
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.


A Scratch egy vizuális, blokk-alapú programozási nyelv, amely kiválóan alkalmas a programozás megkezdésére. Nagy felhasználói közösséggel rendelkezik, és segít a kreativitás építésében. Nem csak ez, hanem teljesen ingyenes! Körülbelül 3 éve használom a semmiből, és ez segített elágazni a bonyolultabb programozási nyelveken.
Ebben az utasításban azt tervezem, hogy bemutatom a 2.0 kódolószerkesztő alapvető részeit.
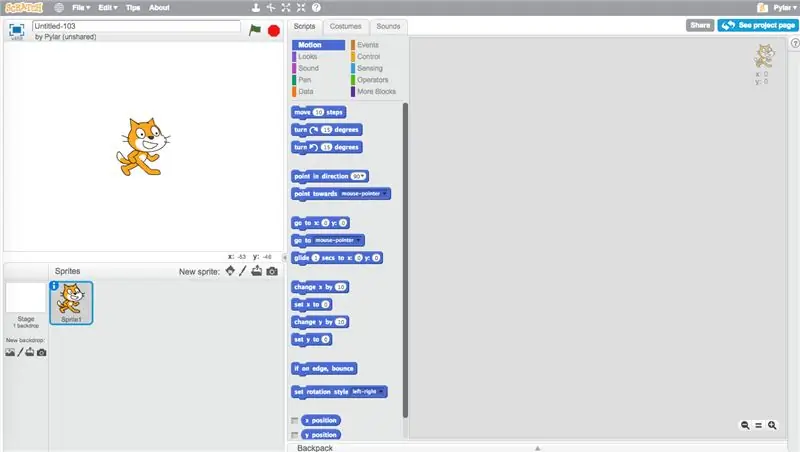
1. lépés: A Scratch Editor: áttekintés



A Scratch Editor az, ahol a tényleges projekteket készítheti. Nem igazán lehet kaparni a szerkesztő megtanulása nélkül.
-
A forgatókönyvek
A szkriptek területen mozgathatja a blokkokat. Kattintással és húzással mozgathatja őket, és a különböző szakaszok kiválasztásával különböző típusú blokkokat választhat
-
A színpad
A szakasz az, ahol a projekt fut, itt megjelenik minden, amit a forgatókönyvekben vagy a jelmezszerkesztőben tesz
- A Sprites ablaktábla
Ez a terület a pillanatnyi sprite -t mutatja a háttérrel együtt. A jobb felső sarokban több gomb található, amelyek lehetővé teszik további sprite hozzáadását
-
A jelmezszerkesztő
Itt szerkesztheti a sprite kinézetét vagy jelmezeit. Rajzolhatja sajátját, vagy használhatja a kaparós könyvtárban lévőket
-
A Hangszerkesztő
Ezen a területen hangokat rögzíthet, tölthet fel vagy szerkeszthet
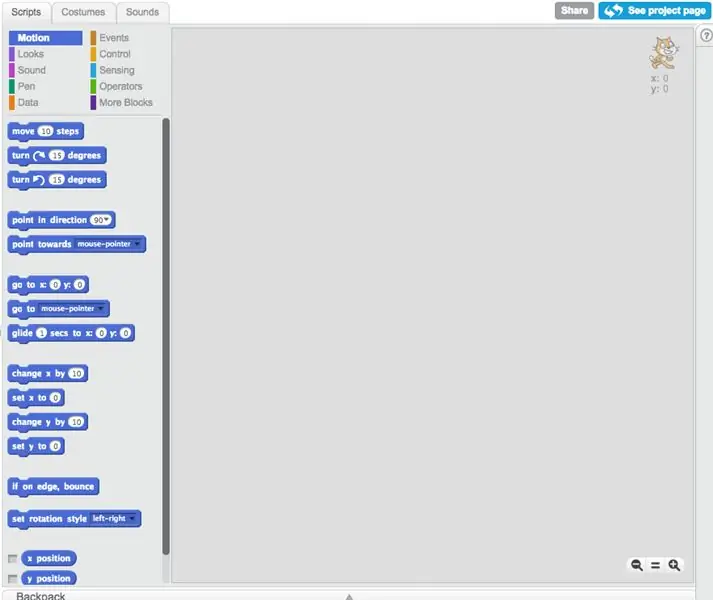
2. lépés: Különböző típusú blokkok



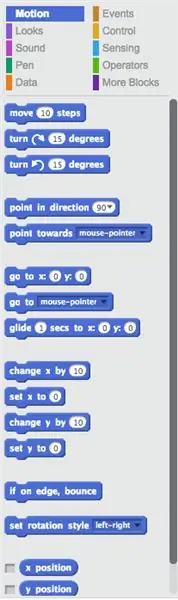
A blokkok első szakasza, amelyet a karcolószerkesztő megnyitásakor fedez fel, a mozgás szakasz. Nézzük át néhány blokkot.
-
Mozgás
A mozgás vezérli az összes blokkot, amelyek egy sprite -ot mozgatnak
-
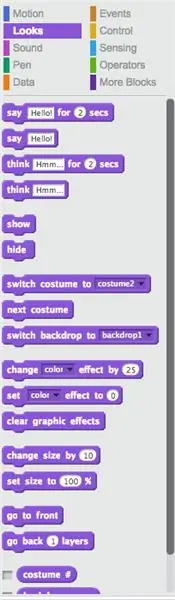
Úgy néz ki
A Látvány vezérli a sprite megjelenését. Olyan blokkokkal rendelkezik, amelyek megváltoztathatják a jelmezt, a méretet, a színt és egyéb dolgokat
-
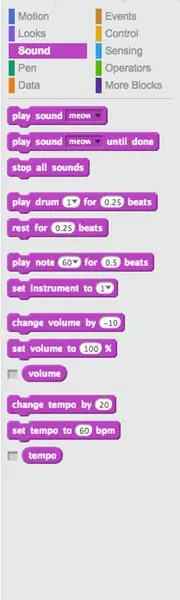
Hang
A hang vezérli az összes zajt. Feltölthet hangokat és lejátszhatja azokat, vagy zenélhet több különböző hangszerblokk használatával
-
Adat
Az adatok vezérlik az összes változót és listát
-
Toll
A tollblokkokat színes pixelek ábrázolására vagy alakzatok rajzolására használják a sprite helyén
-
Események
Az események a szkriptek futtatására szolgálnak. Az üzeneteket más spritekhez is sugározhatja, hogy megkönnyítse az információk megosztását
-
Ellenőrzés
A vezérlőblokkok vezérlik a ciklusokat és más blokkokat, amelyek a parancsfájlokat tudják vezérelni (befejezni, szüneteltetni, ilyesmi.)
-
Érzékelés
Az érzékelő blokkok érzékelhetnek dolgokat (innen a nevet), például az X és Y pozíciókat, és ha a sprite megérinti a dolgokat
-
Tevékenységek
Az Operations matematikai és logikai operátorokkal rendelkezik
-
Több blokk
A több blokk funkciókkal és bővítményekkel rendelkezik (például LEGO WeDo)
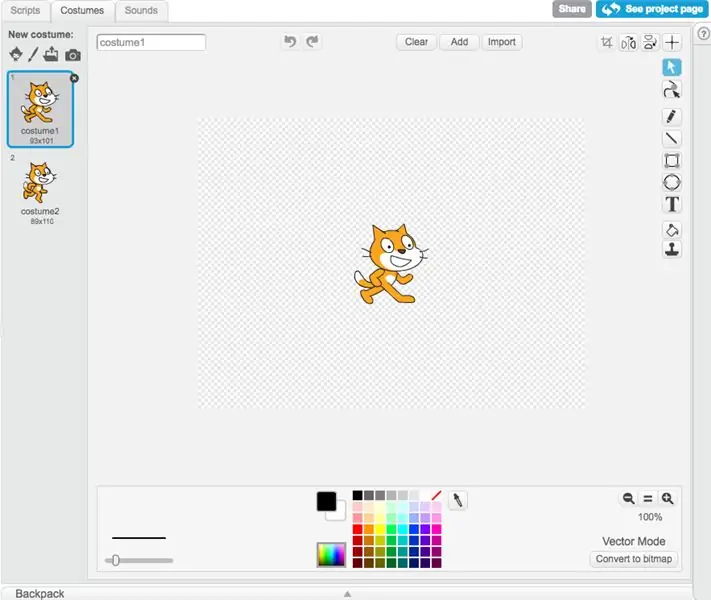
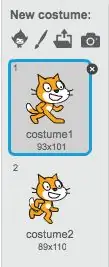
3. lépés: A művészeti szerkesztő


A művészeti szerkesztőben rajzolhatja meg a sprite -okat. Ez kritikus fontosságú lehet a projektek megvalósításában, mert végül a kaparós könyvtár korlátozott lesz. Csak az alapokon megyek túl, mert a jelmezszerkesztő bonyolult lehet.
-
A jelmezablak
Ez tartja a jelenlegi jelmezeket. Több jelmez segítségével könnyedén megváltoztathatja a sprite megjelenését. Felül számos gomb található (például a sprite létrehozásához), amelyekkel új jelmezeket készíthet
-
Vektor és Bitmap módok
A Scratch 2.0 -ban két különböző rajzolási mód létezik, a vektor és a bitkép. A kettő közötti váltáshoz szükséges gomb a jobb alsó sarokban található
-
Vektor módú eszközök
A vektor egy vektoros rajzoló program (innen a név). Vezérlőpontokat használ az alakzatok kezelésére. A két rajzprogram közül a legnehezebb elsajátítani
-
Bitmap mód eszközök
A Bitmap mód egy raszteres rajzprogram, ahol a dolgokat pixelről pixelre rajzolják. Elég könnyen megtanulható, és egyszerűen rajzolni kell a képernyőre, hogy elkészítse jelmezeit
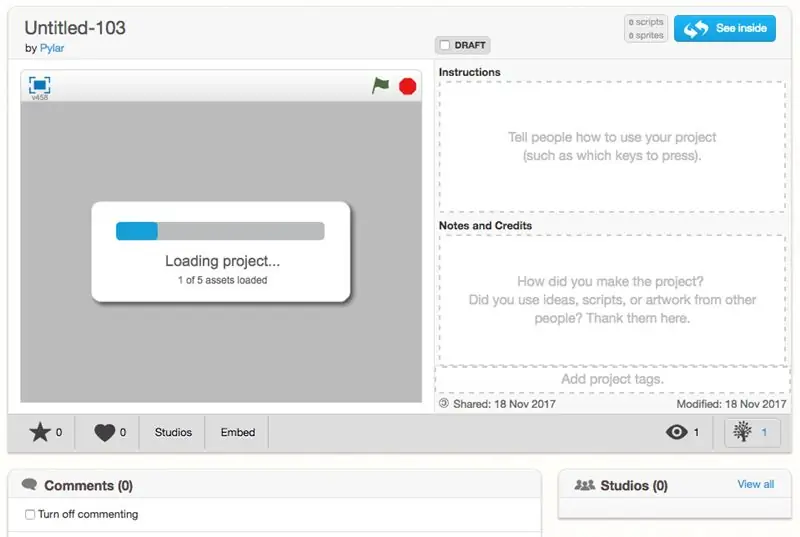
4. lépés: Megosztás



Miután elkészítette a projektet, megoszthatja! (Amíg megerősítette az e -mail címét.) Most mindenki láthatja! De mielőtt megosztanád, mondd el a nézőnek, hogy miről van szó! Megnevezheti és utasításokat adhat hozzá, és ha valaki segített, adjon hitelt, mindezt a mellékes ügyben! Ha elkészült, ossza meg! Most megjelenik a profilod megosztott projektjeinek sávjában, és a fenti szám hamarosan növekedni fog!
Ne feledje, hogy a projekt megosztásával bárki láthatja, ezért győződjön meg róla, hogy követi a közösségi irányelveket. Ha a projekt nem, vagy privátban szeretné tartani, megosztás nélkül is megtarthatja. Ezenkívül, ha a projektet megosztják, az emberek megjegyzéseket fűzhetnek, és szerethetik, és kedvenceket adhatnak visszajelzést! Nagyon jó, ha kedves megjegyzést vagy módot kap a projekt javítására. > u <
5. lépés: Csomagolás
Rendben, szóval átnéztük a különböző típusú blokkokat, a művészeti szerkesztőt és a megosztást. Ha bármilyen kérdése van, itt felteheti.
Sp, most, hogy elkészítetted a projektedet és megosztottad (vagy még ha nem is tetted), készíts tovább! Tanulsz a tapasztalatból, ezért ha elsőre nem is tetszik, próbálkozz tovább! Ha akarja, tegyen közzé egy linket a projektjéhez, és megnézem, megnézhetem -e!
Ajánlott:
Játékok!!! - Intro: 5 lépés

Játékok!!! - Intro: Szia! Megtanítom, hogyan kell három különböző játékot létrehozni a code.org oldalon. Minden játék bemutatója alatt közzéteszek egy sablont, amelyet remixelhetsz és használhatsz a videóm megtekintése közben. Remélem jól szórakozik !! Ha szeretnétek csak megnézni a játékaimat az
RIG CELL LITE INTRO: BLINK LED: 4 lépés

RIG CELL LITE INTRO: BLINK LED: Bevezetés A LED -ek kicsi, nagy teljesítményű lámpák, amelyeket sokféle alkalmazásban használnak. Kezdésként azon dolgozunk, hogy felvillanjon egy LED, a mikrovezérlők Hello Worldje. Ez igaz - olyan egyszerű, mint a lámpa be- és kikapcsolása. Azt
RIG CELL LITE INTRO: ADAFRUIT SSD1306 -mal és JOYSTICK -nal: 3 lépés

RIG CELL LITE INTRO: ADAFRUIT SSD1306 és JOYSTICK: Ez az SSD1306 mikrovezérlő által vezérelt képernyő az I2C buszt használja, és képes kommunikálni a napjainkban elérhető mikrovezérlők nagy részével. de a mai napon ezt a képernyőt a rockin 'RIG CELL LITE mikrokontrollerünkkel teszteljük. Ezt megtalálod O
RIG CELL LITE INTRO: Digitális I/O: 3 lépés

RIG CELL LITE INTRO: Digitális I/O: A RIG CELL LITE digitális bemenetei és kimenetei (digitális I/O) lehetővé teszik az érzékelőkhöz, állítóművekhez és más IC -khez való csatlakoztatást. Ha megtanulja használni őket, lehetővé teszi, hogy a RIG CELL LITE segítségével valóban hasznos dolgokat végezzen, például
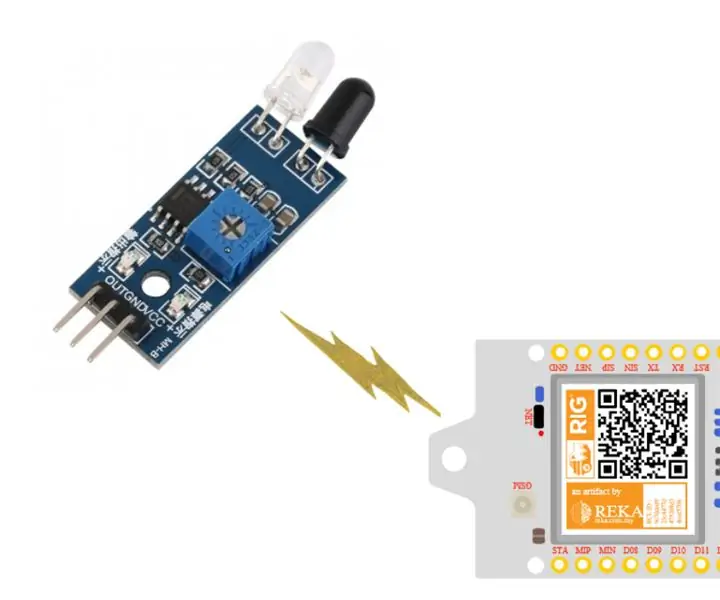
RIG CELL LITE INTRO: INFRÁS ÉRZÉKELŐ: 3 lépés

RIG CELL LITE INTRO: INFRÁS ÉRZÉKELŐ: Az infravörös érzékelő egy elektronikus eszköz, amely a környezet bizonyos aspektusainak érzékelése érdekében bocsát ki. Az infravörös érzékelő képes mérni egy tárgy melegét, valamint érzékeli a mozgást. Az ilyen típusú érzékelők csak az infravörös sugárzást mérik, nem pedig
