
Tartalomjegyzék:
- 1. lépés: Demo videó
- 2. lépés: A szükséges dolgok
- 3. lépés: Hogyan működik?
- 4. lépés: Felhasználói felület
- 5. lépés: Használati esetek és előnyök
- 6. lépés: Arduino MKR WiFi 1010
- 7. lépés: Arduino IDE
- 8. lépés: Rögzített portál
- 9. lépés: Twilio és a dolgok beszélnek
- 10. lépés: AP VAGY STA mód
- 11. lépés: TM1637 4 bites digitális cső LED kijelző és nyomógomb
- 12. lépés: Áramkör
- 13. lépés: Ügy
- 14. lépés: Arduino vázlat
- 15. lépés: A QMN
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Szia Geeks, Most +2 -ben tanulok, ami a 12. évfolyamnak felel meg. Nagyon érdekel az informatika, és fő témám is ez. Sok időt töltöttem a beágyazott projektek fejlesztésével. Körülbelül 3 éves tapasztalattal rendelkezem a beágyazott területen. Mindig az innovatív és változatos megoldásokra koncentrálok. A szüleim hatalmas támogatást nyújtottak a projekt megvalósításához.
A verseny fő témája a kihangosító megoldások létrehozása.
Itt létrehozok egy QMN (Queue Management Node) nevű eszközt, amely virtuális tokent hozhat létre, és így képes fenntartani a virtuális sort.
Bizonyos sorokban fizikai jelzőket kell kapnunk a számlálótól, amelyek valószínűleg veszélybe sodorják Önt. Tehát ezzel a virtuális jelzőkkel elkerülheti ezt a veszélyt. Valójában virtuális tokeneket kap az okostelefonján. A token teljesen kihangosított.
Ez egy egyszerű, felhasználóbarát virtuális sor készítő, amelyet az Arduino MKR WiFI 1010 működtet.
1. lépés: Demo videó


Nézze meg a demó videót, hogy tudjon róla.
2. lépés: A szükséges dolgok
Hardver alkatrészek
- Arduino MKR WiFi 1010 x 1
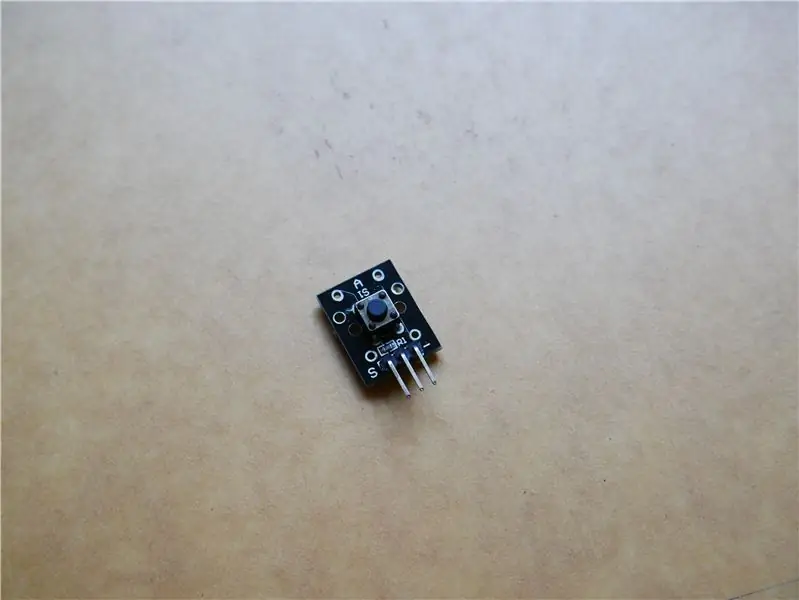
- Nyomógombos modul x 1
- TM1637 4 bites digitális cső LED kijelző modul x 1
-
Jumper x 1
Szoftver összetevők
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
Eszközök
- Huzalcsupaszító és -vágó x 1
- Forrasztópáka x 1
- Forrasztás x 1
3. lépés: Hogyan működik?

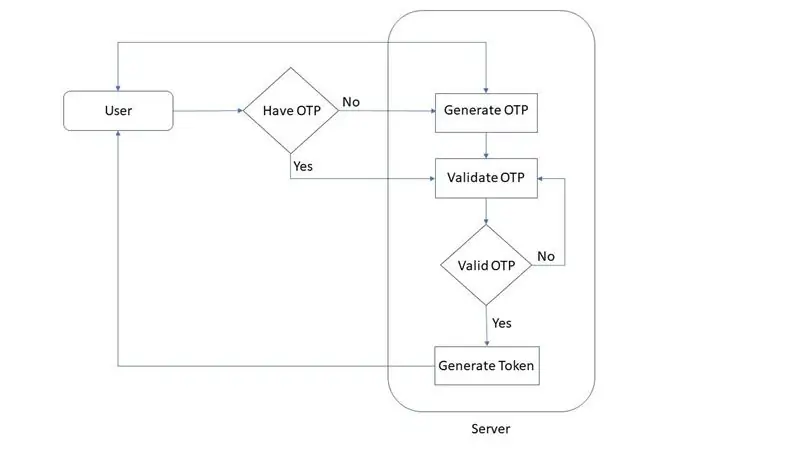
A sorkezelő csomópont (QMN) az az eszköz, amely intelligens tokeneket hoz létre. Az intelligens tokenek létrehozásához a személynek az Arduino MKR 1010 wifi tartományában kell lennie. A személynek szüksége van egy okostelefonra is a folyamat elvégzéséhez. A munkafolyamat a következőképpen fog alakulni…
- Az Arduino MKR 1010 WI-FI hozzáférési pontot hoz létre.
- A jogkivonatot kérő személynek csatlakoztatnia kell a telefont a hozzáférési ponthoz, és ez átirányításra kerül a localhost -ra.
- Ezen az oldalon a személynek meg kell adnia a telefonszámát. Abban a pillanatban az OTP -t elküldik az érintett számra annak ellenőrzésére. A telefonszámot szándékosan veszik fel az értesítéshez.
- A telefonszám ellenőrzése után a token megjelenik a localhoston.
- Amikor sorra kerül, a készülék (QMN) üzenetet küld az érintett személynek, hogy sorra kerüljenek.
Ez az eszköz valóban megkapja a kérést az emberektől, és megadja nekik az intelligens jelzőket. Az üzenet elküldéséhez Twilio SMS API -t használunk a QMN eszközben. A Turn értesítése a QMN gomb megnyomásával küldhető el.
Amikor az összes token ki van hívva, törölheti a memóriát az Arduino MKR WiFi 1010 reset gombjának megnyomásával.
4. lépés: Felhasználói felület


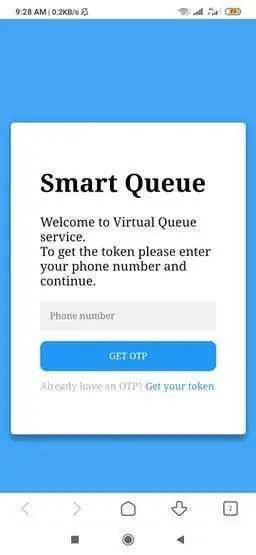
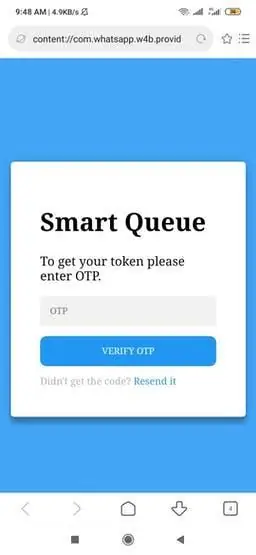
*) Amikor csatlakozott a hozzáférési ponthoz, akkor az első oldalhoz hasonló oldalra lesz irányítva.
*) A telefonszám elküldése után OTP -t kap ezen a számon. Ezután megjelenik az OTP oldal az OTP szám megadásához.
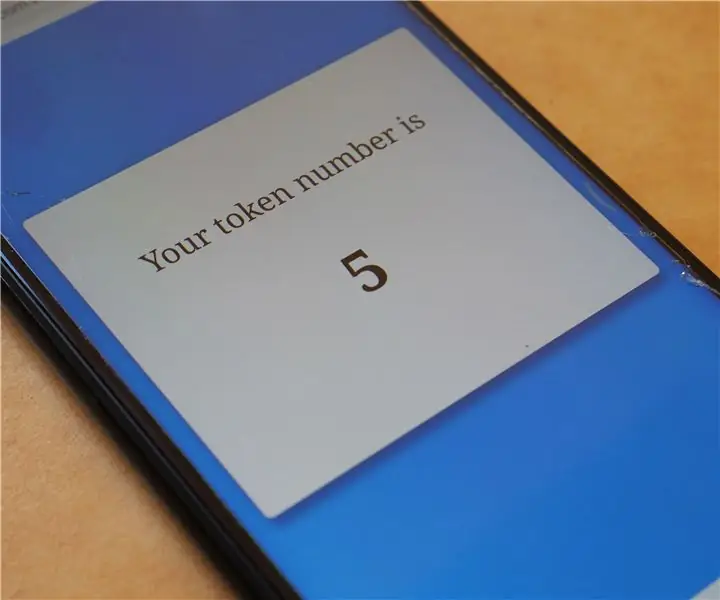
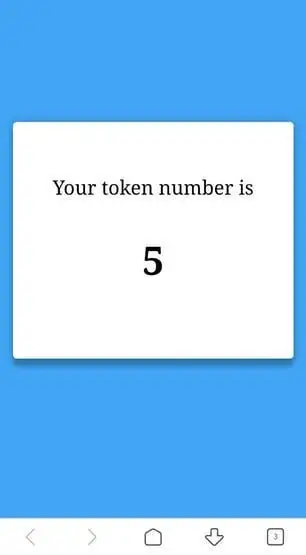
*) Ha a helyes OTP -t küldi be, akkor a tokent ezen a token oldalon kapja meg.
*) Ha rossz OTP -t adott meg, akkor érvénytelen OTP jelenik meg.
*) Ha a száma már megkapta a tokent, akkor azt jelzi, hogy már regisztrált.
Ennyi a felhasználói felület.
Nem sokat tudok a HTML -ről. Apám a CSS használatával vonzóbbá tette ezeket az oldalakat.
5. lépés: Használati esetek és előnyök
Bárhol használható, például kórházakban, üzletekben és szállodákban.
Előnyök
- Nincs szükség internetkapcsolatra a tokenek megszerzéséhez
- Egyszerű, felhasználóbarát webes felület.
- Natív eszközértesítés, amikor eljön a sor.
- Nincs fizikai jelző.
- Könnyen megvalósítható.
- Nincs felesleges várakozási idő, jelenjen meg, amikor eljön a sor.
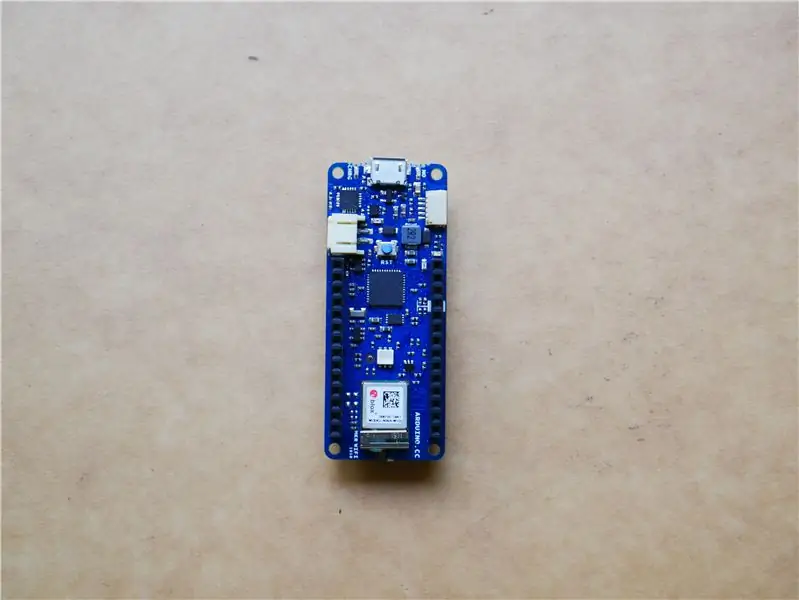
6. lépés: Arduino MKR WiFi 1010


A készülék agya az Arduino MKR WiFi 1010. Ez a legegyszerűbb belépési pont az alapvető IoT és pico-hálózati alkalmazások tervezéséhez. A kártya fő processzora egy kis teljesítményű Arm® Cortex®-M0 32 bites SAMD21, mint az Arduino MKR család többi lapján. A WiFi és a Bluetooth® kapcsolat az u-blox moduljával, a NINA-W10-vel történik.
Ez az eszköz teljes mértékben az Arduino MKR WiFi 1010 WiFi kapcsolatára támaszkodik. Az eszköz AP (Acces Point) és STA (Station) wifi modul módot egyaránt használ. A készülék intelligens módon váltani fog ezek között az üzemmódok között, hogy megfelelően működjön.
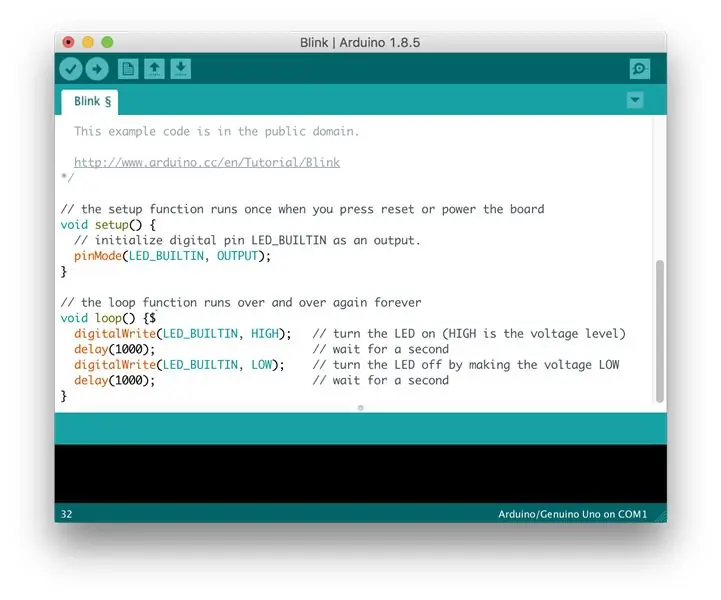
7. lépés: Arduino IDE

Az Arduino IDE itt az Arduino MKR WiFI 1010 programozására szolgál. Kérjük, nézze meg itt az eszköz használatának megkezdését. Az Arduino MKR wifi 1010 programozásához használja a legújabb Arduino IDE programozót. Mielőtt belekezdene a programozásba, ellenőrizze, hogy van -e az eszközhöz legújabb firmware -frissítés. Kérjük, nézze meg itt a firmware frissítésének módját.
8. lépés: Rögzített portál
Valójában hozzáférési pontot (AP) hozunk létre az Arduino MKR WiFI 1010 segítségével, bármilyen eszköz (mobil) csatlakoztatható ehhez az AP -hez. A múltbeli webes felületre való belépéshez a személynek be kell írnia az IP -címet vagy a gazdagépnevet a böngészőben. Ez majdnem rendben van, de a felhasználónak manuálisan kell megadnia az IP -t vagy a gazdagépnevet a böngészőben. Ez egy igazán furcsa dolog. De ebben az esetben a QMN -hez csatlakozó eszköz automatikusan át lesz irányítva a webes felületre a Captive Portalon keresztül. Itt a Captive Portal nagy szerepet játszik a felhasználó erőfeszítéseinek csökkentésében. Sok Captive Portal projekt létezik Espressif eszközökkel, sajnos nincs olyan a NINA könyvtárral. Mivel az MKR WiFi 1010 a NINA könyvtárat használja. Végül találtam egy projektet az Arduino hubban, amely a Captive Portal -t használja a JayV kulcsfontosságú dolgaiként. Aztán elkezdtem a projektemet azzal, hogy alapkódnak vettem. Szinte jól működik.
Valójában azt tesszük, hogy DNS -t állítunk be, és rendelkezünk saját hozzáférési ponttal (AP) - IP -cím, és először ellenőrizzük (16) DNS -kérelmeket az UDP 53. porton keresztül. Az első 16 kérés ellenőrzése után választ küldünk a DNS -kérésekre a saját hozzáférési pont átirányított IP -címével. Ezután a telefon automatikusan betölti a webes felületet a webböngészőkön keresztül. A végső hatás ilyen lesz, amikor egy eszköz csatlakozik a megadott AP -hez, a telefon automatikusan betölti a webes felületet. Az UDP szerver és a webszerver egyszerre működik. A webszerver egy egyszerű főoldal egy űrlapgombbal a telefonszám megadásához.
9. lépés: Twilio és a dolgok beszélnek


Sajnos nincs GSM modulom az üzenetek küldésére. Az OTP és eszköz értesítések küldéséhez bármilyen SMS API -t kell használnunk. Tehát ebben a projektben Twilio SMS API -ját használtam a feladat végrehajtásához. Mint tudjuk, ahhoz, hogy az API működjön, meg kell adnunk a szerver HTTP kérését. Először normál HTTP -kérést küldtem titkosítás nélkül a Twilio -nak, de a Twilio nem vette figyelembe a kérésemet. A biztonság érdekében SSL ujjlenyomatokra van szükségük. Nem láttam olyan funkciókat a NINA könyvtárakban, amelyek támogatják ezeket az SSL -eket. Tehát a Thingsspeak segítségével indítottam el a Twilio -t. Ezen szolgáltatások használatához regisztrálnia kell mindkét platformon.
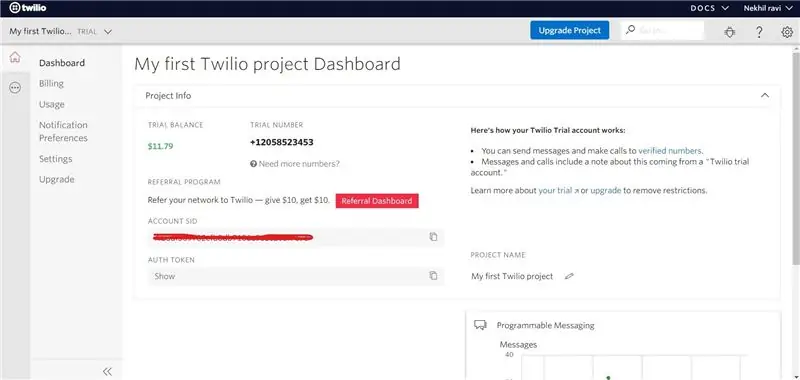
A Twilio programban hozzon létre egy új számot, és ez lesz az a szám, amelyben elküldte az adatokat. Ingyenes hitelt kap a Twilio -ban az üzenetküldéshez. A próbafiók esetében ellenőriznie kell azokat a számokat, amelyekbe el szeretné küldeni az adatokat.
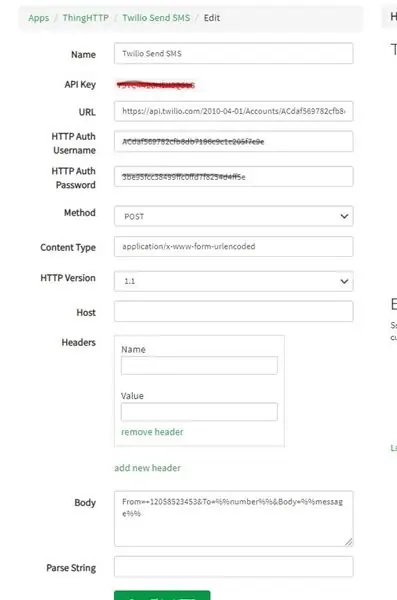
Nyissa meg a Thingspeak.com oldalt, kattintson az alkalmazásokra, majd a ThingHTTP -re, majd az Új ThingHTTP -re. Ezzel a beállítási oldalra jut. Meg kell találnia Twilio -fiókjának SID -jét és hitelesítési tokenjét a Twilio irányítópult oldalán.
- Nevezze Twilio SMS küldése
- Az URL a https://api.twilio.com/2010-04-01/Accounts/YOUR TWILIO FIÓK SID/SMS/Üzenetek
- A HTTP hitelesítési felhasználónév az Ön TWILIO -fiókja
- A HTTP hitelesítési jelszó az Ön TWILIO JOGA
- Állítsa a módszert POST -ra
- A tartalom típusa application/x-www-form-urlencoded
- Kattintson a fejlécek eltávolítására, és hagyja üresen a gazdagépet
- Törzs = From = YOUR TWILIO NUMBER & To = %% number %% & Body = %% message %%
Kattintson a ThingHTTP mentése gombra. A ThingHTTp API -kulcsát bele kell foglalni az Arduino Sketch -be.
10. lépés: AP VAGY STA mód
A Nina modullal rendelkező összes Arduino tábla egy -egy szerepet tölt be, azaz állomás módban vagy hozzáférési pont módban. A munka elvégzéséhez folyamatosan váltanunk kell ezen módok között. Először is, a QMN AP módban lesz, miután megkapta a számot, és átkapcsol STA módba az OTP küldéséhez. Az OTP elküldése után a QMN visszakapcsol AP módba. Ha valaki megnyomta a nyomógombot, a QMN STA módba kapcsol SMS értesítés küldése érdekében. Ezt követően visszatér AP módba. Az internetkapcsolat biztosítása érdekében a QMN -t STA módra váltjuk. Az SMS API internetkapcsolatot igényel.
11. lépés: TM1637 4 bites digitális cső LED kijelző és nyomógomb


A TM1637 4 bites digitális cső LED kijelző modul megfizethető megoldás a beágyazott projekt kimeneti adatainak megjelenítésére. Bár a megjelenített adatokat számok korlátozzák, mégis lehetővé teszik a felhasználók számára bizonyos karakterek, például A, B, C stb. Megjelenítését is. Az aktuális futó tokenszám megjelenik ezen a 4 bites, hét szegmenses LED-en. Ez a 7 szegmenses LED Dsiplay 4 számjegyből áll, amelyeket a TM1637 Driver Chip vezérel. Ennek a TM1637 4 bites digitális cső LED kijelző modulnak a vezérléséhez csak két csatlakozás szükséges. Ezen a kijelzőn bárki könnyen megértheti a Token számát. Ez az eszköz valódi haszna.
A modul használatához TM1637Display.h nevű könyvtárra van szüksége. Csak töltse le a könyvtárat innen.
Itt a nyomógomb a tokenek hívására szolgál. A nyomógombos modult használtam, így nagyon könnyen integrálható. Itt a nyomógomb legördülő módban van. Könnyen készíthet modult ellenállással és nyomógombbal.
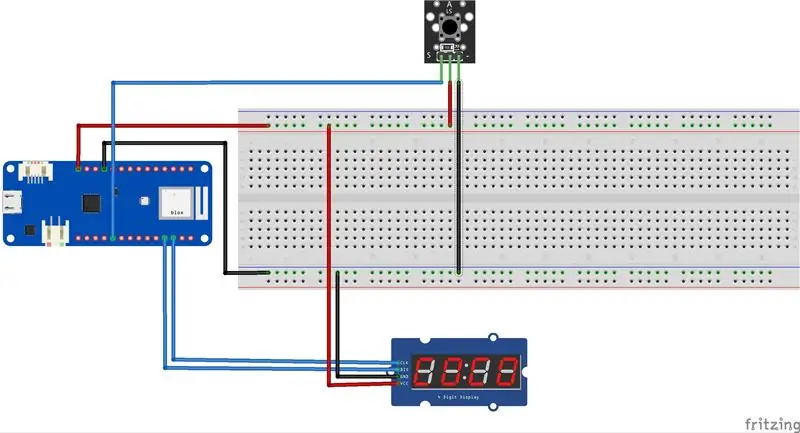
12. lépés: Áramkör


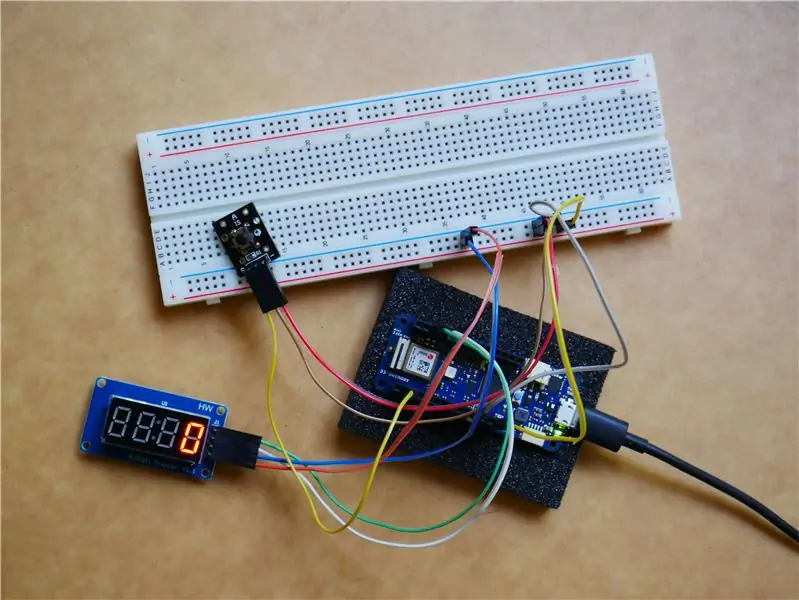
Az áramkör nagyon egyszerű, nem tartalmaz semmilyen összetett hardvert. Csak csatlakoztassa a vázlatok szerint. Először a kenyértáblán készítettem az áramkört. Aztán bekötöttem az ugrókat.
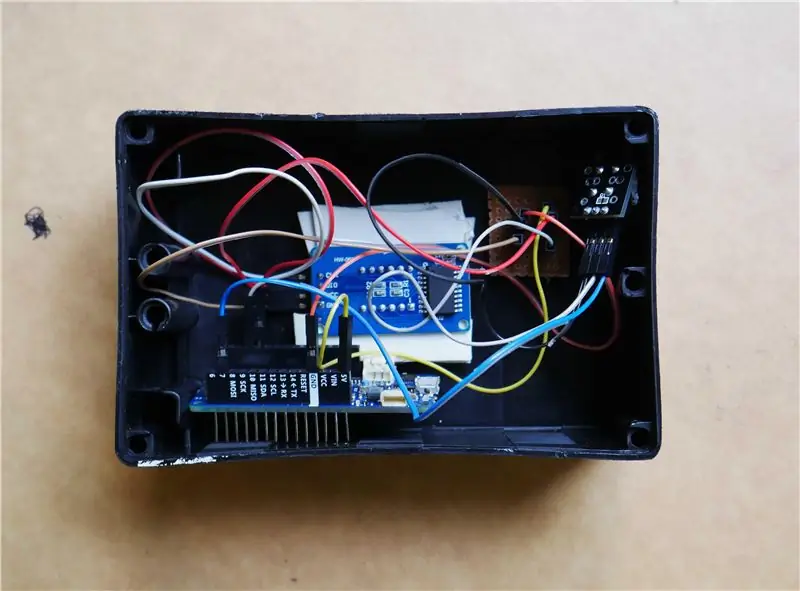
13. lépés: Ügy



Ezt az esetet egy helyi boltból kaptam. Csak egy kis darabot vágtam elöl, hogy megmutassam a hét szegmenst, amelyek a jelző megjelenítéséhez vezettek. Én is két részből szakítottam oldalról, az egyik a nyomógomb, a másik az USB kábel. Erőt adni a Csomópontnak. Ez a tok nagyon megfelelő, minden alkatrész nagyon jól van elhelyezve.
14. lépés: Arduino vázlat
A felületen megjelenő összes HTML -oldal az Arduino MKR WiFi 1010 flash memóriájában tárolódik. A tároláshoz a PROGMEM segédprogramot használtam.
A PROGMEM a pgmspace.h könyvtár része. Ez automatikusan bekerül az IDE modern verzióiba. Ha azonban 1.0 (2011) alatti IDE verziót használ, először be kell vonnia a könyvtárat a vázlat tetejére, például:
#befoglalni.
Bár a PROGMEM egyetlen változón is használható, valójában csak akkor éri meg a felhajtást, ha nagyobb méretű adatblokkja van, amelyet tárolni kell, ami általában a legegyszerűbb egy tömbben. Itt van egy nagy adatblokkunk, ezért erre törekszünk.
Az összes HTML fájl a "source.h" lapon található. A projekt teljes kódja itt található. Csak töltse fel ezt a kódot az Arduino eszközre.
15. lépés: A QMN

A készülék végső kilátása. A készülék használatra kész. Csak kapcsolja be USB kábellel és élvezze!


Második hely a "Ezt nem érinthetem" családi versenyen
Ajánlott:
Kihangosító Google asszisztens a Raspberry Pi számára: 14 lépés (képekkel)

Kihangosító Google asszisztens a Raspberry Pi számára: Üdvözlöm az első Instructable programban! Ebben az oktatóanyagban megmutatom Önnek, hogy mi a legegyszerűbb módja annak, hogy telepítsek egy éneklő, táncos Google Segédet a Raspberry Pi készülékre. Teljesen ki van szabadítva az OK Googl segítségével
Víz/tápszint jelzők: 10 lépés (képekkel)

Víz-/betáplálási szintjelzők: Ebben az oktatóanyagban megmutatom, hogyan készítettem vízszintjelzőt mikroprocesszorok, mikrovezérlők, Raspberry Pi, Arduino stb. Használata nélkül. Ami az elektronikát illeti, teljes " dummy ". Elektronikus alkatrészeket használok
Távoli jelzők: 5 lépés

Távoli indikátorok: Az Alexa készségekkel végzett munkámhoz szükségem volt egy egyszerű (ne bonyolultabb) visszajelző eszközre; vizuális és hallható. Továbbá a CPU a " huzalozási szekrényben " és szükségem volt arra, hogy a kimenet jól látható helyen legyen, de egyébként nem feltűnő. Úgy döntök
A kihangosító fogkefe: 6 lépés (képekkel)

A kihangosító fogkefe: A kihangosító fogkefe Michael Mitsch, Ross Olsen, Jonathan Morataya és Mitch Hirt projektje. Szerettünk volna olyan problémát megközelíteni, amelynek felépítése szórakoztató lehet, ezért úgy döntöttünk, hogy elkészítünk valamit, amellyel megoldható, hogy ne
Moduláris kihangosító telefontartó papírból: 4 lépés (képekkel)

Moduláris kihangosító telefontartó papírból: Nyakörv és karrendszer, amely könnyű dolgokat, például telefonokat, rágcsálnivalókat vagy csészéket tartalmaz állítható helyzetben. Cím: Oktatóanyagok olvasása kihangosítóval (építési tárgyakhoz) Felhőkarcolás útközben Naplózás Navigátor alkalmazások használata Az ital tartása a
