
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.


Szia barátok, ez egy oktatóanyag, amely bemutatja, hogyan lehet egyéni animációt készíteni egy 16x2 -es i2c LCD -n. Nagyon kevés dologra van szükség a projekthez, így ha hozzáfér a kódhoz, 1 óra alatt befejezheti.
Az oktatóanyag követése után saját egyéni animációt tervezhet a mikrovezérlőn.
A PROJEKT SZÜKSÉGES ELEKTRONIKA:-
1) STM32L476RG Nucelo tábla
2) 16x2 i2c LCD
3) Jumper vezetékek
SZÜKSÉGES SZOFTVER:-
1) STM32cubemx
2) Keil uVision5
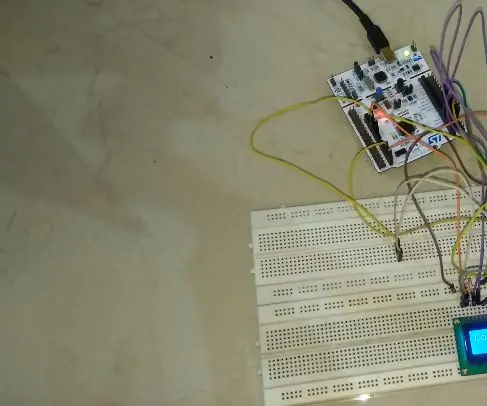
Csatlakozások: Csatlakoztassa a PB6-ot az I2C-SCK-hoz és az I2C-SDA-t a nukleoártya PB7-es tűjéhez.
1. lépés: Nyissa meg az STM32Cubemx programot, és végezze el a mellékelt képeknek megfelelő beállításokat


1) Miután kiválasztotta az STM32L476RG mikrovezérlőt az STM32CUBE -ban, válassza az I2C1 interfészt i2c -ként.
2) Állítsa az óra értékét maximális értékre (80Mhz)
3) Ezt követően válassza az Időzítő1 és az Időzítő2 lehetőséget, majd inicializálja az értékeket az oktatóanyag későbbi részében megadott módon.
4) Az NVIC beállításaiban válassza a Timer1 frissítés megszakítása és a Timer2 globális megszakítás lehetőséget.
5) Hozzon létre kódot a projekthez a Keil 5 -ben.
2. lépés: Készítse el a szükséges egyéni képeket, és adja hozzá kódjait a Custom_char.h fájlhoz


1) A 16x2 lcd minden pozíciója 32 szegmensre osztható, mindegyik szegmens 5x8 képpontból áll.
2) Megjelenítheti a képet és annak szegmensét a szegmensen, és ábrázolhatja a szegmens minden részét 1 -es értékkel, ha a szegmensen lévő pozíció a kép része, különben hozzárendelheti azt 0 értékhez, amely megadja az egyes sorok értékeit a mellékelt ábra szerint kép.
3) Tegye a 2. lépésből származó értéket a csatolt kódban megadott custom_char.h fájlba.
3. lépés: A megfelelő kód hozzáadása a Keil 5 -höz



1) Írjon parancsot az időzítő1 és az időzítő2 indításához a main.c fájlban. Az 1. időzítő az LCD kijelző törlésére szolgál, a Timer2 pedig a képek megjelenítésére szolgál.
2) Írja be az értékeket a Prescalar és az Autoreload értékekhez az 1. és 2. időzítőhöz a main.c fájlba, amely mindkét időzítőnél azonos.
3) Adja hozzá a megfelelő kódot a Timer1 megszakítási rutinhoz, és a Timer2 megszakítási rutinhoz az stm32l4_it.c fájlban.
Ajánlott:
1. rész ARM összeszerelés TI RSLK Robotika tanulási tanterv 7 STM32 Nucleo: 16 lépés

1. rész ARM összeszerelés TI RSLK Robotika tanulási tanterv 7 STM32 Nucleo: Ennek az utasításnak a középpontjában az STM32 Nucleo mikrovezérlő áll. Ennek motivációja, hogy csupasz csontokból összerakási projektet lehessen létrehozni. Ez segít mélyebbre ásni és megérteni az MSP432 Launchpad projektet (a TI-RSLK), amely
I2C / IIC LCD kijelző - SPI LCD használata az I2C LCD kijelzőhöz Az SPI to IIC modul használata Arduino -val: 5 lépés

I2C / IIC LCD kijelző | Használjon SPI LCD -t az I2C LCD -kijelzőhöz Az SPI -IIC modul használata Arduino -val: Sziasztok, mivel egy normál SPI LCD 1602 -nek túl sok vezetékét kell csatlakoztatni, ezért nagyon nehéz összekapcsolni az arduino -val, de a piacon elérhető egy modul konvertálja az SPI kijelzőt IIC kijelzővé, így csak 4 vezetéket kell csatlakoztatnia
I2C / IIC LCD kijelző - Az SPI LCD átalakítása I2C LCD kijelzővé: 5 lépés

I2C / IIC LCD kijelző | Konvertálja az SPI LCD -t I2C LCD kijelzővé: az spi lcd kijelző használata túl sok kapcsolatot igényel, ami nagyon nehéz, ezért találtam egy modult, amely képes átalakítani az i2c LCD -t spi lcd -re, így kezdjük
Rotációs kódoló STM32 Nucleo kártyával: 12 lépés

Rotary Encoder STM32 Nucleo Board: Ez a bemutató a Rotary Encoder helyzetének meghatározásához, amely inkrementális típusú kódoló. A kódolók általában két típusból állnak:- az egyik növekményes, abszolút. Ez a kód használható az STM32L476 és STM32L0 mikrokontrollerekhez .De ha h
2D animáció létrehozása Microsoft PowerPoint és IMovie használatával: 20 lépés

2D animáció létrehozása a Microsoft PowerPoint és az IMovie használatával: Amire szüksége lesz:- normál laptop vagy asztali számítógép- Microsoft PowerPoint- iMovie vagy alternatív filmkészítő
