
Tartalomjegyzék:
- Lépés: Gyűjtse össze az árut
- 2. lépés: Szerelje össze őket
- 3. lépés: A Google Dokumentumok konfigurálása - A szkript létrehozása
- 4. lépés: A Google Dokumentumok konfigurálása - A Webhook beállítása
- 5. lépés: A részecskefelhő konfigurálása
- 6. lépés: Programozza be a táblát
- 7. lépés: Grafikázzon mindent
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.

Levegő minősége.
Valószínűleg jobban elgondolkozik most, amikor tiszta levegőnk állandó köddé változott az égen.
Fúj.
Az egyik dolog, amit irányíthat, az a levegő minősége az otthonában. Ebben az oktatóanyagban néhány rövid lépésben megmutatom, hogyan kell felépíteni a levegőminőség -érzékelőt.
Lépés: Gyűjtse össze az árut

Gyűjtsön össze mindent, amire szüksége lesz ehhez a projekthez.
Ebbe beletartozik:
- Részecskeháló lap (Argon, Bór, Xenon). Szinte bárhol lehet hozzájutni hozzájuk. A közvetlen vásárlás is mindig működik.
- Részecske^2 Levegőminőség -érzékelő.
- Honeywell HPMA115S0 részecskeérzékelő.
- Kábel a HPMA115S0 érzékelőhöz. (Az utolsó három itt érhető el.)
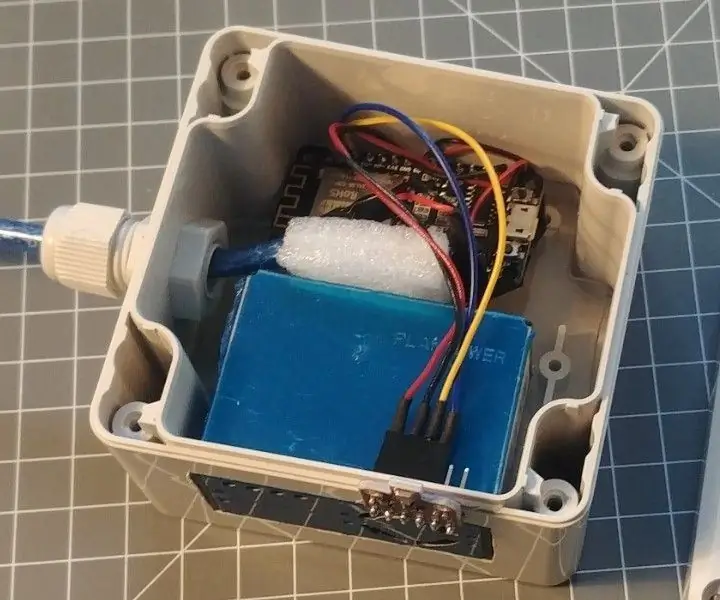
2. lépés: Szerelje össze őket



- Csatlakoztassa a részecskét a Particle^2 táblához
- Csatlakoztassa a HPM részecskeérzékelőt a Particle^2 kábellel
- Csatlakoztassa az USB -t!
3. lépés: A Google Dokumentumok konfigurálása - A szkript létrehozása

- Hozzon létre egy új Google Táblázatot
- Ezután kattintson az Eszközök menüre, és kattintson a Szkriptszerkesztő elemre
- Hozzon létre egy új szkriptet
- Illessze be az alábbi kódot a szkriptbe:
// ez egy olyan funkció, amely akkor indul el, amikor a webalkalmazás POST kérési függvényt kap doPost (e) {
// Vissza, ha null
if (e == undefined) {Logger.log (“nincs adat”); return HtmlService.createHtmlOutput („adatokra van szükség”); }
// A JSON adatok elemzése
var event = JSON.parse (e.postData.contents); var adatok = JSON.parse (esemény.adatok);
// Adja meg az utolsó sort adatok nélkül
var sheet = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Az aktuális időbélyeg beszerzése
var timestamp = new Date ();
// Illessze be az adatokat a lapba
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (adatok.nedvesség); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
return HtmlService.createHtmlOutput („beérkezett kérés érkezett”); }
4. lépés: A Google Dokumentumok konfigurálása - A Webhook beállítása

Azután,
- Lépjen a Közzététel elemre, és kattintson a Telepítés webes alkalmazásként lehetőségre
- Állítsa be az Alkalmazás végrehajtása saját maga beállítását
- Ezután állítsa a Ki fér hozzá az alkalmazáshoz beállítást Bárki, akár névtelen. (Fontos: ha a. Küldetés szempontjából kritikus adatokkal dolgozik, akkor egy robusztusabb és személyre szabottabb megoldást szeretne. Ez lehetővé teszi, hogy bárki, ha rendelkezik a webhorog linkjével, adatokat tegyen közzé az oldalon!)
- Változtassa meg a projekt verziót újra és telepítse!
- Másolja a kimenet által biztosított aktuális alkalmazás URL -címét.
5. lépés: A részecskefelhő konfigurálása

- A Particle.io konzolon lépjen az Integrációk szakaszba, és hozzon létre egy új webhorgot
- Töltse ki a kódból továbbított esemény nevét (ebben az esetben ez blob)
- Írja be az aktuális alkalmazás URL -jét az URL mező utolsó lépéséből
- Állítsa a kérés típusát POST -ra
- Állítsa a kérés formátumát JSON -ra
- Célozza meg a használni kívánt eszközt (vagy hagyja úgy, ahogy van, ha csak egy eszköze van)
- Kattintson a mentés gombra
6. lépés: Programozza be a táblát

- Állítsa be a részecskeszámlát és a részecskeháló -eszközt. Használja a Gyorsindítást, ha ezt még nem tette meg.
- Töltse le a Particle Workbench alkalmazást, és telepítse, ha még nem tette meg. Utasítások itt.
- Szerezd meg a kódot itt.
- Miután letöltötte a kódot, nyissa meg a vizuális kóddal (amelyet az 1. lépésben telepített)
- Jelentkezzen be a Particle -be, ha még nem tette meg (A leggyorsabb módszer a Command + Shift + P billentyűkombináció megnyomása a parancsablak megnyitásához. Ezután kezdje el begépelni a bejelentkezést)
- Közzététel a részecskefelhőben - Ez ismét a parancsablakot használja. Használja ugyanazt a Command + Shift + P billentyűt, mint fent, és írja be a Cloud Flash -t.
- Ha megtalálta a Cloud Flash opciót, nyomja meg az enter billentyűt.
- A táblát hamarosan be kell programozni. Ez idő alatt figyelheti a LED -ek változásait. Ha már kéken világít, akkor indulhat!
7. lépés: Grafikázzon mindent


- A Google lapon létrehozhat egy fejlécet az első sorban az összes címkével. (Lásd a fenti képernyőképet)
- Észre kell vennie, hogy új adatok jelennek meg a lapon (ha mindent helyesen állított be). Térjen vissza az előző lépésekhez, ha nem látja.
- Az adatok ábrázolását úgy végezheti el, hogy kiválaszt egy teljes oszlopot, és új diagramot készít belőle.
- Mindent ábrázolhat egyben vagy külön, mint ahogy fentebb is tettem.
Ha minden működik, és vannak szép grafikonjai, gratulálok !! Ha készen áll a következő lépésre egy olyan IoT -szolgáltatás használatával, mint az Adafruit, nézze meg teljes útmutatómat itt.
Ajánlott:
Beltéri levegőminőség -mérő: 5 lépés (képekkel)

Beltéri levegőminőség -mérő: Egyszerű projekt a ház levegőjének minőségének ellenőrzésére. Mivel az utóbbi időben sokat tartózkodunk/dolgozunk otthonról, jó ötlet lehet megfigyelni a levegő minőségét, és emlékeztetni magát arra, hogy mikor kell kinyitni az ablakot és friss levegőt szívni
AEROBOT levegőminőség -érzékelő V1.0: 6 lépés (képekkel)

AEROBOT V1.0 levegőminőség -érzékelő: Ez az oktatható eszköz egy olcsó és rendkívül pontos AEROBOT -os levegőminőség -érzékelő készítéséről szól. Ez a projekt a hőmérsékletet, a relatív páratartalmat, a PM 2,5 por sűrűségét és a környezet levegőminőségére vonatkozó figyelmeztetéseket jeleníti meg. DHT11 érzékelőt használ
Levegőminőség -érzékelő Arduino használatával: 4 lépés

Levegőminőség -érzékelő Arduino használatával: Ebben a bejegyzésben megtanuljuk, hogyan kell felépíteni egy egyszerű, de hasznos levegőminőség -érzékelőt. Az SGP30 érzékelőt a Piksey Pico -val együtt fogjuk használni, bár a vázlat nagyjából minden Arduino -kompatibilis táblával működik. A fenti videó végigvezeti Önt
Belső IoT levegőminőség -érzékelő felépítése Felhő nem szükséges: 10 lépés

Házon belüli IoT levegőminőség -érzékelő felépítése Nincs szükség felhőre: A beltéri vagy a kültéri levegő minősége számos szennyezőforrástól és az időjárástól is függ. Ez az eszköz rögzíti a leggyakoribb és néhány legérdekesebb paramétert 2 érzékelő chip használatával. Hőmérséklet Páratartalom Nyomás Szerves gázMikro
Egyszerű levegőminőség-ellenőrzés TFT LCD kijelzővel- Ameba Arduino: 3 lépés

Egyszerű levegőminőség-monitorozás TFT LCD kijelzővel-Ameba Arduino: Bevezetés Most, hogy a legtöbb ember otthon marad, hogy elkerülje a potenciális COVID-19 vírushordozóval való szoros érintkezést, a levegő minősége fontos tényezővé válik az emberek jóléte szempontjából, különösen azokban a trópusi országokban, ahol a légkondicionálás használata elengedhetetlen a
