
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.

A projektemben van egy Nodemcu ESP8266, amely egy 7 szegmenses megjelenítést vezérli a http-kiszolgálón html űrlap segítségével.
1. lépés: A PROJEKTRŐL
Ez egy IOT projekt, amelyet ESP8266 (NodeMCU) wifi modul segítségével fejlesztettek ki. A projekt indítéka egy webszerver létrehozása a modulon, amely több klienst tud fogadni a hálózaton keresztül. Itt a html és a JavaScript alapvető ismerete szükséges a projekt megértéséhez. Néhány előzetes téma, amelyet itt tárgyalok az ESP8266 és a javaScript kapcsán:
1. Fájlok feltöltése az ESP8266 SPIFFS -jére, hogy hatékonyabban használhassuk ezeket a fájlokat arduino kódunkban.
2. Web tárolás javaScript használatával
SPIFFS
Eddig mindig a weblapjaink HTML -jét szerepeltettük karakterlánc -literálként a vázlatunkban. Ez nagyon megnehezíti a kódunk olvasását, és elég gyorsan elfogy a memória.
Az SPIFFS könnyű fájlrendszer SPI flash chipet tartalmazó mikrokontrollerekhez. Az ESP8266 beépített flash chipje rengeteg helyet tartalmaz weboldalai számára, különösen, ha 1 MB, 2 MB vagy 4 MB verzióval rendelkezik. A következő link segítségével megértheti, hogyan adhat hozzá eszközöket az arduino szoftveréhez a fájlok SPIFFS -be való feltöltéséhez:
Ebben a projektben van 2 html fájlom és egy javascript fájlom. Mindezeket a fájlokat a vázlattól elválasztva töltik fel a SPIFFS -be, így ezekben a fájlokban bekövetkező változások függetlenek a fő vázlattól.
Mindkét html -fájlt a prepaFile () lekéri az alábbiak szerint:
void prepaFile () {
bool ok = SPIFFS.begin (); if (rendben) {Fájl f = SPIFFS.open ("/index.html", "r"); F1 fájl = SPIFFS.open ("/index1.html", "r"); adatok = f.readString (); adat1 = f1.readString (); f. bezár (); f1.zár (); } else Serial.println ("Nem található ilyen fájl."); }
miközben a javascript fájlt a loadScript () használatával olvassuk az alábbiak szerint:
void loadScript (Karakterlánc elérési útja, karakterlánc típusa) {
if (SPIFFS. létezik (elérési út)) {Fájl fájl = SPIFFS.open (elérési út, "r"); server.streamFile (fájl, típus); }}
HELYI TÁROLÁS WEB -ALKALMAZÁSOKHOZ
A következő cikkből megtudhatja, hogyan használhatja a HTML5 -ben a különböző tárolási objektumokat és módszereket a javascript használatával: https://diveintohtml5.info/storage.html. A helyi tároló használatát a projektben a munka részben fogom tárgyalni.
2. lépés: Hardver szükséges
NodeMCU ESP8266 12E Wifi modul
Forrasztás nélküli kenyeretábla
Jumper huzal
7 érzékeny kijelző (közös katód)
1K ohmos ellenállás
Micro-USB kábel (a NodeMCU számítógéphez való csatlakoztatásához)
3. lépés: Áramkör és csatlakozások

A kapcsolatok valóban egyszerűek. A fenti kapcsolási rajzon a nodemcu csapjai a következő módon vannak csatlakoztatva:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
ahol A, B, C, D, E & F a 7 szegmenses kijelző szegmensei
. Hagyja figyelmen kívül a 7 szegmenses DP DP -jét. Ne csatlakoztassa az ESP D5 tűjéhez
4. lépés: MUNKA

Amint azt korábban tárgyaltuk, két html fájlunk van. Az egyik a gyökér html oldal, amelyet akkor hívnak meg, amikor az ESP8266 szerver "/", azaz ha az URI '/' kódot kéri, a szervernek 200 (OK) HTTP állapotkóddal kell válaszolnia, majd választ kell küldenie az "indexel". html "fájl.
A második html -fájlt akkor küldjük el, amikor az ügyfél a gyökéroldaltól kéri a bevitelt az űrlapon. Amint a szerver POSTED bemenetet kap az űrlapról, összehasonlítja a rögzített karakterlánc értékével, és válaszul elküldi a második html oldalt.
if (server.arg ("nam") == "0") {server.send (200, "text/html", data1); sevenSeg (0); }
Mivel a 2. oldal html -je nincs definiálva a vázlatban, ezért itt az "data1" -re hivatkozunk, amely már elolvasta a html -kódokat a SPIFFS.readString () használatával
F1 fájl = SPIFFS.open ("/index1.html", "r"); data1 = f1.readString ();
Itt a sevenSeg () -ot is "0" argumentummal hívják meg, így a "0" megjelenítésére használható a különböző szegmensek BE és KI kapcsolásával. Itt a fuction nevét magától értetődővé tettem, azaz onA () bekapcsolja a 7 szegmenses A szegmenst a kenyértáblán, hasonlóan az offA kikapcsolja.
Tehát ebben az esetben a "0" megjelenítéséhez a G kivételével az összes szegmenst át kell kapcsolnunk (a DP figyelmen kívül marad, mivel nincs csatlakoztatva az ESP8266 egyik tűjéhez). Tehát a funkcióm így néz ki:
ha (szám == 0) {onA (); onB (); onC (); onD (); egy(); onF (); offG (); }
5. lépés: HTML és JAVASCRIPT KÓD

Az index.html vászonja 7 szegmenses kijelzővel rendelkezik kikapcsolt módban és alatta. Ezt látod a megnyitása után:
Ha a weboldalunkat ESP8266 nélkül szeretnénk használni, akkor az űrlap action attribútumában lévő hivatkozás megváltoztatásával lehetséges. Jelenleg ez a link a működésben:
Itt láthatja, hogy a működő link ugyanaz az ip -cím, amelyet bármelyik wifi -hez (vagy hotspothoz) való csatlakozás után hozzárendelnek a nodeMCU -hoz. Az űrlapcímke korrekció után így néz ki:
Itt a böngésző webes vonalát használom a felhasználó bemeneti értékének tárolására úgy, hogy az index.html fájlban megadott érték a böngészőben helyben kerüljön tárolásra (például cookie). Ezt az értéket az index1.html szerzi be, és a szám megjelenik a 7 szegmenses kijelzőn a html -vásznon. Ezt az eljárást a következő videóból lehet megérteni:
video_attach
6. lépés: KULCSMEGJEGYZÉSEK
Ez a projekt együttműködik a nodemcu -val, ha ügyel a következő pontokra:
1. A gyökér html fájl action attribútumában található linknek a "https:// (IP a soros monitoron vagy az ESP -hez hozzárendelt IP)/send" fájlnak kell lennie.
2. Használja a böngésző legújabb verzióját, amely támogatja a HTML5 -öt, valamint az új címkéket és funkciókat.
3. A SPIFFS csak akkor működik, ha az index.html, az index1.html és a main.js fájl az adatmappában található. Klónozhatja a kódfájlt a github -ból
7. lépés: KÓDOLÁS

Ez a projektem kódjának lerakat linkje. Ha az ESP8266 -ban SPIFFS -sel dolgozik, megértheti, hogy miért helyeztem el a html és a javascript fájlokat az adatmappába. Használja ezt úgy.
GitHub adattár linkje
8. lépés: Videó bemutató

Ha segít, akkor iratkozz fel
Ajánlott:
Hét szegmenses kijelző vezérlése Arduino és 74HC595 műszakregiszter használatával: 6 lépés

Hét szegmenses kijelző vezérlése az Arduino és a 74HC595 műszakregiszter használatával: Hé, mi újság, srácok! Akarsh itt a CETech -től. Hét szegmenses kijelzőt érdemes megnézni, és mindig hasznos eszköz az adatok számjegyek formájában történő megjelenítésére, de van egy hátrányuk, amely az, hogy amikor egy hét szegmenses kijelzőt valósan irányítunk
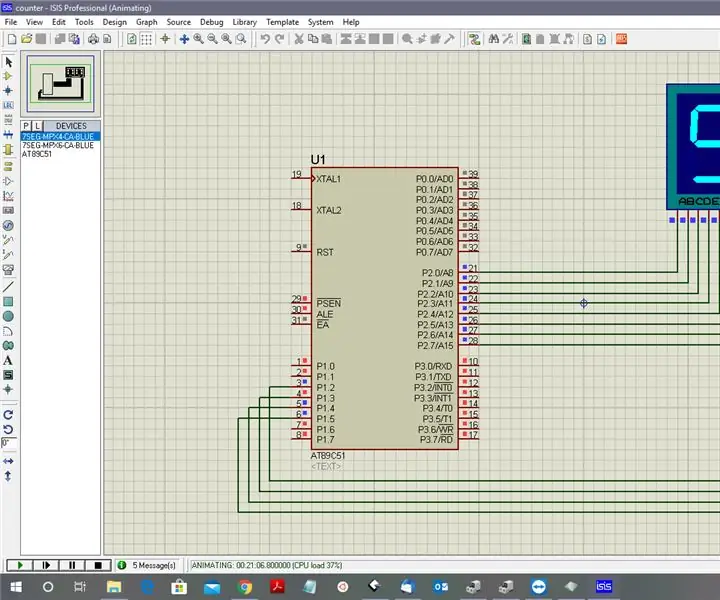
Számolás 0 -tól 9999 -ig 8051 esetén 7 szegmenses kijelző használatával: 5 lépés

Számolás 0 -tól 9999 -ig 8051 -nél 7 szegmenses kijelző használata: Üdv mindenkinek! Ebben az oktatóanyagban arról számolunk be, hogyan számoljunk 0 -tól 9999 -ig négy 7 szegmenses kijelző használatával, egyetlen port és 4 digitális érintkező használatával
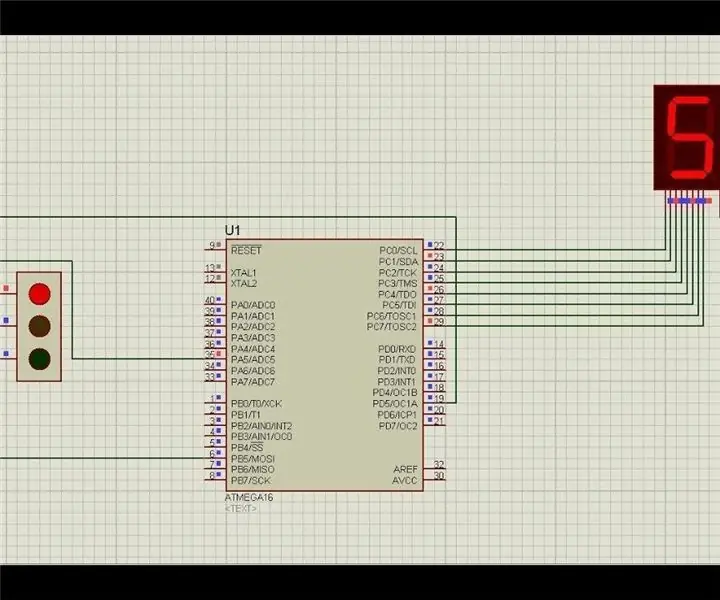
Atmega16 alapú közlekedési lámpa projekt prototípus 7 szegmenses kijelző használatával (Proteus szimuláció): 5 lépés

Atmega16 alapú közlekedési lámpa projekt prototípusa 7 szegmenses kijelző használatával (Proteus szimuláció): Ebben a projektben Atmega16 alapú közlekedési lámpa projektet készítünk. Itt vettünk egy 7 szegmenst és 3 LED -et a jelzőlámpák jelzésére
7 szegmenses kijelző illesztése műszakregiszterrel a CloudX mikrokontroller használatával: 5 lépés

7 szegmenses kijelző illesztése váltóregiszterrel a CloudX mikrokontroller használatával: Ebben a projektben bemutatunk egy oktatóanyagot a hét szegmenses LED kijelző CloudX mikrokontrollerrel való összekapcsolásáról. Hét szegmenses kijelzőt használnak számos beágyazott rendszerben és ipari alkalmazásban, ahol a megjelenítendő kimenetek tartománya
Digitális és bináris óra 8 számjegyű X 7 szegmenses LED kijelző: 4 lépés (képekkel)

Digitális és bináris óra 8 számjegyű X 7 szegmenses LED -kijelző: Ez a digitális & Bináris óra 8 számjegyű és 7 szegmenses LED -kijelzővel. Szeretem új funkciókat adni a szokásos eszközökhöz, különösen az órákhoz, és ebben az esetben a 7 Seg kijelző használata a bináris órához szokatlan, és
