
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.




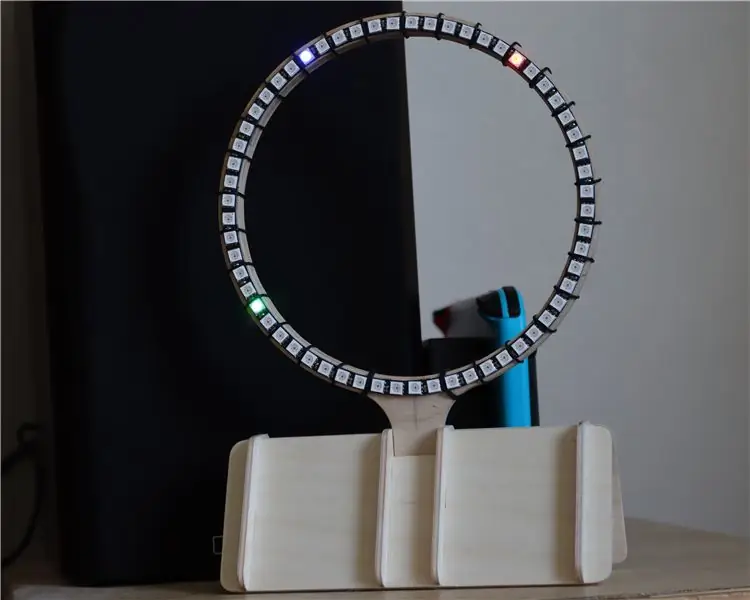
Üdvözöljük az oktatóanyagomban, hogyan készítsek LED -órát 60 neopixel segítségével.
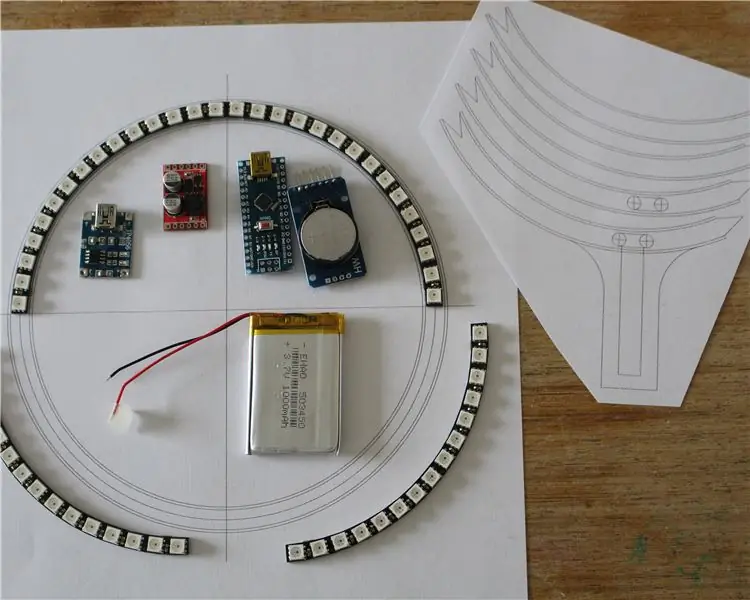
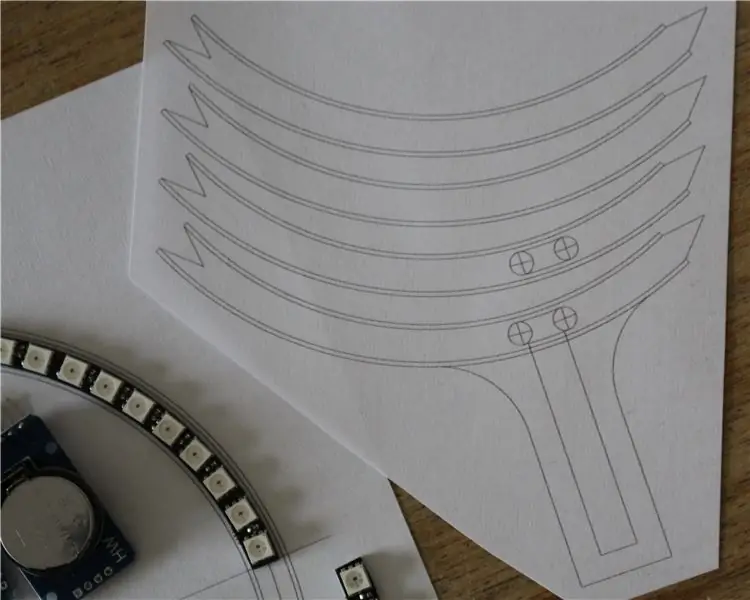
A mellékelt 3 PDF dokumentum egyike az óra szegmenseihez, egy másik az alaphoz, és végül egy sablon segíti a szakaszok összeragasztását.
Tehát ennek befejezéséhez a következőkre lesz szüksége
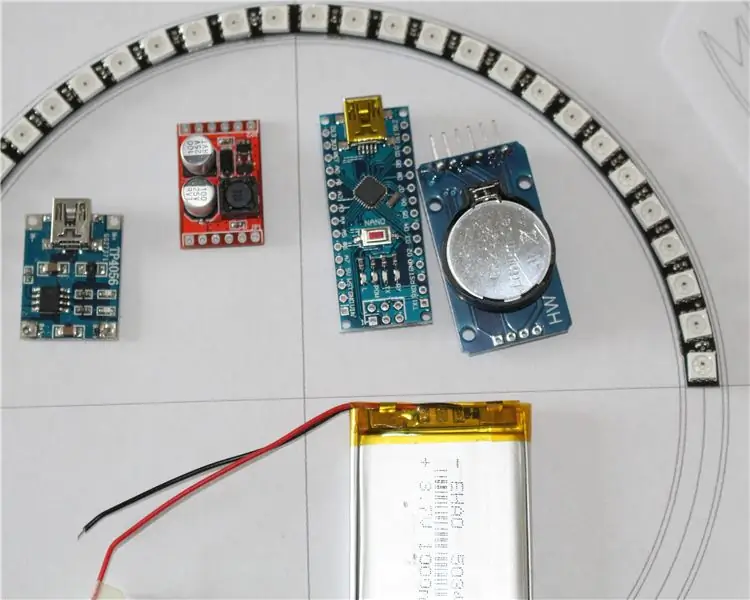
- A 60 neopixeles gyűrű 4 negyedben érkezik. keressen rá a "ws2812 ring 60" kifejezésre (£ 12.00)
- RTC keresés a "DS3231 modul" kifejezésre (£ 2.50)
- Arduino Nano (£ 4)
- 3mm/1/8 "rétegelt lemez.
- drótdarabok. remélem lesz néhány a közelben?
- 5V USB tápegység. Az a típus, amelyet a gyerekei megsemmisítettek.
Az alábbiakban a Lipo elemmel működő elemek találhatók, de a tesztelés után az óra túl sok energiát fogyasztott, ezért az akkumulátort leejtették egy hálózati USB tápegység javára.
- dc-dc konverter keresés "boost converter" (£ 3)
- Töltőáramkör TP4056 keresés "tp4056" (£ 2)
- LiPo 1000Mah egycellás. keressen rá az "1000mah lipo 3.7" vagy "503450 lipo" kifejezésre (£ 8.00)
A LiPo szám 503450, és jó lenne tudni, hogy ez 50 mm hosszú, 34 mm széles és 5,0 mély.
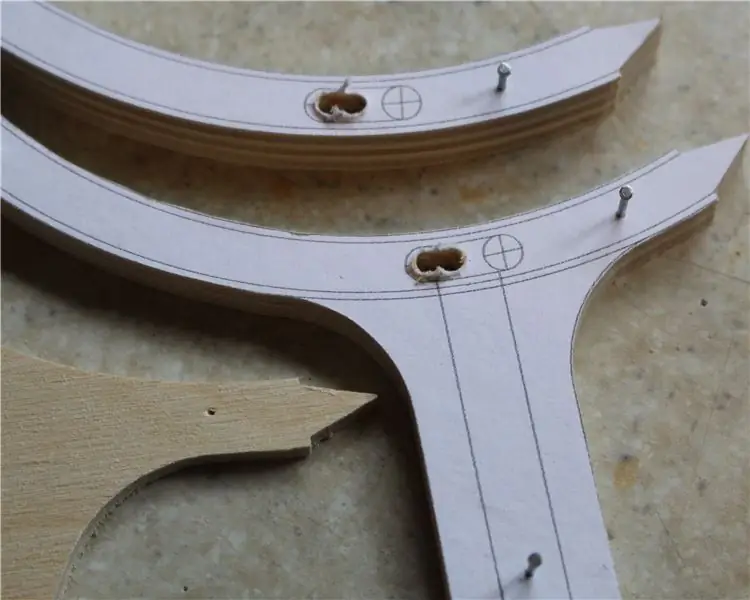
1. lépés: A fa darabok



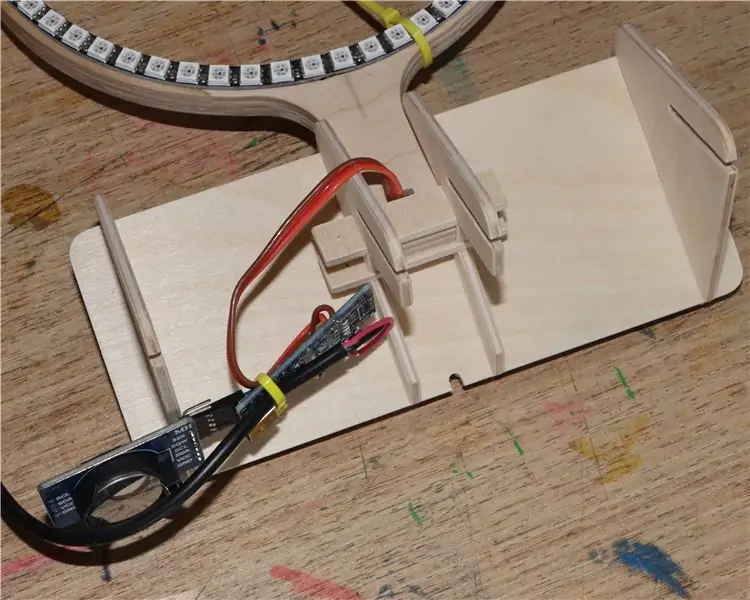
Látnia kell a képeken, hogy kinyomtattam a mintát, és ragasztottam rá a rétegelt lemezt. Ami talán nem nyilvánvaló, az az, hogy egyszerre három szakaszt vágtam ki, és az alsó részt először a kerület mentén vágtam ki, majd egy részt eltávolítottam (hátulról), majd a lyukat kivágták a fennmaradó két szakaszban, majd egy másik szakaszt eltávolítva, csak az elülső bit maradt, majd elvágták a vezetékek nyílását.
Ha az összes darabot kivágta, először ellenőrizze, hogyan illeszkednek egymáshoz, majd ragasztja fel őket. felépítettem a 3 réteget az óra tervének tetejére, hogy megbizonyosodjak arról, hogy minden helyesen kör alakú. Győződjön meg arról is, hogy az alsó biteket a megfelelő tájolásban helyezi el, és a teljes középső szelet fejjel lefelé van felszerelve, így átlépi az ízületeket.
Az elülső részen lévő lyukak lehetővé teszik a negyedek forrasztott kötéseinek beilleszkedését, az alsó rész pedig a vezetékek áthaladását.
A képsorok azt is megmutatják, hogyan áll össze az alap.
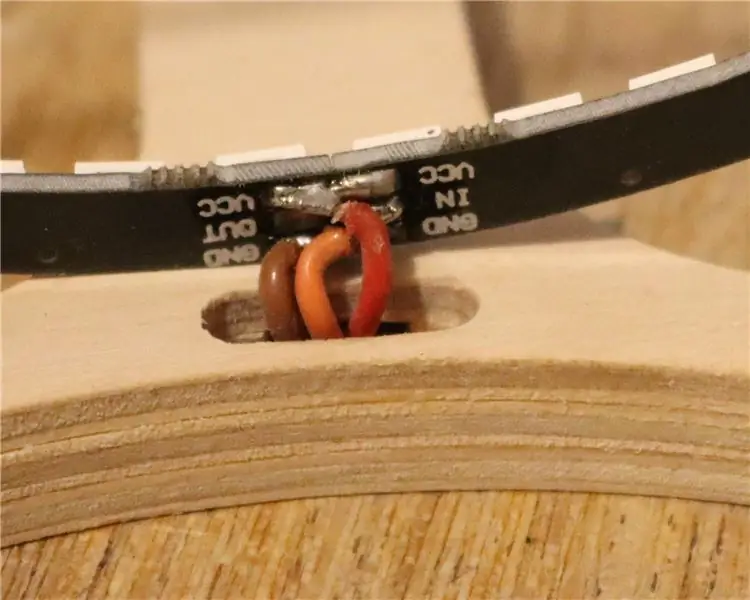
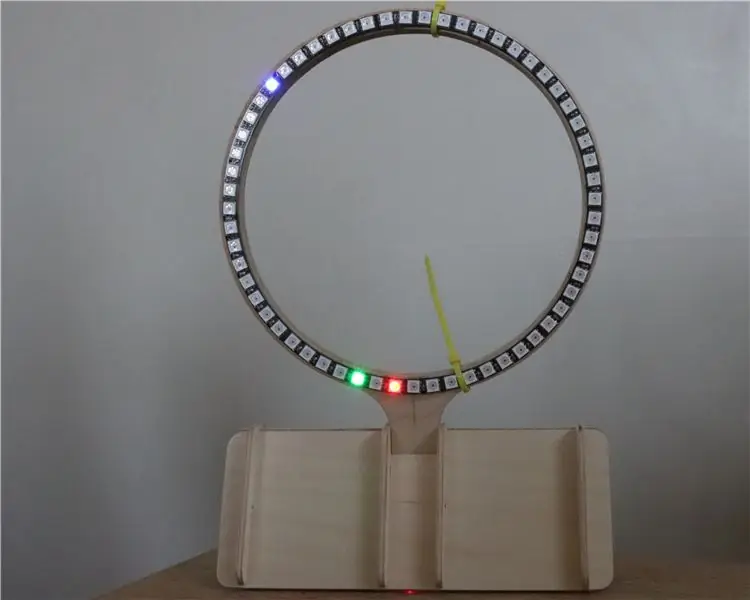
2. lépés: A LED -gyűrű bekötése




Erről a lépésről nem sok mondanivaló, de arra az esetre, ha még nem használt WS2812LED csíkot, ezek intelligensek, így mindegyik rendelkezik adatokkal. A 15 LED -es ívben a NYÁK kezeli az összes csatlakozást, de amikor csatlakozik a szakaszokhoz, meg kell tennie a tápellátást és az adatokat. Nem tudod rosszul összekötni a kapcsolatokat, mert azok egy körben vannak, de amikor befejezted a kört, hiányoznia kell egy linknek a bemeneti/kimeneti adatokból, hogy lehetővé tegye a vezetékek csatlakoztatását az adatbevitelhez. Ahol a vezetékek az adatkapcsolathoz csatlakoznak, az IN lesz az első LED, vagy helyesen nulla.
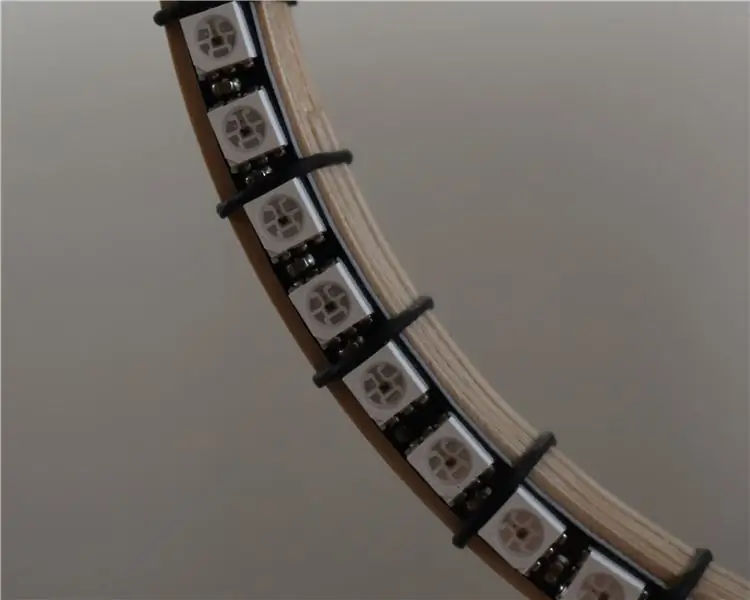
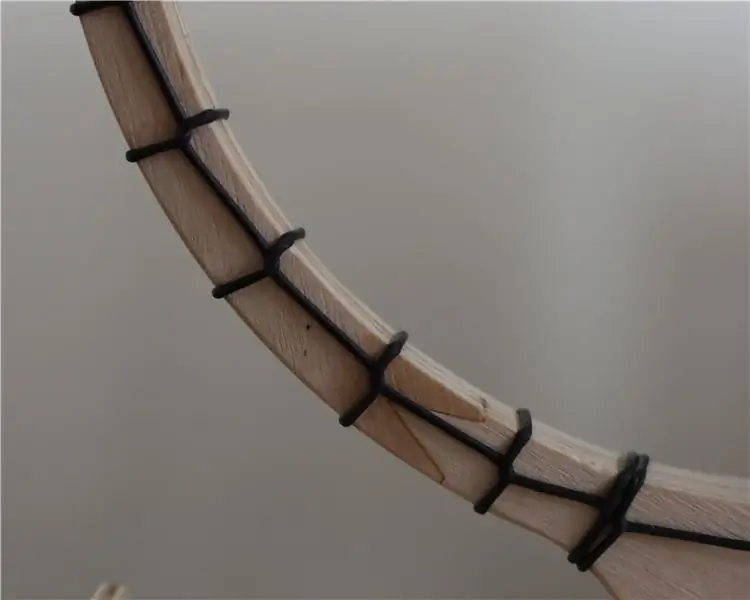
Azon tűnődtem, hogyan lehetne a legjobban rögzíteni a LED -ek gyűrűjét a fagyűrűhöz? de végül úgy döntöttem, hogy fenyegető zsinórt használok és szövőszéket használok a kerület körül, minden alkalommal kihagyva egy LED -et.
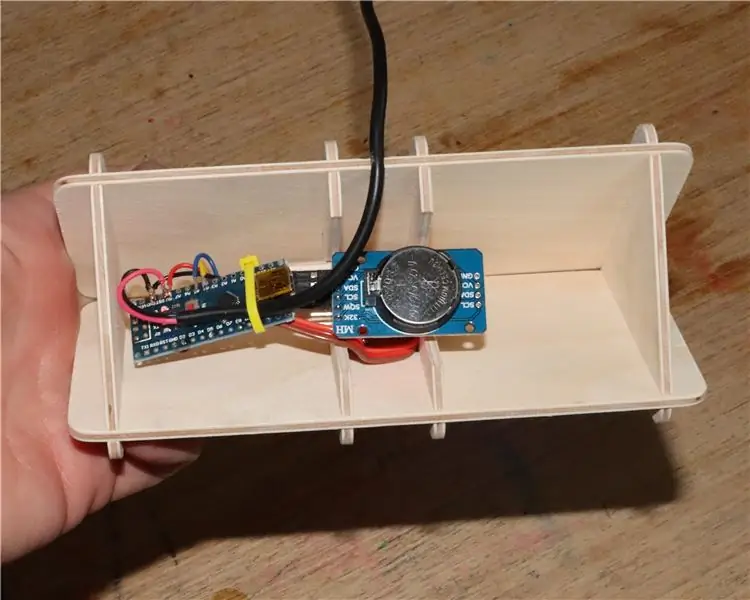
3. lépés: Az Arduino Nano és a Power bekötése



Először úgy döntöttem, hogy LiPo -t használok ehhez a projekthez, de amikor kipróbáltam, az egyik éjszaka lemerült. Először azt hittem, hogy az akkumulátor duff volt, ezért megmértem az áramot, és rájöttem, hogy az áramkör 73 mA áramot vesz fel, ami azt jelenti, hogy az akkumulátornál több lesz. Valójában megmértem az áramot az akkumulátoron (a boost konverter előtt), és rájöttem, hogy 110 mA felett van. Tehát nyilvánvaló volt, hogy ez az óra nem akkumulátorral fog működni.
Így inkább egy 5V -os USB töltőt használok. Hajlamos vagyok arra, hogy rengeteg halott USB -töltő legyen körülöttem, mivel a csatlakozók két kisgyermektől visszaélnek.
Tehát mivel WS2812 LED -eket használunk, csak 3 csatlakozásunk van az Arduino Nano -hoz.
- Erő
- Talaj
- Data IN. Narancsról D2 -re a Nano -n
Ezután az RTC van, ez csak 4 vezetéket tartalmaz.
- Teljesítmény 5 volt
- Talaj
- SCL (I2C óra) Kék - A5 a Nano -n
- SDA (I2C adatok) sárgától A4 -ig Nano -n
Végül áramra van szükségünk, és ez a Nano tápellátásának 5 V-os csatlakozójához megy.
4. lépés: A program
Nagyon szeretek programozni, csak nem vagyok túl jó benne.
1. probléma
A másodperceket és a perceket 0-59 közötti számként kell megadni. Azonban az első LED és így a nulla az alján található. Tehát ezt korrigálni kellett.
void correctPos (int A)
{ha (A 30) {A = A - 31; }} hőmérséklet = A; }
2. feladat
Megpróbáltam törölni az összes LED -et az új pozíció megjelenítése előtt, de emiatt a LED -ek villogni kezdtek. Ezért úgy döntöttem, hogy bekapcsolom a következő LED -et, majd kikapcsolom az előzőt. Ez jól működött ?? NEM, mert ha az új pozíció nulla lenne, akkor megpróbálna kikapcsolni -1. szóval ezzel egy időben foglalkoztak.
void delete Előző (int B)
// törölje az előző ledet, ha nulla volt, akkor // kapcsolja ki az 59 -et, csak vonja le az 1 // -t, és kapcsolja ki. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // All off} else {strip.setPixelColor (B - 1, 0, 0, 0); // all off}}
3. probléma
A fentiek teljesítése nagyon jól működött, amíg az új második pozíció a régi perc helyére nem került. Ami azt jelentette, hogy a másodpercek után frissített perc kikapcsolta! Ugyanez az óra/percre is
ha (másodperc == perc-1)
{strip.setPixelColor (perc-1, 0, 30, 0); }
4. feladat
Kezdenek jól kinézni a dolgok, ezért keverjük össze a színeket, ha ugyanabban a helyzetben esnek?
ha (perc == másodperc)
{strip.setPixelColor (perc, 15, 13, 0); // zöld és piros, hogy sárga legyen. }
5. feladat
Az órák 24 órás formátumban kezdődnek. így ezt először javítani kell
ha (óra> 12)
{óra = óra -12; }
6. feladat
És ne felejtsük el, hogy a nap 24 órája van, és 60 LED -em van. Könnyű valóban 5 -szöröse
óra = óra * 5;
7. probléma
A fentiek elvégzése után most megvannak az óra ugró 4 LED -ek, sokkal jobban nézne ki, ha minden LED -et használna, és helyesen mutatná az óra töredékeit? Ismét ez volt a könnyű megoldás, csak hozzáadtam az eredeti percek számát 12 -gyel osztva az órákhoz.
óra = óra + (addMin/12);
8. feladat
Ha az óra vagy perc jelzőfény alján van, a másodpercek eltűnnek egy másodpercre.
óra = ha (perc == 0)
{if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // green}} if (óra == 0) {if (másodperc == 59) {strip.setPixelColor (59, 0, 30, 0); // zöld}}
9. feladat
Az idő beállítása. Úgy döntöttem, hogy ezt az összeállítást nagyon egyszerűnek tartom, így nem tartalmaztak gombokat az idő beállításához. Tehát csak az óra csatlakoztatása a számítógéphez, és új idő betöltése. Egyszerűen szüntesse meg a megjegyzést, és állítsa be a kívánt időt, majd töltse be a programot. Ha helyes, írja be újra a sort, és küldje el újra a programot, ellenkező esetben, ha leáll az áram, újraindítja a beállítást, és újra betölti a régi időt.
// 2020. április 12 -én 23: 20 -kor a következőt hívja:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Ajánlott:
Analóg óra és digitális óra készítése LED csíkkal az Arduino használatával: 3 lépés

Hogyan készítsünk analóg órát és digitális órát LED csíkkal az Arduino használatával: Ma analóg órát készítünk & Digitális óra LED szalaggal és MAX7219 Dot modul Arduino -val. Ez korrigálja az időt a helyi időzónával. Az analóg óra hosszabb LED csíkot használhat, így a falra akasztva műalkotássá válhat
ESP8266 Hálózati óra RTC nélkül - Nodemcu NTP óra Nem RTC - INTERNET ÓRA PROJEKT: 4 lépés

ESP8266 Hálózati óra RTC nélkül | Nodemcu NTP óra Nem RTC | INTERNET ÓRA PROJEKT: A projektben óra projektet készítenek RTC nélkül, időbe telik az internet az wifi használatával, és megjeleníti az st7735 kijelzőn
Arduino alapú óra a DS1307 valós idejű óra (RTC) modul használatával és 0.96: 5 lépés

Arduino alapú óra a DS1307 valós idejű óra (RTC) modul használatával és 0.96: Sziasztok, srácok, ebben az oktatóanyagban látni fogjuk, hogyan lehet működő órát készíteni egy DS1307 valós idejű óramodul segítségével. OLED kijelzők. Tehát kiolvassuk az időt a DS1307 óra modulból. És nyomtassa ki az OLED képernyőn
Okostelefonnal vezérelt neopixelek (LED csík) Blynk alkalmazással WiFi felett: 6 lépés

Okostelefonnal vezérelt neopixelek (LED-csík) Blynk alkalmazással WiFi-n keresztül: Ezt a projektet azután hoztam létre, hogy egy baráti házban okostelefonnal vezérelt neopixelek inspiráltak, de a boltban vásárolták. Arra gondoltam, hogy "milyen nehéz lehet saját kezűleg elkészíteni, sokkal olcsóbb is lesz!" "Így van. Megjegyzés: Feltételezem, hogy te
Bináris óra neopixelek használatával: 6 lépés (képekkel)

Bináris óra neopixelek használatával: Sziasztok, szeretek mindent, ami a LED -hez kapcsolódik, és szeretem is használni őket különböző érdekes módokon. Igen, tudom, hogy a bináris órát már többször megcsinálták itt, és mindegyik kiváló példa arra, hogyan kell készítse el saját óráját. Nagyon szeretem
