
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:44.
- Utoljára módosítva 2025-01-23 14:48.

Egyszerű színátmenetek létrehozása az MS Paint alkalmazásban.
Lépés: Nyissa meg a Paint alkalmazást

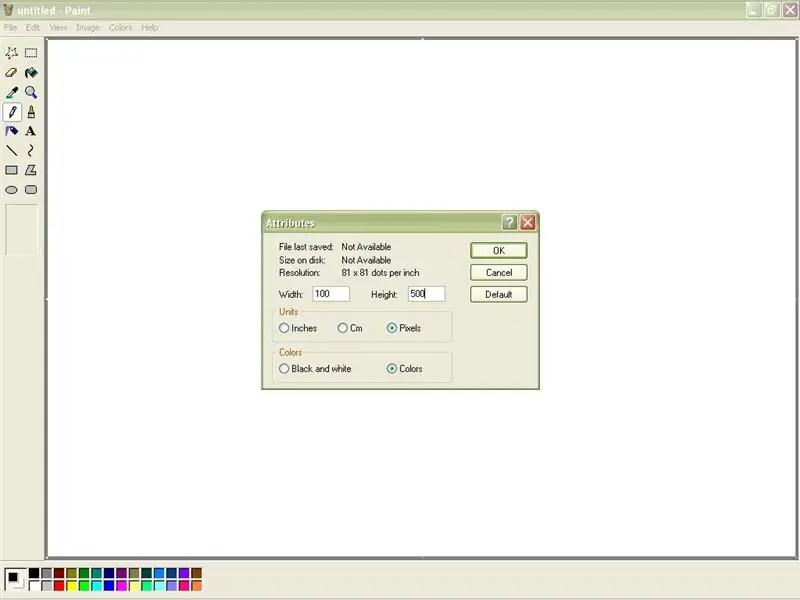
Nyissa fel a festéket. A "Programok", majd a "Kiegészítők" alatt található. A Paint megnyitása után nyomja meg a Ctrl+E billentyűkombinációt. Ekkor megnyílik az Attribútumok ablak (az attribútumok a „Kép” alatt is megtalálhatók). Állítsa a szélességet 100 -ra, a magasságot pedig 500 -ra. (A magasság tetszőleges szám lehet, de az 500 jól működik.) Győződjön meg róla, hogy a „Pixelek” és a „Színek” be van jelölve, majd kattintson az OK gombra.
2. lépés: Rajzolja meg a vonalat


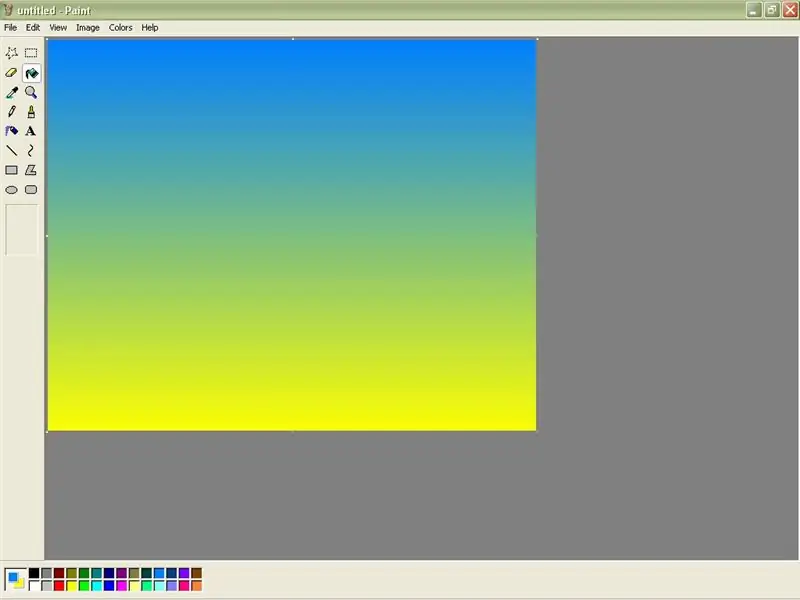
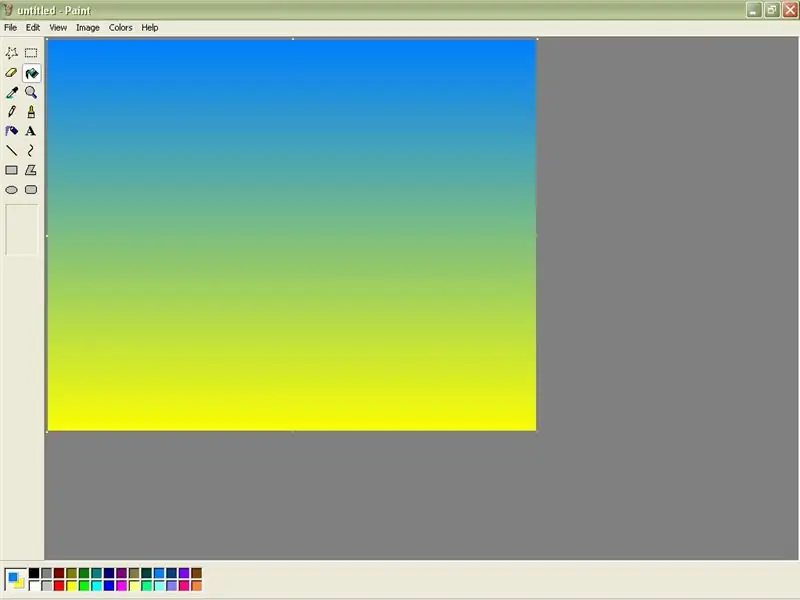
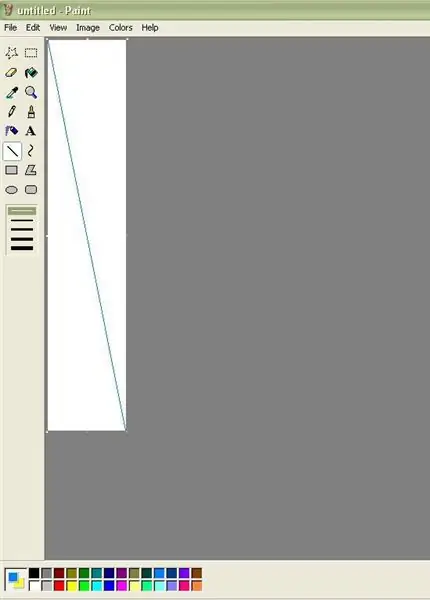
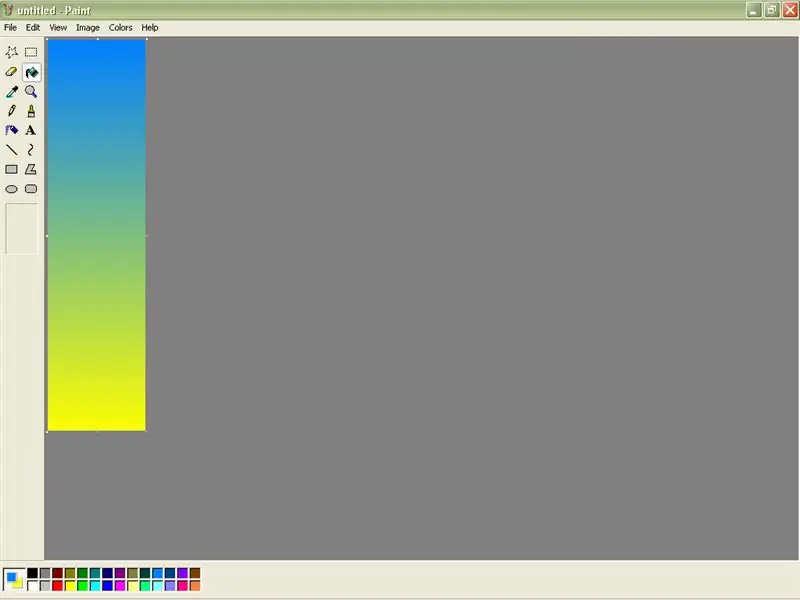
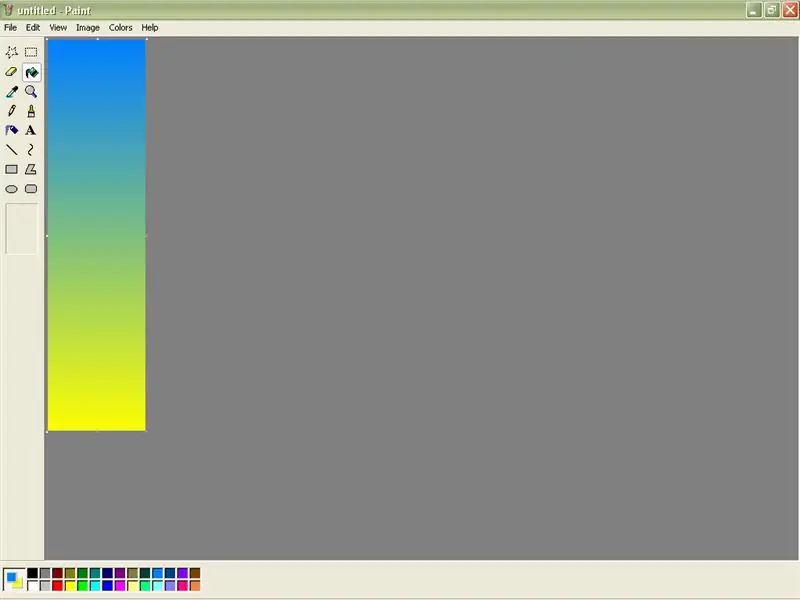
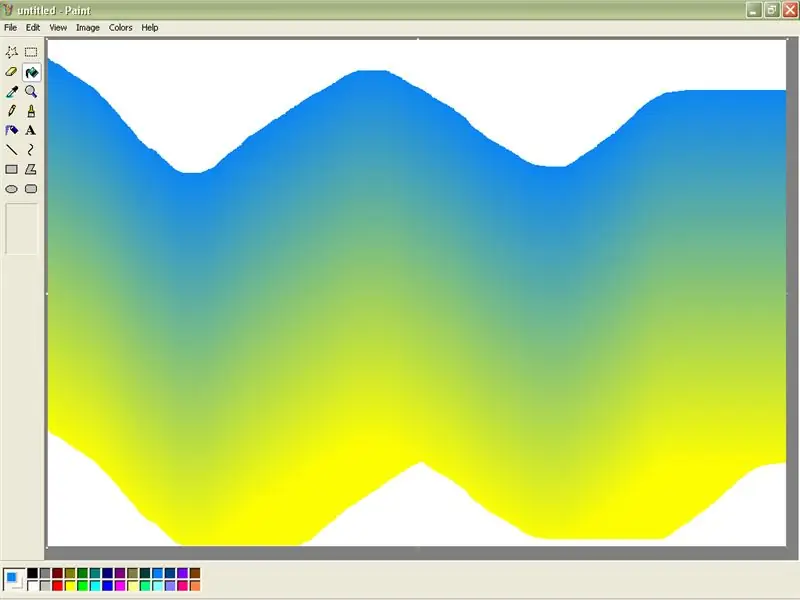
A képernyőnek most úgy kell kinéznie, mint az 1. képen. Most válassza ki a két színt, amelyeket össze szeretne keverni. Az első választott szín használatával a vonal eszközzel rajzoljon két sarkot összekötő átlós vonalat, mint a 2. képen.
3. lépés: Fill & Shrink


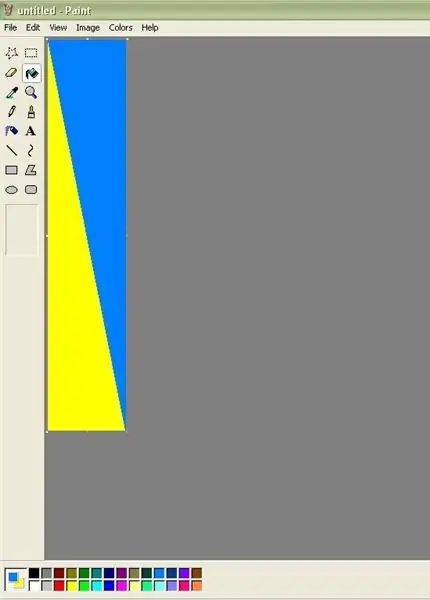
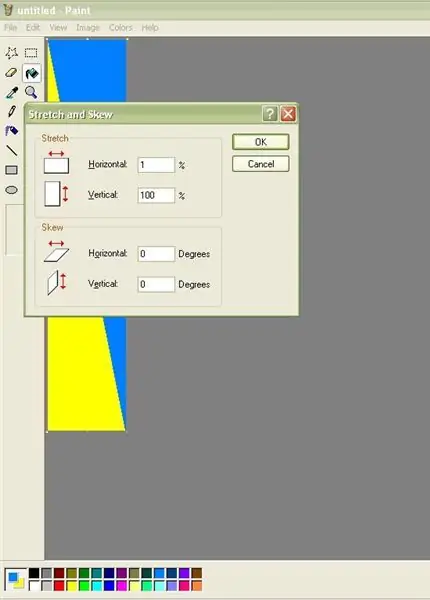
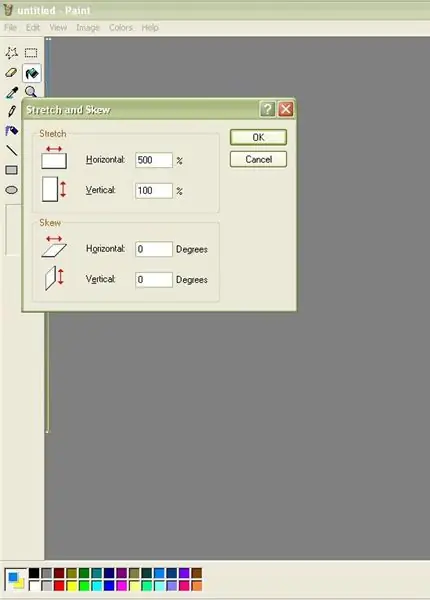
A vödör eszközzel töltse fel az oldal felső felét a vonal színével, az alsó felét pedig a másik választott színnel. Most nyomja meg a Ctrl+W billentyűkombinációt. Ekkor megnyílik a Nyújtás és ferdítés ablak (ez a 'Kép' alatt is megtalálható). Írjon be 1% -ot a vízszintes nyújtási területre. Kattintson az OK gombra.
4. lépés: Nyújtsd ki újra



A képernyőnek most az 1. képen kell kinéznie. Kinyújtásához nyissa meg újra a Nyújtás és ferde ablakot. Ezúttal írjon be 500% -ot a vízszintes nyújtási területre (500 a megengedett maximális mennyiség). Kattintson az OK gombra. Végezze el ezt még kétszer vagy háromszor, amíg a színátmenete elég széles nem lesz ahhoz, hogy megcsodálják.
5. lépés: Hullámos színátmenetek




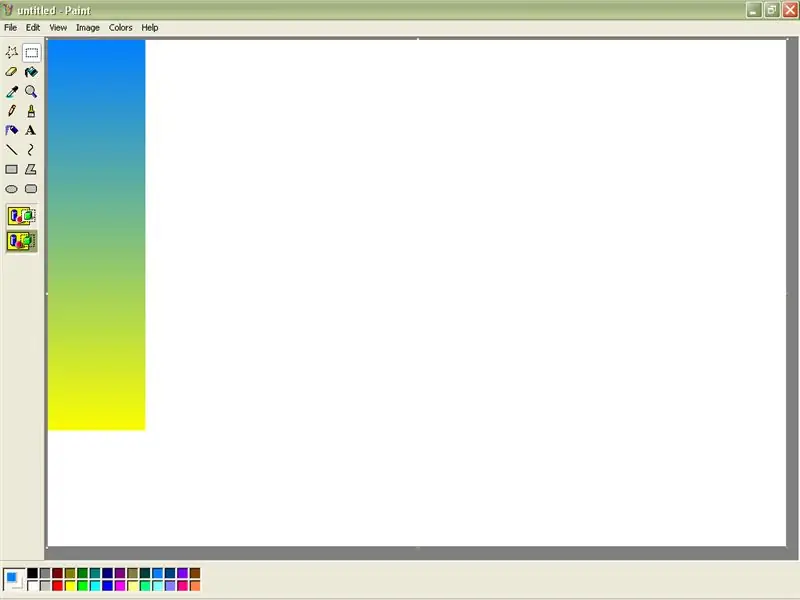
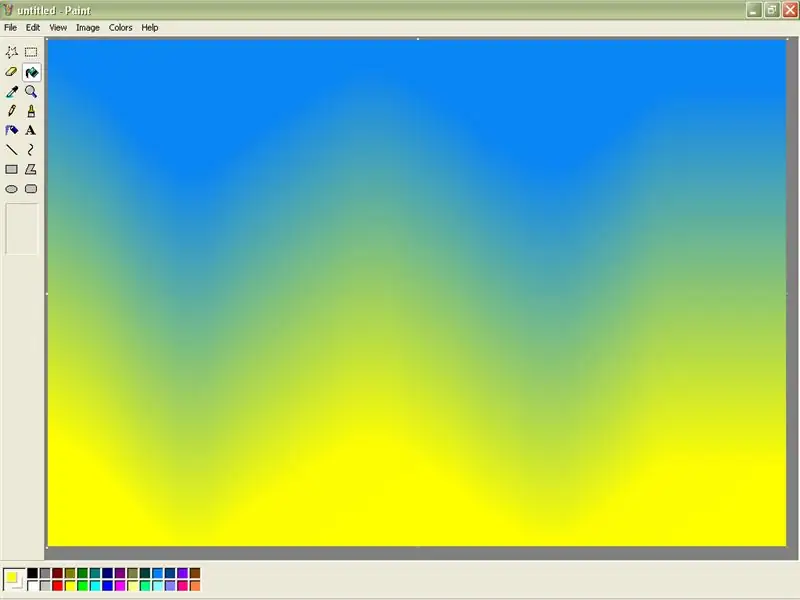
Ez a lépés egy bónusz trükk, amit most tanultam. Először állítsd be a színátmenetedet viszonylag soványnak. Ezután húzza az oldalméretet úgy, hogy a képernyő nagy része fehér legyen. Mielőtt ezt megtenné, győződjön meg arról, hogy másodlagos színe fehér. Ezután válassza ki a színátmenetet a téglalap kiválasztó eszközzel, majd kattintson az átlátszóságra. Ezután a Shift billentyűt lenyomva tartva húzza a színátmenetet a kívánt módon, például hullámos vonallal. Végül a töltővödör segítségével töltse ki a szélek körüli fehér teret. Voálá!
Ajánlott:
Látogatószámláló az Arduino használatával a TinkerCad alkalmazásban: 3 lépés

Látogatószámláló az Arduino használatával a TinkerCad -on: Sokszor figyelnünk kell azt a személyt/embereket, akik ellátogatnak valahova, például szemináriumterembe, konferenciaterembe vagy bevásárlóközpontba vagy templomba. Ez a projekt felhasználható a konferenciatermekbe vagy szemináriumokba belépő látogatók számolására és megjelenítésére
Vízszintjelző Arduino használatával a TinkerCad alkalmazásban: 3 lépés

Vízszintjelző az Arduino használatával a TinkerCad alkalmazásban: Ez a cikk egy teljesen működőképes vízszint -szabályozóról szól. Az áramkör kijelzi a víz szintjét a tartályban, és bekapcsolja a motort, ha a vízszint egy előre meghatározott szint alá csökken. Az áramkör automatikusan átkapcsol
UML létrehozása Java számára a Microsoft Visio alkalmazásban: 4 lépés

UML létrehozása a Java számára a Microsoft Visio alkalmazásban: Eleinte egy UML létrehozása kissé megfélemlítőnek tűnhet. Sok bonyolult jelölési stílus létezik, és úgy érezheti, hogy nincsenek jó források az olvasható és pontos UML formázásához. A Microsoft Visio azonban létrehoz egy UML qu
Zongorahangok az Arduino használatával a TinkerCad alkalmazásban: 4 lépés

Zongorahangok az Arduino használatával a TinkerCad alkalmazásban: Ebben az oktatóanyagban megtanulja, hogyan kell használni a hangjelzőt (vagy piezo hangszórót) az Arduino -val. A zümmögők megtalálhatók a riasztóeszközökben, a számítógépekben, az időzítőkben, és megerősítik a felhasználói bevitelt, például egérkattintást vagy billentyűleütést. Megtanulja a tone () és a
Félelmetes színátmenetek: 4 lépés

Félelmetes színátmenetek: Megmutatom, hogyan lehet olyan színátmeneteket készíteni, mint a fórumokon. Engedélyt is kaptam a DRADIS -tól, hogy meghosszabbítsam az Instructable -t, ezért kérem, köszönetet mondjon neki is. P.S. Kérjük, értékelje és szavazzon a könyvpályázatra. Millió köszönet
