
Tartalomjegyzék:
- 1. lépés: Amire szüksége lesz
- 2. lépés: Az áramkör
- 3. lépés: Indítsa el a Visuino programot, és válassza ki a NodeMCU ESP-12 programot
- 4. lépés: WiFi beállítás
- 5. lépés: A Visuino -ban összetevők hozzáadása
- 6. lépés: Visuino -ban: Alkatrészek csatlakoztatása
- 7. lépés: Az Arduino kód létrehozása, fordítása és feltöltése
- 8. lépés: Játssz
- 9. lépés: Visuino: Komponens beállítások
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.


Ebben az oktatóanyagban a NodeMCU Mini, az OLED Lcd és a Visuino funkciót használjuk az EUR/USD élő devizaár megjelenítésére néhány másodpercenként az internetről az LCD -n. Nézzen meg egy bemutató videót.
1. lépés: Amire szüksége lesz



Minden modul makerfabs -ból származik. A legjobb minőségű modulokkal rendelkeznek, amelyek fényévekkel megelőzik a versenyt, szintén a legjobb megfizethető áron.
- NodeMCU Mini
- OLED LCD
- Kenyeretábla
- Jumper vezetékek
- Visuino program: Töltse le a Visuino programot
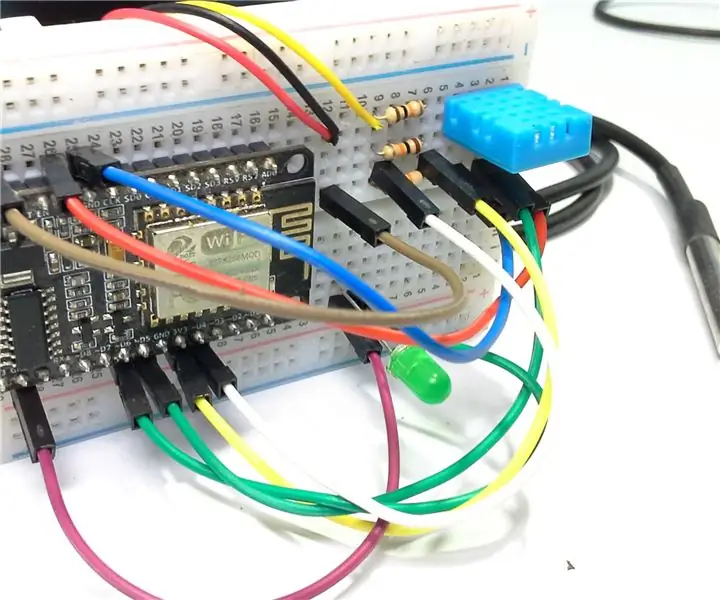
2. lépés: Az áramkör

- Csatlakoztassa a GND -t a NodeMCU -ról a kenyértáblához (gnd)
- Csatlakoztassa az 5 V -os csatlakozót a NodeMCU -ból a kenyérsütő táblához (pozitív)
- Csatlakoztassa a 0 -as tűt (SCL) a NodeMCU -ból az OLED LCD -tűhöz (SCL)
- Csatlakoztassa az 1 -es tűt (SDA) a NodeMCU -ból az OLED LCD -tűbe (SDA)
- Csatlakoztassa az OLED LCD -tűt (VCC) a kenyértáblához (pozitív)
- Csatlakoztassa az OLED LCD tűt (GND) a kenyértáblás csaphoz (GND)
3. lépés: Indítsa el a Visuino programot, és válassza ki a NodeMCU ESP-12 programot


Az Arduino programozásának megkezdéséhez telepítenie kell az Arduino IDE -t innen:
Kérjük, vegye figyelembe, hogy az Arduino IDE 1.6.6 -ban vannak kritikus hibák. Győződjön meg arról, hogy az 1.6.7 vagy újabb verzióját telepítette, különben ez az utasítás nem fog működni! Ha még nem tette meg, kövesse az utasításban leírt lépéseket az Arduino IDE beállításához az ESP 8266 programra! A Visuino -t is telepíteni kell. A Visuino elindítása az első képen látható módon Kattintson a Visuino Arduino komponensén található „Eszközök” gombra (1. kép).
4. lépés: WiFi beállítás



Válassza ki a NodeMCU ESP-12 lehetőséget, és a Modulok> WiFi> Hozzáférési pontok szerkesztőben kattintson a […] gombra, hogy megnyíljon a "Hozzáférési pontok" ablak
Ebben a szerkesztőben húzza a WiFi hozzáférési pontot a bal oldalra.
- Az "SSID" alatt adja meg a WiFi hálózat nevét
- A "Jelszó" alatt adja meg a WiFi hálózat hozzáférési jelszavát
Zárja be a "Hozzáférési pontok" ablakot
A szerkesztő bal oldalán válassza a Modulok> Wifi> Sockets elemet, kattintson a […] gombra, hogy megnyíljon a "Sockets" ablak
Húzza a TCP klienst jobbról balra
A Tulajdonságok ablakban állítsa be a portot: 80
5. lépés: A Visuino -ban összetevők hozzáadása




- Adja hozzá az "And" logikai összetevőt
- Adja hozzá a „Szöveg megjegyzése” összetevőt
- Adja hozzá a „Szöveghossz” összetevőt
- Adjon hozzá 2x "Érték összehasonlítása" összetevőt
- Adja hozzá a "Jobb szöveg törlése" összetevőt
- Adja hozzá a "Bal szöveg törlése" összetevőt
- Adja hozzá a "Szöveg cseréje" összetevőt
- Adja hozzá a "Pulse Generator" összetevőt
- Adja hozzá a "Formázott szöveg" összetevőt
- Adja hozzá a „Char to Text” összetevőt
- Adjon hozzá "Display OLED" I2C komponenst
6. lépés: Visuino -ban: Alkatrészek csatlakoztatása

- Csatlakoztassa az "And1" tűt [Out] a RememberText1 tűhöz [Emlékezzen] és a [Recall] gombhoz
- Csatlakoztassa az "And1" tűt [0] a "CompareValue2" érintkezőhöz [Out]
- Csatlakoztassa az "And1" tűt [1] a "CompareValue1" érintkezőhöz [Out]
- Csatlakoztassa a TextLength1 tűt [Out] a CompareValue1 pin [In] és CompareValue2 pin [In]
- Csatlakoztassa a "DeleteRightText1" tűt [be] a CharToText1 tűhöz [kimenet]
- Csatlakoztassa a CharToText1 tűt [kimenet] a NodeMCU soros [0] érintkezőhöz [be]
- Csatlakoztassa a "DeleteRightText1" tűt [kimenet] a DeleteLeftText1 tűhöz [be]
- Csatlakoztassa a DeleteLeftText1 tűt [kimenet] a ReplaceText1 tűhöz [be]
- Csatlakoztassa a ReplaceText1 tűt [Out] a RememberText1 tűhöz [In]
- Csatlakoztassa a RememberText1 tűt [Kimenet] a DisplayOLED1> Szövegmező> pin [be]
- Csatlakoztassa a DisplayOLED1 tűt [kimenet] a NodeMCU ESP-12 I2C tűhöz [be]
- Csatlakoztassa a PulseGenerator1 tűt [kimenet] a FormattedText1 tűhöz [Óra]
- FormattedText1 pin [Out] csatlakoztatása a NodeMCU ESP-12> Modulok WiFi aljzatokhoz TCP Client1> Pin [In]
- Csatlakoztassa a NodeMCU ESP-12> Modulok WiFi aljzatokat TCP Client1> Pin [Out] a CharToText1 pin [In]
7. lépés: Az Arduino kód létrehozása, fordítása és feltöltése


Visuino esetén nyomja meg az F9 billentyűt, vagy kattintson az 1. képen látható gombra az Arduino kód létrehozásához, és nyissa meg az Arduino IDE -t
Az Arduino IDE -ben kattintson a Feltöltés gombra a kód összeállításához és feltöltéséhez (2. kép)
8. lépés: Játssz
Ha bekapcsolja a NodeMCU modult, az OLED LCD elkezdi megjeleníteni az EUR/USD aktuális árat.
Gratulálunk! Befejezte a Live Forex Price projektjét a Visuino -val. Mellékelve van a Visuino projekt is, amelyet ehhez az Instructable -hez hoztam létre. Letöltheti és megnyithatja a Visuino -ban: Letöltési link
9. lépés: Visuino: Komponens beállítások
- CompareValue1: A tulajdonságszerkesztőben "Value": 3, és csak módosítva: True, és "CompareType": ctBigger
- CompareValue2: A tulajdonságszerkesztőben "Value": 8, és csak módosítva: False, és "CompareType": ctSmaller
- DeleteRightText1 a "Length" tulajdonságszerkesztőben: 931
- DeleteLeftText1 a "Length" tulajdonságszerkesztőben: 53
-
ReplaceText1 a „From Value” tulajdonságszerkesztőben:
- PulseGenerator1 a "Frekvencia" tulajdonságszerkesztőben: 1
- CharToText1 a tulajdonságszerkesztőben "Max Length": 1000, és "Truncate": False, és "Update on each char": False
- DisplayOLED1> Kattintson duplán>
- A szerkesztőben húzza balra a "Szövegmezőt", és állítsa be a tulajdonságok ablakban a "Méret": 2 és az "Y": 50 értéket
- a szerkesztőben húzza balra a "Szöveg rajzolása" lehetőséget, és állítsa be a "Szöveg" tulajdonságok ablakban: EUR/USD és "Méret": 2
FormattedText1 a tulajdonságszerkesztőben a "Szöveg" alatt kattintson a "…" gombra, és adja hozzá ezt a szöveget:
Http://webrates.truefx.com/rates/connect.html?f=h… HTTP/1.1 Elfogadás: text/html
Elfogad-karakterkészlet: utf-8
Elfogadott nyelv: en-US, en; q = 0,7, sl; q = 0,3
Host: webrates.truefx.com
DNT: 1
Ajánlott:
ESP8266 OLED - Idő és dátum lekérése az internetről: 8 lépés

ESP8266 OLED - Idő és dátum lekérése az internetről: Ebben az oktatóanyagban megtanuljuk, hogyan lehet lekérni a dátumot és az időt a NIST TIME szerverről az ESP8266 OLED és Visuino segítségével. Nézzen meg egy bemutató videót
Idő és dátum lekérése az Internetről - Oktatóanyag: 9 lépés

Idő és dátum lekérése az Internetről - Oktatóanyag: Ebben az oktatóanyagban megtanuljuk, hogyan lehet lekérni a dátumot és az időt a NIST TIME szerverről az M5Stack StickC és a Visuino segítségével. Nézzen meg egy bemutató videót
Idő megszerzése az Internetről az ESP8266 használatával - NTP Clock Project ESP8266 Nodemcu segítségével: 5 lépés

Idő megszerzése az Internetről az ESP8266 használatával | NTP Clock Project ESP8266 Nodemcu segítségével: Ebben az oktatóanyagban megtudjuk, hogyan juthat időhöz az ESP8266/nodemcu használatával az Arduino IDE segítségével. Az idő megszerzése különösen hasznos az adatok naplózásában, hogy időbélyegezze a mért értékeket. Ha az ESP8266 projektje rendelkezik internet -hozzáféréssel, időt nyerhet a Network T
NODEMCU ÉS VISUINO DISPLAY ÉLŐ HÍREK AZ INTERNETRŐL: 8 lépés

NODEMCU ÉS VISUINO DISPLAY ÉLŐ HÍREK AZ INTERNETRŐL: Ebben az oktatóanyagban a NodeMCU Mini, az OLED LCD és a Visuino funkciót használjuk az élő HÍREK megjelenítésére néhány másodpercenként az internetről az LCD -n. Nézzen meg egy bemutató videót
Irányíthatja az Esp6266 -ot az internetről? Ingyenes és egyszerű: 7 lépés

Az Internetről irányíthatja Esp6266 készülékét? Ingyenes és egyszerű: Hányszor nem kerestük azt az egyszerű módot, amellyel az interneten keresztül komplikációk és / vagy összetett közvetítő alkalmazások, DNS, IP -címek vagy VPN -ek nélkül kommunikálhatunk eszközeinkkel. Sokszor kérdezték tőlem, hogyan kell bekapcsolni egy vezetett, r
