
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.

Az iskolából azt a feladatot kaptam, hogy készítsek egy projektet. Azért választottam az intelligens ébresztőt, mert mindig átalszom az ébresztőt, és akkor hiányzik az iskola. Csak akkor tudja megölni az ébresztőt, ha van fény, hang és mozgás, így nem eshet vissza álomba vagy szundíthat anélkül, hogy kinyitná a szemét. Van egy weboldal is, ahol megtekintheti alvási szokásait, riasztásokat állíthat be és új riasztásokat készíthet.
Kellékek
A projekt felépítéséhez bizonyos anyagok szükségesek. listát találhat alább. az anyagjegyzékben mindent megtalál, beleértve az árat is.
- Málna pi 3
- T-cobbler kitörő tábla
- PIR-érzékelő
- Fényérzékelő
- Hangérzékelő érzékelő
- Berregő
- LCD kijelzö
- Gomb
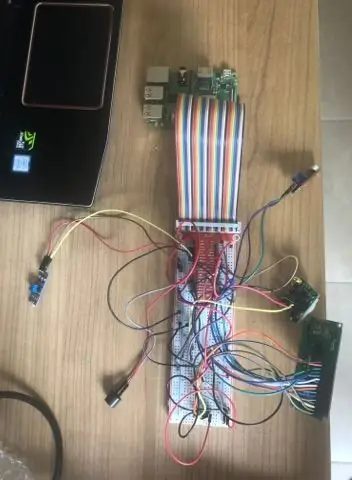
1. lépés: Hardver

Mielőtt elkezdtem mindent építeni, elkészítettem 2 sémát (1 elektromos és 1 a kenyérlapon) a fritzezésen, és ellenőriztem őket, hogy megbizonyosodjak arról, hogy nincsenek hibák. Miután megbizonyosodtam arról, hogy minden rendben van, elkezdtem a projektet. Először is a hangjelzővel és a gombbal kezdtem, mert ezek voltak a legegyszerűbb alkatrészek. Ezután csatlakoztatom a kijelzőmet a málna pi -hez. A végén csatlakoztatom az érzékelőimet. a fényérzékelő és a mozgásérzékelő egyszerű, mert nem kell semmi más, csak a PIR érzékelőnek valami extra. Annak biztosítására, hogy a PIR ne okozzon rövidzárlatot, feszültséghídot kell használnia. Ez azt jelenti, hogy további 1k ohmos és 2k ohmos ellenállást kell használnia, hogy biztosan minden rendben legyen. A csapok pontos használatát és azt, hogyan lehet mindent a pi -hez csatlakoztatni, megtalálhatja a sémákban.
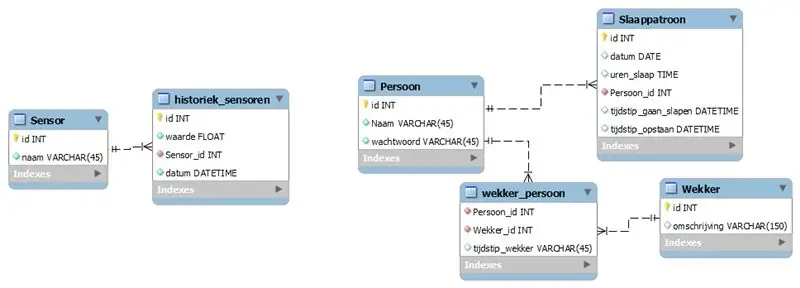
2. lépés: Adatbázis

Az adatok tárolásához adatbázisra volt szükségem.
Az adatbázisom 6 táblából áll.
- Érzékelő
- History_sensors
- Személy
- Alarm_person
- Sleep_patern
- Riasztás
2 rész van az adatbázisban. 1 az érzékelőkre és 1 a személyre és minden statisztikájára.
Az érzékelőtábla azonosítót és nevet tartalmaz. Ez a táblázat a History_sensors -hoz kapcsolódik, amelynek azonosítója, értéke, Sensor_id és neve van. a sensor_id szükséges ahhoz, hogy megtudja, melyik érzékelő kapott értéket, és a dátumra van szükség ahhoz, hogy megtudja, mikor mérte az érzékelő.
Az asztali személy azonosítót, nevet és jelszót tartalmaz. A bejelentkezéshez szükség van a jelszóra és a névre, hogy senki más ne tegyen riasztást az Ön számára. Ez a tábla összekapcsolódik a sleep_pattern táblával és az Alarm_person táblával. A Sleep_patern táblázat tartalmaz egy azonosítót, Hours_sleep, Date, Person_id, Bedtime és Wake_up_time. Tehát itt vannak a tárolt adatok, amelyek grafikát készítenek az alvási apáról.
Az Alarm_person táblázat tartalmazza a Person_id, Alarm_id és az időt. Erre a táblázatra azért van szükség, mert különböző emberek használhatnak riasztást egyszerre, és 1 személy több riasztást. Az utolsó táblázat a riasztóasztal. Ez egy azonosítót és egy leírást tartalmaz.
3. lépés: Háttér


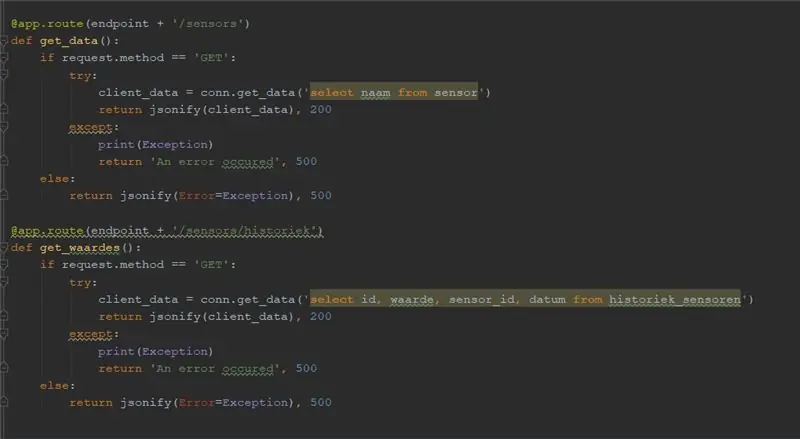
A háttérben különböző függvényeket kellett írnom.
- kérje az asztali érzékelőket
- kérje a táblát history_sensors
- kérje az alvási mintát
- tegyen új riasztót
- kérje az asztali ébresztőt
- felhasználó regisztrálása
- Belépés
- tegye az érzékelők értékeit a history_sensors táblázatba
A pycharm -ot használtam, és a kódot pythonba írtam.
minden funkcióhoz a @app.route -t, majd a címet használom. minden alkalommal más címet kell használnia, mert különben nem fog működni. Ezt követően írok egy if függvényt a metódussal, így ha ez igaz, akkor végrehajtja a kódot. az if értékben van egy try fogás és egy sql utasítás az adatok beszerzéséhez vagy az adatok eltüntetéséhez.
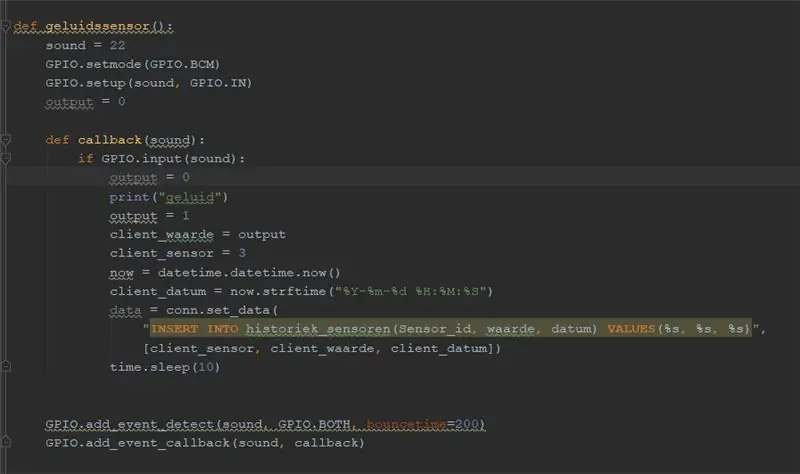
Az érzékelőkkel végzett funkciók esetében ez más. Itt nem a @app.route -t használtam, hanem csak egy funkciót készítettem az érzékelőhöz. itt deklarálja a csapokat, és visszahívási funkciót hajt végre. ily módon az érzékelő minden alkalommal észlel valamit, amit a funkció végrehajt. A visszahívási funkcióban an -t használtam, ha az működik, ha az érzékelő valamit észlel. Az if -ben megjelenik az adatok táblába helyezésének kódja sql utasítással. Alvás is van benne, mert különben túl sok értéket helyezne el a táblázatban egyetlen észleléshez.
A githubomban megtalálja a projekt teljes kódját.
4. lépés: Weboldal



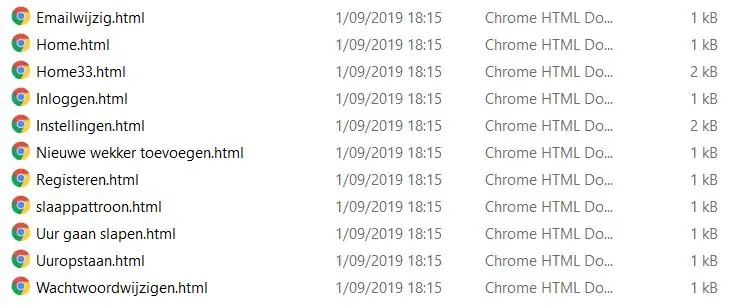
A webhelyemhez html -vel és css -sel dolgoztam, a webhelyem 11 html oldalt tartalmaz.
Annyi oldal van, mert minden működik a webhelyen. beállíthat riasztást, hozzáadhat riasztást és törölhet egyet. A beállítások oldalon megváltoztathatja jelszavát és e -mail címét. Van egy oldalad az alvásmintádhoz. Hozzáadhatja azt a pillanatot is, amikor aludni ment, és amikor felébred. A pozitív dolog az, hogy minden oldal ugyanolyan kinézetű, és többnyire ugyanazokat a dolgokat használja, így a css gyakran minden oldalon ugyanaz.
5. lépés: Kezelőfelület
A kezelőfelület javascript-ben van írva.
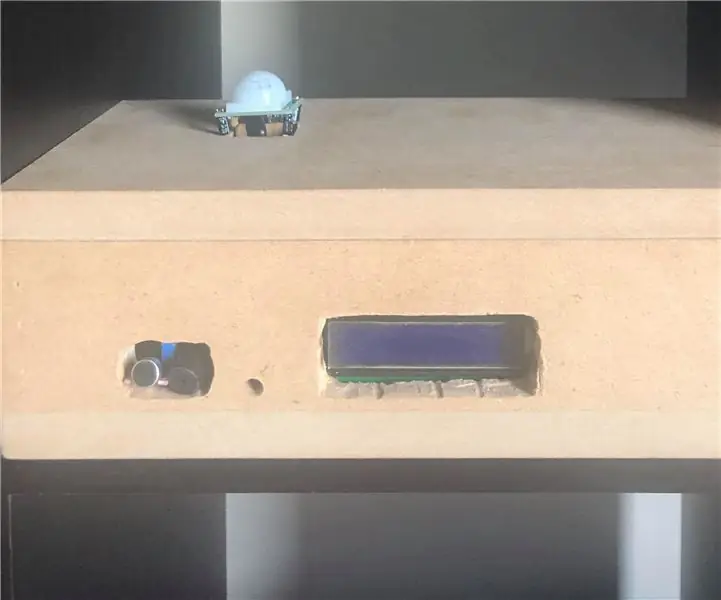
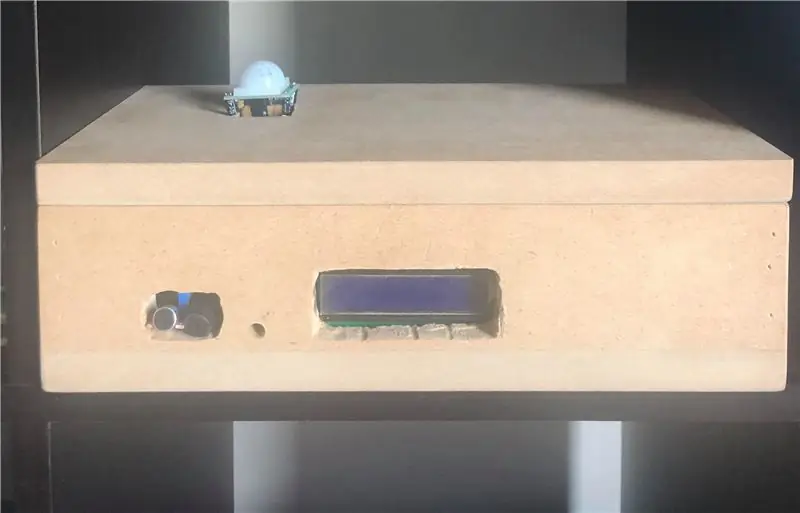
6. lépés: Ügy


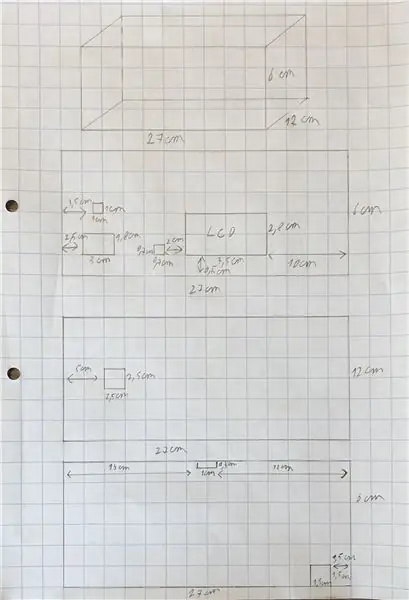
Esetemben a fát választottam. Nem olyan nehéz vágni, jól néz ki. Az esetem 26 cm, 14 cm, magassága 7, 5 cm. Ez azért nagy, mert mindent be kell illeszteni. Furatokat készítettem az érzékelők, a gomb és az LCD számára, hogy az idő látható legyen, és az érzékelők érzékeljék a mozgást vagy a fényt. Ezek elkészítéséhez lézervágót használtam. A tok belsejében a kenyértáblám és a málna pi áll.
Ajánlott:
Hogyan barkácsoljunk intelligens redőnyöket SONOFF intelligens kapcsolókkal?: 14 lépés

Hogyan barkácsoljunk intelligens redőnyöket a SONOFF intelligens kapcsolókkal?: Használja a reteszelés módot a SONOFF intelligens kapcsolókban, hogy a szokásos redőnyöket/redőnyöket intelligensekké tegye és este lehúzni? Egyébként én
Intelligens ébresztőóra: Raspberry Pi -vel készült intelligens ébresztőóra: 10 lépés (képekkel)

Intelligens ébresztőóra: Raspberry Pi -vel készült intelligens ébresztőóra: Szeretett volna valaha okos órát? Ha igen, akkor ez a megoldás az Ön számára! Készítettem intelligens ébresztőórát, ez egy óra, amellyel megváltoztathatja az ébresztési időt a webhely szerint. Amikor a riasztó megszólal, hangjelzés (csipogó) és 2 lámpa hallatszik
IoT alapú intelligens kertészet és intelligens mezőgazdaság ESP32 használatával: 7 lépés

IoT alapú intelligens kertészet és intelligens mezőgazdaság ESP32 használatával: A világ idővel változik, és így a mezőgazdaság is. Manapság az emberek minden területen integrálják az elektronikát, és ez alól a mezőgazdaság sem kivétel. Az elektronika egyesülése a mezőgazdaságban segíti a gazdákat és a kerteket kezelő embereket. Ebben
Intelligens tárcsázás - automatikus javító intelligens hagyományos telefon: 8 lépés

Intelligens tárcsázás-automatikus javító intelligens hagyományos telefon: Az intelligens tárcsázás egy intelligens, automatikus korrekciós telefon, amelyet speciális igényű idősek számára fejlesztettek ki, és lehetővé teszi az idősek számára, hogy közvetlenül a megszokott hagyományos telefonokról tárcsázzanak. Csak a helyi idősek gondozási központjában végzett önkéntes munkával tudtam
Intelligens zene a hálószobában és a fürdőben a Raspberry Pi -vel - Multiroom, riasztás, gombvezérlés és otthoni automatizálás integrálása: 7 lépés

Intelligens zene a hálószobában és a fürdőben a Raspberry Pi segítségével - Integrált többszobás, riasztó, gombvezérlés és otthonautomatizálás: Ma két példát szeretnénk bemutatni, hogyan használhatja a Raspberry Pi -t a Max2Play szoftverrel az otthoni automatizáláshoz: a fürdőszobában és a hálószobában . Mindkét projekt hasonló abban a tekintetben, hogy a különböző forrásokból származó, kiváló minőségű zenét streamelni lehet
