
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.

Az IoT Guru Cloud számos háttérszolgáltatást nyújt a REST API -n keresztül, és ezeket a REST hívásokat könnyen integrálhatja weboldalára. A Highcharts segítségével egyszerűen AJAX hívással megjelenítheti a mérési diagramokat.
1. lépés: Hozzon létre HTML -oldalt
Létre kell hoznia egy üres HTML -fájlt a kedvenc szerkesztőjével:
IoT Guru Cloud - Egyszerű diagram példa
Mentse el: simple -chart.html IoT Guru Cloud - Egyszerű diagram példa
2. lépés: AJAX diagramadatok betöltése
Hozzá kell adnia a JQuery -t és egy AJAX -hívást a HTML -fájlhoz, ez betölti a megadott csomópont adatsorát és a mező nevét: IoT Guru Cloud - Egyszerű diagrampélda
IoT Guru Cloud - Egyszerű diagrampélda loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ mérés/loadByNodeId/' + nodeId +'/' + fieldName +'/' + granuláció, dataType: "json", success: function (data) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {} $ (document).ready (function () {loadData ('graphAverage', 'A vonatok átlagos késése (24 óra)', 'Dátum és idő ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' átlagos ',' DAY/288 ');}
3. lépés: Állítsa be a diagramot
Adja hozzá a Highcharts JavaScript fájlt a HTML -fájlhoz a JQuery fájl után:
Töltse ki a displayChart függvény törzsét a diagram beállításához:
function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, diagram: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', title: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, sorozat: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {adatok: {}, név: {}}; options.series .név = adatok ["név"]; options.series .adatok = adatok ["adatok"]; } var chart = new Highcharts. Chart (opciók); }
4. lépés: Ez az! Kész
Ha elkészült, töltse be a HTML -t a böngészőbe, és ellenőrizze a diagramot!
Ha méréseket szeretne küldeni, kérjük, látogasson el Oktatóanyagok oldalunkra vagy közösségi fórumunkra!:)
Teljes példa: GitHub - egyszerű diagram
Ajánlott:
Hogyan készítsünk saját operációs rendszert! (Batch és példa belül): 5 lépés

Hogyan készítsünk saját operációs rendszert! (tétel és példa belül): Készítse el most
MTP Arduino programozási példa: 5 lépés

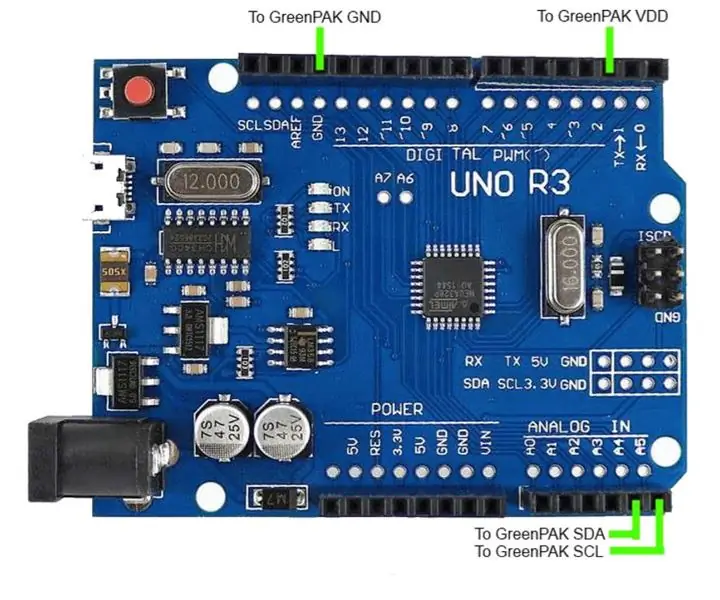
MTP Arduino programozási példa: Ebben az utasításban bemutatjuk, hogyan kell használni az SLG46824/6 Arduino programozási vázlatot egy Dialog SLG46824/6 GreenPAK ™ többszörös programozható (MTP) eszköz programozásához. A legtöbb GreenPAK eszköz egyszeri programozható (OTP), ami azt jelenti, hogy ha nem V
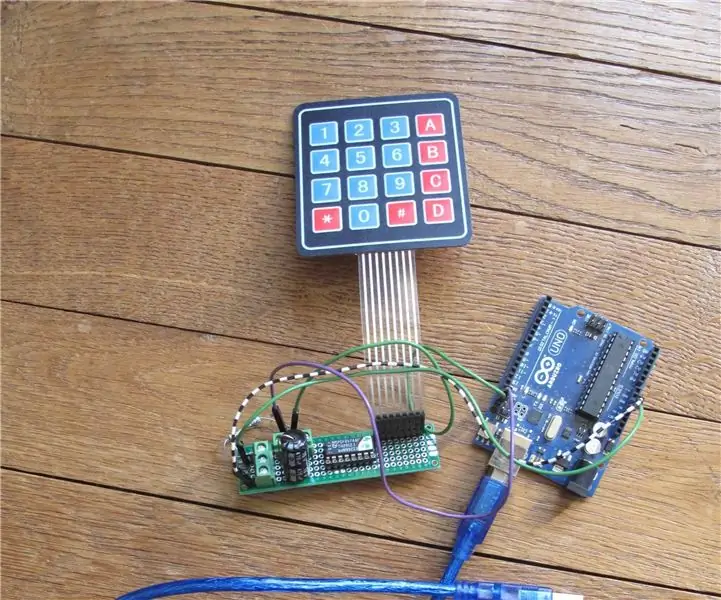
Modern és új és egyszerűbb példa a szekrényre az Arduino Matrix billentyűzettel 4x4: 3 lépés

Modern és új és egyszerűbb példa az Arduino Matrix 4x4 billentyűzettel rendelkező szekrényre: Egy másik példa a 4x4 -es LCD billentyűzet mátrix I2C áramkörrel történő használatára
APP INVENTOR 2 - Tisztítsa meg az első tippeket (+4 példa): 6 lépés

APP INVENTOR 2 - Tiszta elülső tippek (+4 példa): Megnézzük, hogyan tehetjük esztétikusnak az AI2 -n futó alkalmazását :) Ezúttal nincs kód, csak tippek a sima alkalmazáshoz, mint a fenti 4 példa
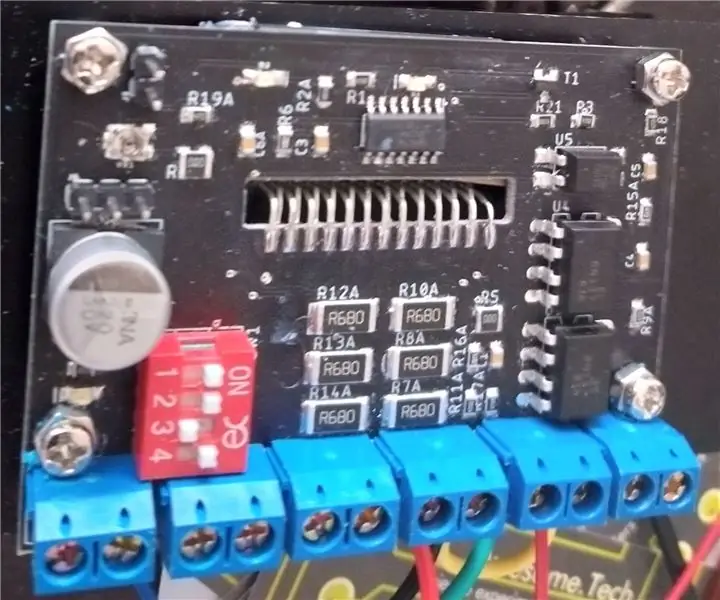
Eagle Hacks/trükkök: Példa TB6600 CNC malom léptetőmotor -meghajtó: 7 lépés

Eagle Hacks/trükkök: Példa TB6600 CNC malom léptetőmotor -meghajtó: Ez jó projekt, amely bemutatja azokat a trükköket, amelyek megkönnyítik az életét a PCB -k létrehozásakor. Annak érdekében, hogy megtanítson néhány hack -et, így többet hozhat ki Eagle, egy egyszerű projektet választok, amelyet a Kickstarterhez készítettem. Kellett egy külső
