
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.




Fusion 360 projektek »
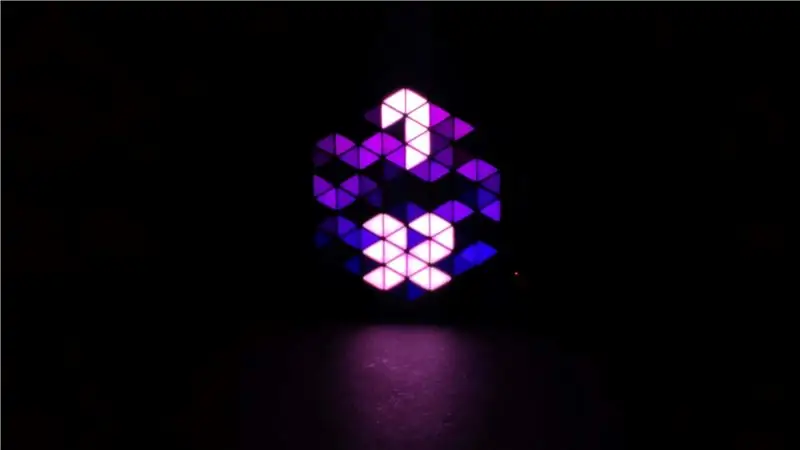
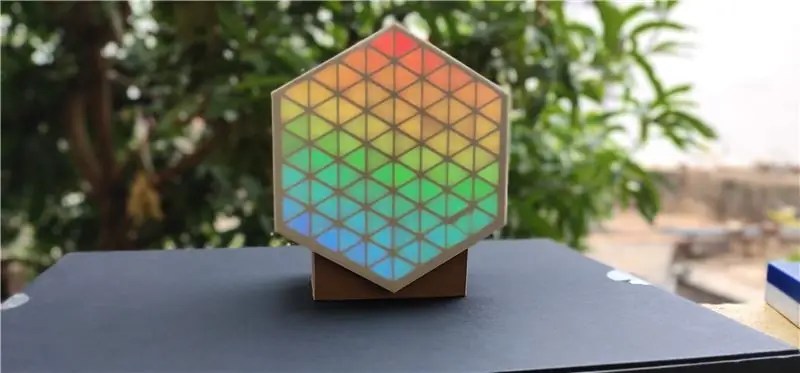
A HexMatrix sok háromszög alakú pixelt tartalmazó LED -mátrix. Hat képpont kombinálása hatszöget eredményez. Sok különböző animáció jeleníthető meg a FastLED könyvtár mátrix űrlapján. Szintén 0 és 9 közötti számjegyeket terveztem a mátrix minden számjegyéhez 10 szegmens felhasználásával, és készítettem egy IOT órát.
Kellékek
- ESP8266 vagy Arduino (Uno/Nano)
- WS2811 LED (96 LED)
- 5V/2A tápegység
- 3D nyomtatás
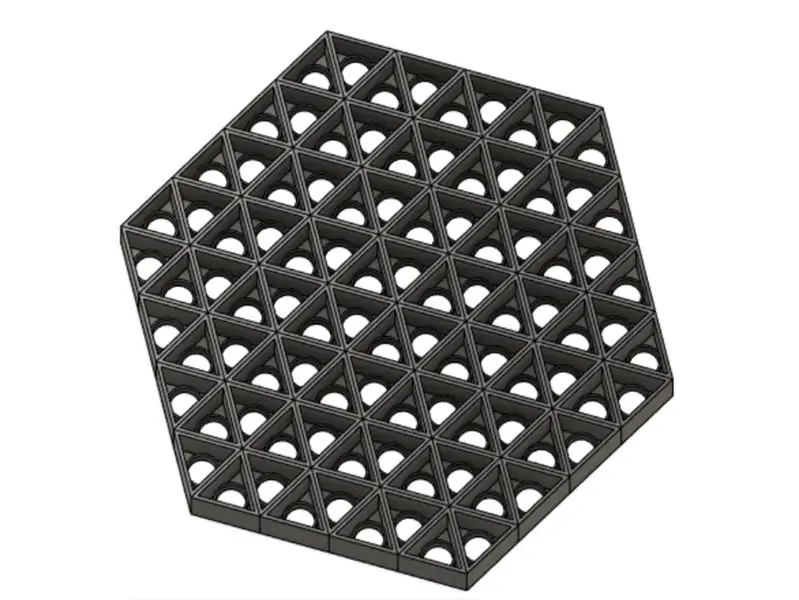
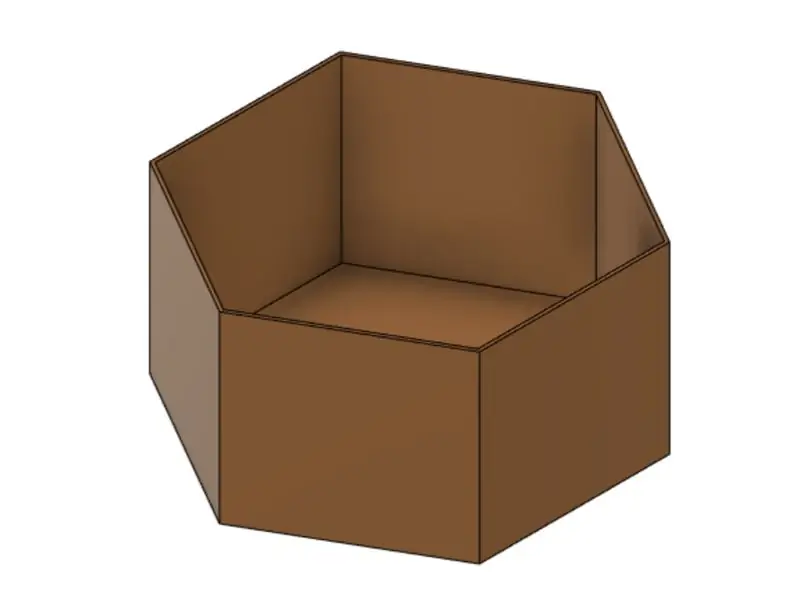
1. lépés: 3D nyomtatás:



- 3D nyomtatás az összes adott 3D modellhez: Kattintson ide az STL fájlok és kódok megtekintéséhez
- Nyomtassa ki a képernyő réteget fehér PLA -val.
2. lépés: Áramköri csatlakozások:


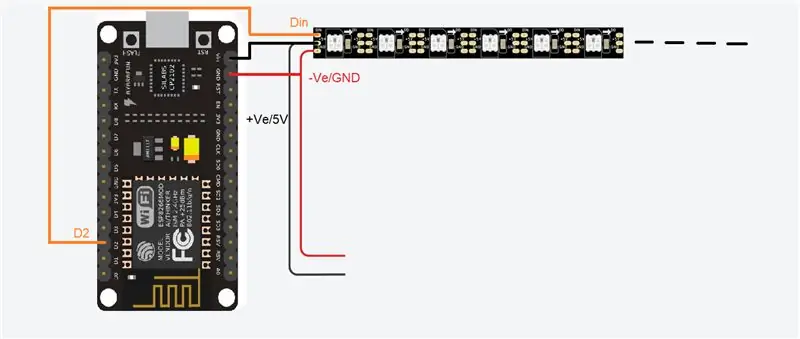
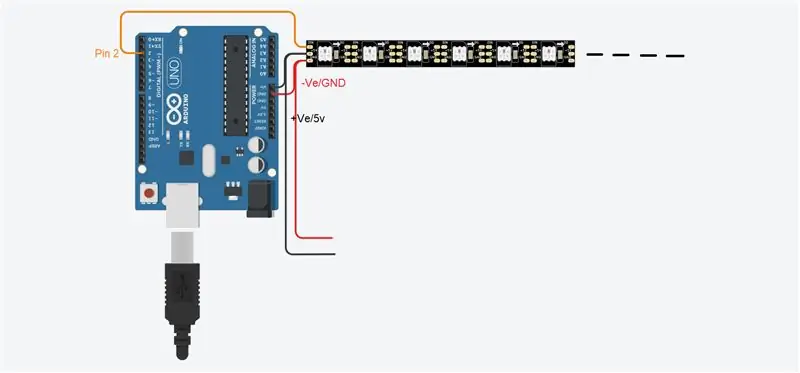
- Végezze el az összes csatlakozást az áramköri rajz szerint.
- GND ~ -Ve
- Vin ~ 5V ~+Ve
- DataIn ~ Pin 2
- Húzza ki a tápkábeleket az utolsó LED -re és csatlakoztassa, hogy megakadályozza a feszültségcsökkenést a LED -ek között.
3. lépés: Megjegyzés:
- Ha Arduino táblát használ, akkor csak animációkat jeleníthet meg, az időt nem.
- Ha ESP8266 kártyát használ, akkor megjeleníthetjük az időt és más animációkat a mátrixon.
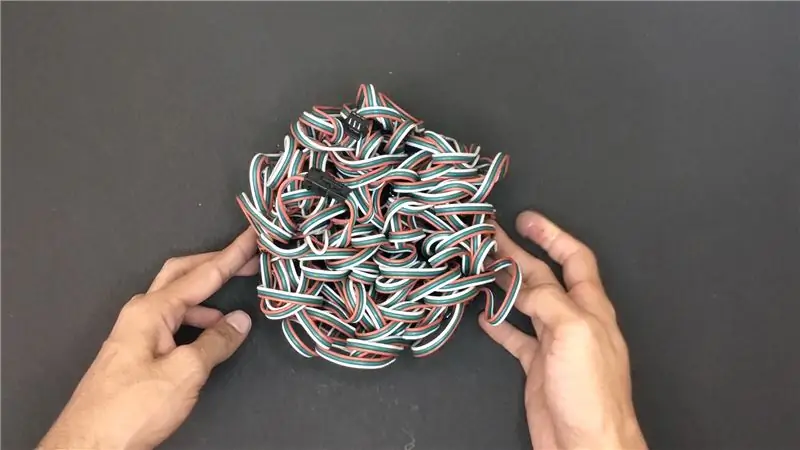
4. lépés: Összeszerelés:



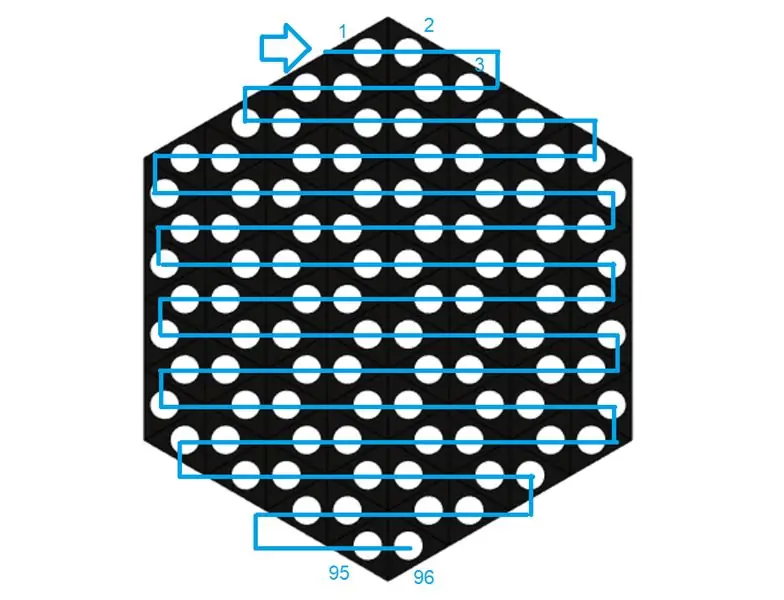
- Tegye az összes LED -et kígyó bölcs sorrendbe.
- Szereljen össze mindent.
- Forrasztja a csatlakozót a mikrokontroller kártyához, a csatlakozót a LED -vonal másik végéből veszi.
5. lépés: Kódolás:



- A kódokért kattintson ide
- Ehhez a mátrixhoz három kódot készítettem: HexMatrix.ino, clock1.ino és clock2.ino.
- A HexMatrix kód az animációk mátrixon való megjelenítésének kódja, bármilyen mikrokontroller táblán futtatható.
- Az óra és az óra2 kód csak ESP8266 táblákon fut.
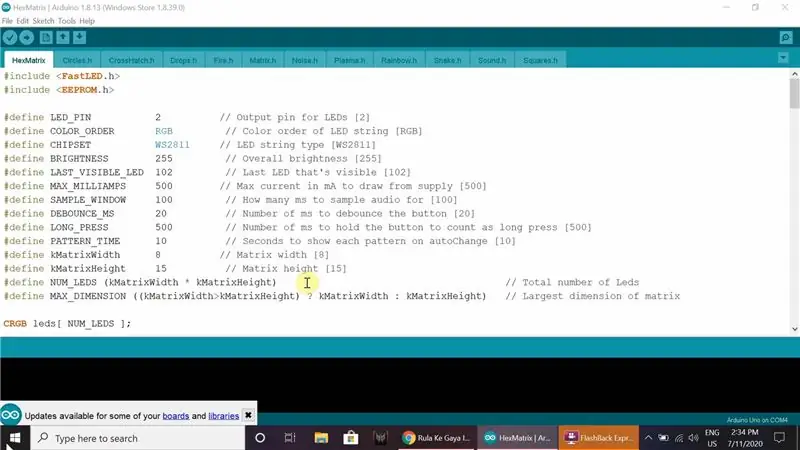
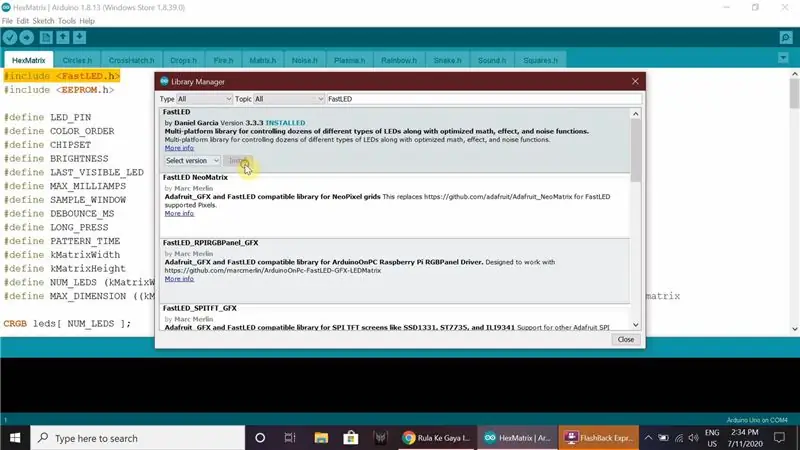
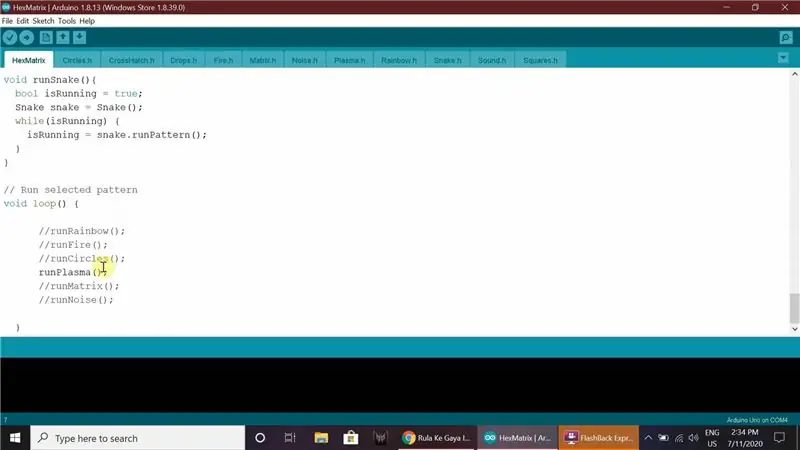
HexMatrix.ino:
- Nyissa meg az Arduino IDE -ben megadott kódot.
- Telepítse a FastLED könyvtárat az Arduino IDE -ben.
- Válassza ki a tábla típusát, portját és töltse fel a kódot.
Óra1 és Óra2 kódok:
- Nyissa meg a kódot az Arduino IDE -ben.
- Ebben a kódban megváltoztathatjuk ezeket az értékeket a színigényünknek megfelelően
// Digitális színértékek RGBint -ben r = 255;
int g = 255;
int b = 255;
// Háttérszín értékek RGB -ben
int br = 0;
int bg = 20;
int bb = 10;
Írja be a Wifi nevet és jelszót
const char* ssid = "Wifi_név";
const char* password = "Jelszó";
Adja meg az ország időzónáját (India 5: 30 = 5,5 hasonlóan adja meg az időzónát)
// Az Ön időzónája időzóna = -5,5 * 3600;
- Válassza ki az alaplap típusát ESP8266 -ként, válassza ki a portot, és töltse fel a kódot.
- Ezen kívül számos más animáció is megtalálható a FastLED példákban.
Ajánlott:
Analóg óra és digitális óra készítése LED csíkkal az Arduino használatával: 3 lépés

Hogyan készítsünk analóg órát és digitális órát LED csíkkal az Arduino használatával: Ma analóg órát készítünk & Digitális óra LED szalaggal és MAX7219 Dot modul Arduino -val. Ez korrigálja az időt a helyi időzónával. Az analóg óra hosszabb LED csíkot használhat, így a falra akasztva műalkotássá válhat
Nyugdíjas óra / számlálás / Dn óra: 4 lépés (képekkel)

Nyugdíjas óra / számlálás felfelé / Dn óra: Néhány ilyen 8x8 LED-es pontmátrixos kijelző volt a fiókban, és azon gondolkodtam, hogy mit kezdjek velük. Más utasítások által inspirálva jött az ötlet, hogy készítsek egy visszaszámláló/felfelé mutató kijelzőt, amely visszaszámol egy jövőbeli dátumhoz/időponthoz, és ha a célidő
ESP8266 Hálózati óra RTC nélkül - Nodemcu NTP óra Nem RTC - INTERNET ÓRA PROJEKT: 4 lépés

ESP8266 Hálózati óra RTC nélkül | Nodemcu NTP óra Nem RTC | INTERNET ÓRA PROJEKT: A projektben óra projektet készítenek RTC nélkül, időbe telik az internet az wifi használatával, és megjeleníti az st7735 kijelzőn
Arduino alapú óra a DS1307 valós idejű óra (RTC) modul használatával és 0.96: 5 lépés

Arduino alapú óra a DS1307 valós idejű óra (RTC) modul használatával és 0.96: Sziasztok, srácok, ebben az oktatóanyagban látni fogjuk, hogyan lehet működő órát készíteni egy DS1307 valós idejű óramodul segítségével. OLED kijelzők. Tehát kiolvassuk az időt a DS1307 óra modulból. És nyomtassa ki az OLED képernyőn
C51 4 bites elektronikus óra - fából készült óra: 15 lépés (képekkel)

C51 4 bites elektronikus óra - fából készült óra: Volt egy kis szabadideje ezen a hétvégén, így összeszereltem ezt a 2,40 USD értékű 4 bites DIY elektronikus digitális órát, amelyet egy ideje vásároltam az AliExpress -től
