
Tartalomjegyzék:
- 1. lépés: Célok
- 2. lépés: Anyagok
- 3. lépés: Előkódolás: Csatlakoztassa a Micro: Bit -et
- 4. lépés: 0. lépés: Kódáramlás
- 5. lépés: 1. lépés: Változók meghatározása
- 6. lépés: 2. lépés: A dőlésértékek konvertálása szintekre
- 7. lépés: 3. lépés: Fordítsa el a döntési szinteket
- 8. lépés: 4. lépés: Írja be a LEDPlotList függvényeket
- 9. lépés: 5. lépés: ábrázolja a LED -mátrixot minden esethez
- 10. lépés: 6. lépés: Írjon kalibrációs függvényeket
- 11. lépés: 7. lépés: Írja be az állapotfüggvényt
- 12. lépés: 8. lépés: Összerakás 1. rész
- 13. lépés: 9. lépés: Összerakás 2. rész
- 14. lépés: 10. lépés: Összeszerelés
- 15. lépés: Forrás
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.

Használja ezt a vízmértéket a rögzített tárgyak dőlésének gyors és egyszerű megjelenítéséhez!
Készítette: Kaitlyn a Raffles Intézetből.
1. lépés: Célok
Tanuljon meg olvasni dőlést a micro: bit beépített gyorsulásmérőjével.
Tanuljon meg dolgozni a micro: bit 5x5 LED kijelzőjével!
2. lépés: Anyagok
1 x BBC mikro: bit
1 x Micro USB kábel
2 x AA elem
1 x dupla AA elem
3. lépés: Előkódolás: Csatlakoztassa a Micro: Bit -et
- Csatlakoztassa a BBC micro: bit -t a számítógépéhez mikro -USB -kábel segítségével.
- Nyissa meg a javascript szerkesztőt a micro: bit számára a makecode.microbit.org címen.
4. lépés: 0. lépés: Kódáramlás
Mielőtt elkezdenénk írni a kódot, el kell döntenünk, hogy mit akarunk elérni a programmal, és milyen sorrendben kell futtatni az egyes összetevőket.
Az elektromos vízmérték esetében az egyes hurkok kódját a következő lépésekkel hajtjuk végre:
- Olvassa le a dőlésszögeket a gyorsulásmérőből.
- Konvertálja a dőlésszögeket dőlésszintekké, hogy megjelenjen a LED mátrixon.
- Ellenőrizze a dőlésszög -értékek változását az előző ciklushoz képest.
- Hozzon létre LED -koordináták tömbjét a különböző döntési esetekhez és irányokhoz.
- Ábrázolja a LED koordinátákat a micro: bit LED mátrixra.
Néhány további funkciót be kell vonnunk:
- Kalibrálás a kezdeti döntési helyzethez.
- Visszatérés az alapértelmezett dőlés kalibráláshoz.
5. lépés: 1. lépés: Változók meghatározása
Kezdjük a szükséges változók definiálásával az ábrán látható módon. Néhány változó lebontása:
- tiltList: tömb, amely tárolja a dőlés mértékét a 0-4 értékek sorrendjében [bal, jobb, előre, hátra]
- tiltBoundary: Az első döntési szint határa 0 (nincs dőlés) és 1 (enyhe dőlés) között
- prevState: Tömb, amely tárolja a micro: bit dőlésértékeit egy előző ciklusból ugyanabban a formátumban, mint a tiltList, az iterációk közötti dőlésváltozás ellenőrzésére használt
- ledPlotList: Led koordináta tömbök ábrázolása (x, y) formában. Egy tömb meghatározásához a típusú típust használjuk a típus: szám típusú változók egymásba ágyazott tömbjének jelzésére.
6. lépés: 2. lépés: A dőlésértékek konvertálása szintekre
Mivel az 5x5 LED mátrix csak ennyi információt képes megjeleníteni, a tényleges dőlésértékek nem lesznek hasznosak a megjelenítéshez.
Ehelyett a tiltExtent () függvény felveszi a szám paramétert, amely a gyorsulásmérő dőlésértékére utal, és ezeket a dőlésértékeket (szám) 0 -ról 4 -re billentési szintekké alakítja át.
A 0 azt jelzi, hogy az adott irányban nincs dőlés, a 4 pedig a nagyon nagy dőlést, míg a -1 hibát ad vissza.
Itt a tiltBoundary és a tiltSensitivity használhatók a dőlésszintek közötti határértékekként.
7. lépés: 3. lépés: Fordítsa el a döntési szinteket
A checkRoll () és a CheckPitch () két függvény írja be a tiltExtent () billentési szinteket a tiltList listába a görgetési (bal-jobb) és a pitch (előre-hátra) tengelyekhez.
A dőlésértékek használata előtt kalibráljuk őket egy nullázott értékkel mind a pitch (zeroPitch), mind a roll (zeroRoll) értékhez, amelyet egy később írt kalibrációs függvényből kapunk.
Mivel a gyorsulásmérő leolvasása negatív mind balra, mind előre billenésre, a Math.abs () függvényt kell használnunk, hogy megkapjuk a tiltExtent () függvénynek adandó negatív érték modulusát, mint paramétert erre a két irányra.
8. lépés: 4. lépés: Írja be a LEDPlotList függvényeket
Miután megkaptuk a tiltList döntési szintjeit, most megírhatjuk a led ábrázolási függvényeket a felmerülő esetekhez, nevezetesen
- plotSingle (): Döntés csak egy irányba, paraméterként az adott irányú dőlés mértékét figyelembe véve.
- plotDiagonal (): Döntés két azonos nagyságú irányba, paraméterként mindkét irányban dönthető.
- plotUnequal (): Döntés két különböző nagyságú irányba, paraméterként az egyes irányok dőlésének mértékét figyelembe véve. Először a plotDiagonal () -t használja, majd hozzáadja a ledPlotList tömbhöz.
Ezek az ábrázolási függvények led koordináták tömbjét írják a ledPlotList -be, amelyet később fel kell rajzolni.
9. lépés: 5. lépés: ábrázolja a LED -mátrixot minden esethez
A 4. lépésben szereplő három eset ábrázolási funkcióit használva most felrajzolhatjuk a tényleges LED -mátrixot a dőlésszintek különböző lehetséges kombinációihoz. Mivel a 4. lépésben szereplő három funkció nem különbözteti meg az irányt, módosítanunk kell a LED -mátrixhoz továbbított koordináta -értékeket, hogy a LED -eket a helyes irányba ábrázoljuk.
A PlotResult () többszörös if feltételeket tartalmaz, amelyek ellenőrzik a dőlés típusát, és ennek megfelelően ábrázolják a LED mátrixot a led.plot (x, y) használatával. A dőlés lehetséges kombinációi a következők:
Egyirányú: Csak balra vagy csak jobbra
Egyirányú: Csak előre vagy csak hátra
Két irány: előre balra vagy hátra balra
Két irány: előre-jobbra vagy hátra-jobbra
Megjegyzés: A két irányba dönthető dőlésszög esetén minden kombináció nagysága azonos vagy eltérő lehet (a maxX és maxY összehasonlításával ellenőrizhető), ezért a plotDiagonal () vagy plotUnequal () függvényekkel ábrázolható.
10. lépés: 6. lépés: Írjon kalibrációs függvényeket
Miután befejeztük a kód nagy részét, most hozzáadjuk a calibTilt () és a resetTilt () függvényeket.
A calibTilt () lehetővé teszi a felhasználók számára, hogy a dőlést nullára állítsák a micro: bit aktuális helyzetében
resetTilt () visszaállítja a kártya eredeti állapotát.
11. lépés: 7. lépés: Írja be az állapotfüggvényt
Egy egyszerű checkState () függvényt adunk hozzá annak ellenőrzéséhez, hogy a dőlésszintek megváltoztak -e az előző iterációhoz képest.
Ha a dőlésszintek nem változnak az előző iterációhoz képest, azaz stateChange == 0, akkor közvetlenül a következő iterációra léphetünk, és kihagyhatjuk a LED mátrix ábrázolását, csökkentve a szükséges számítást.
12. lépés: 8. lépés: Összerakás 1. rész
Most végre elhelyezhetjük az összes szükséges funkciót a micro: bit végtelen ciklusában, hogy ismételten futtassuk.
Először a micro: bit A és B gombját állítjuk be a calibTilt () és resetTilt () függvényekbe az input.onButtonPressed () használatával, és a kalibrálás befejezése után jelöljünk be egy kullancsot a LED mátrixon.
13. lépés: 9. lépés: Összerakás 2. rész
Ezután futtassa a szükséges funkciókat a kódlépésünknek megfelelően a 0. lépésben, és ellenőrizze az állapotváltozást (vagyis a mikro: bit dőlése megváltozott az utolsó iteráció óta).
Ha a dőlésszintek megváltoznak, azaz stateChange == 1, a kód frissíti a prevState állapotot az új dőlésszintekre, és a következő iterációhoz visszaállítja a stateChange értéket 0 -ra, és a PlotResult () segítségével ábrázolja a frissített dőlésszinteket a LED -mátrixon.
14. lépés: 10. lépés: Összeszerelés
A kész kódot villanja a micro: bitre.
Rögzítse biztonságosan a micro: bit és az akkumulátorcsomagot bármilyen tárgyhoz, és használatra kész!
Fantasztikus
Érezze jól magát elektromos vízmértékével! És ha már itt tart, miért nem próbálja meg kibővíteni a dőlésérzékelő képességeit, vagy akár játékgá alakítani?
Ez a cikk a TINKERCADEMY -ből származik.
15. lépés: Forrás
Ez a cikk innen származik:
Ha bármilyen kérdése van, vegye fel a kapcsolatot a : [email protected] címen.
Ajánlott:
Elektromos csónak: 4 lépés

Elektromos csónak: Kellékek -Kicsi műanyag doboz 2x egyenáramú motorok Vezetékek 1x kapcsoló 2x propellerek 2x 9V elemek Forró ragasztópisztoly
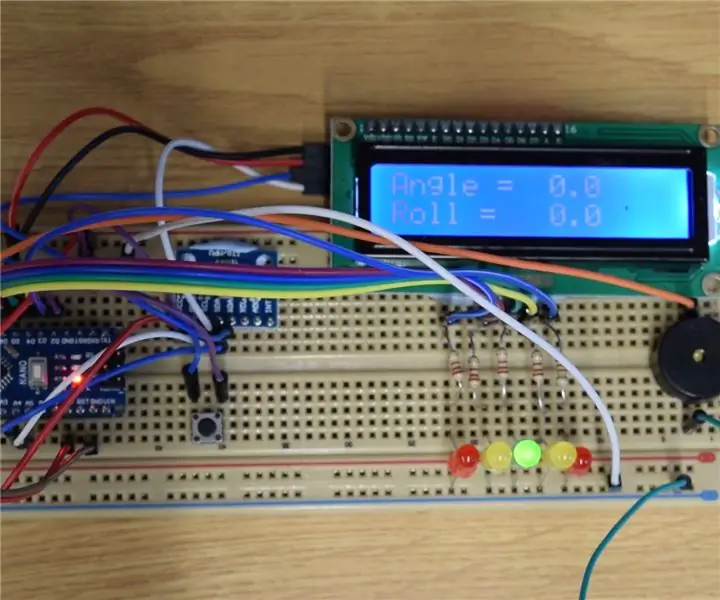
Arduino és MPU6050 alapú digitális vízmérték: 3 lépés

Arduino és MPU6050 alapú digitális vízmérték: Üdvözöllek az első oktatható eszközömben! Remélem, hogy informatívnak találja. Kérjük, nyugodtan hagyjon visszajelzést, legyen az pozitív vagy negatív. Ez a projekt egy arduino & MPU6050 alapú digitális vízmérték. Míg a kész tervezés és
DIY digitális vízmérték: 5 lépés (képekkel)

DIY digitális vízmérték: Ebben a projektben közelebbről megvizsgáljuk a gyorsulásmérő IC -ket, és megtudjuk, hogyan használhatjuk őket egy Arduino -val. Ezt követően egy ilyen IC -t pár kiegészítő komponenssel és egy 3D nyomtatott burkolattal kombinálunk, hogy digitális
Digitális vízmérték egy DIY projektmodul az Electronicslovers részéről: 6 lépés

Digitális vízmérték egy DIY projektmodul az Electronicslovers részéről: Van idő, amikor fel kell szerelni egy bútordarabot vagy valami hasonlót az otthonába, és az egyenes szereléshez mindenki szokásos vízmértéket használ. Az ElectronicsLovers Tech Team építette ezt a modult, amely egyetlen különbséggel rendelkezik a megszokottól: i
Elektromos robogó szétszerelése elektromos alkatrészekhez: 6 lépés

Elektromos robogó szétszerelése elektromos alkatrészekhez: Ez az a módszer, amellyel szétszedhetek egy használt álló elektromos robogót az elektromos mountainboard építéséhez szükséges alkatrészekhez. (Az ötlet innen származik: > > https: // www .instructables.com/id/Electric-Mountain-Board/) Az ok, amiért használtan vettem, az
