
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.



Világosíts fel! egy olyan rendszer, amelyet az RGB LED-szalag valós idejű vezérlésére találtam ki, miközben alacsonyan tartom a költségeket és magas a teljesítmény.
A szerver Node.js formátumban van írva, és ezért platformon keresztüli.
Példámban Raspberry Pi 3B -t használok hosszú távú használatra, de a Windows PC -t a demonstráció és a hibakeresés érdekében.
A 4 tűs csíkot egy Arduino Nano típuslap vezérli, amely sorozatosan adott parancsokat hajt végre, hogy PWM jeleket küldjön három tranzisztornak, amelyek a +12VDC-t a szalag megfelelő színű tűjébe kapcsolják.
A LightMeUp! A rendszer ellenőrzi a saját hőmérsékletét is, ha 60 ° C fölött van, bekapcsol két, a házba épített 12 V egyenáramú számítógép -ventilátort, hogy lehűtse magát, hogy javítsa az áramkör élettartamát.
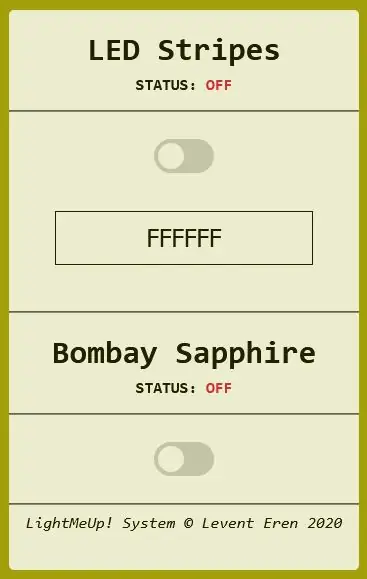
A LightMeUp másik jellemzője! célja egy Bombay-Sapphire Gin palack megvilágítása, de ez nem az útmutató része.
Élvezd az olvasást:)
Kellékek
- Arduino Nano (vagy bármely más ATmega328 / magasabb szintű mikrokontroller)
- Raspberry Pi 3 B modell Node.js telepítéssel (vagy bármely más számítógéppel)
- 12V RGB 4 tűs LED szalag
- 12V 3A tápegység
- Jumper kábelek (természetesen férfi-férfi, ha kenyérlapot használ)
- Kenyeretábla (opcionális)
- 2 db 12V DC számítógép ventilátor (opcionális)
- 3x TIP120 Darlington tranzisztor hűtőbordával (4, ha hűtőventilátorokat szeretne beépíteni)
- 2 állapotjelző LED piros és zöld (opcionális)
- 6, 7K NTC hőmérséklet-alapú ellenállás + 6, 7K ellenállás (opcionális)
- USB-Mini-USB 2.0 adatkábel (a Raspberry Pi számára, hogy kommunikáljon az Arduino-val)
- Külső tápellátású USB-hub (opcionális, csak a Raspberry Pi esetében)
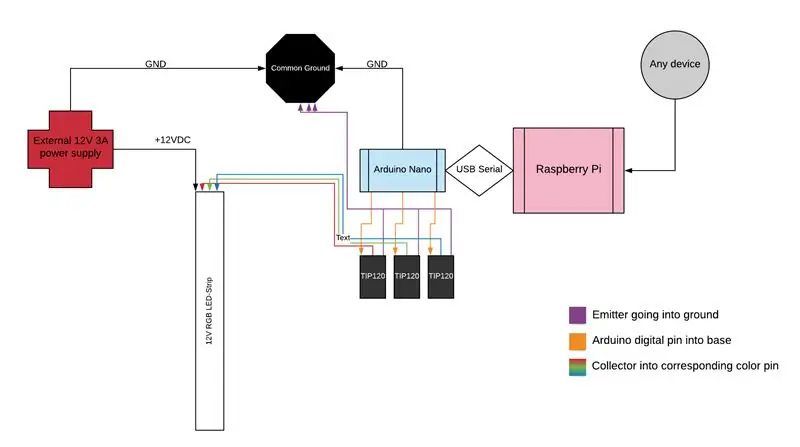
1. lépés: Ismerje meg a rendszert

Világosíts fel! nagyon egyszerű elektronikus áramkörön alapul.
Van valamilyen számítógépünk (ebben az esetben egy Raspberry Pi), amely soros kommunikációt folytat a mikrokontroller táblánkkal. Ez a tábla ezután bizonyos soros parancsokat hajt végre, mint például az "RGB (255, 255, 255)", amelyek a LED-csíkot fehéredik.
Miután megkaptuk a 4-es LED-szalagunkhoz szükséges három értéket: PIROS, ZÖLD és KÉK, végrehajtjuk az analóg írást (tű, érték) annak érdekében, hogy a TIP120 tranzisztorunkat PWM jellel láthassuk el.
Ez a PWM jel lehetővé teszi a tranzisztornak, hogy a megfelelő színű tűt, amelyhez a gyűjtője a földhöz van csatlakoztatva, bizonyos fokig vagy teljesen be / ki kapcsolja. Igen, sok a "to":)
Ha összekeverjük a három tranzisztoros kimenetet a LED csíkok színű csapjaival, akkor alapvetően bármilyen színt hozhatunk létre!
Most ezzel a megértéssel támadhatjuk meg a projekt legnagyobb kihívását, a websocketservert és annak soros kapcsolatát az Arduino -val.
2. lépés: A WebSocketServer írása

Most létre kell hoznunk egy speciális webszervert, amely lehetővé teszi számunkra, hogy frissítés nélkül továbbítsuk az adatokat oda -vissza, hogy valós idejű LED szalagvezérlést érjünk el.
Kérjük, vegye figyelembe, hogy a valós idejű kommunikáció természetesen lehetetlen, legalább néhány ezredmásodperces késleltetéssel kell számolni, de emberi szemmel ez valós időben is jelentős.
Ezt könnyen elérheti a socket.io könyvtár használatával, ha a Node.js -t használja, mint én. Természetesen mindig ragaszkodhat kedvenc programozási nyelvéhez.
Websocket kapcsolattal lesz dolgunk, amely lehetővé teszi számunkra a bemeneti adatok, például a LED-szalag színének beállítását, vagy az állapotadatok, például a "LED ON" kétirányú átvitelét frissítés nélkül.
Egy másik nagyon fontos szolgáltatás, amellyel a szervernek rendelkeznie kell, de nem szükséges, az egyszerű bejelentkezés. A bejelentkezésemet egy egyszerű felhasználónév és jelszó mezőre alapozom. Ezeket az információkat ezután közzéteszik a szerver /bejelentkezési útvonalán, amely aztán összehasonlítja a felhasználónevet a felhasználók listájával (.txt fájl) és a megfelelő jelszóval az SHA256 titkosított formában. Nem akarod, hogy szomszédaid összezavarják a LED szalagodat, miközben kedvenc italodat a legkényelmesebb üléseden fogyasztod, igaz?
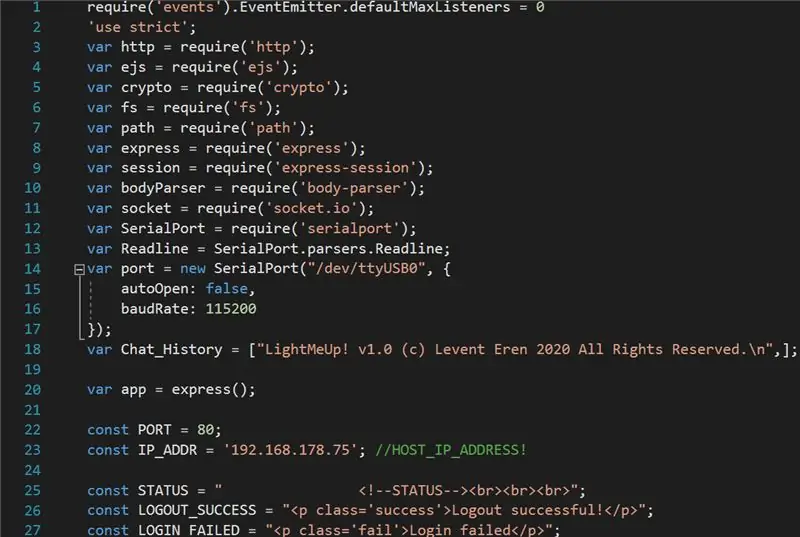
Most jön a szerver szíve, a soros kommunikáció.
A szervernek képesnek kell lennie soros kommunikációra - a Node.js fájlban ezt úgy érheti el, hogy megnyit egy portot a "serialport" könyvtár használatával. De először határozza meg az arduino port nevét a számítógépen, amely a szervert fogadja. Az operációs rendszertől függően a portok különböző neveket kapnak, pl. Windows rendszeren ezeket a portokat "COMx" portoknak nevezik, míg linuxon "/dev/ttyUSBx", ahol x az USB -port száma.
3. lépés: Készítse el a soros parancsok protokollját

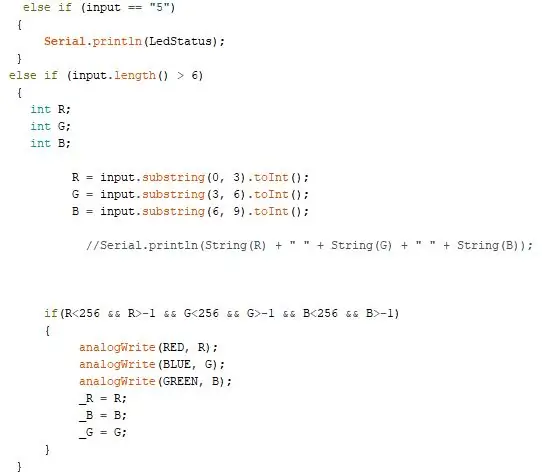
A fenti képen az RGB vezérlésért felelős Arduino IDE kód látható. Ennek a lépésnek az a célja, hogy az ön által írt szerver és az Arduino tábla sikeresen beszéljen egymással.
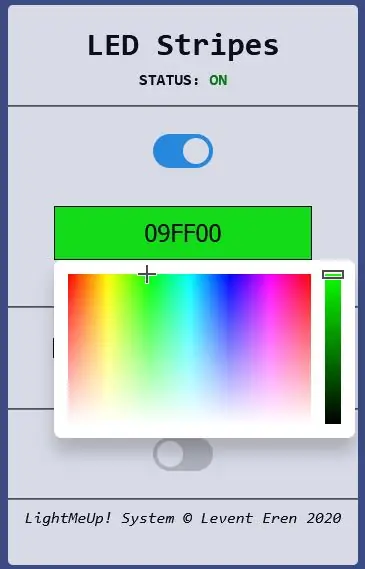
Miután sikeresen megnyitotta a soros portot, képesnek kell lennie parancsok küldésére a táblára, amely gondoskodik a kívánságairól. Például, ha ujját húzzuk a színválasztó fölé a HTML weboldalon, akkor az RGB -kódot el kell küldeni a szervernek, amely elküldi azt az Arduino -nak, hogy feldolgozza a beállított értékeket.
Én a jscolor -t használtam, remekül megvalósítják a kiváló minőségű színfelvételi elemet, amelynek van egy "onFineChange" nevű eseménye, amely lehetővé teszi a színválasztóból származó feldolgozási adatok megadását, amint azok értékei megváltoznak.
Ajánlott:
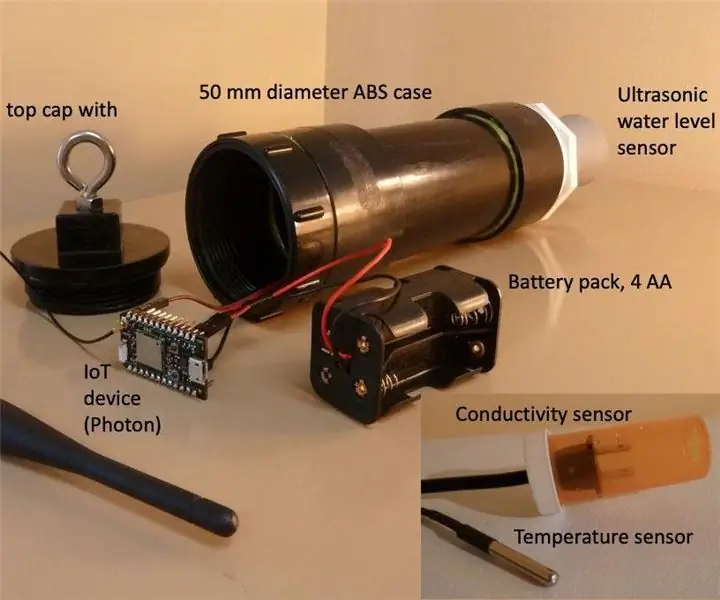
Valós idejű kút vízszintmérő: 6 lépés (képekkel)

Valós idejű kútvízszint-mérő: Ezek az utasítások leírják, hogyan lehet olcsó, valós idejű vízszintmérőt készíteni ásott kutakban való használatra. A vízszintmérőt úgy tervezték, hogy egy ásott kút belsejében lógjon, naponta egyszer mérje a vízszintet, és WiFi -n vagy mobilkapcsolaton keresztül küldje el az adatokat
Valós idejű kútvíz-hőmérséklet, vezetőképesség és vízszintmérő: 6 lépés (képekkel)

Valós idejű kútvíz-hőmérséklet-, vezetőképesség- és vízszintmérő: Ezek az utasítások leírják, hogyan lehet olcsó, valós idejű vízmérőt készíteni a hőmérséklet, az elektromos vezetőképesség (EC) és a vízszint figyelésére ásott kutakban. A mérőt úgy tervezték, hogy egy ásott kút belsejében lógjon, mérje a víz hőmérsékletét, EC és
Valós idejű arcfelismerés a RaspberryPi-4-en: 6 lépés (képekkel)

Valós idejű arcfelismerés a RaspberryPi-4 készüléken: Ebben az utasításban valós idejű arcfelismerést hajtunk végre a Raspberry Pi 4 rendszeren Shunya O/S rendszerrel a Shunyaface Library segítségével. Ezt az oktatóanyagot követve elérheti a 15-17 észlelési képkockasebességet a RaspberryPi-4 készüléken
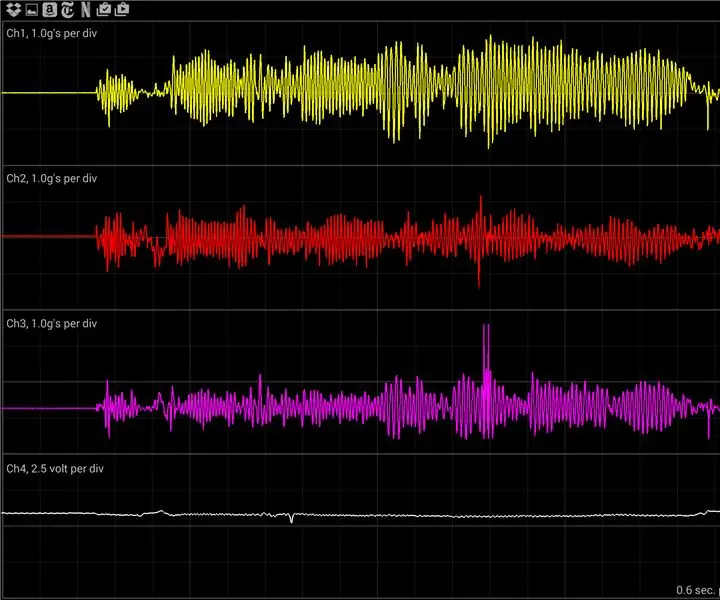
Valós idejű MPU-6050/A0 adatnaplózás Arduino és Android segítségével: 7 lépés (képekkel)

Valós idejű MPU-6050/A0 adatnaplózás Arduino és Android segítségével: Érdekel az Arduino használata gépi tanuláshoz. Első lépésként egy valós idejű (vagy ahhoz közel álló) adatkijelzőt és naplózót szeretnék felépíteni egy Android -eszközzel. Gyorsulásmérő adatokat szeretnék rögzíteni az MPU-6050-ből, így tervezem
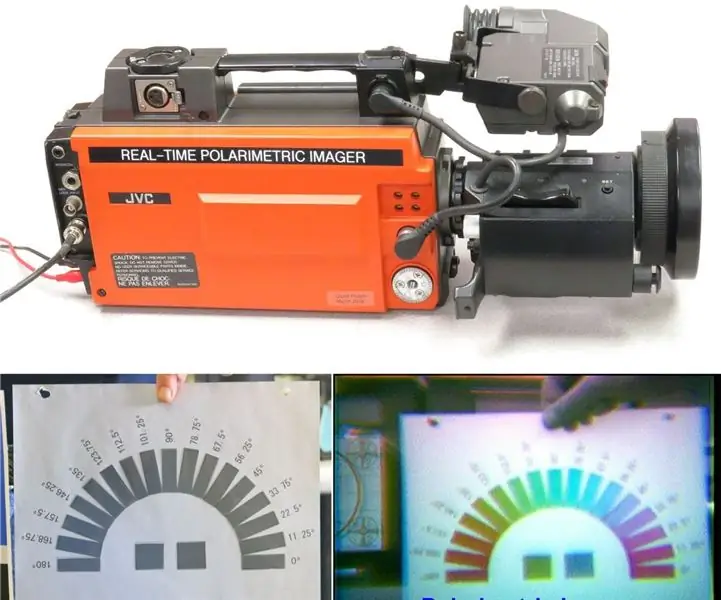
Alakítsa át az 1980-as évekbeli videokamerát valós idejű polarimetrikus képalkotóvá: 14 lépés (képekkel)

Alakítsa át az 1980-as évekbeli videokamerát valós idejű polarimetrikus képalkotóvá: A polarimetrikus képalkotás számos területen lehetővé teszi a játékváltó alkalmazások fejlesztését - a környezetfigyeléstől és az orvosi diagnosztikától a biztonsági és terrorizmusellenes alkalmazásokig. Azonban a nagyon
