
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.

Frissítés: 2019.09.26 - Repül az idő és változnak a technológiák. Mióta létrehoztam ezt a projektet, a Facebook megváltoztatta API -jait és APP -beállításait. Tehát a Facebook APP létrehozásának lépése lejárt. Ma már nincs hozzáférésem vagy lehetőségem ezt a lépést követni. Ennek ellenére ezt az oktatóanyagot inspirációként hagyom valami hasonló létrehozásához, annak ellenére, hogy lejárt. Sok sikert a projektekhez, és hagyjon megjegyzést, ha valami hasonlót készített.
Becky Stern YouTube -előfizetői számlálójától inspirálva szeretném megjeleníteni a Facebook oldal kedvelőinek számát. A célom ezzel a projekttel az volt, hogy kihozzam a rajongók számát egy Facebook oldalról. Nem egyet, hanem egyet, akit én irányítok. A C kód kódolása nem az én területem, ezért sok próbával és hibával kezdtem. De végül olyan eredmény született, amely működött.
Erre van szüksége a projekthez:
Szoftver
Facebook APP
Facebook ujjlenyomat
Arduino IDE
Könyvtárosok az Arduino IDE számára
WIFI ESP8266
Hét szegmenses kijelző:
JSON
Hardver
Ikea Ribba 000.783.34 (vagy más keret a projekt megtartására)
NodeMCU (mini)
Megjelenítés
Eszközök
Forgószerszám vagy valami, amely négyzet alakú lyukat készít a keret hátlapján.
1. lépés: Hozzon létre Facebook APP -t


Ezt megteheti a fejlesztők.facebook.com oldalon. Az APP létrehozása után jegyezze fel az alkalmazás azonosítóját és az alkalmazás titkát. Erre szüksége lesz a kódban.
Szeretné tesztelni az APP hozzáférését? Menjen a https://developers.facebook.com/tools/explorer/ oldalra
Írja be a következőt: AAA? Access_token = BBB | CCC & mezők = fan_count
- AAA = Facebook -oldal azonosítója vagy neve,
- BBB = Alkalmazásazonosító
- CCC = Az alkalmazás titka
Vegye figyelembe a | (cső) az App ID és az App Secret között.
2. lépés: Hardver - elektronika

Most térjünk át a szórakoztató részre. NodeMCU Mini -t használtam. Ezek különféle fajtákban és árkategóriákban kaphatók a különböző online áruházakban és az eBay -en. Két okból választottam a minit. Az első ok az volt, hogy már volt egy fekvő a fiókomban. A másik ok az volt, hogy kicsi és kevés helyet foglal el a képkeretben.
Vettem egy kijelzőt, amely négy szegmensből állt, és egy elektronikai táblára volt felszerelve, így csak négy NoceMCUen IO -t kell használnom.
MEGJEGYZÉS: A NodeMCU csak 3,3 V -os kimenettel rendelkezik, míg a kijelző lehetőleg 5 V -os kimenettel rendelkezik. 3.3V -al működik, de enyhén világít. Szerencsémre a NodeMCU 5V kimenetet ad a VIN -n keresztül.
Amint az kissé homályos képemen látható, a VIN, a VCC és az adatcsap igazodik. Ez azt jelenti, hogy nincs szükségem vezetékekre a NodeMCU és a kijelző között. Csak csúsztassa össze a táblákat, és adjon hozzá forrasztást.
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
Jogi nyilatkozat: Nem vállalok felelősséget a berendezések összekapcsolásáért és az esetleges sérülésekért, amelyek a példám követése esetén a berendezésen előfordulhatnak. Szerencsére úgy tűnik, hogy ez a beállítás működik.
3. lépés: Hardver - keret



Vettem egy Ikea Ribba 000.783.34 -et. Miért vettem ezt a keretet, az az, hogy mély a keret. Ezután könnyedén el tudom helyezni a kijelzőt és az elektronikát.
A fenti képen látható, hogy lyukakat készítettem a kijelzőhöz. Készítettem egy sablont, amelyet a hátlaphoz csatoltam, és megjelöltem, hogy hol szeretném a kijelzőt. Ezután egy forgó szerszámmal készítettem a lyukat.
A következő lépés az volt, hogy módosítsa a kijelző elhelyezését, és a lehető legvilágosabbá tegye az előtte lévő papíron. Mint valószínűleg értitek, nem magával a kerettel kezdtem. Mert haszontalan lenne keretbe építeni egy kijelzőt, ha nem lenne számom.
Miután létrehoztam egy Facebook APP -t, egy kissé ismeretlen világba kellett helyeznem magam. Nem sokat tudok a C ++ programozásáról. De sok kísérlet és hiba után kielégítő eredménnyel zárult.
4. lépés: Szoftver - Arduino Libaries
WIFI: A vezeték nélküli hálózatokhoz való csatlakozáshoz szükségünk van egy könyvtárra az ESP8266 számára. Ha még nem rendelkezett ezzel, látogasson el ide: https://github.com/esp8266/Arduino, és kövesse az Arduino IDE -hez való hozzáadásának lépéseit.
Kijelző: A következő könyvtár a hét szegmenses megjelenítéshez készült. Töltse le a SevenSegmentTM1637 Arduino könyvtárat a https://github.com/bremme/arduino-tm1637 webhelyről. A kijelzőhöz több különböző könyvtárat próbáltam ki. Ez volt az első, amit találtam, és működött a kijelző táblámmal.
JSON: Az utolsó könyvtár a Facebook JSON-adatainak kezelésére szolgál. Töltse le az ArduinoJson - C ++ JSON könyvtárat az internethez a https://github.com/bblanchon/ArduinoJson webhelyről
Facebook ujjlenyomat: A Facebookhoz való csatlakozáshoz ujjlenyomatra is szükségünk van. Ahelyett, hogy megpróbálná ezt elmagyarázni Önnek, javaslom, hogy nézze meg a dokumentációt:
5. lépés: Szoftver - kód
Töltse le a kódot innen:
- AAA = Facebook -oldal azonosítója vagy neve
- BBB = Facebook -alkalmazás azonosítója
- CCC = Az alkalmazás titka
- DDD = Ujjlenyomat
Ajánlott:
Kijelentkezés az Android Facebook Messenger alkalmazásból: 3 lépés

Hogyan lehet kijelentkezni az Android Facebook Messenger alkalmazásból: Problémái vannak a Facebook Messenger alkalmazással? Ki kell jelentkezni, de nem találja a kijelentkezés gombot. Nem kell aggódnia, itt van néhány lépés a kijelentkezéshez és a működéshez
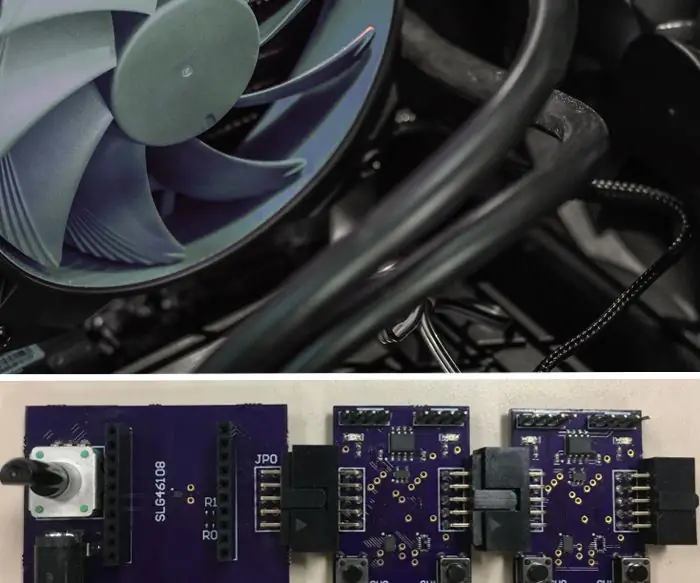
DIY PWM vezérlés PC -rajongók számára: 12 lépés

DIY PWM vezérlés PC-rajongók számára: Ez az útmutató leírja a teljes értékű, 12 V-os PC-ventilátoros PWM-vezérlő építését. A kialakítás akár 16 db 3 tűs számítógép-ventilátort is vezérelhet. A kialakítás egy pár Dialog GreenPAK ™ konfigurálható vegyes jelű IC-t használ az egyes ventilátorok működési ciklusának szabályozására. Az is
Facebook -fiók létrehozása számítógépen: 9 lépés

Facebook -fiók létrehozása számítógépen: A projekt végrehajtásához szükséges első lépés: keressen egy számítógépet, amely rendelkezik internet -hozzáféréssel
A baba hűvös tartása ezen a nyáron - a buta rajongók irányítása okos dolgokkal!: 6 lépés (képekkel)

Hűvös legyen a baba ezen a nyáron - Hülye rajongók irányítása okos dolgokkal !: Két héttel ezelőtt, amikor ezt írtam, apa lettem egy hihetetlen kisfiúnak! Az évszakok változásával, a nappalok meghosszabbodásával és a hőmérséklet melegedésével úgy gondoltam, jó lenne valamilyen monitorral rendelkezni az északi
Hogyan lehet megakadályozni a Facebook automatikus videolejátszását Androidon !!: 10 lépés

Hogyan lehet leállítani a Facebookot a videók automatikus lejátszásától Androidon !!: Ez az utasítás megmutatja, hogyan lehet megakadályozni, hogy a Facebook automatikusan lejátssza a videókat mind az adatokon, mind a wifi -n egy androidos készüléken. Kérjük, iratkozzon fel a csatornámra! Köszönjük
