
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.


Ebben a projektben egy interaktív LED falikijelzőt építettem Arduino és 3D nyomtatott alkatrészek felhasználásával.
A projekt inspirációját részben a Nanoleaf csempe adta. Szerettem volna saját verzióval előállni, amely nemcsak megfizethetőbb, de interaktívabb is volt. Éppen befejeztem egy osztályos projektet egy LED mátrix használatával, és szerettem volna kipróbálni valamit nagyobb léptékben.
Ez a projekt néhány hetet vett igénybe a hosszú 3D nyomtatási idő miatt, de alacsonyan tartottam a költségeket, és nagyon kevés munkaerő van, ami nagyszerű projekt, hogy megpróbálja megépíteni magát.
Az összes használt STL -t megtalálhatod a thingiverse -n:
Kellékek
A teljes költségmegosztásért keresse fel webhelyemet:
Használja a társult linkeket a tartalmam támogatásához!
Arduino Mega -
WS2812b Hozzáadható LED -ek -
Taktikus kapcsolók -
5V 10A tápegység -
18 méteres vezeték -
Huzalcsupaszító -
Forrasztópáka -
Hőzsugorodás -
A legjobb megfizethető 3D nyomtató (véleményem szerint) -
PLA szál -
1. lépés: Indítsa el a lapok nyomtatását

Ennek a projektnek a leghosszabb szakasza a 8 x 8 rács elkészítéséhez szükséges 64 csempe 3D nyomtatása. Amikor ezt megtettem, egyszerre három lapot nyomtattam, és minden nyomtatás körülbelül 5,5 órát vett igénybe. A teljes falra a teljes nyomtatási idő körülbelül 120 óra vagy 5 nap volt, ha folyamatosan nyomtatja őket. Szerencsénkre a projekt többi része elvégezhető, amíg a csempe nyomtatása befejeződik.
A lapok maguk 3,6 hüvelyk négyzetek, amelyek egy hüvelyk mélyek. 0,05”falvastagságot használtam, és azt tapasztaltam, hogy tökéletesen eloszlatja a fényt. Azt is bevágások, hogy a LED szalagok és gomb vezetékek áthaladhatnak, de végül felesleges, mert a távtartók használtam a csempe (fogunk rá).
Itt egy link az általam készített STL -ekre, de azt javaslom, hogy készítse el sajátját, hogy jobban illeszkedjen a projekthez.
2. lépés: Csatlakoztassa a LED szalagokat

Mivel az Arduino -val fogok programozni, úgy döntöttem, hogy a WS2812b LED szalagok tökéletesek lesznek ehhez a projekthez. Ezek a csíkok egyedileg címezhetők, vagyis a csíkon lévő egyes LED -eket különböző színűre és fényerőre programozhatja. Ezenkívül adatokat továbbítanak az egyik képpontról a másikra, így mindent az Arduino egyik tűjéről lehet vezérelni. Az általam használt szalagok képpontsűrűsége 30 LED méterenként
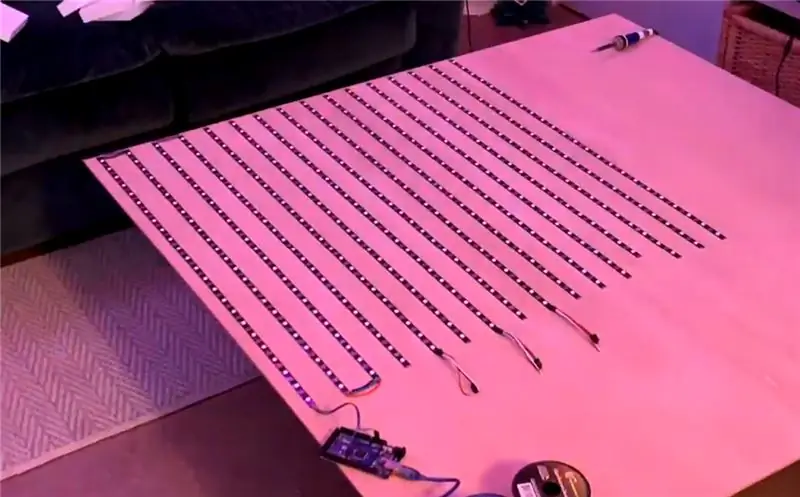
A tervezésem 6 LED -et illesztett minden csempe alá, három LED -et két sorba, így a csíkokat 16 szegmensre vágtam, 24 LED -del. Ezeket a csíkokat a falaphoz ragasztották a szalag ragasztó hátoldalának használatával. Mielőtt ezt megtenné, győződjön meg róla, hogy megtisztította a port a fáról, különben a csíkok idővel leválnak.
Ügyeljen a csíkokon lévő iránynyilakra, a tábla bal alsó sarkából indultam, és felváltva irányítottam őket, miközben leragasztottam őket. Forrasztja az egyes szalagok kimeneti végét a következő bemenetére.
3. lépés: Vágja le a táblát méretre (opcionális)

A vásárolt tábla 4 'négyzet alakú volt, de az utolsó táblám közelebb volt a 3' négyzethez, így elővettem a kirakós játékomat és méretre vágtam. Ha nagyobb lapokat készített, vagy csak további 3,6 hüvelykes lapokat készített, akkor könnyen betöltheti a teljes 4 x 4 hüvelykes táblát, és megspórolhatja magát.
4. lépés: Készítse el a gombmátrixot




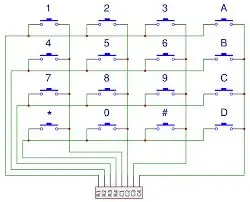
Ez volt az építés leghosszabb része (a nyomtatási időn kívül). Az Arduino IDE billentyűzetkönyvtárának kihasználásához mind a 64 gombot sorokhoz és oszlopokhoz kell csatlakoztatni. A fenti ábra egy 4 x 4 -es példát mutat, de könnyen növelhető 8 x 8 -as rácsra, mint én készítettem, vagy bármilyen más méretre, amely illeszkedik a helyéhez.
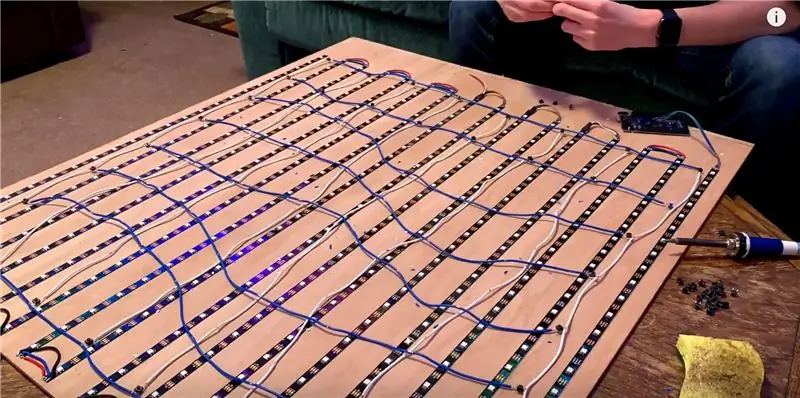
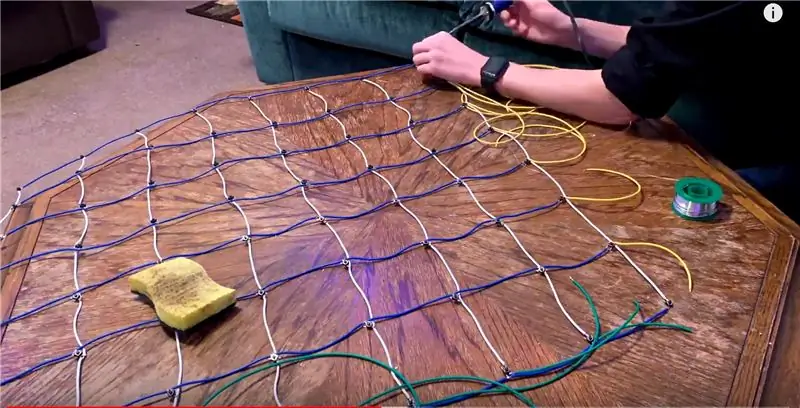
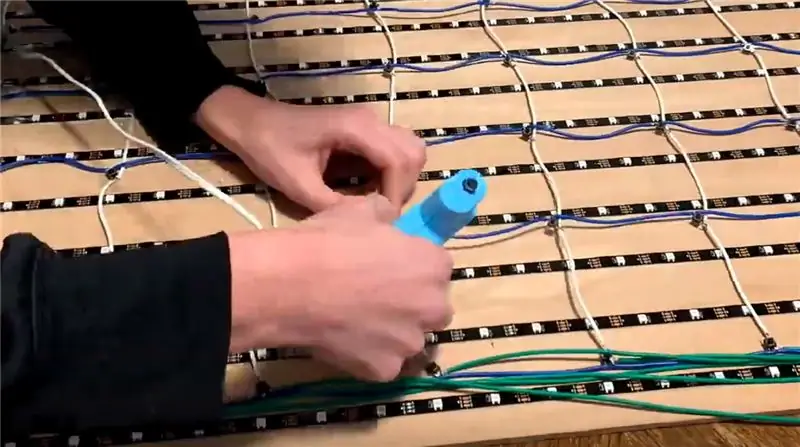
Vágtam 16 hosszúságú drótot, és 3,6 centiméterenként lecsupaszítottam, hogy a gombok minden négyzet közepén üljenek. Ezután minden tapintókapcsoló egyik lábát forrasztottam a sorvezetékek egyik helyére. Az oszlophuzalokat a sorhuzalból a lábátlóra forrasztották. A tapintókapcsoló megnyomásakor rövidre zárja a sor- és oszlopvezetéket.
Ezután minden sornak és oszlopnak szüksége van vezetékre, hogy csatlakoztassa az Arduino digitális tűjéhez. Az összes vezetékemet színkóddal jelöltem, hogy megkönnyítsem a hibaelhárítást, és végül néhányszor ki kellett cserélnem a használt csapokat, így hasznos döntés volt.
Ezt követően az összes gombot a helyére ragasztottam az MDF -en. mindenképpen mérje meg, hol kell ragasztani az egyes gombokat, különben a dugattyúk hiányoznak.
5. lépés: Ellenőrizze az áramkört

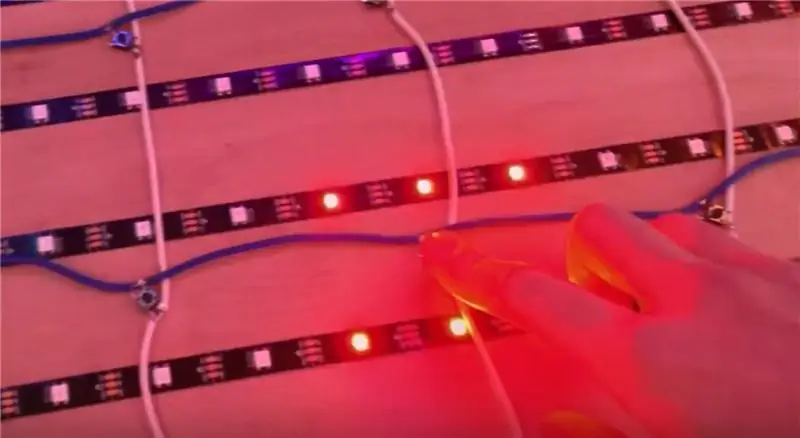
Most, hogy az összes LED és gomb le van ragasztva, itt az ideje, hogy mindent teszteljen. A fent linkelt kódban van néhány funkcióm az összes LED és gomb tesztelésére. Ha bármilyen probléma merül fel (ami valószínűleg egy ilyen nagy projektnél is előfordulhat), megtalálja és kijavítja. Ha további információra van szüksége ezeknek a tesztfunkcióknak a használatáról, tekintse meg az alábbi linken található kódsétát.
A lapok hozzáadása előtt próbálja meg elvégezni az összes hibaelhárítást. Sokkal nehezebb lesz mindent elérni, ha a csempe le van fektetve.
6. lépés: Ragasztja le a csempéket

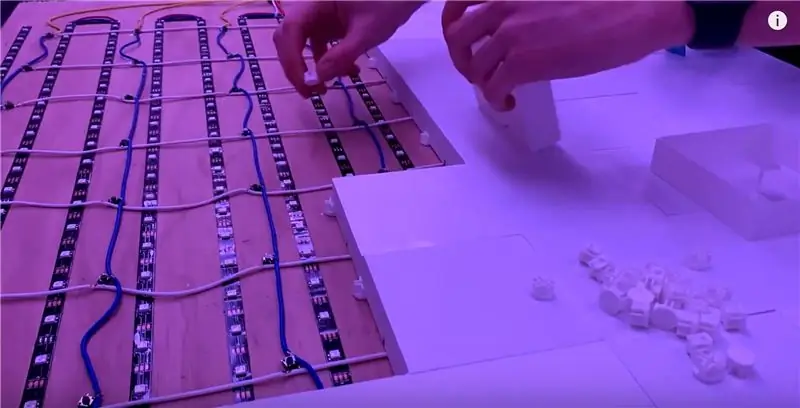
A lapok összekapcsolásához a táblához egy 3D nyomtatott konzolt terveztem, amely négy csempét fog össze minden sarkon. Amikor ezt megtettem, egy -egy csempét mentem, és minden konzolot a helyére ragasztottam a csatlakoztatott lapok alapján, hogy ne legyenek furcsa terek.
64 távtartót is kinyomtattam, hogy ragaszthassam az egyes lapok dugattyúira. Ez kompenzálja a konzolokkal járó hozzáadott magasságot, de megnöveli azt a helyet is, amelyen a dugattyúk kattanhatnak, pótolva a gombok közötti távolság apró hibáit.
Ezekhez a konzolokhoz és távtartókhoz tartozó STL -ek megtalálhatók a Thingiverse oldalon a lapokkal együtt.
7. lépés: Programozás


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Ez volt a kedvenc részem a projektben. Most, hogy elkészült a hardver, programozhatjuk bármire! Jelenleg szivárványminta módot és kattintásra festett módot programoztam. Mindkettő látható az építési videómban, és részletezem, hogyan írtam őket a kódban.
Ha ti ezt építitek, nagyon bátorítalak benneteket, hogy próbáljátok ki programozni saját módotokat! Tényleg megéri a projektet az idő és a pénz. Ha inspirációra van szüksége a programozási módokhoz, akkor figyelje a YouTube -csatornámat a jövőbeni frissítésekért.
Néhány tervezett funkció a jövőben:
- Audiovizualizátor mikrofon és az FFT Arduino könyvtár használatával
- Dáma
- Tic Tac Toe
- Csatahajó
- Fordítva
- Memória
- És még sok más, rácson játszható játék.

Második díj a Make it Glow versenyben
Ajánlott:
Egyszerűbb Guitar Hero klónvezérlő!: 10 lépés (képekkel)

Egyszerűbb Guitar Hero klónvezérlő!: Ezt a Realities kiváló ötlete ihlette, de a billentyűzet áramköri lapja helyett PC vezérlőt használtam, így nincs szükség bonyolult flipper konstrukcióra
A Banggood Affiliate (hivatkozási) linkek létrehozása egyszerűbb, mint valaha: 4 lépés

A Banggood Affiliate (hivatkozási) linkek létrehozása egyszerűbb, mint valaha: Ennek az oktatható anyagnak a sűrített változata megtalálható a személyes blogomon. Az affiliate értékesítések nagyszerű kiegészítő bevételi forrást jelentenek a tartalomkészítők számára, és sok utasítást használó ember használja őket. Egy népszerűbb webhelyen a társult program a Ban
Egyszerűbb WiFi LED fénycsík vezérlő: 8 lépés (képekkel)

Egyszerűbb WiFi LED fénycsíkvezérlő: Tavaly tavasszal elkezdtem egyedi hardver és szoftver tervezését két LED-fénycsík vezérlésére egy NodeMCU ESP8266-12E fejlesztőlap segítségével. A folyamat során megtanultam, hogyan készíthetek saját nyomtatott áramköri lapokat (PCB -ket) egy CNC útválasztón, és
HairIO: A haj mint interaktív anyag: 12 lépés (képekkel)

HairIO: A haj mint interaktív anyag: HairIO: Az emberi haj, mint interaktív anyag A haj egyedülálló és kevéssé feltárt anyag új hordható technológiákhoz. A kulturális és egyéni kifejezés hosszú története gyümölcsöző helyszínévé teszi az újszerű interakciókat. Ebben az utasításban w
Olcsó (mint az ingyenes [mint a sörben]) Többméteres állvány: 4 lépés
![Olcsó (mint az ingyenes [mint a sörben]) Többméteres állvány: 4 lépés Olcsó (mint az ingyenes [mint a sörben]) Többméteres állvány: 4 lépés](https://i.howwhatproduce.com/images/004/image-11898-43-j.webp)
Olcsó (mint az Ingyenes [mint a Sörben]) Többméteres állvány: Bosszantott, hogy meg kell emelnem a nyakamat, vagy bizonytalanul kell egyensúlyoznom az olcsó 4 dolláros többméteres valahol, ahol valóban elolvashatom a kijelzőt. Ezért úgy döntöttem, hogy a saját kezembe veszem a dolgokat! Ez egyben az első strukturálható, tehát ha valakinek van hasznos megjegyzése
