
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.




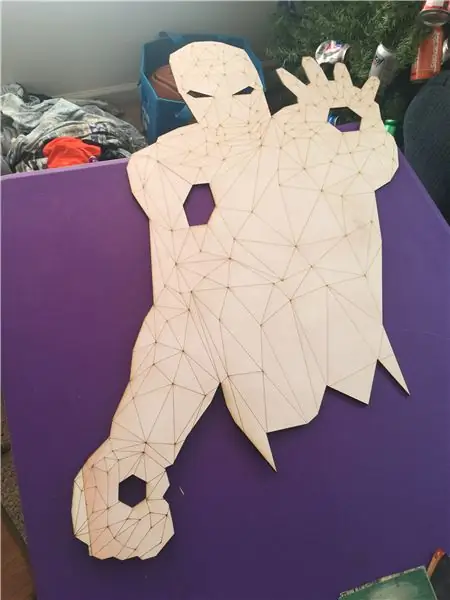
Ez az interaktív falfestmény körülbelül 39 hüvelyk magas és 24 hüvelyk széles. Lézerrel vágtam a fát a Clemson Egyetem Hallgatói Makerspace-ben, majd kézzel festettem az összes háromszöget, és a hátlapra szereltem a lámpákat. Ez az oktatóanyag végigvezeti, hogyan készítettem ezt a darabot, remélhetőleg a koncepciója inspirál majd valakit saját egyedi műalkotásának elkészítésére. ESP8266 mikrokontrollert használ címezhető WS2812B LED szalagfényekkel és hagyományos RGB LED szalagfényekkel.
Alkatrészek és anyagok
- 1/4 "fa - 40" - 28 "(lézervágónk maximális méretei)
- 1/8 "átlátszatlan akril - TAPPlastics (Lighting White -ot használok, 69%)
- Akkumulátor - TalentCell 12V/5V akkumulátor (én 12V/6000mAh csomagot használtam)
- RGB LED szalag - 6 láb magas (standard 4 vezetékes, 5050 -es verzió, ahol az RGB fény egy modulban van)
- TIP122 tranzisztor sok fény PWM vezérléséhez
- WS2812B LED szalag - 2 láb magas (én azt a verziót használtam, amely méterenként 144 LED -et tartalmaz)
- ESP8266 NodeMCU mikrovezérlő
- Szilárd magú 22 méretű csatlakozó vezeték (link1 - link2 - link3 - link4)
- Körülbelül 300Ω -os ellenállás
- Ecsetek
- Festék - Többnyire Craft Premium festéket használtam. Részletek a festési lépésben
Eszközök
- Hozzáférés egy lézervágóhoz (Clemsonnál használtam)
- Forrasztópáka
- Forró ragasztópisztoly (ez elengedhetetlen)
- Huzalvágók/levágók
- Adobe Illustrator
- Türelem
1. lépés: Tervezés az Illustratorban


A forráskép William Teal illusztrációja, kérjük, tekintse meg portfólióját más általa készített remek művekről: https://www.behance.net/tealeo93 (azt hiszem, az övé - követtem a GoogleImages, Pinterest, GraphicDesignJunction, Behance)
A forrásképet a "Low-Poly Iron Man" vagy "Geometric Iron Man Wallpaper" keresőben találtam a google-ban. Letöltöttem a képet és megnyitottam az Adobe Illustratorban.
Ezután az Illustrator tolleszközével kézzel rajzoltam át a kép minden vonalát. Ezt azért tettem, hogy a lézervágó minden belső vonalat be tudja vésni, mint egy vektoros vágást, amely alacsony teljesítményre van állítva, ahelyett, hogy a teljes képet raszterezni kellene. Néhány órát vett igénybe (kb. 3 osztályos időszak az iskolában)
Miután a kép teljesen körvonalazódott, ezeket a vonalakat csoportosítottam, majd rajzoltam a kéz, a mellkas és a szem formáit. Ezeket egy csoportba soroltam, és kitöltési színüket kékre állítottam, hogy könnyen megkülönböztessem őket. Ezeket másoltam egy külön fájlba az akril vágáshoz.
Az akril résznél maximalizálni akartam az akrildarabom hatékonyságát, ezért feltöltöttem erre a webhelyre https://svgnest.com/, és feltöltöttem egy fájlt, amely csak az akril vágott darabokat tartalmazta, és hagytam, hogy "fészkelje" az alkatrészeket. Ez néhány iterációt és hűvös algoritmusokat használ az alkatrészek leghatékonyabb elrendezésének meghatározására a lapon a hulladék minimalizálása érdekében. Kimeneti az IronManAcrylic.ai fájlban található konfigurációt.
2. lépés: Lézervágás


A favágás előtt permeteztem alapozóval, majd enyhén csiszoltam, hogy sima legyen. Ezt azért tettem, hogy a festék később egyenletesebben jöjjön ki.
Amikor végigvágtam a körvonalat a fán, 100% -os teljesítményt (6% -os sebességet) használtam (azt hiszem) a 60 W -os Epilog Fusion M2 40 -en a Clemson Makerspace -ben. Ez a legtöbb esetben működött, de a fa nagyon el volt vetemedve egy sarokban, így valójában át kellett fókuszálnom a lézert erre a sarokra, és újra le kellett futtatnom a vágás részét.
Mivel vonalakat is rajzoltam az összes belső háromszögre, ezért egy vektoros kivágással is gyorsan fel tudtam vésni ezeket a vonalakat, ahogy a fenti videó mutatja. Ez lényegesen gyorsabb volt, mint a fájl rasztermaratása. Azt hiszem, 70% -os sebességet és 50% teljesítményt használtam - de csak kísérleteznie kell.
Az 1/8 hüvelykes akril először 100% -os teljesítményen és 8% -os sebességgel vágott, ami egy kicsit túl erős volt, és perzselő nyomokat hagyott a védtelen akrilon, így aztán 14% -os sebességgel csináltam, és varázslatosan működött.
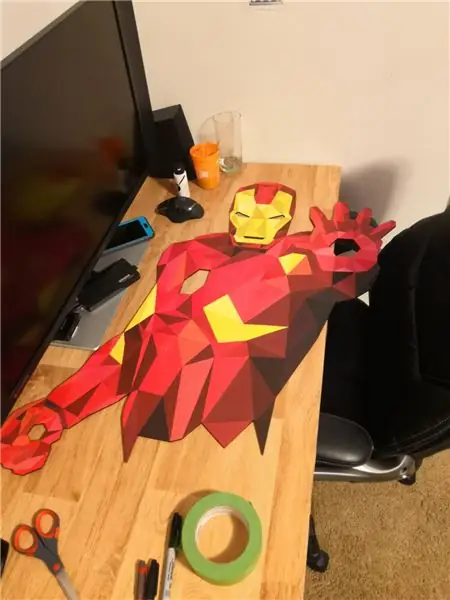
3. lépés: Festés



Így. Sokkal. Festmény. Úgy becsültem, hogy körülbelül 20 óra festés volt.
Ha olyan sok háromszöggel rendelkező projektet tervez, mint ez, kérjük, ne festi magát. Csak fizessen azért, hogy a képet fémre vagy fára nyomtatja, majd kivágja, vagy másra nyomtatja, és ragasztja rá a darabot valami szilárd anyagra. Csak ne fesse magát, hacsak nem szeret festeni.
FrogTape festő szalaggal körvonalaztam az egyes háromszögeket a darabon, miközben ezt festettem. Ez sokkal következetesebb eredményeket adott nekem, mint a korai kísérleteim, amikor minden háromszöget kézzel, szalagszegély nélkül kellett kitölteni.
A FrogTape olyan vonalakat ad, amelyek sokkal élesebbek, mint a fehér vagy kék festő szalag. Az időd és a józan eszed teljesen megéri a plusz 2 dollárt/tekercs szalagot. Ha azt szeretnénk, hogy soványabb legyen, akkor egy precíz késsel vágja le a felső szalagrétegeket még kisebb csíkokra, hogy az egyik háromszög körvonalazásakor ne takarja el a szomszédos háromszögeket.
Olcsó vagyok, és nincs sok tapasztalatom a festéssel, ezért 2 oz üveg festéket használtam a Michael's vagy a Hobby Lobby -ból. Azt tapasztaltam, hogy a Craft Smart Premium termékcsalád meglehetősen jól fedett, és végül a CraftSmart Premium Metallic Festive Red festéket használtam fehéren vagy feketén keverve, hogy a vörös árnyalataim 95% -át kapjam. A sárga csak a Craft Smart prémium sárga volt, és egy kis aranyat dobtak be, hogy enyhén csillogó legyen.
Ha tud egy olcsó festéket, amely jobban fed - kérjük, ossza meg velem a megjegyzésekben !! Gyakran két réteg festéket kellett csinálnom, hogy az alábbi fehér szín ne látszódjon át, és szívesen vennék szebb festéket, ami ezt elkerülné.
Miután az egészet lefestették (de mielőtt beragasztották volna az akrildarabokat), fényes, átlátszó lakk spray -t használtam a festék védelmére és fényesre.
4. lépés: Akril darabok és akril háttérvilágítások




Az akrildarabok felhelyezése némi kihívást jelentett, mert a munkapadom/íróasztalom és a fadarab is kissé elvetemedett, így nem tudtam garantálni, hogy mindez elég hosszú ideig lapos marad ahhoz, hogy az epoxim megköthessen. Megkerülő megoldásként lenyomtam a fát az asztalhoz az akrildarab közelében, amelyet ragasztottam, és először forró ragasztóval tartottam az egyes akrildarabokat a helyükön. A forró ragasztó látható az akril elülső oldaláról, így aztán fogpiszkálóval felvitt kétrészes Gorilla Glue ragasztót használtam, hogy tartósan a helyén tartsam az akrildarabokat. Kis fogóval visszamentem, és kibontottam az eredeti forró ragasztó darabokat.
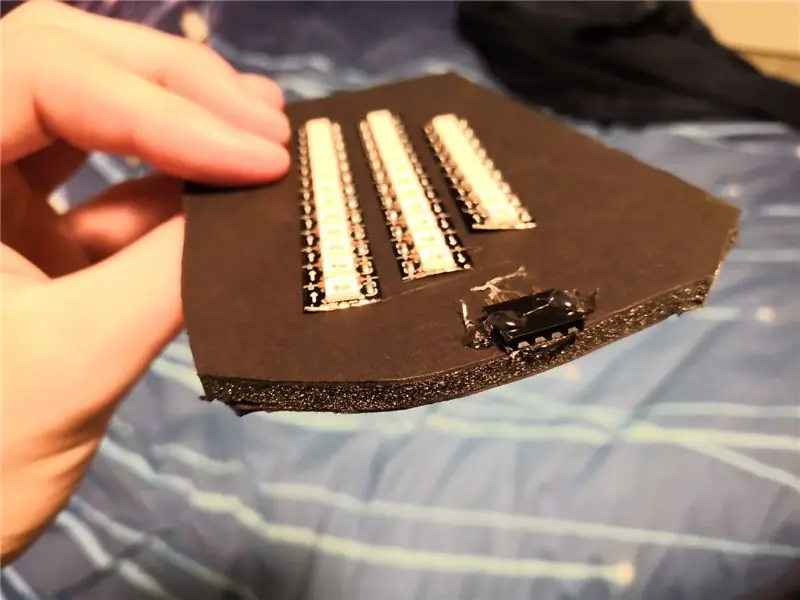
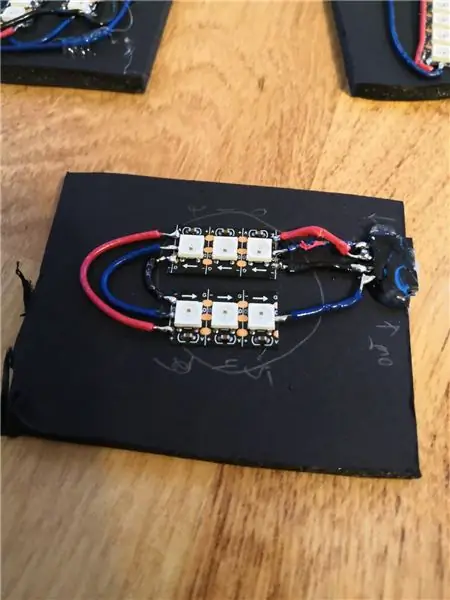
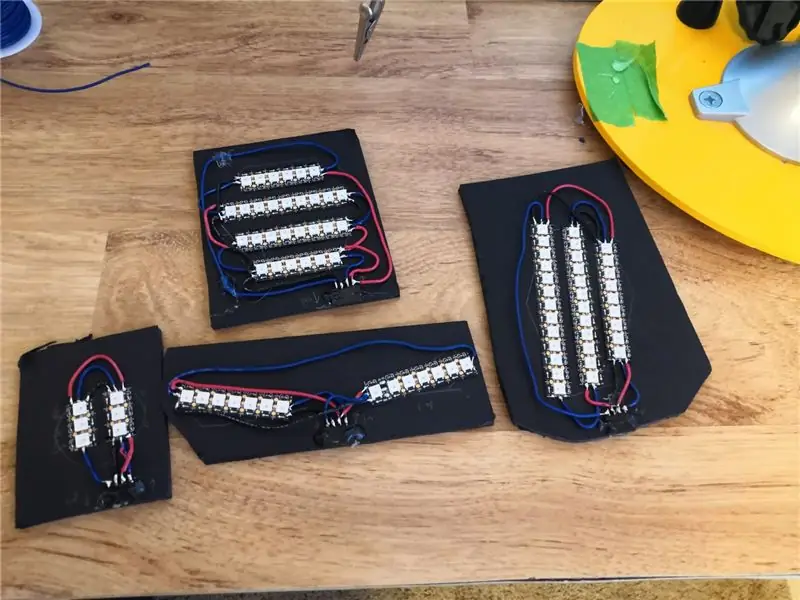
Minden akrildarabhoz külön fénymodult készítettem. Először egy 1/4 -os fekete hablapot vágtam a szükségesnél valamivel nagyobb méretűre, és rárajzoltam az akrildarab körvonalait. Ezután levágtam és ragasztottam a LED -csíkokat az adott darabhoz úgy, hogy többnyire lefedje az akrilt terület.
Ezt a lépést jobb lenne egy prototípus -táblával és néhány csavaros kapoccsal elvégezni, de nem volt kéznél, amikor készen álltam a bekötésre. Megkerülő megoldásként néhány női fejléccsíkot vágtam 4 bemenetre - földelt, 5 V -os, adatbevitel, adatkimenet. Melegen ragasztottam a női fejlécet a hablapra, és elkezdtem forrasztani az összes lámpát.
A forrasztás valójában nagyon kihívást jelentett, mert ezek a forrasztópárnák kicsik voltak. Szerencsére két esélyem volt az összes tápegységre és földelő párnára, mert mindegyik csík mindkét végére áramot kaphat. A csíkokat úgy raktam ki, hogy az adatvezeték szerpentin mintában folyt. Állítható hőmérsékletű forrasztópáka -t használok, és azt tapasztaltam, hogy szeretem, ha a hőmérséklet a tartomány felső végén található, zöld színű - valószínűleg szeretem a meleget, mert az évek óta használt forrasztópáka olcsó volt, és nem volt hőmérséklet -szabályozó és melegen futott.
Miután mindent felforrasztottunk, egy egzotikus késsel (friss pengével) vágtam a hablap csíkjait, hogy körbezárják a lámpákat és csökkentsék az átáramlást. Fekete helyett fehéret használtam, mert hosszabb csíkjaim voltak, és valójában jó dolog volt, mert lehetővé tette számomra, hogy könnyen lássam a hátsó oldalról, ha a LED -csíkok ezen része be volt kapcsolva a bekötés tesztelése során.
5. lépés: A többi elektronika



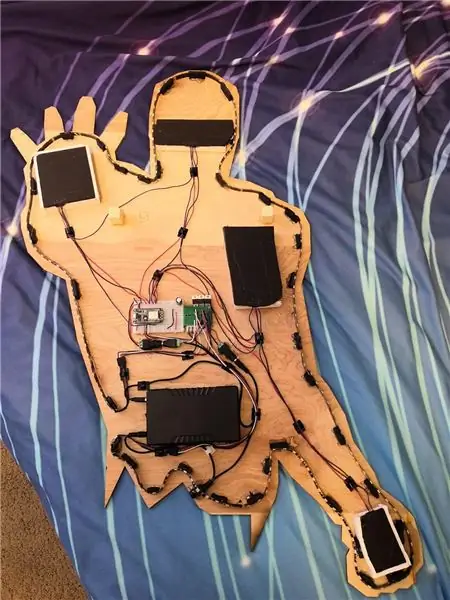
Mindig úgy próbálom bekötni a projektjeimet, hogy először behelyezem a tápfeszültséget, majd a vezérlőt, majd a többi tápelemet és perifériát. Melegen ragasztottam a helyére az akkumulátort, majd elosztottam az osztott egyenáramú jack kábelt úgy, hogy a töltő bemenet könnyen hozzáférhető legyen a projekt széléről a könnyű töltés érdekében. Az akkumulátort az osztott kábellel szállították, és az utasítások szerint jól használható az akkumulátor feltöltése használat közben.
Kannibalizáltam egy olcsó mikro-usb kábelt, és kicseréltem a mikro-USB végét egy DC hordócsatlakozóra, hogy csak az 5 V-os bemenetet használhassam. 5 V -ot tettem a kenyérsütő lemez egyik feszültségű sínjére és az ESP8266 Vin csapba, majd földeltem a földelő sínbe és az ESP8266 földelőcsapjába (az összes földelést össze kell kötni a vezérlőn belül, így nem mindegy, melyik))
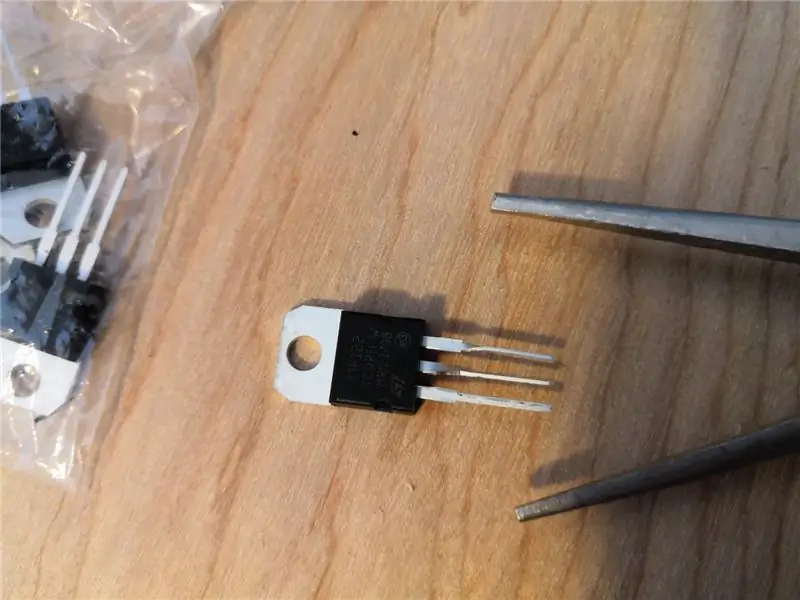
A szabványos RGB LED szalagokat a vezérlő PWM jele vezérli. A mikrokontrollerek azonban a vezérlőtől függően csak 20mA-50mA áramot tudnak biztosítani csaponként. A szalag minden LED -je körülbelül ennyi energiát igényel, ezért valamilyen tranzisztorral kell szabályoznunk a csíkokat. Néhány hely, amely felbukkant a Google kereséseiben, javasolta a TIP122 tranzisztort, amely 5 amper vagy 40 W teljesítményt képes kapcsolni - ez több mint elég az alkalmazásunkhoz. Ezeket nem igazán úgy tervezték, hogy beilleszkedjenek a kenyérsütő deszkába, de ha mindegyik vezetéket 90 ° -kal oldalra fordítja, akkor beilleszkedik a kenyérsütő nyílásaiba. Eredetileg azt terveztem, hogy mindegyikhez csavarok egy kis hűtőbordát, de némi tesztelés után megállapítottam, hogy nem melegszenek fel eléggé ahhoz, hogy szükség legyen rá. Minden tranzisztor bemenetet az ESP8266 PWM kimenetre kijelölt tűjére kötöttem
Az RGB LED szalagok, amelyeken történetesen a "vízálló" gumi bevonatot kaptam, és ennek következtében nem maradnak olyan jól ragasztva a fához, mint szeretném. Megkerülő megoldásként kis darab hablapot vágtam, és ragasztottam a habdarabot a fához, majd a LED -csíkot ragasztottam ezekhez.
6. lépés: A programozás áttekintése
Ez a projekt különböző könyvtárakat használ, hogy a Blynk nevű telefonos alkalmazásból vezérelhető legyen, az Amazon Echo segítségével be- és kikapcsolható, és a kód wifi -n keresztül frissíthető legyen. Az alábbiakban néhány használt könyvtár található
Blynk -
A Blynk olyan szolgáltatás, amely egyszerű vezérlést tesz lehetővé az ESP8266 mikrokontroller és a testreszabható telefonos alkalmazás között. A telefonos alkalmazás lehetővé teszi egy alkalmazás létrehozását gombokkal, csúszkákkal, RGB színválasztókkal és még sok mással. Minden "widget" megváltoztat egy értéket, amely lehívható a Blynk alkalmazásból, amikor egy bizonyos funkciót futtat.
OTA (Over the Air) frissítés- az ESP8266 alapértelmezett könyvtára
Alexa Wemo emulátor-https://github.com/witnessmenow/esp8266-alexa-wemo…
Csalja az Amazon Echo -t, hogy azt gondolja, hogy a projektje egy Wemo fénykapcsoló. A kód lehetővé teszi, hogy definiáljon egy funkciót, amelyet akkor kell futtatni, amikor az Alexa elküldi a "bekapcsolás" jelet, és külön funkciót a kikapcsolási jelhez. Több eszközt (legfeljebb 10) emulálhat egyetlen vezérlővel, amely még nagyobb rugalmasságot tesz lehetővé. A kódom úgy van beállítva, hogy az Echo két „Vasember” és „Éjszakai fény” nevű eszközt talál. Ők is mind a projekt, mind a vezérlők, de ha bekapcsolom az "Éjszakai fény" funkciót, akkor halvány fehér fényekkel fog működni, ahol az "Iron Man" bekapcsolásakor a külső LED szalagok pirosra, az akrildarabok pedig fehérre válnak..
Arduino szerkesztés a Visual Studio alkalmazásban a vMicro segítségével
Néhány hónapja használom a Visual Studio -t a munkahelyemen, és szeretem az összes beépített automatikus kiegészítési eszközt, így némi keresés után rájöttem, hogy a normál Arduino IDE helyett valóban a Visual Studio -t használhatom. Egy számítógépes vMicro licenc 15 dollárba kerül a diákok számára, ami véleményem szerint teljesen megéri, ha néhány óránál többet tölt az Arduino kód programozásával.
FastLED vs Neopixel
A FastLED -et a projektjeimben egyszerűen azért használom, mert több funkciót találtam az interneten, amelyek már elkészültek hozzá, és ezen a ponton sok projektet készítettem ezzel, így rengeteg kódot kell újra felhasználnom. Biztos vagyok benne, hogy a Neopixel könyvtár ugyanolyan jól működne, ha eleget dolgozna rajta. Azt tervezem, hogy az összes egyéni funkciómat a GitHubra helyezem, hogy mások is használhassák, csak még nem jutottam hozzá.
7. lépés: Programozási tippek
Általános szerkezet
Munkám során ellenőrző mérnök vagyok, és gyakran használunk PLC programozásnak nevezett programozási stílust. Ez a típus hasonlít az Arduino -hoz, mivel van egy ciklusa, amely néhány milliszekundumonként folyamatosan fut, és a bemenetekkel/kimenetekkel foglalkozik, ugrálva a kód különböző "állapotai" között. Például a kód elérhet egy lépést egy szállítószalaggal, ahol ha van egy tálca a szállítószalagon, akkor a 45 állapotba lép, de ha nincs tálca, akkor a 100 állapotba lép. Ez a programozási stílus inspirálta a kódomat, bár Végeztem néhány módosítást, hogy csak egy karakterláncot olvashassak az állapotszám helyett.
Globális változót (commandString) használok, hogy nyomon kövessem, melyik fényállapotban van a projekt. Ezenkívül használok egy "animate" nevű logikai értéket is annak meghatározására, hogy ki fog törni egy függvényből vagy sem. Tehát, ha megnyomja a "Classic mode" gombot a Blynk -en, a kódom hamisra állítja az animációt (így kiszakad az aktuális funkcióból), és a commandString parancsot "RunClassic" értékre állítja. Minden funkció folyamatosan ellenőrzi a Blynk, Alexa és OTAUpdate bemenetét a "CheckInput" funkció futtatásával.
Globális változók
Globális változókat használok a projektem egyes beállításainak nyomon követésére. Ezeket a változókat a beállítási kódom előtt inicializálják, így a kódom bármely funkciója hozzáférhetővé teszi őket.
- globalBrightness (0-255)
- globalSpeed - bármely animált funkció animációs sebessége. Ennek a projektnek csak elhalványuló szivárványai vannak
- globalDelayTime - A FastLED -nek körülbelül 30 mikroszekundumra van szüksége ahhoz, hogy információkat írjon az egyes LED -ekhez, ezért ezt a változót NUM_LEDS * 30 /1000 + 1 értékre állítottam; majd add hozzá a késleltetést (globalDelayTime) a FastLED.show () elvégzése után, hogy a parancs ne szakadjon meg.
- _r, _g, _b - globális RGB értékek. Így a különböző színséma -gombok egyszerűen megváltoztathatják a globális r/g/b értékeket, és végül ugyanazt a funkciót hívják meg
Arduino OTA frissítési vezérlő elnevezése
Bosszantó keresésbe telt, amíg rájöttem, hogyan nevezhetem el a vezérlőt az over -air frissítés funkció segítségével. Szó szerint csak vegye be ezt a sort a kód beállítási szakaszába az "ArduinoOTA.onStart (") előtt
ArduinoOTA.setHostname ("Vasember");
vMicro Visual Studio tippekkel
Néha a visual studio észlel néhány problémát a mély fájlokkal, például a szabványos C ++ fájlokkal, és hibákat dob. Próbálja ki/be kapcsolni a különböző típusú hibaüzeneteket, amíg csak a nyílt projekt hibái nem jelennek meg, és nem támogató fájlok. Megnyithatja a kódot az Arduino IDE -ben is, és megnézheti, hogy összeáll -e ott, vagy hasznosabb hibakódot ad -e.
FastLED
Üzenetet küldhet nekem, ha ez az Instructable több mint néhány hete fent van, és még mindig nem jöttem rá, hogyan helyezhetem el egyéni funkcióimat a GitHubon.
A FastLED kompatibilis az ESP8266 -mal, de előfordulhat, hogy a tűdefiníciók nem megfelelőek. A FastLED dokumentációjában az szerepel, hogy megpróbálhatja a következő sorok egyikét beilleszteni az #include elé
- //#define FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#define FASTLED_ESP8266_D1_PIN_ORDER
Mindazonáltal mindhármat kipróbáltam, és soha nem egyezett meg minden csapom. Jelenleg az utolsó sort használom, és elfogadtam, hogy amikor azt mondom a FastLED -nek, hogy használja a D2 tűt, akkor valójában a D4 tűt használja a vezérlőn.
Annak ellenére, hogy a fényeim csak a Neopixelek olcsó kínai kopogtatói, még mindig azt mondom a FastLED -nek, hogy neopixelekként kezelje őket a beállításban
- FastLED.addLeds (ledek, NUM_LEDS);
- FastLED.setCorrection (tipikusLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Hasznos akkumulátoros projektekhez
- FastLED.setBrightness (globalBright);
8. lépés: Végső termék



Ta-da!
Nyugodtan kommentelhet vagy e -mailt küldhet nekem kérdéseivel - szeretem ezeket a dolgokat, és szívesen segítek másoknak menő projekteket készíteni. Nézze meg a webhelyemet, ahol további projekteket és fényképeket is találhat: www.jacobathompson.com
Ajánlott:
Iron Man Mark II sisak: 4 lépés

Iron Man Mark II sisak: Casco réplica mark II de 2 partes, casco y pulsera unidos por cadena que Conduce El Cableado, alimentado por 4 battery AA AA ubicadas en la parte posterior junto al microcontrolador y el switch de encendido. y apert
Clemson tigris mancs dekoráció háttérvilágítással WS2812 LED csíkokkal: 5 lépés (képekkel)

Clemson tigris mancs dekoráció Háttérvilágítás WS2812 LED csíkokkal: Clemson gyártóterében a Watt központjában van egy lézervágó, és én jól akartam használni. Azt hittem, jó lenne egy háttérvilágítású tigrismancsot készíteni, de szerettem volna valamit kezdeni az élvilágítású akrillal is. Ez a projekt a kettő kombinációja
Iron Man Reactor for Fun (digitális mozgásprocesszor joystick): 7 lépés (képekkel)

Iron Man Reactor for Fun (Digitális Mozgásprocesszor Joystick): Helló kedveseim! Ez az első utasításom, ezért remélem, hogy szívesen fogadja és visszajelzést küld! A projekt egy interaktív platform otthoni bulikra, versenyekre, rendezvényekre - csak szórakozásból. Ez két mozgásérzékelő, amelyeket a vasember reaktor tervezésében készítettek. Az
Színváltó polcok LED csíkokkal és Arduino-val: 5 lépés (képekkel)

Színváltó polcok LED-csíkokkal és Arduino-val: Ez úgy kezdődött, hogy szükségem volt egy további tárolóra az asztal mellett és felett, de szerettem volna valami különleges kialakítást adni. Miért ne használhatná azokat a csodálatos LED -csíkokat, amelyek egyedileg címezhetők és bármilyen színűek? Néhány megjegyzést adok magáról a polcról a
Egyszerű WiFi a BLE (Bluetooth Low Energy) hídhoz: 9 lépés (képekkel)

Egyszerű WiFi a BLE (Bluetooth Low Energy) hídhoz: Frissítés 2017. december 4 -én - felülvizsgált Feather nRF52 vázlatok és hibakeresési tippek. Hozzáadott képek a dobozba szerelt hídról. Ez az egyszerű projekt WiFi hozzáférést biztosít minden olyan Bluetooth Low Energy (BLE) modulhoz, amely a Nordic UART -t és TX Notify -t valósítja meg. Th
