
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.

Ezt a projektet azután hoztam létre, hogy egy baráti házban okostelefonnal vezérelt neopixelek inspiráltak, de a boltban vásárolták. Arra gondoltam, hogy "milyen nehéz lehet sajátot készíteni, sokkal olcsóbb is lenne!"
Így.
Jegyzet:
Feltételezem, hogy ismeri az arduino ide környezetet, ha nem, akkor sok oktató létezik.
FRISSÍTÉS:
2019-04-04 - Hozzáadott zeRGBa használat az alkalmazásban.
1. lépés: Gyűjtse össze az alkatrészeket



1. NodeMCU (vagy más típusú esp8266, de az MCU a legjobban működik)
2. Jumper vezetékek (3x dugó-> hüvely, 2x hüvely-> hüvely)
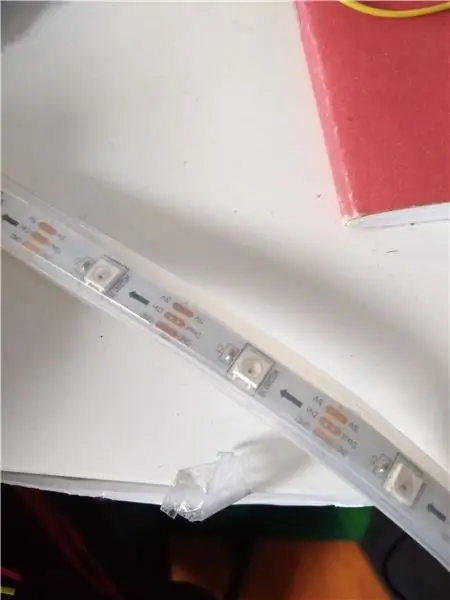
3. Neopixelek
4. Okostelefon
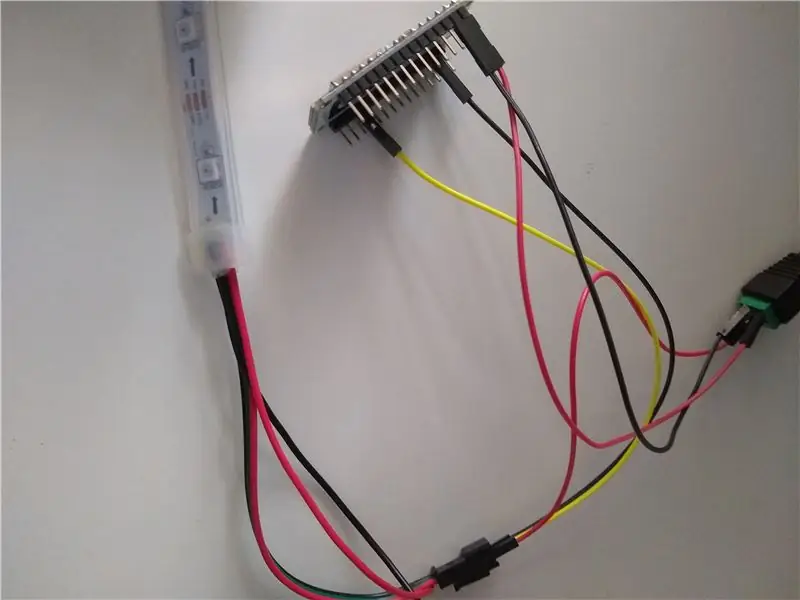
2. lépés: Kábelezés

Csatlakoztassa a neopixelek GND -jét az MCU GND -hez.
Neopixel DATA MCU pin D3.
Neopixel +5V külső 5 V -os tápegység (külső neopixeleket kell csatlakoztatni egy külső tápegységhez, különben nagy áramot vesznek fel a vezérlőből, és megsütik, ráadásul az MCU -nak nincs 5 V -os csapja sem!).
MCU GND tápegység GND.
Tápegység+ MCU Vin csap.
3. lépés: Töltse le a könyvtárakat


Először is szükségünk lesz az adafruit neopixel könyvtárra a LED -ek vezérléséhez. Megtalálható a könyvtárak kezelőjében, csak keressen rá az „adafruit neopixel” kifejezésre, válassza ki a megjelenítettet és telepítse.
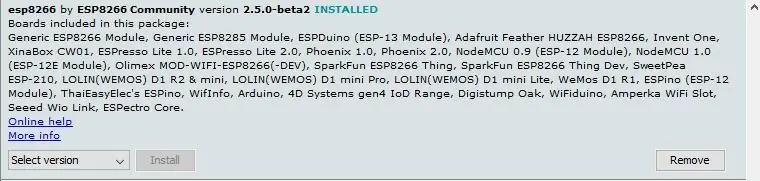
Ezután a tábla definícióinak letöltéséhez nyissa meg az előfrekvenciákat, és illessze be a https://arduino.esp8266.com/stable/package_esp8266com_index.json címet a „további táblák URL -jei” mezőbe. Ezután nyissa meg a táblák kezelőjét, és keresse meg az "esp8266" kifejezést, ez legyen az első, kattintson rá és telepítse.
4. lépés: Kód
Hozzon létre egy új vázlatot, és nevezze el: "neopixels on esp8266 with blynk" (vagy valami, amire emlékezni fog). Illessze be a kódot.
Módosítsa a „yourAuthCode” kódot a projekt hitelesítési kódjára. (megtalálható a "dió" ikonban a blynk alkalmazásban)
Módosítsa a wifi nevét és jelszavát a hálózatára.
Állítsa be a neopixelek számát a csík hosszára.
Csatlakoztassa az MCU-t a számítógépéhez, válassza ki az MCU-t a táblában lévő menüből, válassza ki a COM portot és az baud sebességet (115200), de figyelmen kívül hagyja a többit, ezt előre konfigurálni kell. Akkor töltsd fel!
5. lépés: Blynk App


Telepítse a blynk alkalmazást az App Store -ból vagy a Play Áruházból.
Miután telepítette, nyissa meg és hozzon létre egy fiókot.
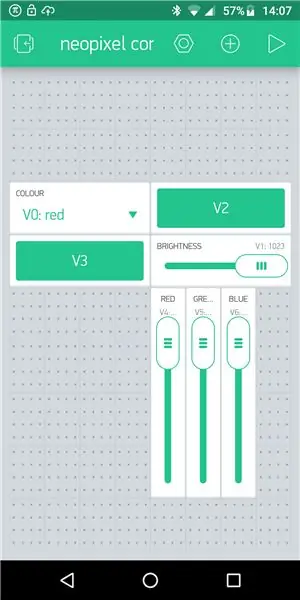
Hozzon létre egy új projektet, majd húzza a 2 stílusos gombot, 1 menüt, 1 vízszintes csúszkát és 3 függőleges csúszkát a widgetmezőből.
Érintse meg a menü ikont, majd változtassa meg a címet "Szín" -re, majd érintse meg a "PIN" mezőt, változtassa meg a virtuális PIN 0 -ra.
Hozzon létre 9 menüpontot:
piros, zöld, kék, sárga, lila, türkiz, fehér, off és egyedi. (Abban a sorrendben!!).
Menjen vissza, majd érintse meg az egyik gombot, állítsa a PIN -kódját virtuális V2 -es pin -re, az „off” és az „on” felirat pedig „szivárványos” -ra.
Menjen vissza, és kattintson a másik gombra, állítsa be a PIN -kódot a virtuális V3 -as PIN -kódra, az „be” és „ki” címkéket pedig „frissítésre”.
Menjen vissza, majd kattintson a vízszintes csúszkára, nevezze el "fényerőnek", és állítsa be a PIN -kódot a virtuális V1 -es pin -re, kapcsolja be az "érték megjelenítése" lehetőséget, és kapcsolja ki a "küldés kiadáskor" beállítást, az "írási intervallum" 100 ms legyen.
Menjen vissza, majd kattintson az egyik függőleges csúszkára, nevezze el "Piros" -nak, majd állítsa be a PIN -kódot a virtuális V4 -es pin -re, a "show value" és a "send on release" -re.
Ugyanezt tegye a következő 2 függőleges csúszkával, de jelölje őket "kék" és "zöld" címkével, virtuális V5 és V6 csapokkal.
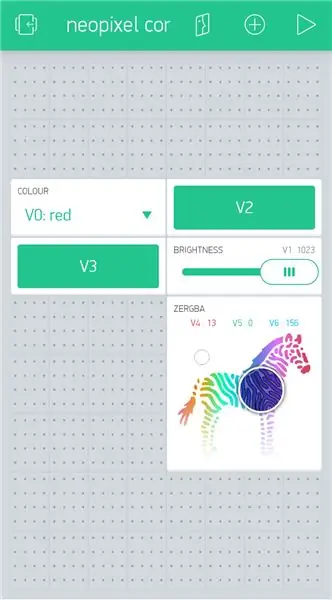
Ha nem szeretne csúszkákat használni, akkor helyette a zeRGBa lapkát használhatja. Koppintson az ikonra, majd válassza a csapokat; V4, V5, V6 piros, zöld, kék. Győződjön meg arról, hogy az értékek 0 és 255 között vannak.
Tartsa lenyomva a widgetet, és mozgassa őket.
Az alkalmazás használatához kattintson a jobb felső sarokban lévő lejátszás szimbólumra.
AZ ALKALMAZÁS HASZNÁLATA:
Győződjön meg arról, hogy ugyanahhoz a WiFi hálózathoz csatlakozott, mint az MCU.
Ha kiválaszt egy színt a legördülő menüből, beállítja a csíkot, használja a „fényerő” csúszkát a fényerő módosításához, majd nyomja meg a frissítés gombot. A „szivárvány” gomb megnyomása szivárványos mintát eredményez. Ha az „egyéni” lehetőséget választja, majd húzza a „Piros”, „Zöld” és „Kék” csúszkákat az összegek módosításához, nyomja meg a frissítés gombot a szín megváltoztatásához.
6. lépés: Kész


A projektnek használatra késznek kell lennie!
Érezd jól magad!
Ajánlott:
Hogyan készítsünk okostelefonnal vezérelt autót: 5 lépés

Hogyan készítsünk okostelefonnal vezérelt autót: Mindenki szeret játszani az okostelefonnal működtetett távoli autóval. Ez a videó arról szól, hogyan kell elkészíteni
RC vezérelt Rgb led csík: 4 lépés (képekkel)

RC vezérelt Rgb LED szalag: Hozzon létre saját rc vezérelt led-szalagot az egyedi helyiség megvilágításához! A legtöbb rgb-led szalagot infravörös távirányító vezérli. A kikapcsoláshoz, bekapcsoláshoz vagy a szín megváltoztatásához a vevő előtt kell maradnia. Ez unalmas és nem új
Bluetooth Okostelefonnal vezérelt intelligens LED-lámpa: 7 lépés

Bluetooth Okostelefonnal vezérelt intelligens LED-lámpa: Mindig arról álmodozom, hogy irányítsam világítóberendezéseimet. Aztán valaki hihetetlenül színes LED -es lámpát készített. Nemrég találkoztam Joseph Casha LED -es lámpájával a Youtube -on. Az ihletettség hatására úgy döntöttem, hogy több funkciót adok hozzá, miközben megtartom a
Okostelefonnal vezérelt Bluetooth LED -ek (élőzenei szinkronizálással): 7 lépés

Okostelefonnal vezérelt Bluetooth LED -ek (Live Music Sync): Mindig is szerettem építeni, miután rájöttem, hogy az új egyetemi kollégiumom szörnyű világítással rendelkezik, úgy döntöttem, hogy egy kicsit megfűszerezem. *** FIGYELEM *** Ha építesz ezt a projektet ugyanabban a méretben, mint az én beállításomat, tisztességes mennyiségű elemmel fog dolgozni
Játssz a tűzzel a WIFI felett! ESP8266 és neopixelek: 8 lépés

Játssz a tűzzel a WIFI felett! ESP8266 és neopixelek: Hűvös tűzszimulációs hatást hozhat létre a Wi-Fi vezeték nélküli vezérléssel. Egy mobilalkalmazás (Android okostelefonokhoz), jó megjelenéssel, telepítésre kész, hogy játsszon a teremtményével! A láng szabályozására az Arduino és az ESP8266 alkalmazását is használjuk. A
