
Tartalomjegyzék:
- Kellékek
- 1. lépés: Könyvtárak importálása
- 2. lépés: Nyomvonalak létrehozása
- 3. lépés: TrackBars létrehozása a színárnyalathoz, telítettséghez és értékhez
- 4. lépés: A kép olvasása és átméretezése
- 5. lépés: A sáv értékek leolvasása a képre történő alkalmazáshoz
- 6. lépés: A kép megjelenítése és a felső és alsó határ beállítása
- 7. lépés: Most az utolsó lépés
- 8. lépés: Végső kimenetek
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.


Helló! Ez az utasítás arra szolgál, hogy útmutatást nyújtson arról, hogyan lehet kinyerni egy adott színt a képből a pythonban az openCV könyvtár használatával. Ha még nem ismeri ezt a technikát, ne aggódjon, ennek az útmutatónak a végén programozhatja saját színérzékelő programját.
Az alábbiakban bemutatjuk azokat a funkciókat, vagy mondhatunk technikákat, amelyeket elsajátít, 1. Hogyan kell olvasni egy képet
2. A nyomvonalak létrehozása
3. Hogyan lehet beállítani a kép színárnyalatát, telítettségét és értékét a sávok használatával
4. És akkor ott lesz a végső kimenet
Megtekintheti a kimenetről készült videót, amelyet alább csatoltam.
Tehát kezdjük
Kellékek
- Python 3
- openCV könyvtár
- numpy könyvtár
1. lépés: Könyvtárak importálása

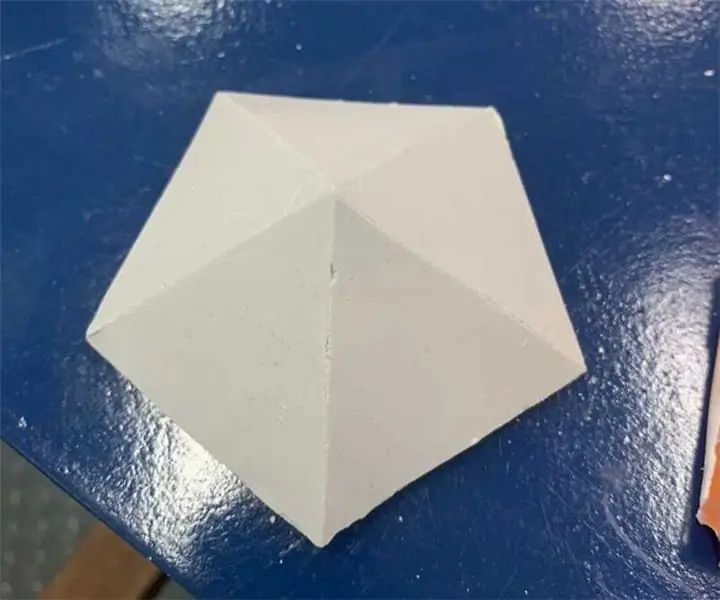
A kép sárga ferrarit ábrázol, és azt programozzuk, hogy csak sárga színt vonjon ki a képből
Az első lépés a könyvtáraink importálása lesz
1. Beleértve az openCV könyvtárat. Ezt pvhonban cv2 -nek hívják
2. Beleértve a numpy könyvtárat np -ként. Az "as" lehetővé teszi számunkra a numpy használatát np -ként, így nem kell újra és újra numpy -t írni
2. lépés: Nyomvonalak létrehozása

A sávok a kép színárnyalatának, telítettségének és értékének beállításához jönnek létre.
cv2.namedWindow ("TrackBars") Ez a kódsor új kimeneti ablak létrehozására szolgál, és az ablak neve TrackBars -ként kerül megadásra (tetszőleges nevet adhat meg)
cv2.resizeWindow ("TrackBars", 600, 250) Ez a funkció egy ablak átméretezésére szolgál. A "TrackBars" azt az ablakot szeretné átméretezni, mivel én a TrackBars ablak átméretezését akartam, ezt a nevet írtam. Ezt követi két egész szám. Ez a két egész szám a szélesség és a magasság. Játszhat ezzel a két számmal a méret megváltoztatásához
3. lépés: TrackBars létrehozása a színárnyalathoz, telítettséghez és értékhez


Most összesen 6 sávot hozunk létre a színárnyalat, a telítettség és az érték tekintetében. Mindegyikben kettő lesz, azaz 1 minimum és 1 maximum. Az openCV createTrackbar funkcióját fogjuk használni. Először is látni fogjuk ennek a függvénynek a szintaxisát.
cv2.createTrackbar ("WINDOWNAME", "MAINWINDOWNAME", "RANGE"). Ez zavaró lehet, de ne aggódjon, minden lépést végig fogunk járni. Ne feledje, hogy az openCV -ben a színárnyalat értéke 179, a telítettség 255 és az érték 255
1. TrackBar létrehozása a színárnyalat min:
cv2.createTrackbar ("Hue min", "TrackBars", 0, 179, üres)
Ebben a színárnyalatban min a sáv neve, a TrackBars a főablak, 0 a pozíció, amelyen a csúszkánk lesz, a 179 pedig a tartomány azt jelenti, hogy a szilder 0-179 között mozog
2. TrackBar létrehozása a hue max számára:
cv2.createTrackbar ("Hue max", "TrackBars", 179, 179, üres)
Ebben a Hue max a sáv neve, a TrackBars a főablak, 179 a pozíció, amelyen a csúszkánk lesz, és a 179 a maximális tartomány, ami azt jelenti, hogy a szilder elmozdul a 179-0
3. Hasonlóképpen ismételje meg a lépéseket a sat min, sat max, val min és val max értékekhez, amint az a képen látható
A fehér háttérrel rendelkező kép a kimeneti kép. Így fognak kinézni a sávok
4. lépés: A kép olvasása és átméretezése

A cv2.imread () lehetővé teszi a kép olvasását. Fontos megjegyezni, hogy a kép helyének ugyanabban a mappában kell lennie, ahol a program mentésre került. A loop cikket behelyezzük, mert addig kell futnia, amíg el nem olvassa a képet, vagy mondhatjuk, amíg a feltétel teljesül
img = cv2.imread ("ferrari.jpg")
- Ebben létrehoztam egy "img" változónevet, amelyben a képet tárolom
- A cv2.imread belsejébe írja be a kép nevét a kiterjesztésével az idézőjelbe
A kép átméretezéséhez a cv2.resize függvényt fogjuk használni. Ez a rész nem kötelező, ha át szeretné méretezni, akkor használhatja ezt a funkciót
A cv2.resize belsejébe először írja be a változó nevét, amelyben a kép tárolódik, majd a szélességét és magasságát
5. lépés: A sáv értékek leolvasása a képre történő alkalmazáshoz


Ok, így most a sáv értékét olvassuk le, hogy alkalmazhassuk a képünkre. Az értékeket a cv2.getTrackbarPos () függvénnyel kapjuk meg.
Kezdjük azzal a résszel…
h_min = cv2.getTrackbarPos ("Hue min", "TrackBars")
A fenti állításban egy h_min változónevet hozok létre, amelyben a Hue min értékét tárolom. Tehát a cv2.getTrackbarPos belsejében az első argumentum "Hue min" lenne, mert a színárnyalat min értékeit akarom (a helyesírásnak pontosan ugyanolyannak kell lennie, mint a createTrackbar függvénynek), a második argumentum pedig a sávablak neve, amelyhez tartozik.
- Ismételje meg ugyanezt a folyamatot a h_max és a többi függvény esetében is, amint a fenti képen látható, majd nyomtassa ki az összes értéket a print () használatával
- A kimenet a második képen látható. A h_min, h_max, s_min, s_max, v_min, s_max értékeket nyomtatja
6. lépés: A kép megjelenítése és a felső és alsó határ beállítása

Most megvan a színárnyalat, a telítettség és az érték minimális és maximális értéke, és ezt az értéket használjuk a kép kiszűrésére, hogy képesek legyünk a kép adott színkimenetére.
Ehhez létrehozunk egy maszkot a cv2.inRange függvény használatával. És előtte beállítjuk a színárnyalat, a telítettség és az érték felső és alsó határát
Tehát hozzon létre egy változónevet "alacsonyabb", és a numpy tömb függvénnyel állítsa be a min tartományt mindháromhoz az alábbiak szerint
alacsonyabb = np.array ([h_min, s_min, v_min])
Ismételje meg ugyanezt a lépést a felső résznél
felső = np.tömb ([h_max, s_max, v_max])
Most az alábbiak szerint készítünk egy maszkot
maszk = cv2.inRange (átméretezés, alsó, felső) A cv2.inRang belsejében az első argumentum az a változó, amelyben a végső képem tárolódik, a második argumentum alsó korlát, a harmadik argumentum pedig felső korlát.
Most megjelenítjük a fő képet és a maszkot. A megjelenítéshez a cv2.imshow () függvényt fogjuk használni
cv2.imshow ("img", átméretezés) Ez a fő kép megjelenítésére szolgál. Az első argumentum az ablak neve, amelyhez tetszőleges nevet adhat, a második pedig a változó, amelyben a fő képem van tárolva, és amelyet meg szeretne jeleníteni.
Hasonlóképpen ismételje meg a lépéseket a maszkhoz
cv2.imshow ("Kimenet", maszk)
7. lépés: Most az utolsó lépés

Ebben az utolsó lépésben kinyerjük az autó és a kijelző színét.
Létrehoztam egy változó nevű eredményt. Ismét megadhat bármilyen nevet. Tehát a cv2.bitwise_and () függvényt fogjuk használni, amelyben együtt hozzáadjuk a képeket, és létrehozunk egy új képet. És bárhol is vannak a képpontok mindkét képen, azt igennek vagy "1" -nek fogja tekinteni.
eredmény = cv2.bitwise_and (átméretezés, átméretezés, maszk = maszk)
- Ebben az első érv a mi képünk lesz
- A második érv az eredeti képünk lesz, de ezt követi a korábban létrehozott maszk
- És végül csak jelenítse meg az eredményt az imshow funkció segítségével
Csak másolja be ezt az utolsó lépést, ez csak késleltetés, és kiléphet a kimeneti ablakból a billentyűzet "a" gombjának megnyomásával
8. lépés: Végső kimenetek
Ajánlott:
QR -kód -szkenner az OpenCV használatával Pythonban: 7 lépés

QR-kód-szkenner az OpenCV használatával Pythonban: A mai világban azt látjuk, hogy a QR-kódot és a vonalkódot szinte mindenhol használják, a termékcsomagolástól az online fizetésig, és manapság már az étteremben is látjuk a QR-kódokat a menü megtekintéséhez. kétlem, hogy ez most a nagy gondolat. De szenvedtél már valaha
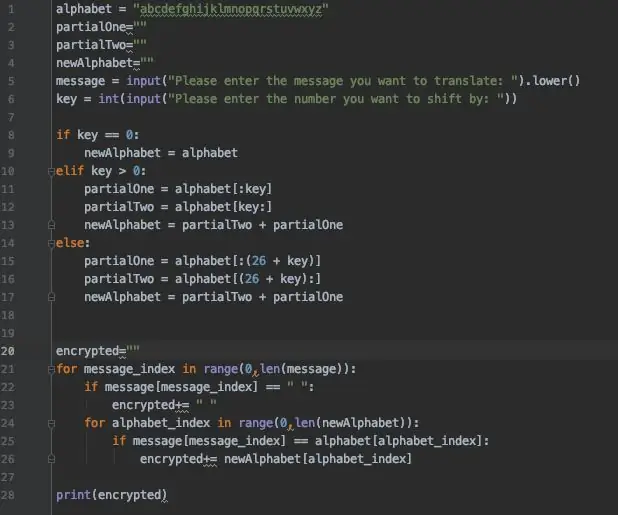
Caesar Cipher program Pythonban: 4 lépés

Caesar Cipher Program Pythonban: A Caesar Cipher egy ősi és széles körben használt rejtjelezés, amelyet könnyű titkosítani és visszafejteni. Úgy működik, hogy az ábécé betűit áthelyezi egy teljesen új ábécé létrehozásához (az ABCDEF 4 betű fölé tolódhat, és EFGHIJ lesz). Caesar C
Páratartalom és hőmérséklet megfigyelő Raspberry Pi használatával SHT25 -tel Pythonban: 6 lépés

Páratartalom és hőmérséklet megfigyelő a Raspberry Pi használatával az SHT25 -tel Pythonban: A Raspberry Pi rajongójaként néhány látványosabb kísérletet gondoltunk vele. Ebben a kampányban olyan páratartalom- és hőmérséklet -megfigyelőt készítünk, amely a relatív páratartalmat és hőmérsékletet méri a Raspberry Pi segítségével és SHT25, Humidi
Meteorológiai állomás a Raspberry Pi használatával BME280 -mal Pythonban: 6 lépés

Meteorológiai állomás a Raspberry Pi használatával a BME280-mal Pythonban: a maith an scéalaí a aimir (Az időjárás jó mesemondó) A globális felmelegedés és az éghajlatváltozás problémái miatt a globális időjárási viszonyok egyre ingatagabbá válnak világszerte, ami számos időjárással kapcsolatos természeti katasztrófák (szárazság, szélsőségek
Színészlelés az RGB LED használatával: 4 lépés

Színészlelés az RGB LED használatával: Szeretett volna valaha automatizált módot felderíteni egy tárgy színét? Ha egy adott színű fényt rávilágít a tárgyra, és megnézi, mennyi fény tükröződik vissza, akkor meg tudja határozni, hogy milyen színű az objektum. Például, ha piros lámpát világít
