
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.



Szeretett volna valaha olyan alkalmazást létrehozni, amely dinamikus adatbázisban fut, könnyen kezelhető, lehetővé teszi a nem technikailag hozzáértő felhasználók számára adatok bevitelét, és nem meríti le a vállalati erőforrásokat? Nos, akkor van egy megoldásom a számodra. Ma olyan alkalmazást fogunk építeni, amely a Google Drive -on (jóllehet a Google Táblázatok) fut, és különféle célokra használható. Bár ez az oktatóanyag egy eseményalapú alkalmazás felépítésére összpontosít, hogy megjelenítse az egyetemi egyetem körül zajló események listáját, ez a projekt könnyen átírható, hogy sokféleképpen működjön, legyen az számológépes alkalmazás egy figyelő alkalmazáshoz termékek készletei. Mellékeltem a pályázatom másolatát, ha látni szeretné, mit fogunk készíteni. Csomagolja ki a zip fájlt, és futtassa benne a JAR -t. És most minden további nélkül kezdjük el!
1. lépés: Amire szüksége lesz
A projekt elindításához a következő forrásokra lesz szüksége:
-
Netbeans
Javaslom a Java EE letöltését, mivel kiszolgálótámogatást biztosít, de ha nem szeretne felesleges fájlokat vagy több lemezterületet, a Java SE is működik. A Netbeans IDE -ként szolgál majd az alkalmazás kódolásához és fordításához
-
Jsoup
Ezt a letölthető Instructables -be foglaltam. Ez egy HTML elemző, amely lehetővé teszi számunkra, hogy információkat nyerjünk a közzétett táblázatból
-
Java SDK (V8)
Töltse le a rendszeréhez illő fájlt. Ha már rendelkezik a Java SDK -val egy korábbi verzióban, javaslom a frissítést. Néhány funkcióm új lambda -kifejezéseket használ a v8 -ban, és előfordulhat, hogy a kód nem működik nélkülük, attól függően, hogy mit csinál
-
Visual Studio (opcionális)
Teljesen opcionális. Bár a NetBeans elképesztően jól működik az alkalmazásunk összeállításában és csomagolásában, nem vagyok nagy rajongója a fejlesztő stúdiónak. Inkább VS -ben kódolok, mert szebb az interfésze. Ha ez nem tetszik, rengeteg más IDE található az interneten, ezért keresse meg a legjobban tetszőt
-
Kezdő kód
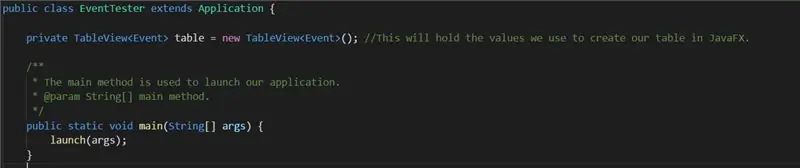
Ennek forrásaiba belefoglaltam a kezdőkódot, és közzétettem a GitHub -on. Ebben megvan a fő fájl (Esemény), amely biztosítja az alkalmazást ténylegesen futtató fájl szerkezetét, valamint az EventTester, amely a JavaFX -et használja az alkalmazás grafikus felületének létrehozásához. Ha teljes körű élményre vágyik, nem javaslom a másolást és beillesztést. Szánjon rá időt, és olvassa el ezt
Egyéb:
Java alapismeretek. Hasznos lesz a Java ismerete, például írásfunkciók, objektumok létrehozása stb
2. lépés: Az adatbázis beállítása

A projekt elindításához először be kell lépnünk a Google Drive -ba, és létre kell hoznunk azt a lapot, amelyet az alkalmazás futtatásához használunk. Nyissa meg a drive.google.com webhelyet, és kattintson a bal felső sarokban található "Új" ikonra, majd válassza a "Táblázatok" lehetőséget.
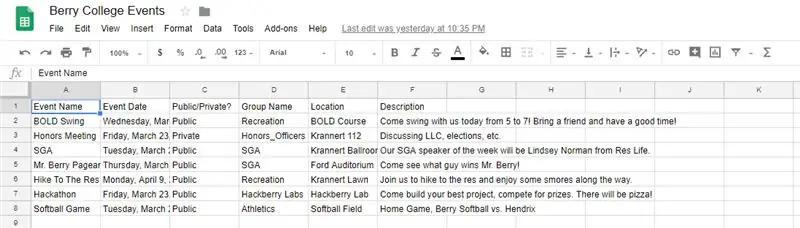
Miután a lap betöltődött, menjen tovább, és nevezze át könnyen felismerhetővé. Ezt követően lépjen tovább, és töltse ki a felső sort az adatnevekkel, például az egyes oszlopokban elhelyezett dolgokkal. Ha itt a példámat nézzük, a felső sort olyan dolgokkal jelöltem meg, mint az "Esemény neve", "Dátum" stb.
Ezt követően kezdje el feltölteni a táblázatot a kitölteni kívánt adatokkal. Ne felejtse el az összes adatot hasonló módon formázni, hogy a kód hibák nélkül dolgozhasson vele. Ha például dátumokat szeretne használni a kódban, ügyeljen arra, hogy minden dátumot egyformán formázzon, különben a kód nem tudja elemezni.
Az adatok megadása után tegye közzé a táblázatot a "Fájl" -> "Közzététel az interneten" menüpontban. Innentől kezdve ki kell választania a teljes dokumentumot, és meg kell győződnie arról, hogy HTML -fájlként van -e közzétéve, így alkalmazásunk képes helyesen lerajzolni az adatokat. A táblázat közzététele után feltétlenül jegyezze fel a benne található linket. Erre később szükség lesz az alkalmazásban.
3. lépés: A NetBeans beállítása

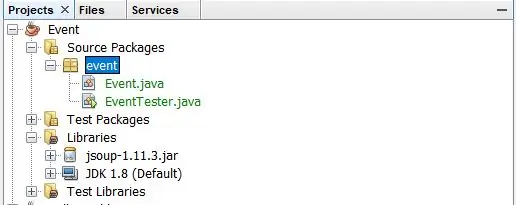
Most, hogy megvan a táblázatunk, ideje beállítani a NetBeans -t, hogy elkezdhessük a kódolást. A NetBeans és a Java SDK letöltése és telepítése után hozzon létre egy új projektet. A típus kiválasztásakor válassza a "Java" kategóriát és a "Java alkalmazás" projektet. Válassza ki, hogy a projektjét milyen néven szeretné (én az enyémet egyszerűen "Eseménynek" neveztem el). Jelölje be a "dedikált mappa használata könyvtárak tárolására" jelölőnégyzetet, valamint a "Főosztály létrehozása" melletti jelölőnégyzetet. Ezt követően a NetBeans -nek létre kell hoznia egy projektet és projektkönyvtárat, hogy elkezdhessük a munkát, hasonlóan a képhez.
Mielőtt elkezdenénk a kódolást, meg kell győződnünk arról is, hogy a NetBeans rendelkezik -e a JSoup könyvtárral, amely szükséges a táblázat feldolgozásához. A NetBeans alkalmazásban kattintson a jobb gombbal a "Könyvtárak" ikonra a projekt könyvtára alatt. Az előugró menüben válassza ki a gombot.jar fájl hozzáadásához. Most navigáljon oda, ahová a jsoup -letöltést helyezte (valószínűleg a Letöltések mappába, hacsak máshol nem jelezte). Válassza ki ezt a fájlt, és adja hozzá a könyvtárhoz. Ha kibontja a Libraries mappát a NetBeans -ben, akkor most a jsoup.jar -t kell látnia ezen a területen. Ezt követően elkezdhetjük az alkalmazásunk kódolását.
4. lépés: Fő osztályunk kódolása

Tehát az alkalmazásunk kódolásának első lépése a fő osztály létrehozása. A fő osztály lesz az, ahol objektumainkat létrehozzuk, a JSoup -nal kölcsönhatásba lépő módszerek és így tovább. Feltéve, hogy mindenki, aki ezt olvassa, rendelkezik tapasztalattal a kódolás terén, folytassa a következő importálással:
import java.util. Collections;
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import java.util.stream. Stream;
import java.util.stream. Collector;
import java.text. SimpleDateFormat;
import java.text. ParseException;
import org.jsoup. Jsoup;
import org.jsoup.nodes. Document;
import org.jsoup.nodes. Element;
import org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
Ez soknak tűnhet, és a projekttől függően előfordulhat, hogy nem minden szükséges. Miközben folytatjuk a kódolást, a NetBeans értesíti Önt, ha van fel nem használt importja, így később bármikor törölhetjük azokat. Most azonban erre van szükségünk.
Miután megkaptunk importbevallásainkat, menjünk előre, és nyilvánítsuk osztályunkat. Ha az osztályspecifikus objektum fejlesztésekor a Dátumok vagy bármely nem alapvető objektum használatát tervezi, azt javaslom, hogy adjon hozzá egy "implementálható összehasonlíthatót" az osztály deklarációjához. Ez lehetővé teszi az objektumok összehasonlítását, amely lehetővé teszi a ClassObjects lista későbbi rendezését. Ezt követően lépjen tovább, és deklarálja az összes szükséges példányváltozót. Minden létrehozott nyilvános karakterlánchoz létre kell hoznia a SimpleStringProperty -t is. Ezek olyan JavaFX objektumok, amelyek lehetővé teszik számunkra, hogy később a fő osztályobjektumainkkal dolgozzunk.
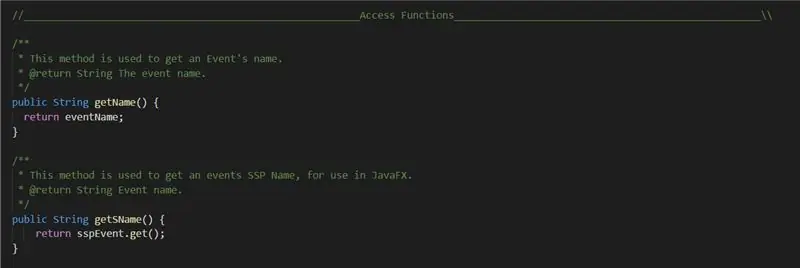
Most menjen előre, és deklarálja, hogy hozzáfér a funkciókhoz. Ami az alapvető változókat illeti, a funkcióit bármikor megnevezheti. Az Ön SSP -hozzáférési funkcióihoz azonban a getFunctionNameHere () formátumot kell használnia. Ennek oka az, hogy a későbbiekben a JavaFX -et fogjuk használni ezekhez a funkciókhoz való csatlakozáshoz, és az általunk használt funkciók megkövetelik, hogy az SSP funkcióinkat a get segítségével kezdjük el. Láthat egy példát fent.
Az összes hozzáférési változó meghatározása után lépjen tovább, és határozza meg a többi szükséges funkciót. Ez nagyon felhasználó -specifikus, mivel a szükséges funkciók projektenként eltérőek. Ha inspirációra van szüksége, ellenőrizze a Javadoc -ot vagy a tényleges kódot, és nézze meg az általam készített funkciókat. Például létrehoztam egy rendezési függvényt, amely dátum szerint rendezi a listát, valamint olyan funkciókat, amelyek csak a nyilvános csoportos állapotú eseményeket adták vissza, és így tovább. Bár rendben van, hogy ezeket statikussá tegyük, hogy elvégezhessünk néhány tesztet, azt javaslom, hogy a hibakeresés befejezése után ne használjon statikus módszereket, hogy elkerüljük a hibákat, amikor a projekt következő lépéséhez érkezünk.
5. lépés: A Create () módszer definiálása

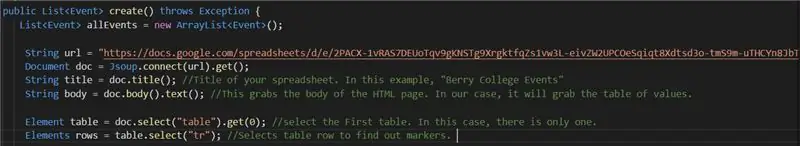
Most jöhet a kód talán legfontosabb része, ahol meg fogjuk határozni a create () metódust, amely valójában hozzáfér majd a weboldalunkhoz és megkapja az adatokat. Fontos megjegyezni, hogy a metódus deklarációhoz hozzá kell adnia egy dobás kivétel sort, így nem kell kísérleti blokkokat írnunk a kódunkba. A kezdéshez menjen előre, és deklarálja az objektum üres listáját. Az én esetemben úgy nézett ki
Eseményesemények = új ArrayList ()).
Most keresse meg azt az URL -t, amelyet korábban másolt le a közzétett táblázatba. Nyilvánítsa ezt a linket karakterláncnak a Java -ban, és nevezze el, ahogy akarja. Most menjen előre, és deklaráljon egy új Jsoup -dokumentumot. Ezt megteheti egy új dokumentumobjektum létrehozásával, mint pl
Document doc = new Document ();
Most lépjen tovább, és állítsa be a dokumentumot, hogy csatlakozzon az URL -címünkhöz, és megkapja az adatokat. Ehhez próbálja meg:
Dokumentum doc = Jsoup.connect (url).get ();
Most meg kell szereznünk dokumentumunk törzsét, ahol a tényleges adatokat tároljuk.
Karakterlánc törzs = doc.body (). Text ();
Most el kell kezdenünk az adatok kihúzását a testből. Mivel adataink táblázatban vannak (mivel táblázat volt), ki kell húznunk a táblázatot a testből. Próbáljuk meg
Elemtábla = doc.select ("tábla"). Get (0);
Ezzel kiválasztja az Első táblát. Ebben az esetben csak egy van. Most írja be
Elemek sorok = table.select ("tr");
Ezzel megkapjuk a táblázat összes sorát.
Tehát most minden adatunk ebben a sorváltozóban van. Ez jó és minden, de ennek a funkciónak az osztályon belüli írásának lényege az, hogy objektumokat tudjunk létrehozni belőle. Tehát mielőtt ezt visszaadnánk, létre kell hoznunk egy listát a sorainkból. Ehhez használhatjuk a for hurkot. Meg kell jegyeznem, hogy ez egy kis próbát és hibát vett igénybe, hogy helyes legyen. Rájöttem, hogy amikor a sorokból húzunk, egyes adataink nem hasznosak ebben a helyzetben, mivel olyan dolgokat tartalmaznak, mint az egyes lapok neve, az első sor, amelyen az adatötleteink vannak, stb. beírja a for ciklus számát 2 -re, így megkerüli ezeket az elemeket, és létrehozhatja a tételeinket. Végül kifejlesztettem egy megjelenést a kóddal
for (int i = 2; i <rows.size (); i ++) {
Elemsor = sorok.get (i);
Elemek cols = row.select ("td");
Most egy tárgy létrehozásához tegyen valami hasonlót
Objektum neve = new Object (cols.get (0).text ());
Lényegében a cols.get (0) megkapja az adatokat az (i) sor (0) oszlopából, és karakterlánccá alakítja, amelyet ezután át lehet adni az objektum konstruktorába.
A konstrukció beállítása után vegye fel a listába, amelyet korábban a list.add () paranccsal hoztunk létre, például
events.add (név);
Most zárja be a for ciklusát, és hívja meg a szükséges funkciókat. Például felhívtam a rendezési funkciómat, hogy az eseményeket dátum szerinti sorrendbe állítsam. Miután ezt megtette, adja vissza a listáját, és ezzel befejezte ezt a részt!
6. lépés: Alkalmazásunk kódolása


Hozzon létre egy új fájlt, és nevezze el, amit választ. A következő importra lesz szüksége:
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import javafx.geometry. Pos;
import javafx.scene.layout. HBox;
import javafx.application. Application;
import javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; import javafx.scene.control.*;
import javafx.collections. FXCollections;
import javafx.collections. ObservableList;
import javafx.geometry. Insets;
import javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
import javafx.scene.control.cell. PropertyValueFactory;
import javafx.scene.layout. VBox;
import javafx.stage. Stage;
Tudom, hogy ez soknak tűnhet, de hidd el, ezek szükségesek ahhoz, hogy futtassuk az alkalmazás létrehozását. Nyissa meg az osztályát, és győződjön meg róla, hogy kiterjeszti az Alkalmazást, mivel ez a projekt szükséges összetevője. Kezdetben deklaráljon egy új példányváltozót, amely az objektum TableView nézete, például
privát TableView tábla = new TableView ();
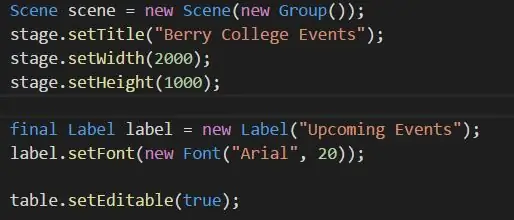
Ezenkívül deklaráljon egy fő módszert, amelyet az alkalmazás elindításához használunk. Lényegében úgy kell kinéznie, mint a fenti képen.
Most létre kell hoznunk a kezdési módszert. Győződjön meg róla, hogy kivételt ad, mivel a create () metódust a korábbi osztályunkból fogjuk hívni. Hozzon létre egy új eseményt üres paraméterekkel, egyszerűen azért, hogy meghívhassuk vele a létrehozási módszert. Határozzon meg egy új listát, és állítsa egyenlővé a create () eredményével. Most hozzon létre egy új ObservableList -et, amelyet arra használunk, hogy kitöltsük táblázatunkat adatainkkal. Határozza meg így:
ObservableList data = FXCollections.observableArrayList ();
Most hozzon létre egy új jelenetet:
Jelenet = új jelenet (új csoport ());
Állítsa be a címet, szélességet, magasságot és bármi mást, amire szüksége van ahhoz, ami működik. Az értékeimet a fenti képen láthatja. Most elkezdhetjük felállítani az asztalunkat. A megjeleníteni kívánt összes információhoz hozzon létre egy TableColumn -ot, például:
TableColumn eventCol = new TableColumn ("Esemény neve"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (új PropertyValueFactory ("sName"));
Az "sName" paramétert ki kell tölteni az SSP hozzáférési funkcióinak nevével, így megkaphatja az adott objektumokhoz szükséges értékeket. Készítsen annyi oszlopot, amennyire szüksége van, majd adja hozzá őket egy táblázathoz a gombbal
FilteredList flEvent = új FilteredList (adatok, p -> igaz);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
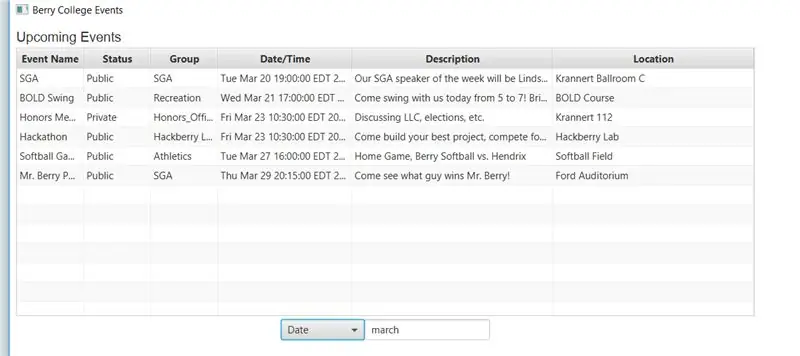
Ha szeretne hozzátenni egy keresősávot, mint én, ellenőrizze a kódot, hogy megtudja, hogyan hozhat létre választási mezőt és szövegmezőt, amely lehetővé teszi a felhasználó számára, hogy szűrje a táblázatot bizonyos értékek alapján. Ha ezt választotta, akkor egy hBox -ot is kell készítenie ezek tárolására
HBox hBox = új HBox (choiceBox, textField);
hBox.setAlignment (Poz. CENTER);
A hBox -ot is hozzá kell adnia az alábbi.addAll () metódushoz.
Ellenkező esetben egyszerűen hozzon létre egy új vBox -ot az adatok tárolásához
végső VBox vbox = új VBox ();
vbox.getChildren (). addAll (címke, táblázat);
((Csoport) jelenet.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (jelenet); stage.show ();
Most fordítsa össze a kódot, és futtassa, és nézze meg, hogy működik -e. A NetBeans használatával keresse meg a hibákat, amelyek piros sávként jelennek meg a képernyő jobb oldalán. Futtassa ezt addig, amíg nincs több hiba, és a projekt fut.
A kódolás befejezése után javaslom, hogy hozzon létre egy Javadoc kódot, hogy az emberek láthassák, mit csinál a kód. Ehhez a képernyő tetején található "Futtatás" gomb alatt egyszerűen nyomja meg a "Javadoc generálása" gombot. A Javadoc egy példányát megtalálhatja, ha belenéz az első oldalon található zip fájlba, és kiválasztja az index.html fájlt.
7. lépés: Jar fájl összeállítása és csomagolása

Miután kellően hibakeresett és sikeresen futtatta, végre összeállíthatja ezt egy JAR fájlba, amelyet aztán közzétehetnek, hogy mások is futtassák ezt a szoftvert NetBeans vagy Jsoup nélkül.
Az alkalmazás összeállítása előtt győződjön meg arról, hogy minden megtörtént. Ha dokumentációt szeretne hozzáadni, és JavaDoc -ot szeretne létrehozni, tegye meg. Ha rendelkezik System.out parancsokkal, amelyek nyomtatnak a konzolra, távolítsa el azokat. Lényegében győződjön meg arról, hogy az alkalmazás nem tartalmaz nem kívánt parancsokat vagy funkciókat, és hogy minden benne van a csomagoláshoz.
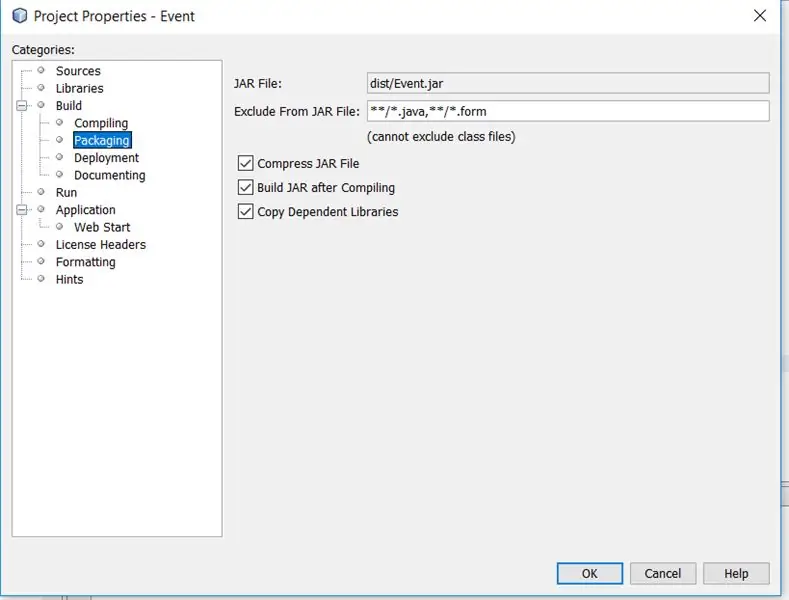
Ezt követően kattintson a jobb gombbal a projekt nevére a NetBeans alkalmazásban. Meg kell jelennie egy menünek. Nyomja meg a tulajdonságokat (a menü legalján), majd nyomja meg a "Csomagolás" gombot az új előugró menü bal oldalán. Most győződjön meg arról, hogy az összes jelölőnégyzet be van jelölve. A képernyőnek a fentiekhez hasonlónak kell lennie.
Ezt követően ismét kattintson a jobb gombbal a projektre a NetBeans -ban. Ezen a ponton nyomja meg a "Clean and Build" gombot, és a NetBeans elkezdi szedni a könyvtárakat és fájlokat, és összeállítani azokat egy működő JAR fájlba. Ha minden jól megy, néhány pillanat múlva üzenetet kell látnia a konzolon, amely azt jelzi, hogy a JAR befejezte a fordítást, és a fájl már futtatható. Futtassa ezt az alkalmazást, és győződjön meg arról, hogy minden működik. Ha nem, hibakeresés és indítsa újra a folyamatot, amíg a hibákat ki nem javítják.
8. lépés: Gratulálok
Gratulálunk! Ha minden utasítást helyesen követett és mindent jól kódolt, akkor rendelkeznie kell saját működő alkalmazásával. A jó dolog az, hogy most, amikor Ön vagy bárki más, aki hozzáfér a táblázatához, módosítja az adatokat, az alkalmazás képes lesz arra, hogy megváltoztassa az új adatokat, és reagáljon rájuk. Itt egy gyors videó arról, hogyan sikerült az enyém.
Ha további fejlesztési és építési módszereket keres, javaslom, hogy nézze meg a JavaFX néhány fejlettebb funkcióját, mint például a FancyText vagy a FancyButton, amelyek magasabb szintű grafikákat adhatnak az alkalmazáshoz. Sok szerencsét, és írjon megjegyzést, ha segítségre van szüksége, vagy hibát észlel a kódomban!
Ajánlott:
A vezérlő telepítése, futtatása és csatlakoztatása az emulátorhoz: 7 lépés

Hogyan telepítsünk, futtassunk és csatlakoztassunk egy kontrollert egy emulátorhoz: Ültünk -e valaha, és emlékeztünk gyerekkorunkra, amikor fiatal játékos voltunk, és néha azt kívántuk, hogy tekintsük át a régi régi drágaköveket? Nos, van erre egy alkalmazás … pontosabban van egy játékosok közössége, akik programot készítenek
Szervo motorok futtatása Moto: bit segítségével Mikro: bit: 7 lépés (képekkel)

Szervo motorok futtatása a Moto: bit segítségével Micro: bit: A micro: bit funkcionalitásának kibővítésének egyik módja a SparkFun Electronics által moto: bit nevű tábla használata (kb. 15-20 USD). Bonyolultnak tűnik, és számos funkcióval rendelkezik, de nem nehéz szervomotorokat futtatni belőle. Moto: bit lehetővé teszi, hogy
Android -alkalmazás létrehozása kisvállalkozások számára az MIT APP és a Google Fusion Table használatával: 7 lépés

Android -alkalmazás készítése kisvállalkozások számára az MIT APP és a Google Fusion Table használatával: Szeretett volna valaha saját alkalmazást készíteni, amely elérhető a Google Play áruházban !!! Ha vállalkozása van, akkor ez az oktatóanyag megváltoztatja az életét. Miután ezt figyelmesen elolvasta, elkészítheti saját alkalmazását. Befo
Neopixel Ws2812 Rainbow LED izzás M5stick-C - Szivárvány futtatása a Neopixel Ws2812 készüléken az M5stack M5stick C használatával Arduino IDE használatával: 5 lépés

Neopixel Ws2812 Rainbow LED izzás M5stick-C | Szivárvány futása a Neopixel Ws2812-en az M5stack M5stick C használatával Arduino IDE használatával: Sziasztok, srácok, ebben az oktatási útmutatóban megtanuljuk, hogyan kell használni a neopixel ws2812 LED-eket, vagy led szalagot vagy led mátrixot vagy led gyűrűt m5stack m5stick-C fejlesztőtáblával Arduino IDE-vel, és elkészítjük szivárványos mintát vele
Drone Quadcopter kefe nélküli egyenáramú motor futtatása a HW30A kefe nélküli motor fordulatszám -szabályozó és szervo tesztelő segítségével: 3 lépés

Drone Quadcopter kefe nélküli egyenáramú motor futtatása a HW30A kefe nélküli motor fordulatszám -szabályozó és szervo tesztelő használatával: Leírás: Ezt az eszközt szervomotor -tesztelőnek hívják, amely a szervomotor működtetésére használható a szervomotor egyszerű csatlakoztatásával és tápellátásával. A készülék az elektromos fordulatszám -szabályozó (ESC) jelgenerátoraként is használható, akkor
