
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

Szia, ez a projekt látható grafikák készítésére szolgál láthatatlan részecskékből, amelyeket érzékelők érzékelhetnek. Ebben az esetben az ultrahangos érzékelőt és a fényellenállást használtam a fény és a távolság szabályozására. Úgy vizualizálom, hogy az érzékelőből származó változókat a feldolgozás során változókká teszem. Ezután összekapcsolom az Arduino -t és a Processing -et, hogy vezéreljem az Arduino -t a Processing segítségével. Így a Processing grafikája az Arduino szenzor változóit alkalmazná.
1. lépés: 1. lépés: Alkatrészek előkészítése

Íme az összetevők, amelyekre szükség lesz a projekt megvalósításához:
- 10k OHM
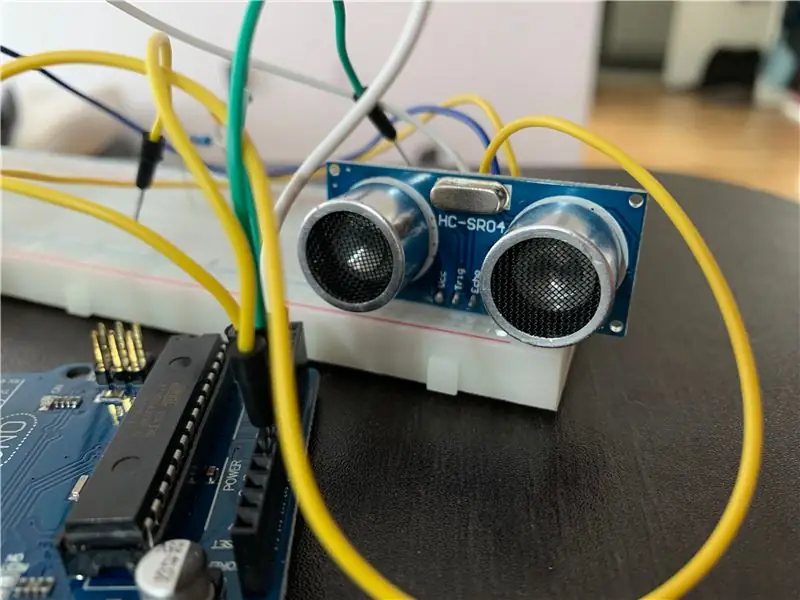
- Ultrahangos érzékelő
- Fotorezisztor
- Arduino Uno
- 7 vezeték
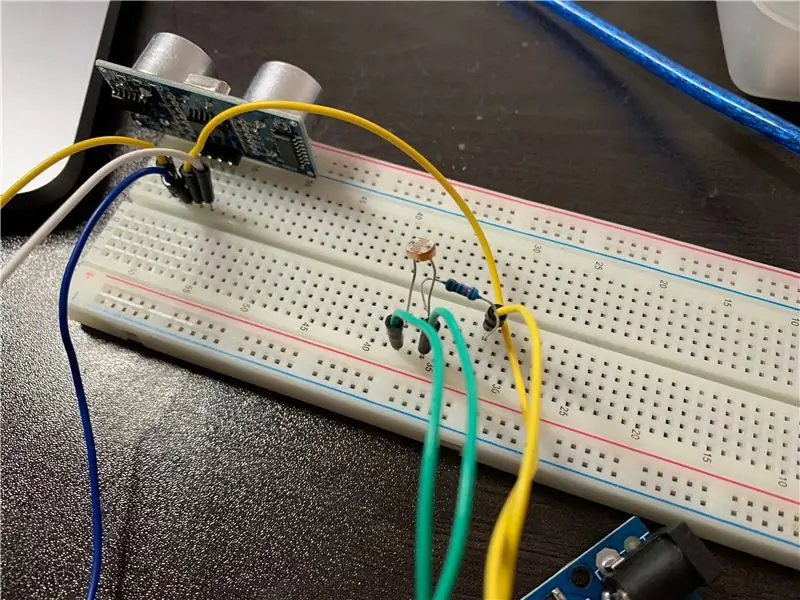
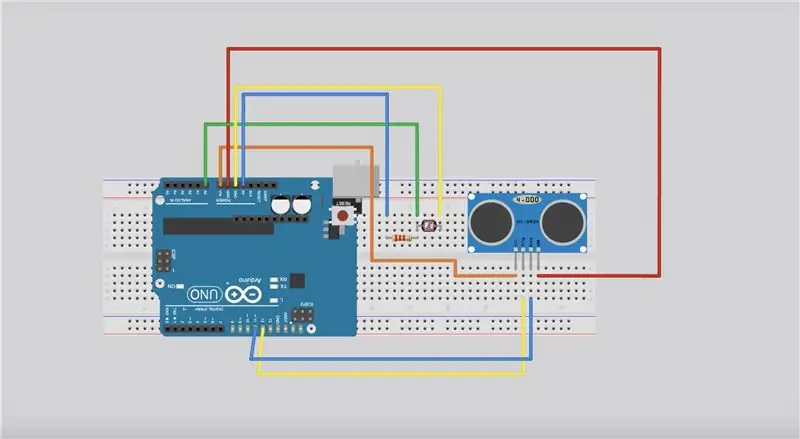
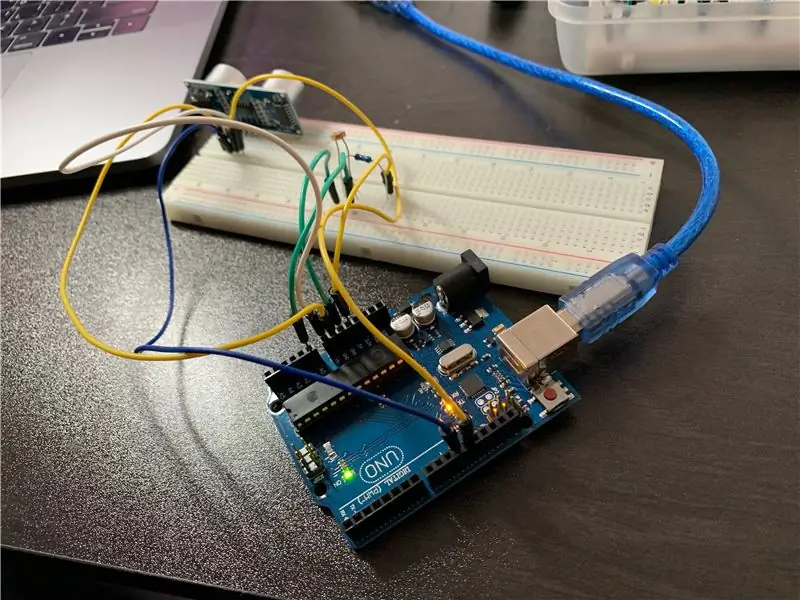
2. lépés: 2. lépés: Csatlakoztassa az összes alkatrészt

A fényellenállásnak és az ultrahangos érzékelőnek szüksége van egy helyre a pontos észleléshez. Takarítson meg helyet, és gondoljon a fényre a fényellenállás számára.
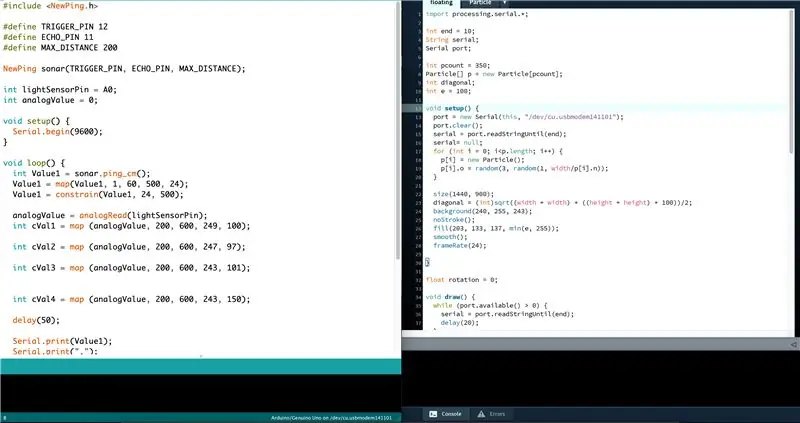
3. lépés: 3. lépés: Kódolás

*Könyvtár hozzáadása mind az Arduino, mind a Processing programhoz.
Arduino: keressen az "új ping" kifejezésre a könyvtárban
Feldolgozás: keressen rá a "sorozat" kifejezésre a könyvtárban
Az Arduino kódja:
#befoglalni
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
NewPing szonár (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analóg Érték = 0;
void setup () {Serial.begin (9600); }
void loop () {int Érték1 = szonár.ping_cm (); Érték1 = térkép (Érték1, 1, 60, 500, 24); Érték1 = kényszer (Érték1, 24, 500);
analógérték = analóg olvasat (lightSensorPin); int cVal1 = térkép (analógérték, 200, 600, 249, 100);
int cVal2 = térkép (analógérték, 200, 600, 247, 97);
int cVal3 = térkép (analógérték, 200, 600, 243, 101);
int cVal4 = térkép (analógérték, 200, 600, 243, 150);
késleltetés (50);
Serial.print (Érték1); Serial.print (",");
Sorozatnyomat (cVal1); Serial.print (","); Soros.nyomat (cVal2); Serial.print (","); Soros.nyomtatás (cVal3); Serial.print (","); Sorozatnyomat (cVal4); Serial.print (",");
Sorozat.println (); }
Feldolgozási kód:
osztály: (alap) //
import feldolgozás.sorozat.*;
int end = 10; String sorozat; Soros port;
int pcount = 350; Részecske p = új Részecske [pcount]; int átlós; int e = 100;
void setup () {port = new Serial (this, "/dev/cu.usbmodem141101"); port.clear (); soros = port.readStringUntil (vége); soros = null; mert (int i = 0; i
úszó forgás = 0;
void draw () {while (port.available ()> 0) {serial = port.readStringUntil (end); késleltetés (10); } if (soros! = null) {String a = split (serial, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int eredmény1 = Integer.parseInt (a [0]); System.out.println (eredmény1); frameRate (eredmény1); int eredmény2 = Integer.parseInt (a [1]); System.out.println (eredmény2); int eredmény3 = Integer.parseInt (a [2]); System.out.println (eredmény3); int eredmény4 = Integer.parseInt (a [3]); System.out.println (eredmény4); int eredmény5 = Integer.parseInt (a [4]); System.out.println (eredmény5); háttér (eredmény2, eredmény3, eredmény4); fordítás (szélesség/2, magasság); forgás- = 0,0005; forgatás (forgatás); for (int i = 0; i átlós) {p = új részecske (); }}}}
osztály: részecske
osztály Részecske {úszó n; úszó r; úszó o; úszó c; úszó d; int l; Részecske () {l = 100; n = véletlenszerű (3, szélesség/2); r = véletlenszerű (0,10, TWO_PI); o = véletlen (1, véletlen (1, szélesség/n)); c = véletlenszerű (180, 228); d = véletlenszerű (160, 208); } void draw () {l ++; pushMatrix (); forgatás (r); lefordít (drawDist (), 1); ellipszis (10, 10, szélesség/o/4, szélesség/o/4); popMatrix (); o- = 0,06; } float drawDist () {return atan (n/o)*width/HALF_PI; }}
4. lépés: 4. lépés: Csatlakozás és tesztelés

5. lépés: 5. lépés: Lásd az eredményt

A mozgó golyó sebessége gyorsabb lesz, ha bármi közelebb van az ultrahangos érzékelőhöz. Ezenkívül a fényellenállásos fényvezérlés háttér sötétségként jelenik meg.
Ajánlott:
Kapcsolja be a HP49G-grafikus számológépet intervallummérővé a Canon Eos készülékhez: 4 lépés

Kapcsolja be a HP49G-grafikus számológépet intervallummérővé a Canon Eos: Disparador autom à /photos/cacholongo/Szükséges összetevők: 2n3904, Resistencia 2,2k; Diodo 1n4001, Cable de conexi à ƒ  & su
2 dolláros mini grafikus tábla: 4 lépés

2 dolláros mini grafikus táblagép: TOUCHPAD HACK - Hogyan lehet az érintőpadot hasznos mini grafikus táblakká alakítani néhány egyszerű mindennapi elemmel? A teljes videó megtekintéséhez látogasson el a következő webhelyre: http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Arduino TFT grafikus pajzs: 4 lépés (képekkel)

Arduino TFT Graphics Shield: a.cikkek {font-size: 110,0%; betűtípus súlya: félkövér; betűtípus: dőlt; szövegdíszítés: nincs; háttérszín: piros;} a. cikkek: lebegés {háttér-szín: fekete;} Ez az utasítás elmagyarázza, hogyan készíthet 240 x 320 képpontos (QVGA) színes grafikát
Visszatérítési jóváírás feldolgozása: 13 lépés

A visszaigénylési hitel feldolgozása: 123 Az irodaszerek gyártása az iparág vezető irodaszergyártása. Arra törekszünk, hogy kiváló minőségű termékeket kínáljunk elfogadható áron. Valamennyi forgalmazónknak nettó árat biztosítunk minden termékünkre a d
Grafikus számológép az Arduino használatával: 7 lépés

Grafikus számológép az Arduino használatával: Helló barátaim, ma valami újat szeretnék mutatni nektek. Amint azt a címben korábban említettük, az Arduino uno és a 2.4 " TFT LCD kijelzőpajzs
