
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.

Kicsit sorozat vagyok az IOT és az egylapos számítógépekről.
Mindig szeretném használni a Hobbi és szórakoztató projekteken túl (valódi gyártás és gyártás).
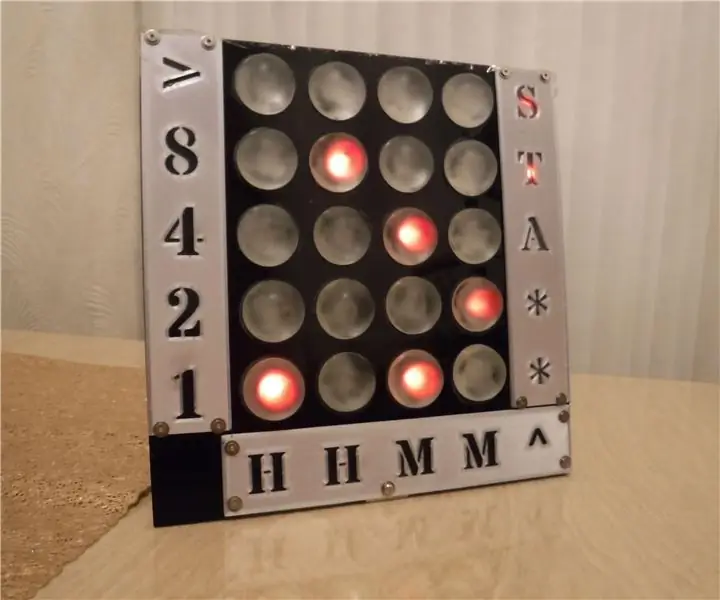
Ez az utasítás 4 számjegyű, 7 szegmenses WIFI kijelző létrehozását készül ESP nodemcu segítségével az óránkénti termelési bemenet megjelenítéséhez. Az elektronikai gyártóiparban dolgozom, ahol a gyártási végrehajtó rendszert (MES) használjuk a gyártási szint bemenetének, kimenetének és folyamatának felügyeletéhez és ellenőrzéséhez. Ebben a projektben Kis kijelző egységet hozok létre, amely megjeleníti a gyártási bemeneti mennyiséget soronként, műszakonként és óránként.
Technikailag ez a projekt hasonlít a Youtube előfizetői számlálóhoz, ahol az API/HTTP válaszokat használjuk online. De itt saját API -t hozunk létre, hogy kölcsönhatásba lépjünk a helyi MES rendszerünkkel, hogy bemeneti mennyiséget kapjunk.
1. lépés: Alkalmazott alkatrészek és eszközök:

Használt hardver alkatrészek:
- ESP nodemcu
- TM1637 4 számjegyű óra kijelző
- Nyomja meg a kapcsolót
- 10k ellenállás
- néhány jumper vezeték
Használt szoftvereszközök:
- Arduino IDE
- Xampp PHP/Apache webszerverhez
Az Arduino könyvtár használata:
1. Wifi kezelő a tzapu & i testreszabva az egyéni fájljaimhoz (wifimanager)
2. ESP_EEPROM az egyéni értékeim Flash memóriában való tárolásához
3. SevenSegmentTM1637 megjelenítéshez
2. lépés: A Wifi Manager személyre szabása

Ebben először telepítettem a wifi -kezelőt, majd lemásoltam a Wifi -kezelő mappát, és ismét ugyanazt adtam át az Arduino könyvtár mappájában, majd átneveztem WiFiManager_custom -ra.
Mappa gyökérkönyvtár Többnyire tetszik
C: / Users / a számítógép neve / Documents / Arduino / libraries
Ezután megnyitottam a wifimanager_custom mappát, és átneveztem a fejléc.cpp fájlt, mint a wifimanager_custom, ugyanazt hozzáadtam a fejléc és.cpp fájlokhoz is.
És hozzáadtam az egyéni űrlapomat és gombomat a fejléchez.
a HTTP_PORTAL_OPTIONS PROGMEM -ben hozzáadtam a gomb űrlapját a Menühöz.
és új űrlapot adott hozzá a sor és a váltás megadásához. ezt az űrlapot egyszerű szöveges formában hoztam létre.
Ezután cselekvési függvényeket hozunk létre az űrlapokhoz.cpp fájlban, ehhez funkció deklarációt kell tennünk a fejléc fájlban.
/ * egyéni funkcióim */
void handleCustomForm (); void handleCustomSave ();
fejléc fájlban deklaráltam az egyéni funkcióimat. hogy ez, a fejlécben végzett munkánk befejeződött, a.cpp fájllal kell mennünk, hogy létrehozzuk a funkciónkat és a műveleteinket.
3. lépés: Az űrlapművelet egyéni funkciói



Most megnyitjuk a wifimanager_custom.cpp fájlt.
és hozzá kell adnunk a http válaszkezelőnket, hogy meghívjuk a funkcióinkat, amikor az űrlapunk postai úton van.
szerver-> be (String (F ("/custom_config"))), std:: bind (& WiFiManager:: handleCustomForm, this)); // MY egyéni fogantyú
szerver-> be (String (F ("/custom_save")), std:: bind (& WiFiManager:: handleCustomSave, this)); // MY egyéni fogantyú
ezek az egyéni függvényeinket hívják meg az űrlap közzétételekor.
1.handleCustomForm ()-> létrehoz egy oldalt a mi egyéni űrlapunkkal a sor és váltás beviteli és mentési gombjaihoz.
2.handleCustomSave ()-> ez a funkció megkapja az űrlap értékeit és tárolja a 0 (sor) és 50 (shift) Flash memóriahelyeken.
4. lépés: Kapcsolatok és főprogram

A csatlakozások nagyon egyszerűek..
Csatlakozások és vezetékek:
nodemcu TM1637 Kijelző
3.3v ---- Vcc
G ---- Gnd
D2 ---- CLK
D3 ----- DIO
nodemcu- nyomógomb
- nyomógomb a D8 csaphoz rögzítve +5V - 10K ellenállásból, amely a D8 csaphoz van rögzítve a földből
befejeztük a feleségkezelő személyre szabását. most létre kell hoznunk a fő programunkat.
1. wifi menedzserünk csatlakozik a wifi hálózathoz az utoljára használt hitelesítő adatokkal a csatlakozáshoz, ha nem sikerül, megnyit egy AutoConnectAP wifi szervert. Konfigurálhatunk új wifi bűncselekményeket, vonalat és váltást ehhez a wifi szerverhez csatlakozva.
2. akkor belép a főhurokba.
A fő ciklusunk két részből fog állni. az egyik a confi szubrutin, amikor meg kell változtatnunk a vonalat, át kell állítanunk, vagy bármilyen wifi hitelesítő adatot kell hozzáadnunk a keresési mód AP hívásához a konfiguráláshoz. ez hívásra kerül, ha megnyomják a D8 érintkezőhöz csatlakoztatott nyomógombot.
void loop () {
config_loop ();
}
void config_loop () {Serial.println ("");
Serial.println ("Várakozás a konfigurációs gomb állapotára …");
//display.print("Várj ");
if (digitalRead (TRIGGER_PIN) == HIGH)
{
display.print ("Conf"); // WiFiManager
// Helyi intializáció. Ha az üzlet befejeződött, nem kell a WiFiManager wifiManager környékén tartani;
// beállítások visszaállítása - teszteléshez
//wifiManager.resetSettings ();
// beállítja az időtúllépést, amíg a konfigurációs portál ki nem kapcsol // hasznos, hogy az egészet újrapróbálhassa, vagy aludjon // másodpercek alatt
//wifiManager.setTimeout(120);
// elindít egy hozzáférési pontot a megadott névvel
// itt az "AutoConnectAP" //, és belép egy blokkoló hurokba, amely a konfigurációra vár
// EZT NÉLKÜL NEM LÁTHATÓ, hogy az APK megfelelően működjön az SDK 1.5 -tel, frissítse legalább 1.5.1 -re //WiFi.mode(WIFI_STA);
if (! wifiManager.startConfigPortal ("OnDemandAP")) {Serial.println ("nem sikerült csatlakozni és elérni az időtúllépést"); késleltetés (3000); // alaphelyzetbe állítás és újrapróbálkozás, esetleg mély alvó állapotba állítása ESP.reset (); késleltetés (5000); }}
//Serial.println("Button status False. Back to Main loop "); //display.print("Main loop "); //display.clear ();
}
A második lesz a fő programunk, amely HTTP -választ kap egy adott szervertől, és megjeleníti a bemeneti mennyiséget a kijelzőn.
Ehhez először meg kell szereznünk a sor és váltás részleteit az ESP Flash tárolójából (cím 0-> sor, 50-> váltás)
EEPROM.begin (100); // eeprom storageEEPROM.get (0, sor); // értéket kap a 0 címről
EEPROM.get (50, műszak); // Érték beszerzése az 50 -es címről
akkor ezt a sort és az eltolás részleteit át kell adnunk a http szerverünknek a get módszerrel, hogy megkapjuk a bemenet és kimenet értékét.
String Base_url = "eltávolítva"; // az alap urlHTTPClient http; // A HTTPClient osztály objektuma
String URL = Base_url+"?"+"Line ="+line+"& shift ="+shift;
Serial.println (URL);
http.begin (URL);
int httpCode = http. GET ();
Serial.println (http.getString ()); // ez kinyomtatja az összes http válasz karakterláncot;
Ha azt szeretné, hogy az összes szöveg, akkor a munkája itt befejeződött, akkor közvetlenül megjeleníthetjük a tm1637 kijelzőn.
display.print (http.getString ());
De nem akarom megjeleníteni az összes szöveget, mert azok tartalmaznak bemenetet, kimenetet json formában és egyéb általános szöveget az adatbázisáról és stb.
így először eltávolítottam ezt az általános szöveget a válasz karakterláncból a Substring () függvény használatával.
megszámoltam az általános szöveg hosszát és levágtam.
if (httpCode> 0) {const size_t bufferSize = 100; // DynamicJsonDocument jsonBuffer (bufferSize); DynamicJsonDocument root (bufferSize);
// JsonObject & root = doc.parseObject (http.getString ());
String json_string = http.getString (). Allánc (121); /* ez az általános szöveg eltolódásom, ha a válaszodban nincs semmi ilyesmi, amivel eltávolíthatod ezt a kódot; */
//Serial.println(json_string);
DeserializationError error = deserializeJson (gyökér, json_string);
// JsonObject & root = jsonBuffer.parseObject (http.getString ());
ha (hiba)
{Serial.print (F ("deserializeJson () nem sikerült:"));
Serial.println (error.c_str ());
Visszatérés;
}
más{
const char* input = root ["input"];
const char* output = root ["output"];
Serial.print ("Bemenet:");
Serial.println (bemenet);
Serial.print ("Output:");
Serial.println (kimenet);
display.print (".. in..");
display.clear (); // a kijelző törlése
display.print (bemenet); // print SZÁMOLÁS NÉHÁNY DIGITÁT
}
ezzel a fő programunk befejeződött.
5. lépés: Webszerver létrehozása


én xampp -ot használok webkiszolgálóként és PHP -kódként, hogy adatokat szerezzek az SQL -adatbázisomból, hogy pontos mennyiséget kapjak.
De nem tudom megosztani az összes eredeti kódját. mert bizalmas a cégem. de megmutatom, hogyan kell létrehozni egy webszervert, bemutatni a dummy statikus bemeneti és kimeneti mennyiséget.
Ehhez szüksége van bármely webhosztra, itt az xampp -ot használom gazdagépként.
innen letöltheti az xampp -ot.
telepítse az xampp -ot… ha egyértelmű utasításra van szüksége, használhatja ezt a linket.
Az xampp telepítése után a gyökérkönyvtárba kell lépnie.
C: / xampp / htdocs
minden php programnak ezen a rooton belül kell lennie.
az oldalamat az esp_api.php nevű névvel hoztam létre
ez az én php kódom. itt csak a bemenet & kimenet statikus értékeit jelenítem meg
$ line = $ _ GET ['line']; $ shift = $ _ GET ['shift'];
echo ("myString"); // általános szöveg
if ($ line == 'a0401' és $ shift = 'dd') {$ result ['input'] = 100; $ result ['output'] = 99; }
else {$ result ['input'] = 200; $ result ['output'] = 199; }
$ myObj-> input = ''. $ result ['input']. '';
$ myObj-> output = ''. $ result ['output']. '';
$ myJSON = json_encode ($ myObj);
echo $ myJSON;
Most a HTTP válasz API elkészült.
A http alap URL -jünk olyan lesz
you_ip_address/esp_api.php
ellenőrizheti az API válasz szövegét
localhost/esp_api.php? line = a0401 & shift = dd
itt megemlítettem a vonalat a0401 -ként és a shift -et dd -ként.
6. lépés: Utolsó lépés !



Adja meg számítógépének IP -címét az Alap URL -ben
String Base_url = "eltávolítva"; // alap URL -je
és töltse fel az ESP nodemcu -jába. Miután bekapcsolta a wifi -t mobiljáról vagy laptopjáról, megkapja az AutoConnectAP nevű hálózatot. csatlakozzon hozzá, és adja meg hitelesítő adatait és vonalkonfigurációit.
Ezután állítsa alaphelyzetbe az eszközt, és ellenőrizze, hogy a hálózat csatlakoztatva van -e, miután csatlakozott, majd minden megtörtént.
Láthatja, hogy a bemenet megjelenik a kijelzőn.
Ha meg akarja változtatni a vonal vagy a wifi hitelesítési adatait, nyomja meg néhány másodpercig a nyomógombot, a kijelzőn megjelenik a confi.
belépett a demandAP módba. megváltoztathatja és visszaállíthatja az eszközt.
A fő moto az ő oktatható, hogy megmutassa, hogyan tudjuk használni a hobbi és szórakoztató projektek a valódi termelési és gyártási területen, és show
Ajánlott:
8x8 mátrix kijelző BT -vel: 5 lépés (képekkel)

8x8 mátrix kijelző BT -vel: Néhány hónappal ezelőtt vásároltam egy 4 paneles 8x8 -as mátrixot az Ebay -től (Kína). Kicsit csalódott voltam, amikor rájöttem, hogy az egyik oldalról a másikra vezetékes, és nem a tetejétől lefelé a net meg van írva! Lásd a 2. lépést. Azt hiszem, megkaphatnám
CO2 kijelző: 9 lépés (képekkel)

CO2 kijelző: Ahogy a neve is sugallja, a CO2 Display projekt egy kicsi CO2 gázérzékelő, amelyet az USB -hez kell csatlakoztatni, hogy könnyen nyomon lehessen követni a beltéri és kültéri szennyezést. A CO2 szint élőben jelenik meg, de ez lehetséges a dokumentációban található kis alkalmazással
WiFi vezérelt LED szalagmátrix kijelző órajelző: 3 lépés (képekkel)

WiFi vezérlésű LED szalagmátrix kijelző órajelző lámpa: Programozható LED szalagok, pl. a WS2812 alapján lenyűgözőek. Az alkalmazások sokfélék, és gyorsan lenyűgöző eredményeket érhet el. És valahogy úgy tűnik, hogy az órák építése egy másik terület, amelyre sokat gondolok. Kezdve némi tapasztalattal a
TTGO (színes) kijelző Micropython-szal (TTGO T-kijelző): 6 lépés

TTGO (színes) kijelző Micropython-szal (TTGO T-kijelző): A TTGO T-Display az ESP32 alapú tábla, amely 1,14 hüvelykes színes kijelzőt tartalmaz. A táblát 7 dollárnál kisebb nyereményért lehet megvásárolni (beleértve a szállítást, a banggoodon látható díjat). Ez hihetetlen nyeremény egy kijelzővel ellátott ESP32 -ért
Hogyan-E-Tinta E-PAPÍR KIJELZŐ MODUL-3. rész - WiFi: 7 lépés (képekkel)

Hogyan-E-INK E-PAPER DISPLAY MODUL-3. rész | WiFi: Ebben az oktatóanyagban a Hogyan kell-E-INK E-PAPER DISPLAY MODUL 3. részéhez fogom megosztani Önnel, hogyan csatlakoztathatja E-Ink Display modulját egy WiFi modulhoz, amely lehetővé teszi a szövegek frissítését WiFi-n keresztül. nincs E-tinta kijelző modulja? Kaphat egy órát
