
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.



Nem tetszik az LCD kijelző ??
Szeretné vonzóvá tenni projektjeit?
Nos, itt a megoldás. Ebben az utasításban megszabadulhat az LCD képernyő használatával kapcsolatos gondoktól az Arduino tartalmának megjelenítéséhez, és a projekteket is jól nézheti ki ezzel a csodálatos és ingyenes GUI szoftverrel. Ennek a projektnek a végére képes lesz kezelni a különböző típusú billentyűzeteket az Arduino -val, és ismerheti a feldolgozást.
Mit lehet ezzel kezdeni?
- 4x4 -es kezelőfelület arduino -val.
- Hozzon létre tetszés szerinti grafikus felületeket
Mit fog tanulni ebből
- Bármely billentyűzet illesztése az Arduino -val
- Feldolgozó szoftver.
- Kommunikáció a Processing és az Arduino között.
1. lépés: Szükséges alkatrészek
A projekthez a következő alkatrészekre lesz szüksége:
- Arduino (bármely Arduino megteszi).
- Billentyűzet (lehet 4x4 vagy 4x3. 4x4 billentyűzetet használtam).
- Feldolgozó szoftver.
- Billentyűzet könyvtár
Itt vannak a linkek, ha nincs szoftver.
Arduino IDE
Feldolgozás
Bontsa ki a ZIP -fájlt, és helyezze át az Arduino könyvtárak mappájába. Ezt követően látnia kell néhány példavázlatot az Arduino IDE -ben.
2. lépés: Munka


Most először megértsük, hogyan működik a billentyűzet.
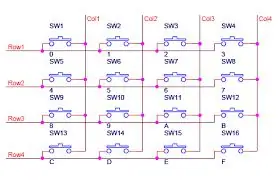
A billentyűzet a kapcsoló egyszerű elvén működik, azaz az áramkör a kapcsoló megnyomásakor befejeződik.
A sorcsapokat HIGH vagy VCC, az oszlopcsapokat LOW vagy GND értékkel rendeljük hozzá. Ezt az Arduino GPIO csapjaival lehet megtenni. Ezután folyamatosan ellenőrizzük az oszlopcsapokat, hogy nem változik -e a bemenet.
Tegyük fel, hogy megnyomjuk az 1 gombot a billentyűzeten, majd az ábra szerint az r1, c1 helyen található. Ezért ha a HIGH értéket adjuk az 1. sornak, akkor az 1. oszlop HIGH értéket olvas a csapon. Így megtudhatjuk, hogy melyik gombot nyomjuk meg. Mivel csak az 1. sor kap HIGH értéket, 100% -ig biztosak lehetünk abban, hogy az r1, c1 le van nyomva. Így képezheti le az összes kulcsot.
Ha további magyarázatot szeretne, vagy ez nem volt elég, a YouTube -on rengeteg videó található, amelyek elmagyarázzák egy egyszerű billentyűzet működését. Megnézheti őket, ha akarja.
3. lépés: Feldolgozás



Tehát most kezdjük a GUI -résszel. Ehhez a Processing nevű szoftvert fogjuk használni. Az 1. lépésben megadtam a linket.
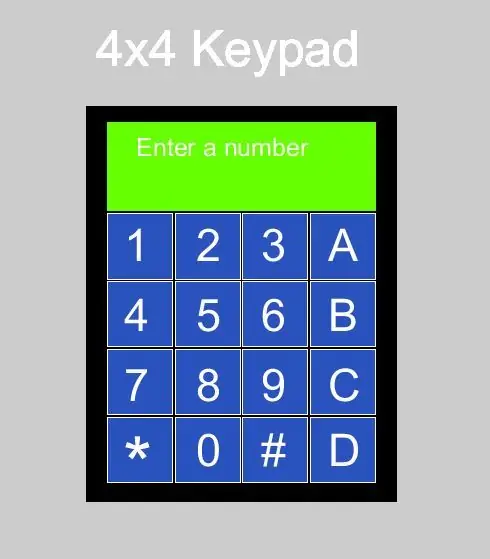
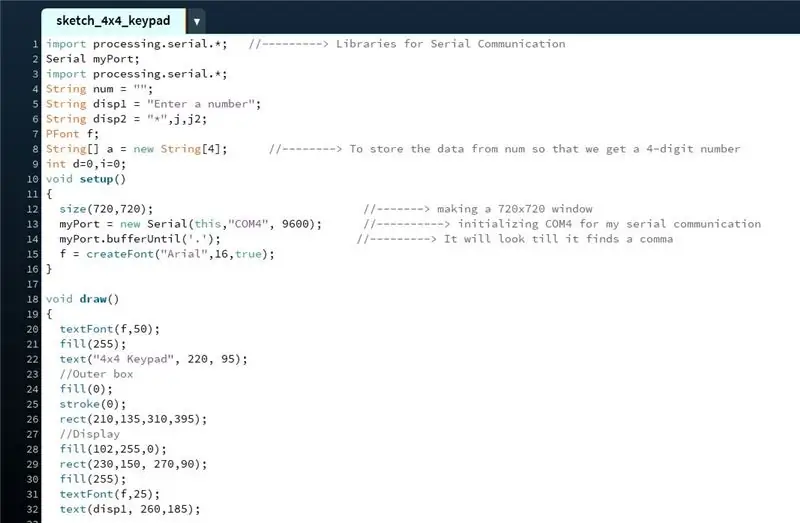
Alapvetően itt fogjuk megjeleníteni az Arduino kimenetét. Az első kép a billentyűzet kinézete az azt követő kódból. Ha már ismeri a feldolgozást, elkészítheti saját billentyűzetét.
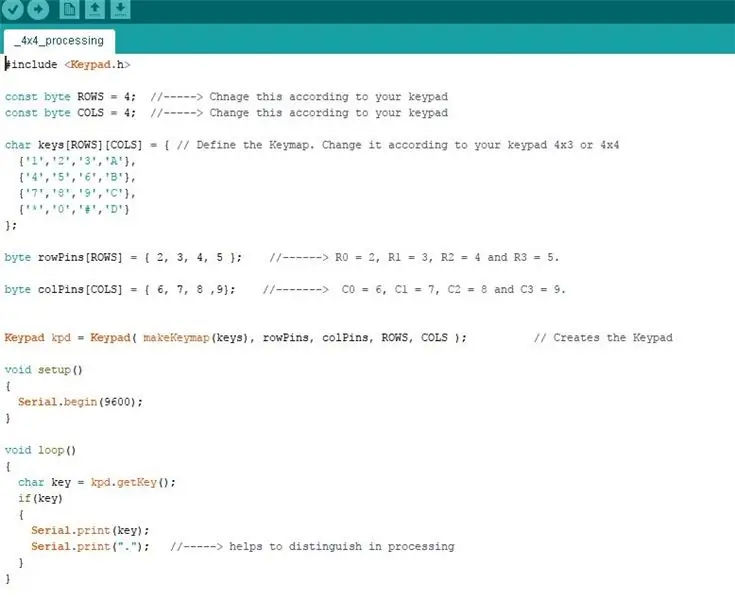
Most magyarázza el a kódot. Ez nagyjából egyszerű, mivel az összes funkció magyarázata megtalálható a Feldolgozó oldalon.
A második képen látható, hogy minden szükséges könyvtárat beállítottam, és a void setup () -ban inicializáltam az ablakot, a szöveg betűtípust és a soros portot.
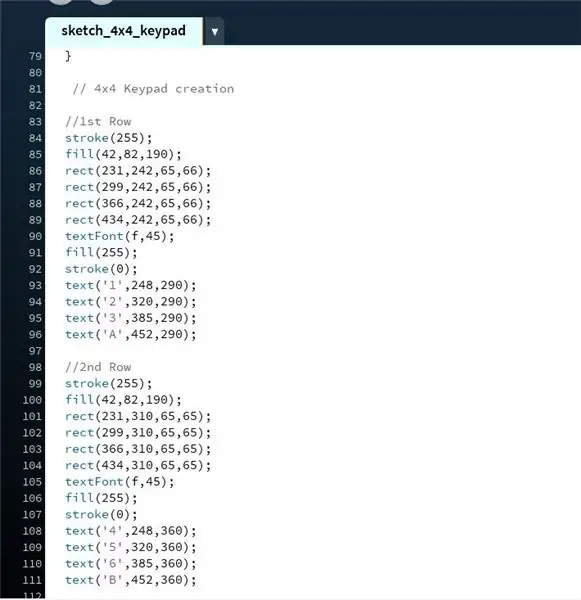
A harmadik kép az, ahol ténylegesen elkészítettem a billentyűzetet, hozzáadva az összes billentyűt, négyzeteket, kijelzőt stb.
A negyedik kép rendelkezik azzal a feltétellel, hogy mikor kapunk bemenetet a soros kapcsolaton keresztül. Alapvetően villogásra késztetem a billentyűket, hogy látszatot kelthessek, hogy a gombot megnyomják.
Az utolsó kép az, ahol a soros esemény zajlik, és itt kapjuk meg a véleményünket.
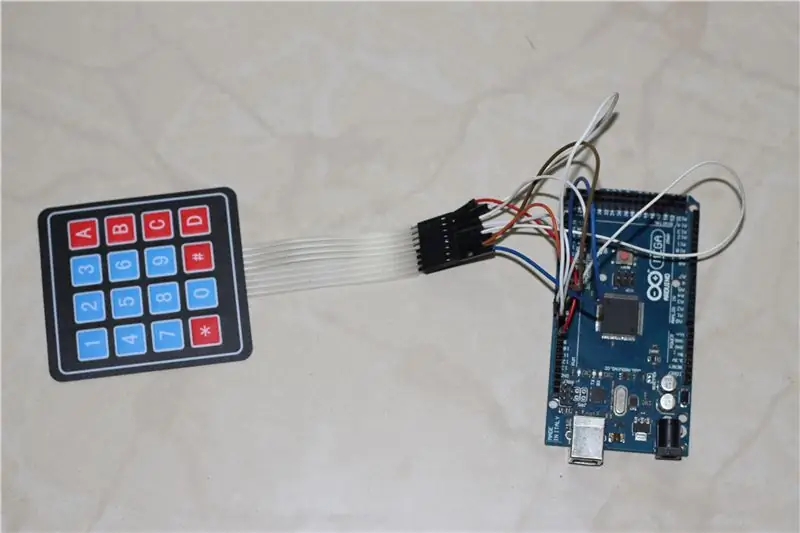
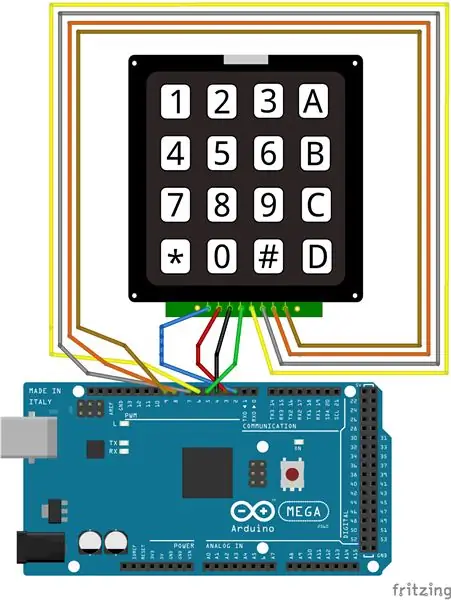
4. lépés: Kapcsolatok, Arduino kód és magyarázat




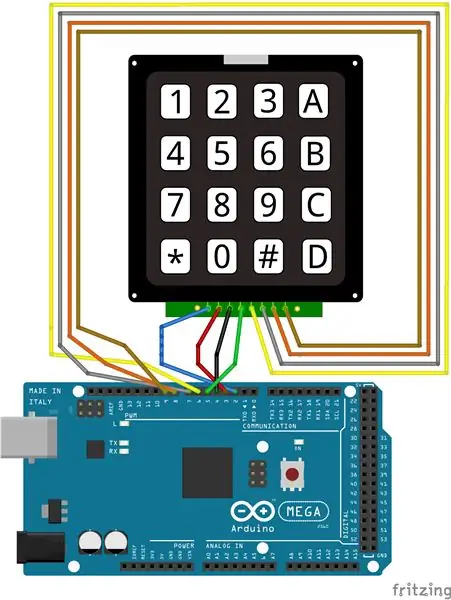
A csatlakoztatáshoz tartsa a billentyűzetet úgy, hogy a billentyűk felfelé nézzenek. Balról ez így megy R0, R1, R2….
R0 - 2. tű
R1 --- 3. csap
R2 --- 4. tüske
R3 --- 5. tű
C0 --- 6.csap
C1 --- 7. tüske
C2 --- 8. tüske
C3 --- 9. csap
Most nézzük az Arduino kódot. Ez semmi különös. A void setupban () megszokott módon a soros kommunikációt 9600 -as adatátviteli sebességgel indítja el. Ezután a void loop () -ban egy változót használtam az érték beolvasásához és tárolásához a billentyűzetről. Ezt az értéket a soros porton keresztül küldöm, pont után, hogy könnyen felismerhető legyen az adatok végének feldolgozása. Ezt azért tesszük, hogy a soros port ne folyton az adatok végét keressen. A feldolgozás során addig használjuk az utasításpuffert, amíg meg nem látjuk a pontot. A következő videóban részletesen ismertettem a folyamatot.
Hát ennyi. Bontsa ki az összes fájlt, hozza létre a kapcsolatokat és élvezze.
Köszönöm.
Ajánlott:
Arduino billentyűzet 4x4 bemutató: 4 lépés (képekkel)

Arduino billentyűzet 4x4 bemutató: A billentyűzet bemenetét a soros monitor mutatta arduino uno és 4x4 billentyűzet teljes kóddal
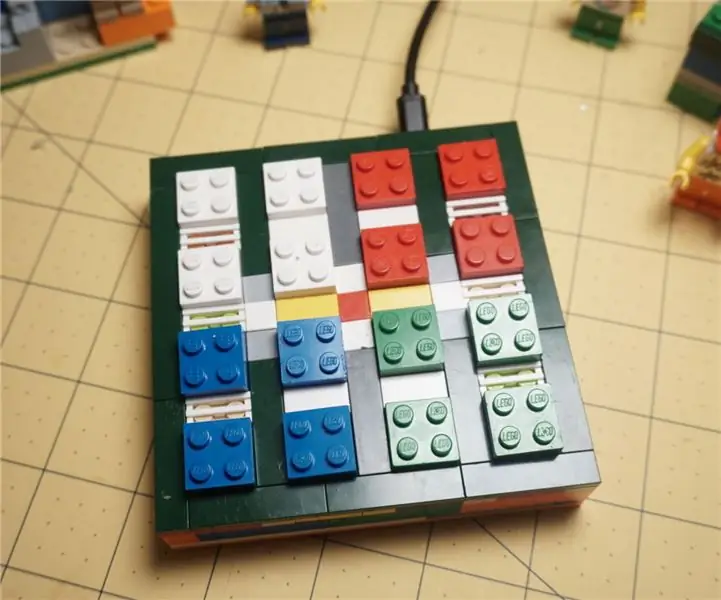
Lego 4x4 billentyűzet mátrix: 8 lépés (képekkel)

Lego 4x4 billentyűzet mátrix: Míg az elmúlt hetekben bent ragadtam a házban, végre eljutottam ahhoz, hogy befejezzem a fejemben kavargó projekteket. Az elmúlt hetekben a legtöbb projektem alapjaként a Legót használtam
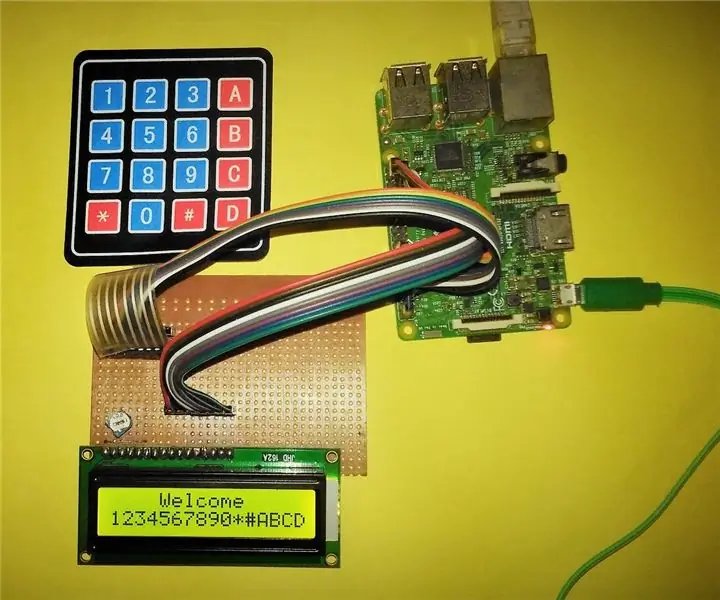
Interfész 16x2 alfanumerikus LCD és 4x4 mátrix billentyűzet Raspberry Pi3 -mal: 5 lépés (képekkel)

Interfész 16x2 alfanumerikus LCD And4x4 mátrix billentyűzet Raspberry Pi3 -mal: Ebben az oktatóanyagban elmagyarázzuk, hogyan kell a 16x2 LED és 4x4 mátrix billentyűzetet Raspberry Pi3 -mal összekötni. A szoftver fejlesztéséhez a Python 3.4 -et használjuk. A Python 2.7 -et is választhatja, kis módosításokkal
Gyors és piszkos billentyűzet (üres billentyűzet): 3 lépés

Gyors és piszkos Das billentyűzet (üres billentyűzet): A Das billentyűzet a legnépszerűbb billentyűzet neve, amelyen nincs felirat a billentyűkön (üres billentyűzet). A Das billentyűzet ára 89,95 dollár. Ez az útmutató segít eligazítani, bár saját kezűleg készíthet bármilyen régi billentyűzetet, amellyel hever
Az Apple alumínium billentyűzet tisztítása . vagy bármely más puha tapintású billentyűzet: 5 lépés

Az Apple alumínium billentyűzet tisztítása …. vagy bármely más lágy érintésű billentyűzet: Bármilyen tiszta vagy, vagy megpróbáljuk megtartani alumínium alma billentyűzetünket, körülbelül egy év múlva mocskosak lesznek. Ez az utasítás segít tisztítani. Legyen óvatos, mert nem vagyok felelős azért, ha a billentyűzet eltörik közben
