
Tartalomjegyzék:
- 1. lépés: Amire szüksége lesz
- 2. lépés: Indítsa el a Visuino programot, és válassza ki az M5 Stack Stick C kártya típusát
- 3. lépés: A Visuino -ban összetevők hozzáadása
- 4. lépés: A Visuino készlet összetevőiben
- 5. lépés: A Visuino Connect komponensekben
- 6. lépés: Az Arduino kód létrehozása, fordítása és feltöltése
- 7. lépés: Játssz
- 8. lépés: A következő oktatóanyagban
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.
Ebben az oktatóanyagban megtanuljuk, hogyan kell az ESP32 M5Stack StickC programozását Arduino IDE és Visuino programozással úgy beállítani, hogy megjelenítsen egy időt az LCD -n, és beállíthatja az időt a StickC gombokkal.
1. lépés: Amire szüksége lesz


M5StickC ESP32: itt szerezheti be
Visuino program: Töltse le a Visuino programot
Megjegyzés: Nézze meg ezt az oktatóanyagot a StickC ESP32 kártya telepítéséről
2. lépés: Indítsa el a Visuino programot, és válassza ki az M5 Stack Stick C kártya típusát



A Visuino elindítása az első képen látható módon Kattintson a Visuino Arduino komponensén található „Eszközök” gombra (1. kép).
3. lépés: A Visuino -ban összetevők hozzáadása



- Kattintson az "M5 Stack Stick C" táblára annak kiválasztásához
- A "Tulajdonságok" ablakban válassza a "Modulok" lehetőséget, majd kattintson a "+" gombra a kibontáshoz,
- Válassza a "Display ST7735" lehetőséget, majd kattintson a "+" gombra a kibontáshoz,
- Állítsa az "Orientation" értéket "goRight" értékre
- Állítsa a "Háttérszín" értéket "ClBlack" értékre
-
Válassza ki az "Elemek" elemet, majd kattintson a kék gombra, 3 ponttal…
- Elemek párbeszédablak jelenik meg
- Az Elemek párbeszédpanelen húzza a "Szövegmezőt" jobbról balra
-
Kattintson a bal oldali "Szövegmező1" elemre a kiválasztásához, majd a "Tulajdonságok" ablakban kattintson a "Szín" -re, és állítsa "aclWhite" -re, majd kattintson a "Kitöltés színe" -re, és állítsa "aclBlack" -re (Ön játszhatsz a színekkel, ha akarod)
-az X: 10 és Y: 20 tulajdonságok ablakokban is itt szeretné megjeleníteni az időt az LCD -n -készlet mérete: 3 (ez az idő betűmérete) Zárja be az elemek ablakot
- Adja hozzá a "Decode (Split) Date/Time" összetevőt
- Adja hozzá a "Formázott szöveg" összetevőt
4. lépés: A Visuino készlet összetevőiben



- Válassza ki a "FormattedTxt1" összetevőt, és a "Tulajdonságok" ablakban állítsa a "Szöveg" értéket:%0:%1:%2
- Kattintson duplán a "FormattedText1" összetevőre, és az Elemek párbeszédpanelen húzza 3x a "Szövegelem" elemet balra
- Válassza az "M5 Stack Stick C" kártyát, és a "Tulajdonságok" ablakban válassza a "Modulok"> "Valós idejű ébresztőóra (RTC)"> "Elemek" lehetőséget.
- Kattintson a kék gombra 3 ponttal, és az Elemek párbeszédpanelen húzza balra az "Óra beállítása", a "Perc beállítása" és a "Második beállítás" lehetőséget.
- Válassza ki a bal oldali "Óra1 beállítása" elemet, és a "Tulajdonságok" ablakban állítsa az "Add Value" értéket "True" értékre és "Value" értéket "1" értékre.
- Válassza ki a bal oldali "Set Minute1" elemet, és a "Properties" ablakban állítsa az "Add Value" értéket "True" -ra és "Value" értékét "1" -re
- Válassza ki a bal oldali "Set Second1" elemet, és a "Properties" ablakban állítsa az "Add Value" értéket "True" és "Value" értéket "1" értékre
Magyarázat:
Az "érték" azt jelenti, hogy mennyit szeretnénk hozzáadni a gomb minden egyes kattintásával a meglévő időhöz (akár órákhoz, percekhez vagy másodpercekhez)
5. lépés: A Visuino Connect komponensekben


- Csatlakoztassa az "M5 Stack Stick C"> Valós idejű ébresztőóra (RTC)> Pin [Out] gombot a "DecodeDateTime1" komponens tűjéhez [In]
- Csatlakoztassa a "DecodeDateTime1" komponens tűjét [Óra] a "FormattedText1" összetevő "TextElement1" tűjéhez [In]
- Csatlakoztassa a "DecodeDateTime1" komponens tűjét [perc] a "FormattedText1" összetevő "TextElement2" tűjéhez [In]
- Csatlakoztassa a "DecodeDateTime1" komponens tűjét [Második] a "FormattedText1" összetevő "TextElement3" tűjéhez [In]
- Csatlakoztassa a "FormattedText1" komponens tűjét [Out] az "M5 Stack Stick C" kártyához "Display ST7735"> "Text Field1" pin [In]
- Csatlakoztassa az "M5 Stack Stick C"> "A (M5)" gombokat az "M5 Stack Stick C"> Valós idejű ébresztőóra (RTC)> "Set Hour1" Pin [Clock]
- Csatlakoztassa az "M5 Stack Stick C"> "B" gombokat az "M5 Stack Stick C"> Valós idejű ébresztőóra (RTC)> "Set Minute1" Pin [Clock]
6. lépés: Az Arduino kód létrehozása, fordítása és feltöltése

-
A Visuino alkalmazásban kattintson alul a "Build" fülre, győződjön meg arról, hogy a megfelelő port van kiválasztva, majd kattintson a "Compile/Build and Upload" gombra.
7. lépés: Játssz
Ha bekapcsolja az M5Sticks modult, a kijelzőn el kell kezdenie mutatni az időt. Az időt az "M5" gombokkal módosíthatja az Órák és a "B" gombokkal a Percek alatt
Gratulálunk! Befejezte az M5Sticks projektjét Visuino -val. Szintén mellékelve van a Visuino projekt, amelyet ehhez az Instructable -hez hoztam létre, innen letöltheti.
Letöltheti és megnyithatja a Visuino -ból:
8. lépés: A következő oktatóanyagban
A következő oktatóanyagban megmutatom, hogyan készítsen Cool Looking Watch órát, ahol beállíthatja az időt (órákat, perceket és másodperceket) a StickC gombokkal, és létrehozhat egy egyszerű menüt! Maradjon velünk, és nézze meg a többi oktatóanyagomat itt.
Ajánlott:
M5StickC hűvös megjelenésű óra menüvel és fényerő -szabályozóval: 8 lépés

M5StickC hűvös megjelenésű óra menüvel és fényerő -szabályozóval: Ebben az oktatóanyagban megtanuljuk, hogyan programozhatjuk be az ESP32 M5Stack StickC -t Arduino IDE -vel és Visuino -val, hogy megjelenítsen egy időt az LCD -n, valamint állítsa be az időt és a fényerőt a menü és a StickC gombok segítségével .Nézzen meg egy bemutató videót
Hogyan készítsünk Led Pixel Arduino asztali órát: 9 lépés

Hogyan készítsünk Led Pixel Arduino asztali órát: hai barátok ebben az oktatható útmutatóban megmutatom, hogyan lehet led -órát készíteni az arduino segítségével
Hogyan készítsünk digitális órát: 10 lépés (képekkel)

Hogyan készítsek digitális órát: Ez az első alkalom, hogy írok egy Instructable -t, így remélhetőleg elég jól írok ahhoz, hogy megértse. Ma elmesélem, hogyan készítsek digitális órát egy megtalált webhelyről. A webhely neve sainsmart.com. Valóban könnyű volt
Hogyan készítsünk professzionális megjelenésű közelségérzékelőt: 4 lépés

Hogyan készítsünk professzionális megjelenésű közelségérzékelőt: Ebben az utasításban megmutatom, hogyan készítsünk egy nagyon egyszerű, de nagyon professzionális megjelenésű közelségérzékelőt. Megtekintheti az ebben a lépésben beépített videót az építéshez, alkatrészlistához, kapcsolási rajzhoz és amp; tesztelhet, vagy folytathatja
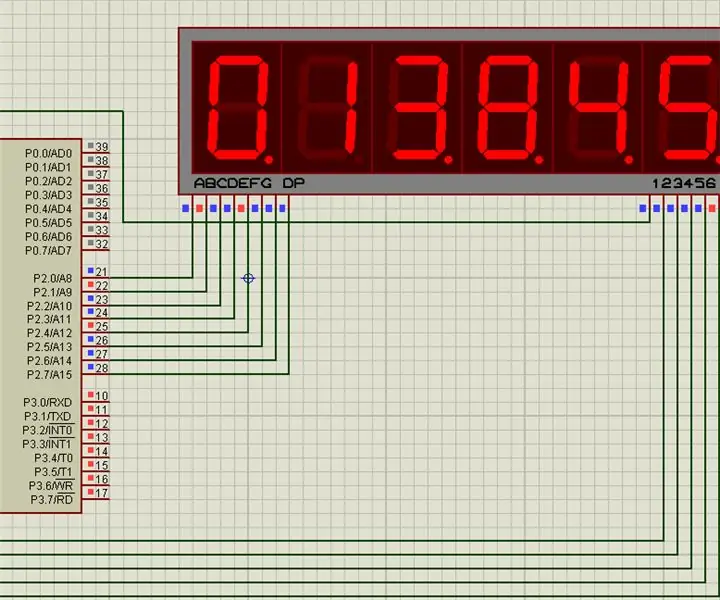
Hogyan készítsünk digitális órát a 8051 használatával 7 szegmenses kijelzővel: 4 lépés

Hogyan készítsünk digitális órát a 8051 használatával 7 szegmenses kijelzővel: Ebben a projektben elmagyaráztam Önnek, hogyan lehet egyszerű digitális órát készíteni 8051 mikrokontroller és 7 szegmenses kijelző segítségével
