
Tartalomjegyzék:
- Kellékek
- 1. lépés: A Pipboy szívének építése
- 2. lépés: Karton prototípus
- 3. lépés: A prototípusból a sablonba
- 4. lépés: Adjon hozzá tokot a képernyőhöz és a Pi -hez
- 5. lépés: Ismételje meg a vezérlőpultot
- 6. lépés: Vágja ki a csövet
- 7. lépés: keret
- 8. lépés: Akkumulátor teszt
- 9. lépés: Az illeszkedés tesztelése
- 10. lépés: Vezérlők és részletek hozzáadása
- 11. lépés: A keret újjáépítése 3. sz
- 12. lépés: Az elektronika prototípusának létrehozása
- 13. lépés: Az elektronika transzponálása a testbe
- 14. lépés: Az illeszkedés finomhangolása
- 15. lépés: A rotációs kódoló retrója
- 16. lépés: Belső bélés
- 17. lépés: Részletek hozzáadása
- 18. lépés: A testépítés festése és befejezése
- 19. lépés: Kódolás
- 20. lépés: Statisztika képernyő
- 21. lépés: Készlet képernyő
- 22. lépés: Térkép képernyő
- 23. lépés: Adatok képernyő
- 24. lépés: Rádió képernyő
- 25. lépés: Utolsó gondolatok
- 26. lépés: A kód megnyitása a Githubon
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.



Ez az én dolgozó Pipboy -m, amelyet a garázsból származó véletlenszerű szemétből és az elektronikus alkatrészek készletének razziájából építettem. Ezt egy kihívást jelentő konstrukciónak találtam, és több hónapos munkámba került, ezért nem sorolnám ezt egy teljesen kezdő projektnek. A szükséges készségek közé tartozik a műanyag és faipari munkák, az elektronika és a kódolás. A test különböző vágott és összehegesztett műanyaghulladékokból épül fel. Mikrovezérlőként egy Raspberry Pi 0-t használtam, a GPIO csapok egy részéhez kijelzőfejjel. A többi csap a LED -ek meghajtására és a gombok/vezérlők csatlakoztatására szolgál. A projekt befejezéséhez írtam egy "Pipboy" stílusú felhasználói felületet néhány demo képernyővel a Pythonban.
A projekt céljaim a következők voltak:
- Dolgoznia kellett - vagyis ténylegesen rendelkeznie kellett kijelzővel, amely elvégezte a dolgokat
- Azt akartam, hogy legyen egy "tárcsa" a különböző képernyők kiválasztásához, mivel ez mindig kiemelkedett számomra a Fallout felhasználói felületének ikonikus részeként
- Az egész építkezést olyan dolgokkal kellett befejezni, amelyek már a garázsban vagy az irodámban voltak (ezt nem teljesen sikerült elérni, de közel kerültem hozzá - ennek 90% -át felfelé találták, vagy olyan tárgyakat, amiket már lefektettem)
- Viselhetőnek kellett lennie
Az egyik célom nem volt, hogy az egyik játékon belüli modell pontos másolatát készítsem el - én inkább a dolgok "stílusában" építek, mivel ez lehetőséget ad arra, hogy a talált véletlenszerű szemetet adaptáljam, és hadd legyek egy kicsit kreatívabb. Végül igen, tudom, hogy ezeket meg lehet vásárolni, de nem is ez volt a lényeg;)
Kellékek
Kellékek
- Széles furatú cső (például egy darab lefolyócső)
- Műanyaghulladék (mind a test létrehozásához, mind dekorációs célokra)
- Kis tartály
- Habos padlószőnyeg
- Raspberry Pi
- 3,5 "-os kijelző
- KY040 forgó kódoló
- 3x LED
- 2x Nyomógombok
- Hordozható töltő
- Vezeték
- Csavarok, ragasztók, festékek, töltőanyagok stb
Eszközök
- Dremmel
- Multifunkciós szerszám maróval és csiszoló tartozékokkal
- Fúró
- Fájlok
- Forrasztópáka
- Ragasztópisztoly
- Csavarhúzó (k)
- Éles kés
- Fűrész
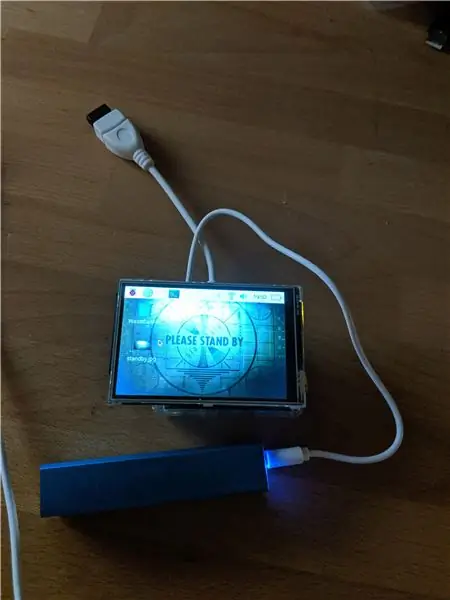
1. lépés: A Pipboy szívének építése

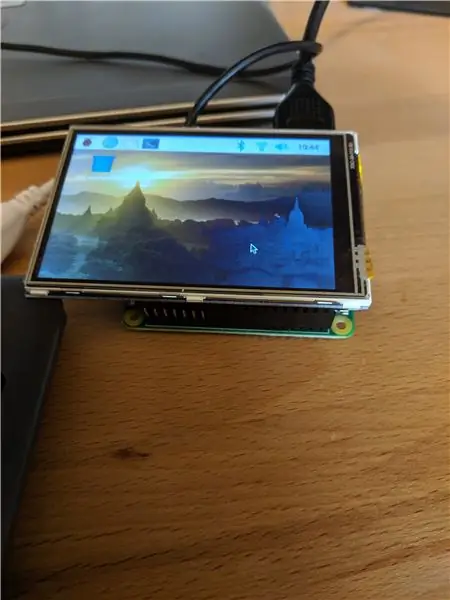
Az első dolog, amit meg kellett tennem, az volt, hogy biztosítsam, hogy olyan formában kaphassak kijelzőt és mikrovezérlőt, amellyel tudok dolgozni. Történetesen egy 3,5 hüvelykes kijelző rúgott körül, amely kalapként helyezkedik el a Raspberry PI GPIO csapjaira, ezért úgy döntöttem, hogy ezt használom. Párosítottam egy Raspberry Pi 0 -val, és megbizonyosodtam arról, hogy rendben működik, van egy néhány lépés ahhoz, hogy a Linux felismerje a kijelzőt, amelyen keresztül kell futnia.
Amint a második képen látható, hozzáadtam egy kis karton/hab platformot, amelyet a tokhoz ragasztva segítettem a kijelzőt. Tettem ezt, mivel tudtam, hogy sokat fogok foglalkozni ezzel az alkatrésszel, és nem akartam megtörni a csapokat vagy a kijelzőt a támogatás hiánya miatt. Végül ezt kicserélték, de jó kis védelmet jelentett az építési folyamat során.
Érdemes megjegyezni ezen a ponton azt is, hogy a felépítés későbbi részében teljesítményproblémákba ütköztem ezzel a beállítással - elsősorban a Pi és a kijelző közötti interfész frissítési gyakoriságával, később részletesebben foglalkozom ezzel, de ha ha megismétlem ezt, akkor lehet, hogy más hardvert fogok itt figyelembe venni.
Íme néhány hasznos link ehhez:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Az ehhez kapcsolódó githubba néhány megjegyzést is beillesztek, hogy mit is tettem annak érdekében, hogy ez működőképessé váljon (bár a téma olvasása során sok változás van abban, hogy ez hogyan működik bizonyos példányok/illesztőprogramok esetén, így az időtartam változhat).
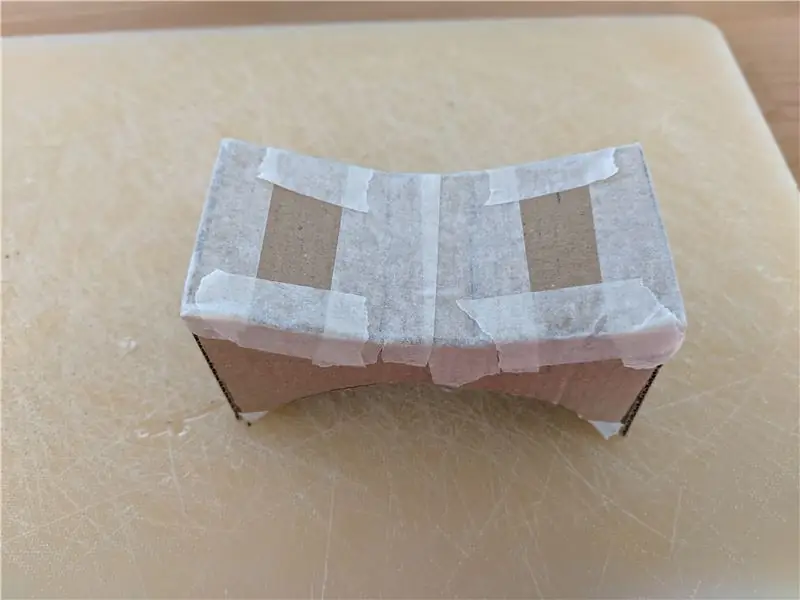
2. lépés: Karton prototípus



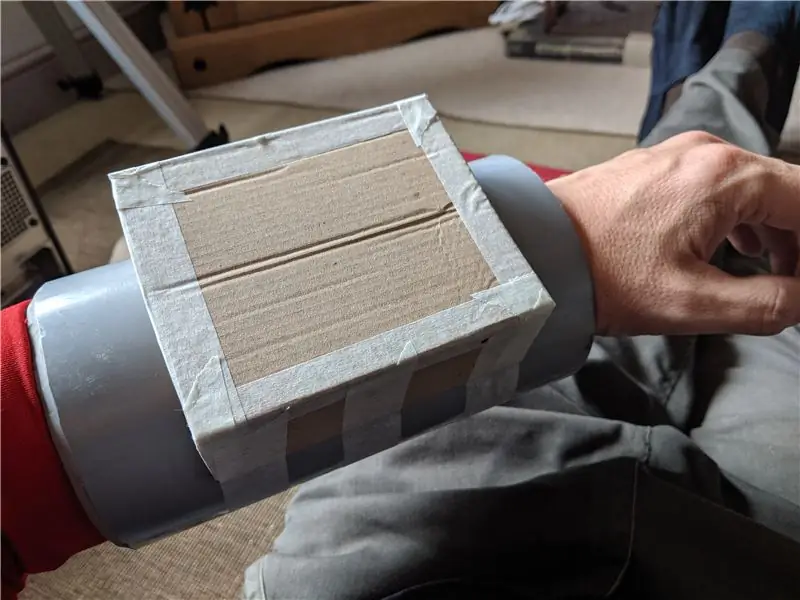
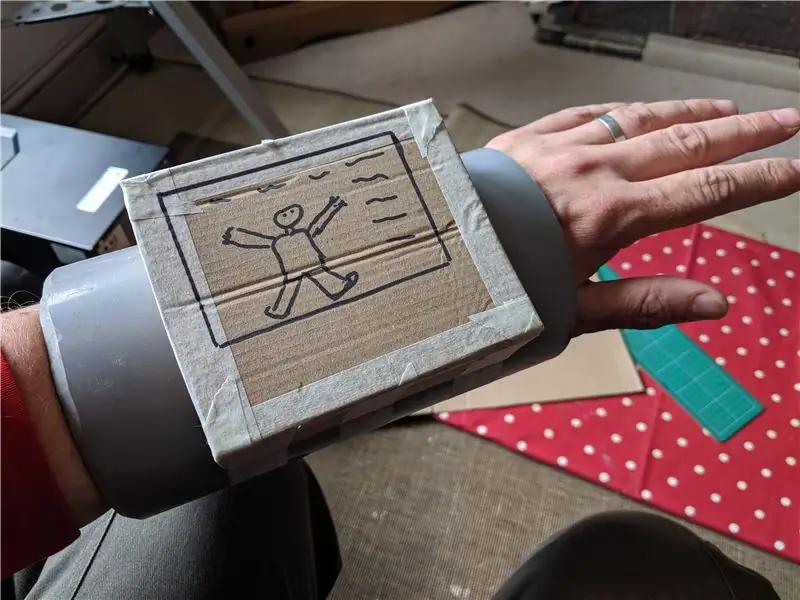
Találtam egy régi ereszcsatornát/csövet, amelyet a testhez használhatnék, de ki kellett dolgoznom egy tervezést a képernyő tényleges területéhez és a vezérlőpulthoz. Ehhez csak kartonmintákat készítettem, és maszkolószalaggal rögzítettem őket a csőhöz. Az első egy egyszerű "doboz" volt, de túl egyszerűnek tűnt, ezért módosítottam, hogy érdekesebbé tegyem a képernyő területét, és hozzáadtam egy külön kezelőpanel -területet. Ez többé -kevésbé a végleges kialakítás lett (volt néhány csípés, mint látni fogod, de közel).
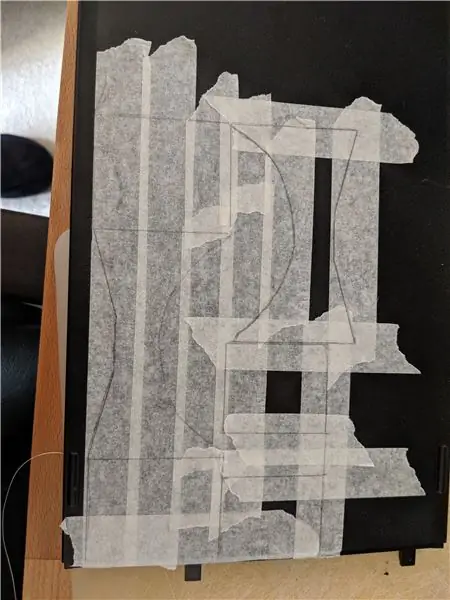
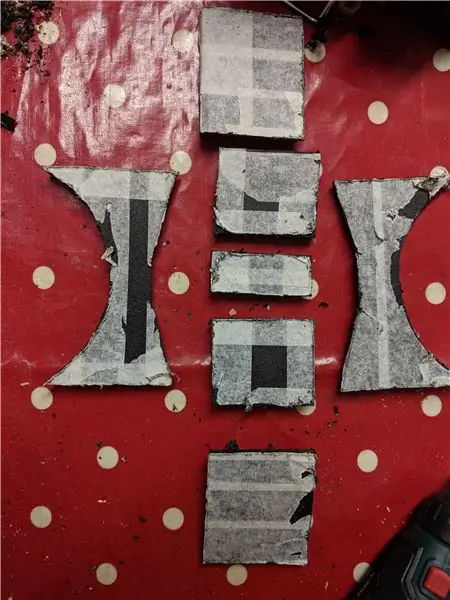
3. lépés: A prototípusból a sablonba



Most volt egy prototípusom, amellyel elégedett voltam, lelapíthattam a kartonpapírt, és sablonná alakíthattam, amelyet aztán átültettem egy régi PC -tokom egy részébe, amelyet felrúgtam. Bármilyen hasonló kemény műanyag működne, csak szemetet használtam, amit kézbe kellett adnom. Miután kijelölték, ki tudtam vágni a darabokat, hogy elkezdhessem összeszerelni a főtestet. Egy hasznos tipp, hogy megkönnyítsük a műanyag megjelölését és későbbi vágását, először letakartam a vágni kívánt területeket maszkolószalaggal, így mindkettő könnyebben felrajzolta a sablont a műanyagra, és valami, ami segít megakadályozni a vágótárcsa csúszását az első vágások során.
4. lépés: Adjon hozzá tokot a képernyőhöz és a Pi -hez


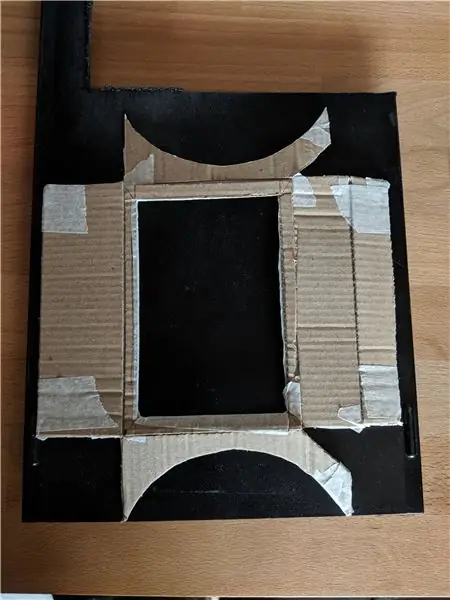
Azt akartam, hogy a képernyő területének sarkai ívesek legyenek, és szükségem volt valamire, amellyel ténylegesen tarthatom a Pi -t és a kijelzőt - a megoldásom egy kis műanyag edény használata volt. Kivágtam egy lyukat a test tetejéről, és ezen keresztül ragasztottam a tartályt. Ezután minden oldalát összeragasztottam. Itt szuperragasztót használtam bőséges szódabikarbónával a hegesztések megerősítésére. Később mindent kitöltöttem és reszeltem/csiszoltam, hogy rendbe tegyem az egészet, és "formázottabb" érzést adjak.
5. lépés: Ismételje meg a vezérlőpultot



Ezután pontosan ugyanazt a sablont végeztem el, vágtam és ragasztottam a vezérlőpanel házának felépítéséhez.
6. lépés: Vágja ki a csövet

Amint láthatja, a konténer, amelyet a fő elektronikai alkatrészek elhelyezésére tervezek, most büszkén ül a fekete műanyag keretben, ez azt jelenti, hogy egy nyílást kell kialakítanom a csőben, hogy elhelyezkedhessen. Ismét maszkolószalaggal sorakoztam fel a kívánt helyre, és vágtam ki egy négyzetet a csőből, hogy az alkatrészek illeszkedjenek.
7. lépés: keret


Az egyik kihívás, amelyet véletlenül magamra erőltettem, az volt, hogy megpróbáltam előállítani egy keretet, amely kitölti a kijelző körüli területet a tartály széléig. Sajnos a kijelző elkészítésének módja sem tartalmaz semmi hasznosat (például lyukakat vagy bármi mást), ami elősegítené a rögzítést, ezért a keretnek is a helyén kellett tartania a kijelzőt. Az első próbálkozásom (itt látható) műanyag és hab keveréke volt. Végül többször megismételtem ezt, és végül ez volt az egyik legnagyobb kihívást jelentő része a konstrukciónak. Rosszabbá teszi a keret és a kijelző kis tűréseit és kényes jellegét.
8. lépés: Akkumulátor teszt



Ezen a ponton megfordult a fejemben, hogyan lehet ezt a hálózatról szállított USB -től függetlenül futtatni. Különböző akkumulátorokat teszteltem, és megállapítottam, hogy a Raspberry Pi + kijelző valójában nem fogyaszt ennyi energiát, és tökéletesen boldog volt, ha még az egyik kisebb akkumulátoromon is futott (egy ajándék egy kereskedelmi kiállításon). Ez igazán szerencsés volt, mivel a csomag tökéletesen illeszkedett az építésen belüli résbe (fotók később). Most átmenetileg összeragaszthatjuk a fő karosszériaelemeket, és az első próbaüzemet bekapcsolhatjuk a karomba!
9. lépés: Az illeszkedés tesztelése



Itt láthatja, hogy hol módosítottam tovább a magcsövet, hogy hozzáférést biztosítsak az alkatrészek alsó oldalához. Azt is láthatja, hogy milyen szerencsém volt azzal, hogy az akkumulátor szépen illeszkedik a Pi tartály egyik oldalának üregébe. Végül elkezdtem a kötések tisztítását, a töltést, a csiszolást, és elvégeztem egy alapozó tesztréteget, hogy érzékeljem a kész megjelenést (tudtam, hogy ebben a szakaszban még sokszor fogom csiszolni, és szinte az összes alapozó el fog menni, de szerettem volna érezni, hogyan fog kinézni).
10. lépés: Vezérlők és részletek hozzáadása



Azt akartam, hogy egy sor piros/sárga/zöld LED lámpát képezzen, valamint egy forgó tárcsát és legalább 2 nyomógombot. Mindezeket a vezérlőpanel -részre szerelték - egyszerűen csak a megfelelő lyukak fúrása. Elkezdtem hozzá apró darab műanyag hulladékokat is (alapvetően készletütés), hogy részleteket és érdekességet adjak a karosszériához és a vezérlőpulthoz.
11. lépés: A keret újjáépítése 3. sz



Ahogy korábban említettem, küzdöttem a kerettel ezért az építésért, és többször átépítettem. Ez a harmadik iteráció, aminél tartottam. Az én megközelítésem itt az, hogy farostlemezeket használok, és két különböző formát vágok, egyik gondolkodót, mint a másikat, majd összeragasztják (és rögzítik) őket, hogy a középső képet alkossák. Ezek az alakzatok lehetővé tették, hogy a négyzet alakú kijelző ezen belül üljön, majd a kijelzőt a tartályon belül tartotta (mint a 3. képen). Ez elegendő anyagot adott ahhoz, hogy 4 nagyon kicsi csavart használhassak rögzítőelemként - amellyel szilárdan rögzítettem a tok belsejében, és ez stabilan és biztonságosan tartotta a képernyőt. Visszatekintve találok egy kijelzőt, amelyhez méltó szerelési lehetőségek tartoznak (vagy 3D nyomtatót használok - ami akkor nem volt meg).
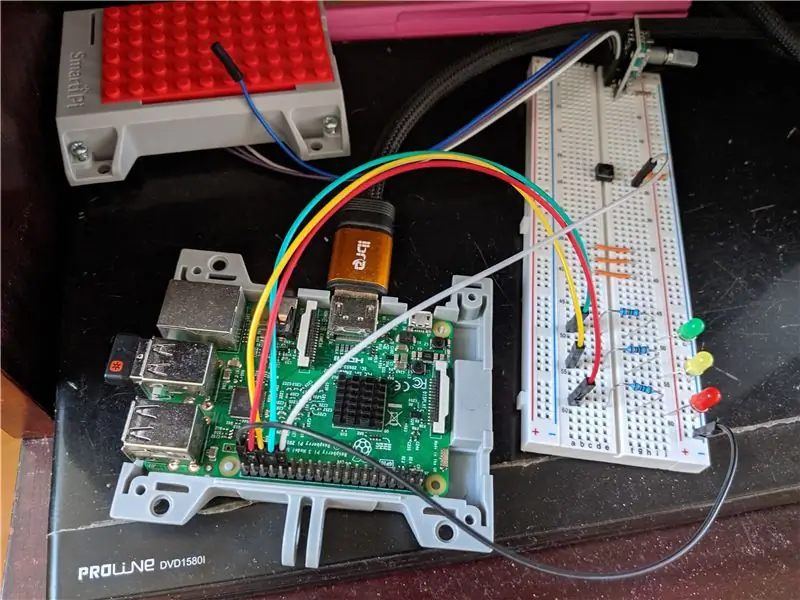
12. lépés: Az elektronika prototípusának létrehozása


Kenyérsütő deszkát használok az ilyen egyszerű áramköreim elrendezéséhez, és mivel gyakran a projekt ezen részét a főtest felépítésétől eltérő térben csinálom, párosítottam egy másik Raspberry PI -vel is. Itt egy 3 -as modellt használtam, amely egy kicsit több energiát adott ahhoz, hogy ténylegesen közvetlenül csatlakozzak hozzá, és futtassak egy IDE -t a fedélzeten. Ez csak egy kicsit megkönnyítette a gyors kód prototípus készítését. Rengeteg más módja is van a távoli csatlakozásnak/kódolásnak/hibakeresésnek, ezt csak itt szeretném.
A tervezés itt meglehetősen egyszerű, mi;
- Rotációs kódoló - ez egy földelt és egy csomó GPIO csap segítségével kezeli a kattintás irányát és a nyomógombot.
- A nyomógombok párosával egyszerűen egy -egy GPIO -tűt és közös alapot használnak
- Három LED, mindegyik beépített ellenállással, hogy megakadályozza a felpattanást, mindegyik közös alapon halad, de mindegyikhez külön GPIO -tű, hogy mindegyiket külön -külön meg lehessen címezni.
Ez adott nekem 3 LED -et a mérőműszerhez, egy forgó jeladót a pipboy képernyőjén való forgatáshoz, és 3 nyomógombot a műveletek végrehajtásához (egy a forgó jeladón és 2 külön vezetékes). Körülbelül ennyi fért el bennem, és mivel a kijelző felvesz egy csomó tűt, nagyjából elfogyasztja azt, ami a normál Pi GPIO elrendezésben van. Viszont a céljaimhoz jó volt.
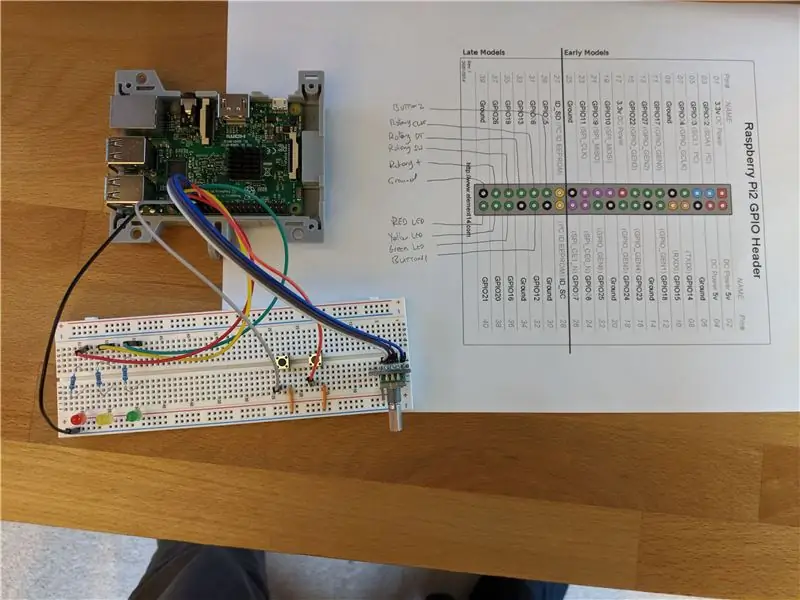
A második kép nagyjából mutatja a végső belső elrendezést, amellyel mentem. Töltöttem itt egy kis időt, hogy kipróbáljam az alkatrészek meghajtásának módjait, és ellenőriztem, hogy mindez sikerült -e, mielőtt ezt átültettem az építmény testébe. Minden kód githubban van.
Megjegyzés a forgó jeladókkal kapcsolatban. Egy csomó időt töltöttem saját Rotary Encoder állapotgépem írásával, hogy nyomon kövessem a GPIO magas/alacsony változásait, és hozzárendeljem ezeket a forgó pozíciókhoz. Vegyes sikereim voltak itt, a legtöbb esetben működött, de mindig vannak szélső esetek és (de) pattogás stb. Sokkal könnyebb egy kész könyvtárat használni, és nagyszerű ezek telepítésére a Python számára. Végül ezt használtam, mivel ez lehetővé tette számomra, hogy az építés szórakoztató részére összpontosítsak, ahelyett, hogy a korokat tölteném a hibakereséssel. Ennek minden részlete megtalálható a forráskódban.
Ha új vagy a Raspberry Pi, a GPIO és az elektronika területén, nagyon ajánlom az alábbi oktatóanyagokat, amelyek végigvezetnek mindent, amire szüksége van a fenti elrendezéshez;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
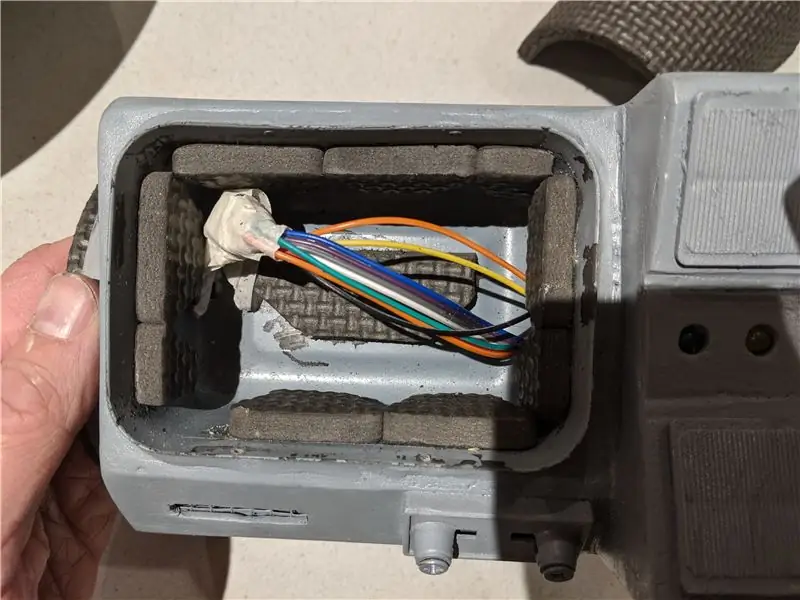
13. lépés: Az elektronika transzponálása a testbe



Miután elvégeztem az elrendezést kenyérsütő deszkával, ideje volt elkezdeni gondolkodni azon, hogyan lehet ezeket a pipboy testébe rögzíteni. Úgy döntöttem, hogy úgy szeretném elkészíteni, hogy szétszerelhessem és eltávolíthassam az összes elektronikus alkatrészt arra az esetre, ha a jövőben valamit javítanom vagy változtatnom kell. Ennek elérése érdekében úgy döntöttem, hogy az összes alrészt csatlakoztathatóvá teszem dupont csatlakozók segítségével.
Azoknál a gomboknál, amelyeket egyes hosszabbító vezetékeken forrasztottam, és drótkötéllel szigeteltem a végeket, ez lehetővé tette számomra, hogy ezeket összeállítsam és szétszereljem a testről (pl. Teszteléshez, majd festéshez stb.). A Rotary Encoder -nek már voltak csapjai, amelyek elfogadják a dupont csatlakozókat, így csak néhány vezetéket kellett elkészítenem a megfelelő hosszúságúra.
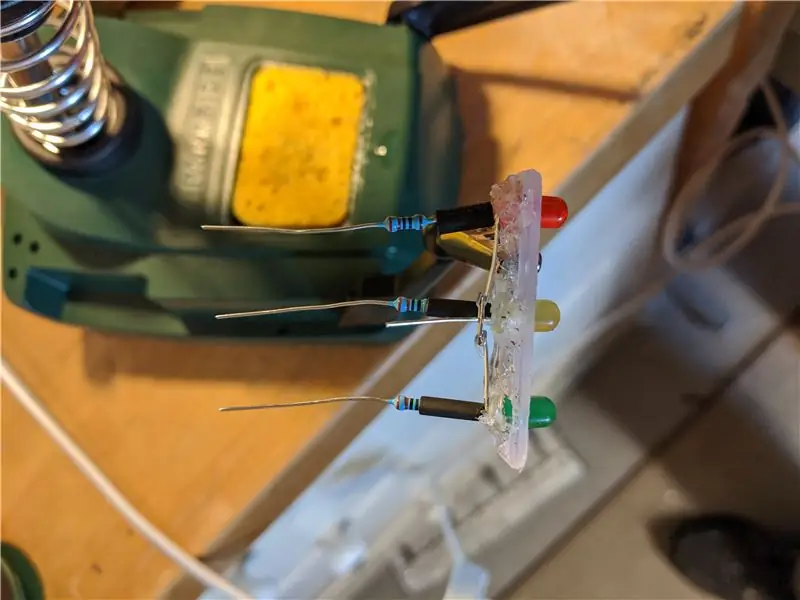
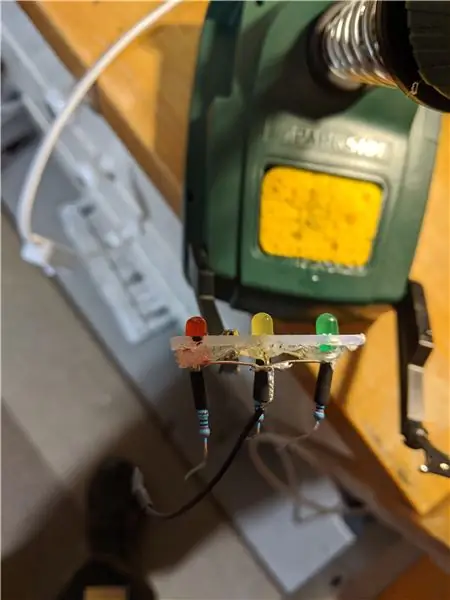
A LED -ek egy kicsit több munkát igényeltek - ezért úgy döntöttem, hogy egy nálam lévő műanyag hulladék felhasználásával (illeszkedésre vágva) kivehető panelt készítek a LED -ek felszereléséhez. Ezután forró ragasztóval rögzítettem őket, és forrasztottam az ellenállásokat és a vezetékeket. Ez egy eltávolító egységet tett lehetővé, amelyet el tudtam helyezni és eltávolítani, és megkönnyítette a festést és a befejezést.
Ne feledje, hogy a forrasztásom szörnyű, ezért ezt egyszerűnek tartottam, és elkerültem mindent, ami túl részletes/finom. A végső képen látható, hogy nekem is volt egy nagyon apró szélességem (5x5), ezek közül egyet használtam belsejében, hogy panelt biztosítsak a GPIO -hoz való csatlakoztatáshoz. Ez különösen hasznos volt egy közös földelő sín létrehozásához, amelyet használhattam, és elkerülhettem, hogy sok földelő vezeték visszacsússzon a Pi -hez.
Ezután különféle lyukakat vágtam a tartályba, hogy átvezethessem a vezetékeket a Pi -hez, és csatlakozzam a GPIO -hoz. Ez a kialakítás lehetővé tette számomra, hogy szükség esetén mindent eltávolítsak (amit többször megcsináltam, miközben befejeztem az összeállítást).
14. lépés: Az illeszkedés finomhangolása


Ezen a ponton találkoztam néhány "illeszkedési" problémával. Először is a dupont csatlakozók használata a vezetékekhez azt jelentette, hogy nehéz volt őket a tűkhöz illeszteni a kijelző sapkával, mivel nem volt elegendő magasság. Ezt úgy oldottam meg, hogy megvettem (ez az egyik kevés dolog, amit valójában megvásároltam ehhez a projekthez) egy kis GPIO tűhosszabbítót, hogy a kijelző kalapja magasabbra ülhessen, és hagyhatok helyet a fennmaradó GPIO csapok eléréséhez dupont csatlakozók segítségével.
Vágtam fel néhány apró habszivacs padlószőnyeget is, hogy oldalsó párnázást készítsek a tartály belsejében, ez segített a Pi + kijelző megfelelő helyre történő elhelyezésében és a mozgásban.
15. lépés: A rotációs kódoló retrója

A forgó kódolók gyakran jönnek (ahogy az enyémhez is), szép, fényes, modern "hi fi" stílusú gombbal. Ez teljesen nem volt jellemző a felépítésre, ezért valami mást kellett kitalálnom. Véletlenszerű alkatrészdobozomban találkoztam egy régi fogaskerékkel egy fúróból, amelyet régen eltörtem. Ez jól nézett ki, de nem illik a forgó jeladóhoz. Az én megoldásom az volt, hogy kipróbálok különféle fali dugókat, amíg nem találok egyet, amelyik illeszkedik a forgó tárcsához, majd formára vágom, hogy "belső gallérként" használhassam, hogy a fúrófogatot a forgó kódolóra helyezzem, mint egy témát. ellenőrzés.
16. lépés: Belső bélés


Még több hab padlólap! Ezúttal egy puha bélés építésére használtam őket, hogy kényelmesebb legyen (anélkül, hogy túl laza lenne). Azáltal, hogy lyukat vágtam ki a habból, képes voltam felszívni azt a "csomót" is, amelyet a Pi tartály készít. Összességében ez sokkal hordhatóbbá tette. Ezeken a fényképeken nem látszik, de kissé nagyobbra tettem, mint a fő test, így láthatóvá válik a végein, amelyeket később festettem, és mindez segített egy kis kontrasztot és érdeklődést adni a kész elemhez.
17. lépés: Részletek hozzáadása


Ideje elkezdeni hozzáadni néhány dekorációt, és érdekesebbé tenni. Először is hozzáadtam néhány műanyag hulladékot az egyik oldalhoz, hogy vizuális érdekességet biztosítson. Aztán hozzáadtam néhány hamis vezetéket néhány csatlakozóhoz, és csak belenyomtam egy lyukba, amelyet a testbe fúrtam. Mindezt később különböző színekre festették.
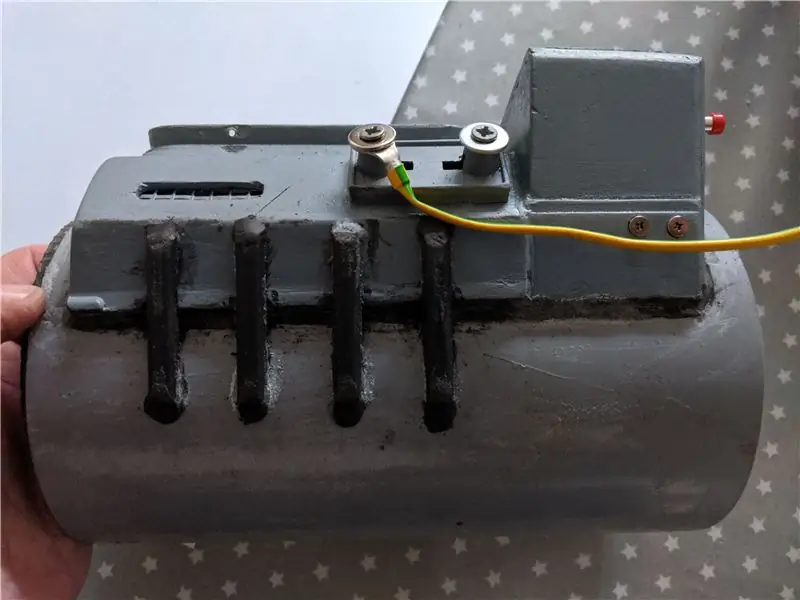
18. lépés: A testépítés festése és befejezése



Engem nem aggasztott a kifogástalan befejezés - ahogy állítólag régi és jól használható (sőt, lehet, hogy visszajövök, és valamikor még jobban megmérettetem magam rajta). De szerettem volna, ha úgy néz ki, mint egy következetes és teljes tárgy, amelyet nem véletlenszerű szeméttől kaptak össze (bár pontosan ez volt). Számos ismétlésen mentem keresztül a csiszolás, a töltés (a milliput a választott töltőanyagom a műanyaghoz), és megismétlem. Ezután több réteg alapozó és festék, hogy tovább segítsen simítani az összes kötést. Ezután több csiszolás és töltés, és több festés.
Miután megpillantottam a testemet, amivel elégedett voltam, elkezdtem hozzá részleteket. A dörzsölést és a csiszolást használtam a kezelőszervek rácsain, hogy drótháló érzetet biztosítsanak nekik. Apró festékrészleteket is hozzáadtam itt -ott akril segítségével.
Beleástam a véletlenszerű matricák gyűjteményébe, és hozzáadtam néhányat a hatás befejezéséhez. Ezután mostohamosást végeztem néhány kevert festékkel, hogy szennyeződést és szennyeződést adjak a nehezen elérhető helyekhez, amelyeket nehéz lenne tisztítani. Ez jelenleg talán egy kicsit túl finom, és lehet, hogy később visszatérek, és még néhányat hozzáadok.
19. lépés: Kódolás

Ennek a projektnek a törekvéseim egy része az volt, hogy úgy reagáljak, mint egy igazi pipboy - és számomra ennek a játéknak a legikonikusabb része a tárcsa elforgatása a különböző képernyők közötti váltáshoz. Ennek elérése érdekében úgy döntöttem, hogy írok egy pipboy felhasználói felületet, amely képes megjeleníteni egy sor képernyőt, és lehetővé teszi, hogy görgessen közöttük. Szerettem volna a képernyők tartalmát olyasmivé tenni, amit könnyen megváltoztathatok, és valóban hozzá tudok adni/eltávolítani képernyőket.
Úgy döntöttem, hogy ezt a Pythonban írom, mivel kiválóan támogatja a Raspberry Pi, a GPIO stb. rendetlen ennek következtében. Idővel frissítem ezt, mivel még nem fejeztem be mindent, amit itt akartam - de elég közel van ahhoz, hogy most megosszam, mivel minden fő koncepció megvan.
Az UI -kód tervezése meglehetősen egyszerű, van egy fő Python -szkript, amely beállítja a kijelzőt, konfigurálja a GPIO -t, betölti a képernyőket és belép egy végtelen frissítési ciklusba, várva a felhasználói eseményekre és szükség szerint frissítve a kijelzőt. Ezenkívül különféle támogatási szkriptek segítenek a felhasználói felület képernyőinek idő előtti létrehozásában.
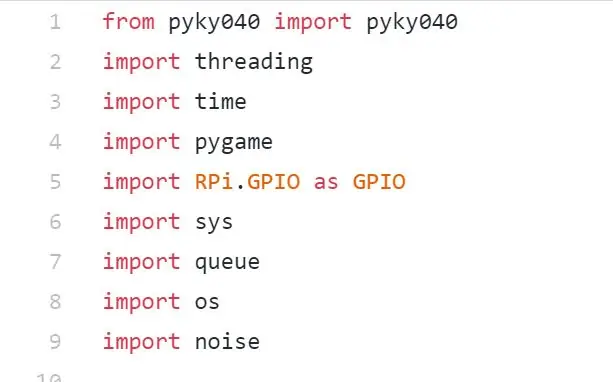
Főbb használt könyvtárak:
- pygame: Ezt használom motorként a felhasználói felület futtatásához, mivel lehetővé tette tetszőleges grafikák rajzolását, képek, betűtípusok manipulálását, teljes képernyős megjelenítését stb.
- pyky040: Ez biztosítja a forgó tárcsa kezelését, és sok időt takarított meg (köszönöm Raphael Yancey -nek, hogy kiadta ezt.
- RPi. GPIO: A jó GPIO vezetéshez néhány lehetőséggel játszottam, de ez megadta a kellő rugalmasságot, amire vágytam, különösen olyan dolgokban, mint a tartalék GPIO további 3.3v -os használata a forgó kódoló meghajtásához stb.
- zaj: Perlin zaj generálásához, hogy megengedhessek egy véletlenszerű hullámformát a rádió képernyőjéhez, amely természetesebbnek tűnik
- sor: Elkeserítő hibába ütköztem, amikor a forgó kódoló eseményeinek időzítését és az LCD kijelző (nagyon) lassú frissítési gyakoriságát tapasztaltam. Végül úgy oldottam meg, hogy sorba állítom a bejövő eseményeket a forgó kódolóból, és egyenként kiválasztom őket a képernyő frissítésekor.
- os, sys, threading, time: mindez a szabványos python -funkciókhoz használatos
Megjegyzés a képernyőkezelés kialakításáról. A képernyők a kódon belüli nevek listájaként vannak definiálva. A lista minden bejegyzéséhez-p.webp
Ezeknek a fájloknak a tartalmát máshol hozzák létre (kézzel vagy más szkriptekkel), amelyek kimenete-p.webp
Vannak furcsa kivételek, ahol néhány dolgot kódolnak - például a véletlenszerű rádió képernyő hullámalakját valós időben számítva és animálva.
Ha egy analógia segít, gondoljon a felhasználói felület kialakítására rendkívül durva és egyszerű webböngészőként - minden „képernyő” olyan, mint egy igazán egyszerű weboldal, amely csak egy png, egy txt fájl vagy a kettő kombinációjából állhat. Ezek tartalma független, és csak úgy rajzolódik meg a felhasználói felületen, mintha egy böngésző rajzolna egy weboldalt.
Itt vannak a linkek az itt használt főbb könyvtárakhoz:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
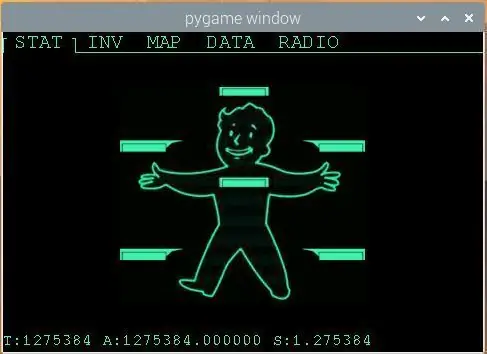
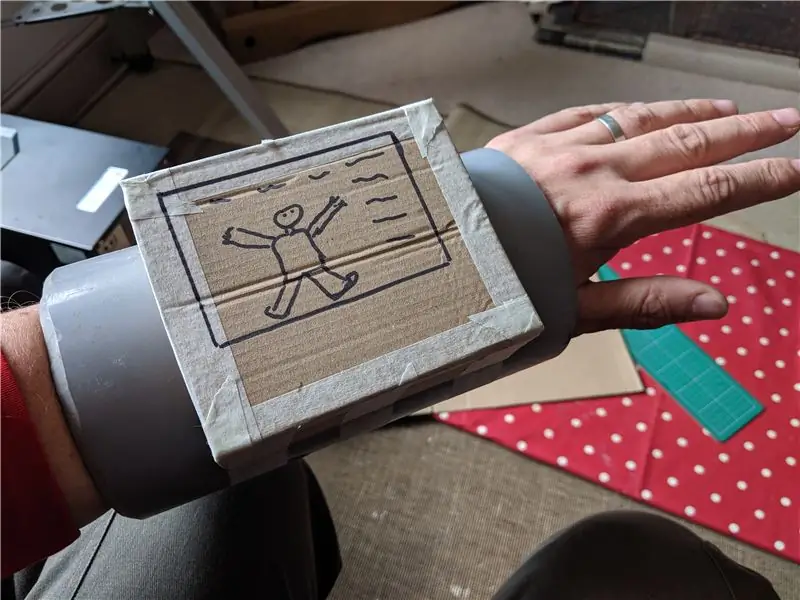
20. lépés: Statisztika képernyő

Egyetlen pipboy sem lenne teljes a klasszikus pipboy sziluett statisztikai képernyő nélkül. Erre egy barátom készített egy statikus-p.webp
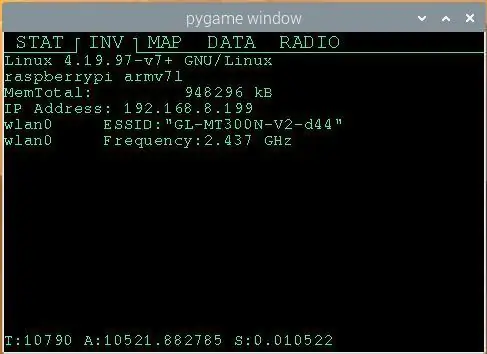
21. lépés: Készlet képernyő

Valami, ami mindig hasznos a Pi projekteknél, az alapvető információk megjelenítése, például a DHCP IP -címe stb. Úgy döntöttem, hogy túlterhelem a Leltár képernyőt a Pi "leltár" kijelzőjeként - milyen CPU, memória, IP -cím stb. Írtam egy kis Linux szkriptet, hogy összegyűjtsem ezeket az információkat, és csak átirányítsam egy megfelelően megnevezett szöveges (.txt) fájlba, amelyet a felhasználói felület ezután felvesz és megjelenít. Ily módon, ha valaha más helyen vagyok, aktiválhatom a szkriptet, és felvehetek egy friss.txt fájlt a naprakész IP -címmel stb.
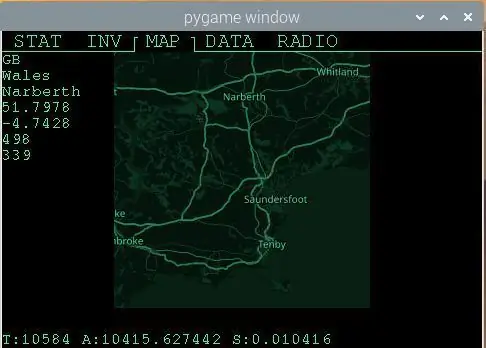
22. lépés: Térkép képernyő

Ez a képernyő volt az egyik bonyolultabb képernyő, amelyen dolgozni kellett. A Raspberry Pi 0 nem rendelkezik GPS -modullal, de szerettem volna elérni, hogy a térkép érvényes legyen a Pi helyére. Megoldásom erre egy külön szkript, amely lehívja a Pi IP -címet, a https://ipinfo.io használatával keresi a hozzávetőleges helyet. A JSON válasz rögzítésre kerül, majd átalakítom a koordinátákat, hogy lehúzhassam az openstreetmap.org csempét a hozzávetőleges helyhez.
A burkolólapok többféle színben készülnek, de szerettem volna, ha egy zöld méretarányú kép illeszkedik a Pipboy kinézetéhez, és nem találtam pontosan ilyet, ezért írtam egy zöld skála szűrőt a Python-ban az openstreetmap csempéből, majd az új képet gyorsítótárba helyezi egy-p.webp
A fenti folyamat során egy szövegfájl jön létre a hozzávetőleges hellyel és koordinátákkal, és a térképcsempe png-ként jön létre. A pipboy felhasználói felület mind ezeket a fájlokat felhúzza, és a tartalmakat lefedi, hogy létrehozzon egy működő térképképernyőt (az adott helyen lévő IP -cím felbontásának pontosságán belül).
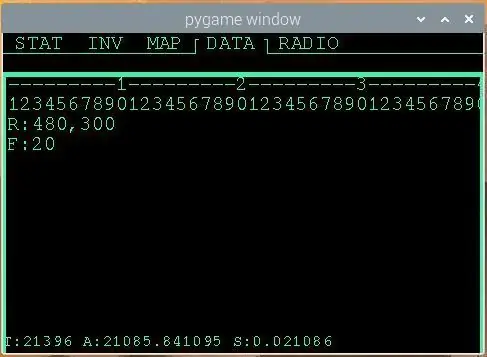
23. lépés: Adatok képernyő

Ez csak egy tesztkártya (amelyet egy másik python -szkript generál, és egy-p.webp
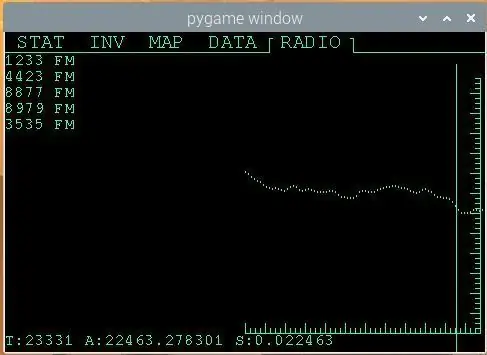
24. lépés: Rádió képernyő

A térképképernyővel együtt ez a másik képernyő, ami valóban sok munkát okozott nekem. Ez az egyetlen képernyő, ahol animációval játszottam - és többnyire rendeltetésszerűen működik, de a teljesítmény továbbra is probléma az LCD képernyő frissítési gyakoriságával. A képernyő felépítése egy szöveges fájl, amely véletlenszerűen kiválasztott rádióneveket tartalmaz (ezek csak tetszőleges karakterláncok, és nem tesz mást, csak egy listát jelenít meg a képernyőn), egy-p.webp
Ez az egyetlen képernyő, ahol a pygame hurok bármilyen munkát végez, mint minden ciklus, ki kell számítania az új hullámformát, törölnie kell a képernyő ezen részét, és át kell rajzolnia.
25. lépés: Utolsó gondolatok



Ez talán a legnagyobb kihívást jelentő építés, amit csináltam, sok különböző koncepcióval és készséggel, de ez az egyik legélvezetesebb a valódi dolgokkal, ami ennek eredményeként működik. Még mindig tisztázom néhány technikai megjegyzésemet, valamint a kód github repóját. Mindezeket hamarosan elérhetővé teszem, ezért hamarosan térjen vissza további részletekért és információkért, amint lesz időm felvenni őket az írásba.
Ha hozzáfogsz ehhez, szívesen megnézném az eredményeket, és ha bármilyen kérdésed van, vedd fel velünk a kapcsolatot, és megpróbálok további információkat adni minden olyan lépésben, ahol segíteni szeretnél.
26. lépés: A kód megnyitása a Githubon

Végül hozzáértem a kód megnyitásához a Githubon. Ezen a linken érhető el:
Ajánlott:
Raspberry Pi -re épített automatizált kerti rendszer kültéri vagy beltéri használatra - MudPi: 16 lépés (képekkel)

A Raspberry Pi -re épített automatizált kerti rendszer kültéri vagy beltéri használatra - MudPi: Szereti a kertészkedést, de nem talál időt a karbantartására? Talán van néhány szobanövénye, amelyek kissé szomjasak, vagy a hidroponika automatizálásának módját keresik? Ebben a projektben megoldjuk ezeket a problémákat, és megtanuljuk az alapokat
Kukába épített BT vonalrajzoló bot - Saját bot: 13 lépés (képekkel)

Trash Built BT Line Drawing Bot - My Bot: Hai barátok, nagy szünet után, körülbelül 6 hónapig, itt vagyok egy új projekttel. A Cute Drawing Buddy V1, SCARA Robot - Arduino i tervezésével egy másik rajzrobot elkészültéig a fő cél egy nagy rajzterület lefedése. Tehát rögzített robotkarok c
Hogyan építsünk saját szélmérőt Reed kapcsolók, Hall Effect érzékelő és néhány törmelék segítségével a Nodemcu -n - 2. rész - Szoftver: 5 lépés (képekkel)

Hogyan építsünk saját szélmérőt Reed kapcsolók, Hall Effect érzékelő és néhány törmelék segítségével a Nodemcu -n - 2. rész - Szoftver: Bevezetés Ez a folytatás az első bejegyzéshez " Hogyan készítsünk saját anemométert nádkapcsolókkal, Hall Effect érzékelővel és néhány törmelékkel on Nodemcu - 1. rész - Hardver " - ahol megmutatom, hogyan kell összeállítani a szélsebességet és az iránymérőt
Hogyan építsünk saját szélmérőt Reed kapcsolók, Hall Effect érzékelő és néhány törmelék segítségével a Nodemcu -n. - 1. rész - Hardver: 8 lépés (képekkel)

Hogyan készítsünk saját szélmérőt Reed kapcsolók, Hall Effect érzékelő és néhány törmelék segítségével a Nodemcu -n. - 1. rész - Hardver: Bevezetés Mivel az Arduino és a Maker Culture tanulmányaival kezdtem, szerettem hasznos eszközöket építeni szemét- és törmelékdarabok felhasználásával, például palackkupakokat, PVC darabokat, italosdobozokat stb. élet bármelyik darabnak vagy társnak
DJi F450 Quadcopter Hogyan építsünk? Otthon épített .: 7 lépés (képekkel)

DJi F450 Quadcopter Hogyan építsünk? Otthon épített .: Ez egy otthon épített drón, amelyet a hobby king 6csatornás adó és vevő, valamint a Kk2.1.5 repülésvezérlő irányított, ehhez általában 1000KV -os kefe nélküli motorokat használtak, de a projektemhez 1400KV -os motorokat használtam a legjobb teljesítmény érdekében
