nyomon követése után szürke foltok lesznek, amelyeket egyesítenie kell az eredeti képpel. Először kattintson a képre, majd válassza ki újra. Ezután a Break Apart gombbal szét kell bontani a képet. Amíg minden kiválasztva van, kattintson az Egyesítés gombra.
Az Inkscape nyomkövetési bittérkép az Útvonal fül alatt található, majd nyomja meg az OK gombot. Nincsenek szürke folt problémáim az Inkscape -ben
4. lépés: Az alap hozzáadása



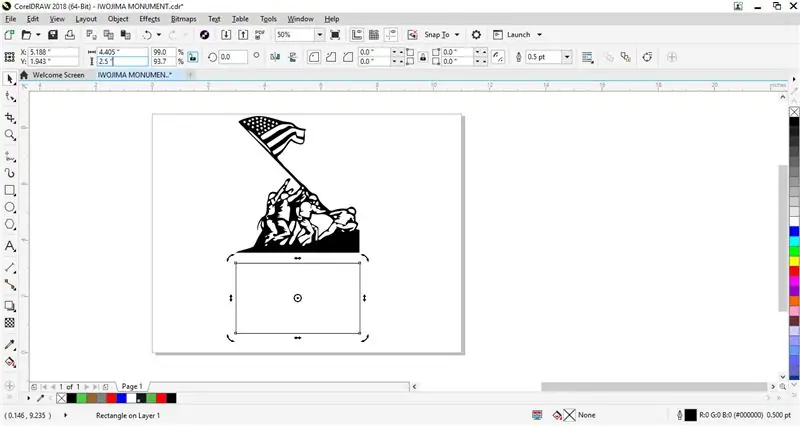
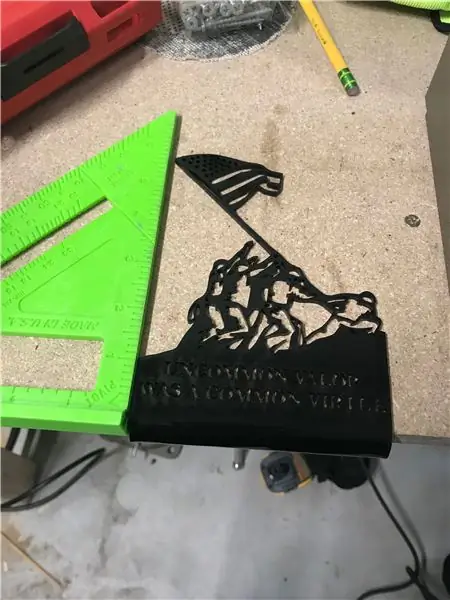
Most, hogy a képe készen áll, hozzáadhatja a szövegdobozt és az alapot. Doboz létrehozásához válassza ki a Box eszközt a bal oldali eszköztáron, majd kattintson és tartsa lenyomva, és húzza az egeret egy doboz létrehozásához (nem számít, milyen méretű). Ezután válassza ki a négyzetet, és a bal felső sarokban győződjön meg arról, hogy a zár nyitva van, és méretezze át a dobozt a számbeviteli mezőbe kattintva, és törölve a régi méretet, és írja be az új méretet. Mivel a projektem 4,405 hüvelyk széles volt, a dobozomat olyan szélesre tettem, és 2,5 hüvelyk magasra tettem, hogy legyen hely a szövegnek és az alap hajlításának. Az Egéreszköz (az első eszköz a bal oldali eszköztárban) kiválasztásával kiválaszthatja a négyzetet, és húzhatja a kép alá, és győződjön meg arról, hogy néhányan átfedik. Ezután kattintson és húzza az egeret a doboz és a kép körül, ügyelve arra, hogy a teljes kép és doboz a pontozott mezőben legyen. Ezután engedje fel az egeret, és ez kiválasztja a dobozt és a képet. Amíg ki vannak választva, kattintson az Összevonás eszközre a felső középső eszköztáron. Ez egyesíti a képet és a dobozt egyetlen objektummá.
5. lépés: Az árajánlat létrehozása
Szöveg írásához ki kell választania az "A" eszközt a bal oldali eszköztáron. Ezután kattintson bárhová, és a billentyűzet használatával írja be a szöveget. Miután megírta a szöveget, a felső eszköztár segítségével szerkesztheti a betűtípust és a méretet. Ugyanúgy működik, mint a Microsoft szó. Ezután válassza ki az Egér eszközt, és kattintson a jobb gombbal a szövegre, majd kattintson a Konvertálás görbékre menüben. Ez szövegről alakzatokra változtatja.
Az egyes betűkkel, például O, A, D, R, B, stb. Az a probléma, hogy olyan alakzatot zárnak be, amelyen a középső rész kiesik. Ennek egyik módja az, ha létrehoz egy kis téglalapot, és hidat készít az alakzat belsejéből kifelé, és használja a Top Top from Bottom eszközt. Az eltávolított darab megakadályozza a közepének kiesését. Ez opcionális, és ezzel a kis betűvel nem ajánlott tapasztalatlan embereknek.
Miután befejezte a betűket, helyezze középre a kép alá, majd jelölje ki az összeset, majd kattintson a Hátlap eltávolítása az elülső oldalról lehetőségre. Ezután a betűket eltávolítják az alapból.
A szöveg központosításakor jobb egérgombbal kattinthat az alján lévő vödörre, és fehérre változtathatja a kitöltést, hogy a szöveg a fekete felett látható legyen.
6. lépés: Kivágás

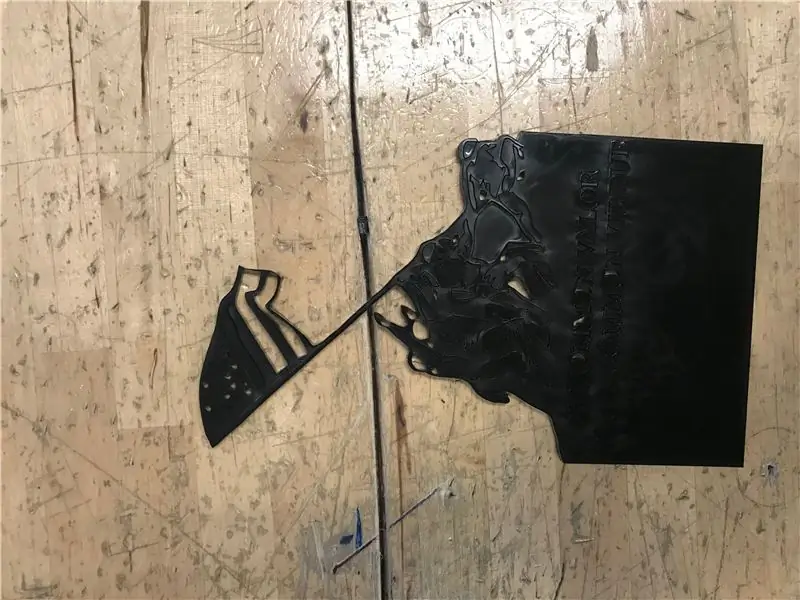
Kivágáskor a vonalméretnek hajszálvonalnak kell lennie, és el kell távolítania a tölteléket (ez furcsának tűnhet a töltelék eltávolítása után). 1/8 hüvelykes akrilomat 5 menetben vágtam le alacsonyabb beállításon. Miután kivágtam, egy precíz késsel kinyomtam az összes apró darabot. Mivel ez a projekt olyan kicsi, fontos, hogy a lézer végigvágja az akrilát.
7. lépés: Hajlítás



A projekt utolsó hajlításakor húzzon egy vonalat a plaketten, ügyelve arra, hogy negyed hüvelyk felett és legalább 1,5 hüvelyk alatt maradjon, hogy hajlításkor ne torzítsa a betűket, és elég hosszú álljon.
Kölcsönkértem egy akril hajlítót, amelynek rúdja felmelegszik, hogy éles kanyart kapjon. Kb. 2 percig melegítettem, majd egy asztalra szorított sebesség négyzet segítségével úgy tudtam, hogy egyenesen hajlítom. Körülbelül 80 fokos szögbe hajlítottam. Hőpisztolyt is használhat. Csak hajlítsa lejjebb, hogy ne deformálja a betűket. Ha meghajlította, van ideje dolgozni vele, amíg még forró. Szánjon erre időt arra, hogy kétszer is ellenőrizze a hajlítást, álljon fel és rögzítse megfelelően.
Ajánlott:
ESP32 Cam lézervágott akril ház: 3 lépés (képekkel)

ESP32 Cam lézervágott akril burkolat: Nemrég beleszerettem az ESP32-cam táblába. Ez tényleg egy csodagép! Kamera, WiFi, Bluetooth, sd-kártya tartó, fényes LED (vakuhoz) és programozható Arduino. Az ár 5 és 10 dollár között változik. Nézd meg a https: //randomnerdtutorials.com
Lézervágott kártyafedelek: 3 lépés

Lézerrel vágott kártyafedelek: A Makerspace -ben sok játékot tervezünk, vagy azért, hogy bemutassunk egy olyan koncepciót vagy rendszert, amelyről a diákok tanultak, vagy hogy a diákok más tanulókat tanítsanak meg egy fogalomról vagy rendszerről. Van 3D nyomtatónk a játékdarabok és elemek készítéséhez
Lézervágott forrasztószalag: 3 lépés (képekkel)

Lézerrel vágott forrasztószalag: Ez az oktatóanyag bemutatja, hogyan lehet forrasztópaszta sablonokat készíteni kis térfogatú vagy prototípusú felületre szerelt PCB -khez lézervágó segítségével. Epilog és CCL (olcsó kínai lézergravírozó, például JSM 40) segítségével tesztelték, és szinte minden máson működnie kell
Lézervágott Fidget Spinner: 7 lépés (képekkel)

Lézervágású izgulós fonó: A Fidget fonók addiktív játék, és ez az oktatóanyag megmutatja, hogyan tervezzen és készítsen saját egyedi lézervágást. Csak egy 608 -as csapágyra lesz szüksége, amely nagyon olcsón vásárolható meg az interneten. Ha súlyát szeretné növelni a fonóhoz
Lézervágott akril LED kijelző: 7 lépés (képekkel)

Lézervágott akril LED kijelző: Az „IMDIB” gyártótér első lézervágó műhelyében ezt az egyszerűen és olcsón elkészíthető kijelzőt terveztem. A kijelző alapja szabványos, és a műhely kezdete előtt elővágható. Az akril kijelző részt úgy kell megtervezni és lézerrel vágni
