
Tartalomjegyzék:
- 1. lépés: Amire szüksége lesz
- 2. lépés: Az interfész fejlesztése a Nextion Editorban
- 3. lépés: Az áramkör
- Lépés: Indítsa el a Visuino programot, és válassza ki az Arduino UNO kártya típusát
- 5. lépés: A Visuino -ban összetevők hozzáadása
- 6. lépés: A Visuino készlet összetevőiben
- 7. lépés: A Visuino Connect komponensekben
- Lépés: Másolja a Nextion fájlt az SD -kártyára
- 9. lépés: Az Arduino kód létrehozása, fordítása és feltöltése
- 10. lépés: Játssz
- 11. lépés: Erőforrások
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.



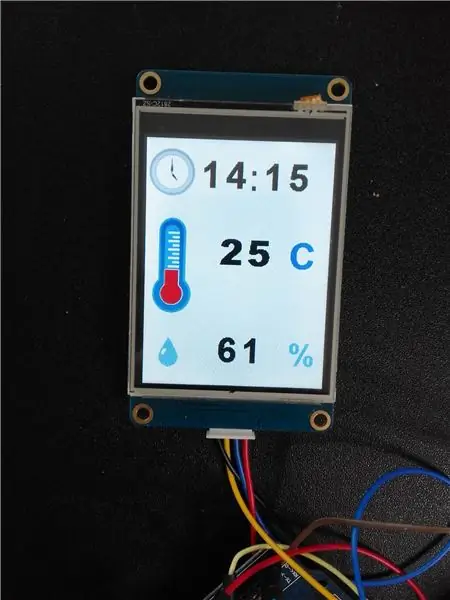
Ebben az oktatóanyagban a Nextion kijelzőt, az rtc1307 időmodult, az Arduino UNO -t és a Visuino -t használjuk az aktuális idő, hőmérséklet és páratartalom megjelenítésére.
Nézzen meg egy bemutató videót.
1. lépés: Amire szüksége lesz


- Arduino uno (vagy nano, mega bárki használható)
- Nextion lcd 2,8 hüvelykes nx3224t028_011 (bármely más nextion lcd is működik)
- I2C RTC DS1307 24C32 Valós idejű óra modul Arduino számára
- Jumper vezetékek
- Kenyeretábla
- Visuino program: Töltse le a Visuino programot
- Nextion Editor program: Töltse le itt
2. lépés: Az interfész fejlesztése a Nextion Editorban



Először győződjön meg arról, hogy az SD -kártya FAT32 formátumban van formázva (használjon valamilyen szoftvert, például kártyaformázót)
- Indítsa el a Nextion Editor szoftvert, majd kattintson az "Új" gombra, és mentse el a projektet valami "Időjárás" -ra
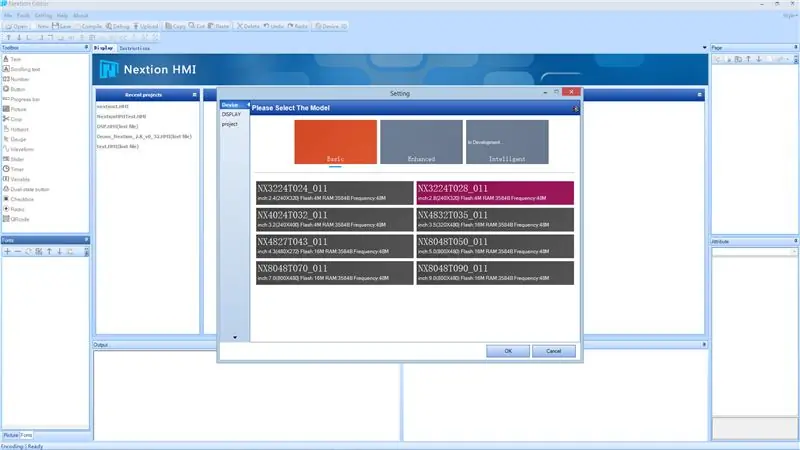
- Ezután megjelenik a "Beállítások" párbeszédpanel, válassza ki a megjelenítés típusát.
- Egy üres fehér lap jön létre.
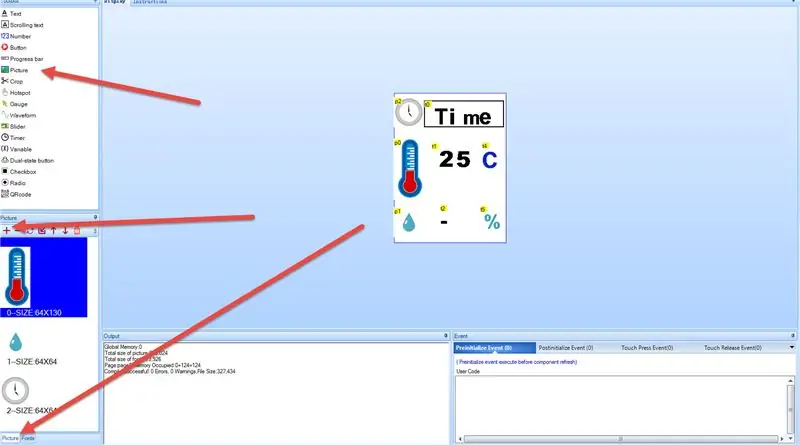
- A bal oldali Eszköztárból húzzon 3x képet.
- A bal alsó sarokban válassza a "Kép" fület, kattintson a + gombra, és töltse be a képeket. Letölthet néhány szép ikont az internetről az idő, a hőmérséklet és a páratartalom szempontjából (például az Iconarchive webhely)
- Válassza ki az egyes Kép elemeket, és a jobb alsó "Attribútum" ablakban kattintson duplán a "pic" mezőre, és válassza ki a képet, ezt minden képelemhez (3x).
A menüben kattintson az "Eszközök> Betűtípus -generátor" elemre
- Hozza létre az idő, a hőmérséklet és a páratartalom megjelenítésére használt betűtípust, és állítsa be a nevet, például "MyFont1"
- Kattintson a "Betűtípus létrehozása" gombra, és mentse el valahová, amikor a "Hozzáadja a létrehozott betűtípust?" kattintson az Igen gombra.
- Zárja be a párbeszédpanelt, és a létrehozott betűtípus megjelenik a "Betűtípusok" fül alatti bal alsó sarokban, 0 azonosítóval
- A bal oldali Eszköztárból húzzon 3x "szöveget", helyezze oda, ahol az adatok megjelennek
- A jobb alsó "Attribútumok" ablakban található minden szövegelem -készlet esetében a betűtípus 0 <a korábban létrehozott betűtípus azonosítója, több betűtípust is használhat, és minden szövegelemhez beállíthat azonosítót
- Beállíthatja az alapértelmezett szövegértéket a "txt" mező alatt, például "Idő", "C", "%
- Beállíthatja a színt a "pco" mezőre kattintva
- Az egyes objektumnevek az "attribútumok" ablak> objname alatt találhatók
Az összes elem elhelyezése és elhelyezése után:
- kattintson a "Fordítás" gombra
- kattintson a "Fájl"> "Építési mappa megnyitása" menüre, keresse meg a fájlt esetünkben "Weather.tft", és másolja át az SD -kártyára.
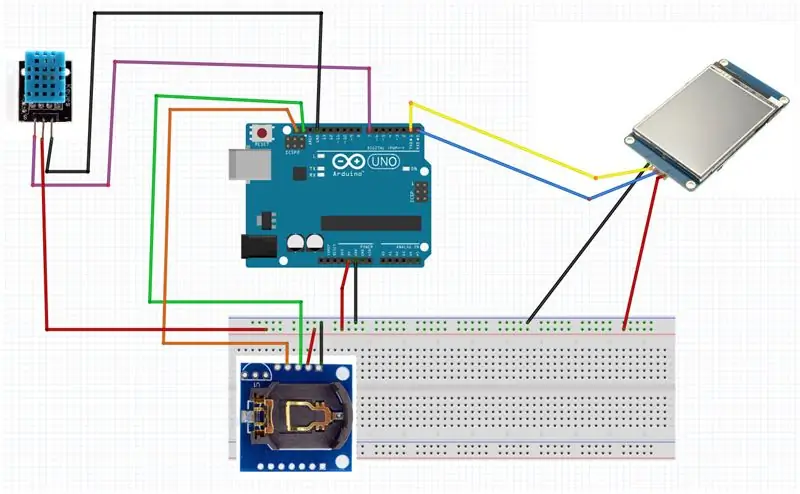
3. lépés: Az áramkör

- Csatlakoztassa az Arduino tűt [5v] a kenyértáblához Pozitív csap [piros]
- Csatlakoztassa az Arduino tűt [GND] a kenyértáblához Negatív csap [kék]
- Csatlakoztassa a DHT11 érzékelő csapját [-] az Arduino csaphoz [GND]
- Csatlakoztassa a DHT11 érzékelő tüskéjét [-] a kenyeretábla pozitív csapjához [piros]
- Csatlakoztassa a DHT11 érzékelő jelcsapját [S] az Arduino digitális tűhöz [7]
- Csatlakoztassa a Time DS1307 modul tüskéjét [Vcc] a kenyeretábla pozitív csapjához [piros]
- Csatlakoztassa a Time DS1307 modul tüskéjét [GND] a kenyeretábla negatív tűjéhez [kék]
- Csatlakoztassa a Time DS1307 modul tűjét [SDA] az Arduino tűhöz [SDA]
- Csatlakoztassa a Time DS1307 modul tűjét [SCL] az Arduino tűhöz [SCL]
- Csatlakoztassa a Nextion Display tűt [VCC] a kenyérsütőlap pozitív tűjéhez [Piros]
- Csatlakoztassa a Nextion kijelző tüskéjét [GND] a kenyérsütő lemez negatív tűjéhez [kék]
- Csatlakoztassa a Nextion Display tűt [RX] az Arduino tűhöz [TX]
- Csatlakoztassa a Nextion Display tűt [TX] az Arduino tűhöz [RX]
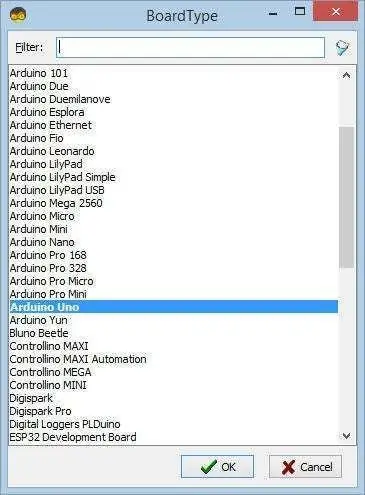
Lépés: Indítsa el a Visuino programot, és válassza ki az Arduino UNO kártya típusát


Az Arduino programozásának megkezdéséhez telepítenie kell az Arduino IDE -t innen:
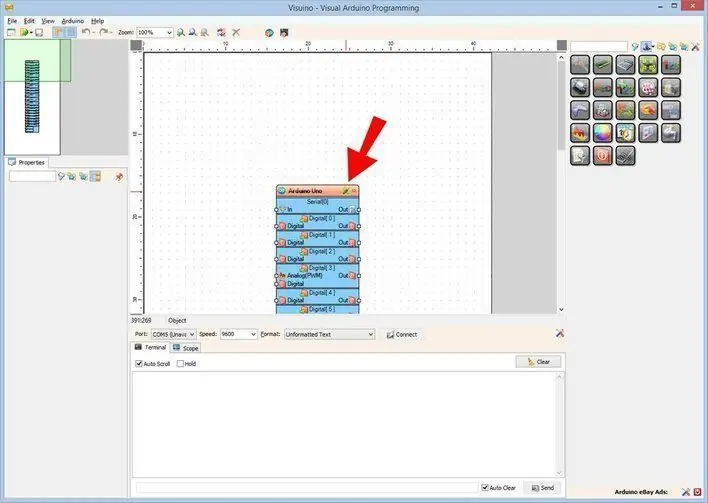
Kérjük, vegye figyelembe, hogy az Arduino IDE 1.6.6 -ban vannak kritikus hibák. Győződjön meg arról, hogy az 1.6.7 vagy újabb verzióját telepítette, különben ez az utasítás nem fog működni! Ha még nem tette meg, kövesse a jelen útmutató utasításait az Arduino IDE beállításához az Arduino UNO programozásához! A Visuino: https://www.visuino.eu telepítése is szükséges. A Visuino elindítása az első képen látható módon Kattintson a Visuino Arduino komponensén található „Eszközök” gombra (1. kép).
5. lépés: A Visuino -ban összetevők hozzáadása



- Adja hozzá a "Start" összetevőt
- Adja hozzá a "Valós idejű óra (RTC) DS 1307" összetevőt
- Adja hozzá az "Óragenerátor" összetevőt
- Adja hozzá a "Páratartalom és hőmérő DHT11" összetevőt
- Adjon hozzá 2x "Analóg a szöveghez" komponenst
- Adja hozzá a "Decode (Split) datetime" összetevőt
- Adja hozzá a "Nextion Display" összetevőt
6. lépés: A Visuino készlet összetevőiben



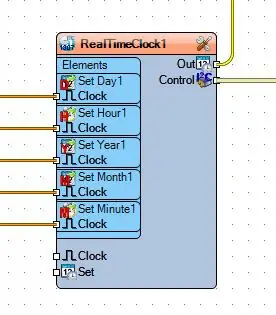
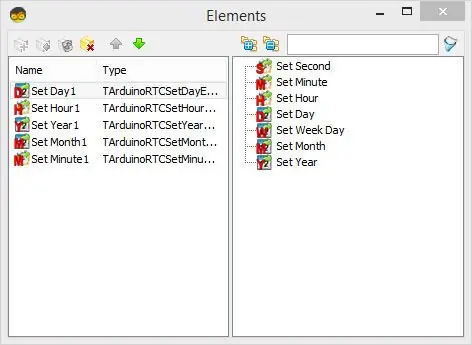
Kattintson duplán a "RealTimeClock1" összetevőre, megnyílik az elemek ablak, és:
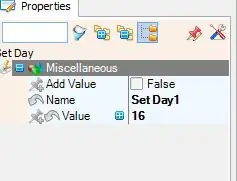
- Húzza a "Nap beállítása" elemet, és a tulajdonságok ablakban állítsa be az "Értéket" az aktuális dátumra
- Húzza az "Év beállítása" elemet, és a tulajdonságok ablakban állítsa az "Értéket" az aktuális évre
- Húzza a "Hónap beállítása" elemet, és a tulajdonságok ablakban állítsa be az "Érték" értéket az aktuális hónapra
- Húzza az "Óra beállítása" elemet, és a tulajdonságok ablakban állítsa az "Értéket" az aktuális órára
- Húzza a "perc beállítása" elemet, és a tulajdonságok ablakban állítsa az "értéket" az aktuális percekre
Válassza ki a "FormattedText1" összetevőt, és a tulajdonságok ablakban állítsa a "szöveget" értékre:%0:%1:%2
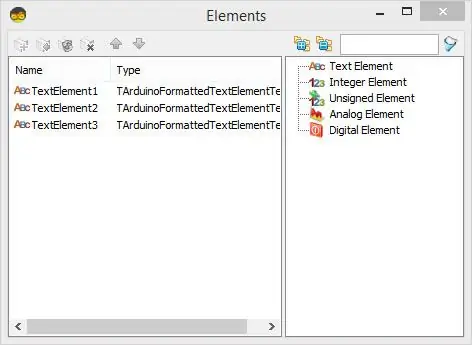
Kattintson duplán a "FormattedText1" összetevőre, megnyílik az elemek ablak, és:
Húzza 3x a „Szövegelemet” balra
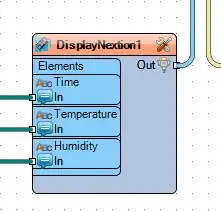
Kattintson duplán a "DisplayNextion1" összetevőre, megnyílik az elemek ablak, és:
Húzza 3x a "Text" elemet balra és minden elemkészlethez:
- az első elem neve: Idő
- a második elem neve: Temperatúra
- a harmadik elem nevezze el: Páratartalom
- Minden "Oldalindex" elemkészlethez: 0
- az első elemkészlethez "Elem neve": t0 (ez a név látható a Nextion szerkesztőben az egyes elemek felett, esetemben a t0)
- a második elemkészlethez "Elem neve": t1 (ez a név látható a Nextion szerkesztőben az egyes elemek felett, esetemben a t1)
- a második elemkészlethez "Elem neve": t2 (ez a név látható a Nextion szerkesztőben az egyes elemek felett, esetemben a t2)
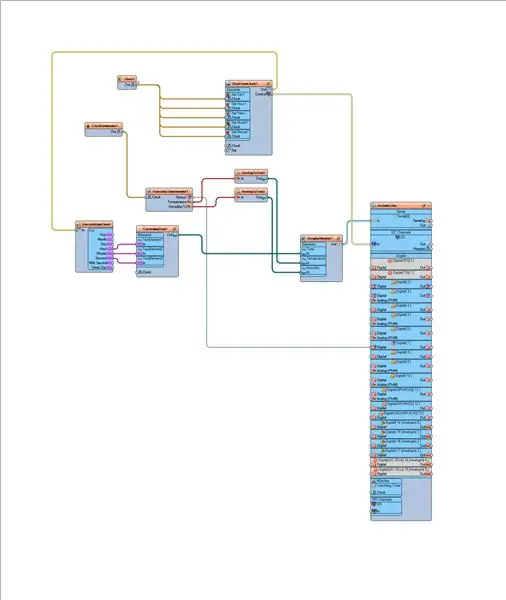
7. lépés: A Visuino Connect komponensekben

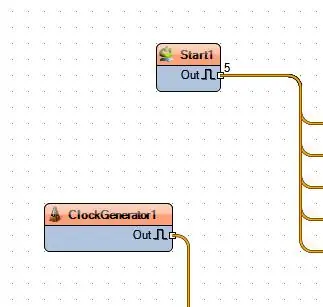
- Csatlakoztassa a "Start1" "Out" tűt a "RealTimeClock1"> "Set Day1" pin "Clock"
- Csatlakoztassa a "Start1" "Out" tűt a "RealTimeClock1"> "Set Hour1" pin "Clock"
- Csatlakoztassa a "Start1" "Out" tűt a "RealTimeClock1"> "Set Year1" pin "Clock"
- Csatlakoztassa a "Start1" "Out" tűt a "RealTimeClock1"> "Set Month1" pin "Clock"
- Csatlakoztassa a "Start1" "Out" tűt a "RealTimeClock1"> "Set Minute1" pin "Clock"
- Csatlakoztassa a "RealTimeClock1" komponens tűjét [Out] a "DecodeDateTime1" pin [In]
- Csatlakoztassa a "RealTimeClock1" komponens tűjét [vezérlő] az Arduino kártya I2C tűjéhez [In]
- Csatlakoztassa a "ClockGenerator1" komponens tűjét [Out] a "HumidityThermometer1" komponens csapjához [Óra]
- Csatlakoztassa a "DecodeDateTime1" összetevőt a [Hour] tűhöz a "FormattedText1"> "Textelement1" érintkezőhöz [In]
- Csatlakoztassa a "DecodeDateTime1" összetevőt a [Hour] tűhöz a "FormattedText1"> "Textelement2" érintkezőhöz [In]
- Csatlakoztassa a "DecodeDateTime1" összetevőt a [Hour] tűhöz a "FormattedText1"> "Textelement3" érintkezőhöz [In]
- Csatlakoztassa a "HumidityThermometer1" komponens csapját [Hőmérséklet] az "AnalogToText1" komponens csapjához [In]
- Csatlakoztassa a "HumidityThermometer1" komponens csapját [Nedvesség] az "AnalogToText2" komponens csapjához [In]
- Csatlakoztassa a "HumidityThermometer1" komponens tűjét [érzékelő] az Arduino kártya digitális tűjéhez [7]
- Csatlakoztassa a "FormattedText1" komponens tűjét [Out] a "DisplayNextion1" komponens tűhöz Time [In]
- Csatlakoztassa az "AnalogToText1" komponens tűjét [Out] a "DisplayNextion1" komponens csaphoz Hőmérséklet [In]
- Csatlakoztassa az "AnalogToText2" komponens tűjét [Out] a "DisplayNextion1" komponens csaphoz Nedvesség [In]
Csatlakoztassa a "DisplayNextion1" érintkezőt [Out] az arduino kártya "Serial [0]" érintkezőjéhez [In]
Lépés: Másolja a Nextion fájlt az SD -kártyára
Győződjön meg arról, hogy a Nextion fájl az SD -kártyán van
- Kapcsolja ki a Nextion kijelzőt
- Helyezze be az SD kártyát a Nextion kijelzőbe
- Kapcsolja be a Nextion kijelzőt, és látnia kell a Nextion kijelző frissítésének folyamatát
- Kapcsolja ki a Nextion kijelzőt
- Vegye ki az SD -kártyát a Nextion kijelzőből
Most a Nextion kijelző készen áll.
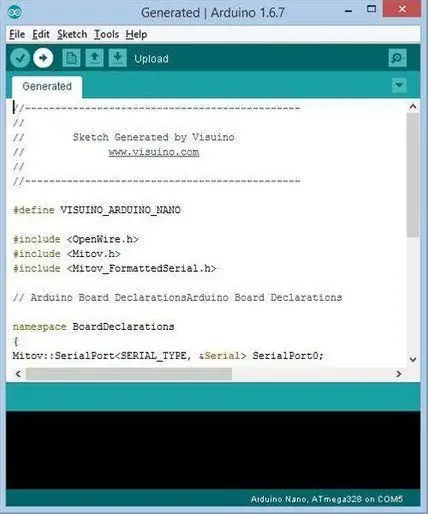
9. lépés: Az Arduino kód létrehozása, fordítása és feltöltése


Visuino esetén nyomja meg az F9 billentyűt, vagy kattintson az 1. képen látható gombra az Arduino -kód létrehozásához, és nyissa meg az Arduino IDE -t. Az Arduino IDE -ben kattintson a Feltöltés gombra a kód összeállításához és feltöltéséhez (2. kép) Megjegyzés:
Győződjön meg arról, hogy amikor a kódot tölti fel az Arduino -ba, válassza le az Arduino pin [RX] és az Arduino pin [TX] szétkapcsolását. A feltöltés befejezése után csatlakoztassa vissza az Arduino pin [RX] és az Arduino pin [TX]
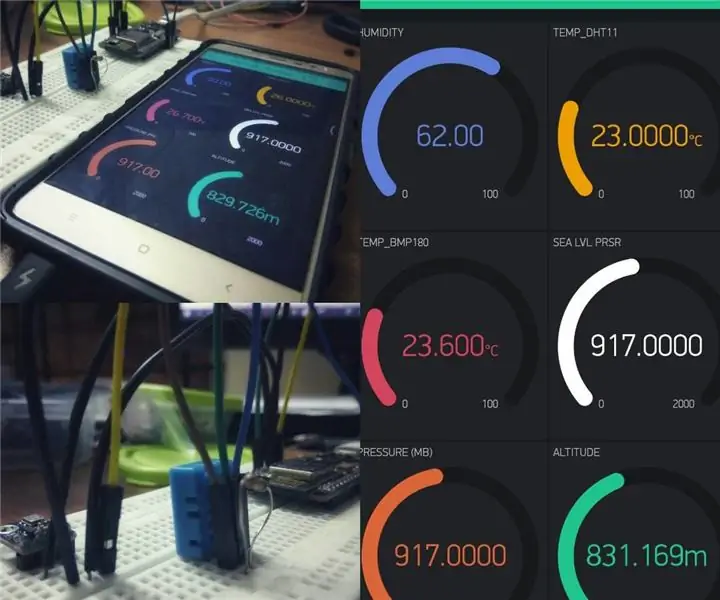
10. lépés: Játssz
Ha bekapcsolja az Arduino UNO modult, a kijelzőn megjelenik a Visuino -ban beállított aktuális hőmérséklet és páratartalom + idő. Gratulálunk! Befejezte az időjárás -állomás projektjét Visuino -val.
Szintén csatolva van a Visuino projekt, amelyet ehhez az Instructable -hoz készítettem. Letöltheti és megnyithatja a Visuino -ból:
és
Nextion File for Nextion Editor (Weather. HMI) és egy összeállított Nextion fájl (Weather.tft), amelyeket közvetlenül a Nextion kijelzőjére másolhat.
11. lépés: Erőforrások
Ellenőrizheti ezt a csodálatos oktatóanyagot is, hogy megtanulja, hogyan kell dolgozni a Nextion kijelzőkkelhttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Ajánlott:
Professzionális meteorológiai állomás ESP8266 és ESP32 DIY használatával: 9 lépés (képekkel)

Professzionális időjárás -állomás az ESP8266 és az ESP32 barkácsolás segítségével: A LineaMeteoStazione egy komplett időjárás -állomás, amely összekapcsolható a Sensirion professzionális érzékelőivel, valamint néhány Davis -műszeregységgel (esőmérő, szélmérő)
Szoba meteorológiai állomás Arduino és BME280 használatával: 4 lépés

Szobai időjárás állomás az Arduino és a BME280 használatával: Korábban megosztottam egy egyszerű időjárás -állomást, amely megjelenítette a helyi hőmérsékletet és páratartalmat. A probléma az volt, hogy időbe telik a frissítés, és az adatok nem voltak pontosak. Ebben az oktatóanyagban beltéri időjárás -figyelőt készítünk
Arduino WiFi vezeték nélküli meteorológiai állomás Wunderground: 10 lépés (képekkel)

Arduino WiFi vezeték nélküli időjárás -állomás Wunderground: Ebben az utasításban megmutatom, hogyan lehet személyes vezeték nélküli időjárás -állomást létrehozni az Arduino segítségével. Az Weather Station egy olyan eszköz, amely sokféle érzékelő segítségével gyűjti az időjárással és a környezettel kapcsolatos adatokat. Sok mindent mérhetünk
Meteorológiai állomás nagy ST7920 kijelzővel: 4 lépés

Meteorológiai állomás a nagy ST7920 kijelző használatával: Kedves barátaink, üdvözöljük egy másik Instructable -ben! Ebben az oktatóanyagban először megnézzük ezt a nagyméretű LCD -kijelzőt, és hőmérséklet- és páratartalom -figyelőt építünk vele. Mindig is a kijelzőhöz hasonló kijelzőt akartam megtudni
DIY meteorológiai állomás DHT11, BMP180, Nodemcu használatával Arduino IDE -vel a Blynk szerver felett: 4 lépés

DIY meteorológiai állomás a DHT11, BMP180, Nodemcu használatával Arduino IDE -vel a Blynk kiszolgálón: Github: DIY_Weather_Station Hackster.io: Weather Station Például, ha kinyitja, megismerheti az időjárási viszonyokat, például a hőmérsékletet, a páratartalmat stb. Ezek az értékek egy nagy átlagértéke
