
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Majdnem befejeztem a 8x8x8 LED -es kockám megépítését, és vele jött ez a szoftver a PC -hez! Segít animációk létrehozásában és szimulálja azokat egy 2D képernyőn, mielőtt feltöltik őket a 3D -re. A számítógép COM-portján keresztül egy arduino-val való kommunikációhoz (még) nincs támogatás, azonban forráskódot generálhat, amely egy gombnyomással be van kódolva a kockát vezérlő mikrokontrollerbe. Ha nem vagy annyira olvasva, hagyd ki ezt az utasítást, és töltsd le közvetlenül a szoftvert. A következő lépések csak a használatát írják le. Fontos! A GeckoCube Animator 1.0 [BETA] béta verzió, a munka előrehaladása elveszhet, és a program váratlanul összeomolhat. A.jar fájl futtatásához Java szükséges.
Letöltés
Új kiadás - Quadrum (soros támogatással):
Régi kiadás:
1. lépés: Az első animáció létrehozása

Mielőtt elkezdené az animációt távolról, létre kell hoznia egy új animációt a Fájl >> Új animáció menüpontban, és ki kell választania a kocka oldalsó felbontását, legyen az 8x8x8, 3x3x3 vagy bármi, ami 2 és 16 között van. Ha a kocka csak egy színt képes megjeleníteni, akkor győződjön meg arról, hogy az 'Egyszínű' jelölőnégyzet be van jelölve. Nyomja meg a Create gombot, és létrejön az animációs projekt.
2. lépés: Az animációs eszközök

A képernyő bal oldalán megtalálja az animáció tényleges elkészítéséhez rendelkezésre álló eszközöket. Felülről kezdve ez a forráskód -generátor előnézeti része (és nem, nem tudtam rövidebb nevet kitalálni), itt generálhatja az animáció forráskódját, ahogy a neve is sugallja. Ha az animáció hosszabb, mint 3 képkocka, akkor a Fájl >> Export forráskód exportálása funkciót kell használnia, amely a.txt fájlt generálja a kóddal. A talán legfontosabb rész a szín paletta közvetlenül a forrás alatt … bármi … rész. Válassza ki a kívánt színt, és kezdje el a jobb oldali képpontok festését a kockából vágott rétegekbe rendezve.
Ha az egyéni színt részesíti előnyben, akkor írja be hexadecimális formátumban (például: "FFAA00" narancssárga) az egyéni színű szövegmezőbe, és nyomja meg az enter billentyűt. Ez megváltoztatja a szövegmező jobb oldalán található egyéni színgombok egyikét, kiválasztja azt és elkezdi festeni. A másik egyéni színgomb használatához válassza ki azt, mielőtt beírja a hexadecimális számot.
A színpaletta alatt van a szerkeszthető rétegek kombinált doboz. Ha a kockája elég nagy, akkor így választhatja ki, hogy mely rétegek jelenjenek meg az animációs eszközök jobb oldalán. Végül pedig a keretekkezelő. A "hozzáadás" gomb új keretet hoz létre az aktuálisan kiválasztott keret alatt. Az 'eltávolítás' gomb eltávolítja az aktuálisan kiválasztott keretet. A "Másolás" másolja az aktuálisan kiválasztott keretet, és a "Paste" beilleszti az aktuálisan kijelölt keretbe. A keret kiválasztásához kattintson rá a keretlistában. A keretlista felett másodpercben megadhatja az éppen kiválasztott képkocka időtartamát. És ne feledje, hogy nyomja meg az Enter billentyűt! A „Loop” jelölőnégyzet körülveszi a generált kódot a „while (true) {}” mezőben. Most már rendelkezik a szükséges ismeretekkel az animáció megkezdéséhez, és készen állunk a 2. lépésre, vagy várjunk a 3. lépéssel?…
3. lépés: Projekt mentése és megnyitása

Az animáció mentéséhez lépjen a Fájl >> Mentés pontra, és válassza ki a mentés célját, valamint a projekt nevét. Ez létrehoz egy.geca fájlt a GeckoCube Animation számára, mert… GECKOS! Amikor később bezárja a programot, és folytatni szeretné az animációval való munkát, lépjen a Fájl >> Megnyitás menüpontra, és válassza ki a '.geca' végződésű projektet.
4. lépés: Az animáció lejátszása

Miután befejezte az animációt, szimulálhatja azt a szoftverben. Lépjen a Simulator >> Play Animation elemre a lejátszáshoz. A szerkesztéshez térjen vissza a Szimulátor >> Animáció leállítása elemre.
5. lépés: A forráskód -generátor beállításai

A Beállítások >> Forráskód -generátor alatt kiválaszthatja, hogy a generátor hogyan hozza létre a kódot. A gondolat az, hogy olyan funkciót valósít meg, mint a „setPixel” a kocka kódjában, amely a pixelkoordinátákat és az RGB színét veszi fel bemenetként, hogy beállítsa azt a képpontot az átadott színre. Minden képkocka után használjon valami hasonlót kocka megjeleníti a szerkesztett képpontokat. A következő szintaxist használja a generátor: Többszínű és egyszínű esetén: @x - Cserélje a pixel x koordinátájára.@Y - Cserélje le a pixel y koordinátájával.@Z - Cserélje le a pixel z koordinátájával. Csak többszínű esetén: @r - Cserélje vörös színértékre.@g - Cserélje zöld színértékre.@b - Cserélje kék színértékre. Csak egyszínű esetén: @bool - Cserélje az „true” értékre, ha a pixelt be kell kapcsolni, és „false” -t, ha a pixelt ki kell kapcsolni. Csak késleltetés esetén: @s - Csere késleltetéssel másodpercben.@ms - Csere késleltetéssel ezredmásodpercben.@us - Csere késleltetéssel mikroszekundumokban. Példaként tekintse meg az alapértelmezett beállításokat. Válassza az „Új sor” lehetőséget. 'jelölőnégyzetet, ha azt szeretné, hogy a generátor minden pixelhívás után új sort hozzon létre (setPixel). Az Egyszínű kezelése a generátort figyelmen kívül hagyja, hogy a projekt többszínűre van beállítva, és olyan kódot generál, mintha egyszínű lenne.
Ajánlott:
A Raspbian OS telepítése a Raspberry Pi programba a NOOBS szoftver és okostelefon használatával: 6 lépés

Hogyan telepítsük a Raspbian OS -t a Raspberry Pi -be a NOOBS szoftver és okostelefon használatával: Üdv mindenkinek! ma ebben az oktatóanyagban megmutatom, milyen könnyen telepíthető a Raspbian OS a Raspberry Pi -be a NOOBS szoftver és az okostelefon segítségével
A Windows telepítése MacBook -ra (Apple szoftver): 8 lépés

A Windows telepítése MacBookra (Apple szoftver): A MacBook birtoklásának egyik előnye, hogy választhat a Mac OS vagy a Windows (ha telepítve van) között. Ez lehetővé teszi a felhasználó számára, hogy csak Windows operációs rendszerrel rendelkező alkalmazásokat vagy játékokat futtasson. Ez az oktatási útmutató
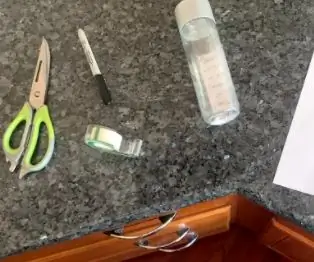
Szimulációs tanulmány: 9 lépés

Szimulációs tanulmány: Ebben az utasításban az Autodesk fusion 360 -at használtam. Ez az utasítás a szimulációs vizsgálathoz készült. Ebben az automatikus asztali fúzió 360 modelljét és szimulációs munkaterületét használtam. Szimulációt tanulmányoztam 10 N nagyságú hosszirányú erők esetén
E -kocka - Arduino kocka/1–6 kocka + D4, D5, D8, D10, D12, D20, D24 és D30: 6 lépés (képekkel)

E -kocka - Arduino kocka/kocka 1-6 kocka + D4, D5, D8, D10, D12, D20, D24 és D30: Ez egy egyszerű arduino projekt egy elektronikus kocka készítésére. Lehetőség van 1–6 kockára vagy 8 különleges kockára való választásra. A választás egyszerűen egy forgó kódoló elforgatásával történik. Ezek a jellemzők: 1 kocka: nagy pontok megjelenítése 2-6 kocka: pontok megjelenítése
Ingyenes szoftver letöltése ISU hallgatóként (Microsoft, Adobe és biztonsági szoftver: 24 lépés

Ingyenes szoftver letöltése ISU hallgatóként (Microsoft, Adobe és biztonsági szoftver: Adobe esetén: folytassa az 1. lépéssel. Microsoft esetében: folytassa a 8. lépéssel. Biztonság: folytassa a 12. lépéssel. Azure esetén: folytassa a 16. lépéssel
