
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.


A folyékony kristály könyvtár két hasznos funkcióval rendelkezik: scrollDisplayLeft () és scrollDisplayRight (). Ezek a funkciók a teljes kijelzőt görgetik. Azaz 1602 -es LCD -n görgetik mindkét sort, 2004 -es LCD -n pedig mind a négy sort. Gyakran szükségünk van arra, hogy egyetlen sort görgessünk ezekre a kijelzőkre, ahelyett, hogy a teljes kijelzőt görgetnénk.
Ez az utasítás két további funkciót is tartalmaz: scrollInFromRight (szöveg megjelenítésére szolgáló sor, görgetendő karakterlánc) és scrollInFromLeft (szöveg megjelenítésére szolgáló sor, görgetendő karakterlánc). Ez a két funkció, amelyek sorokat görgetnek az LCD -képernyőre, kombinálva a két funkcióval: scrollLineRight (szöveg megjelenítésére szolgáló sor, görgetendő karakterlánc) és scrollLineLeft (szöveg megjelenítésére szolgáló sor, görgetendő karakterlánc) az előző Instructable -ből, amely bemutatásra került funkciók segítségével sorokat görgethet le a képernyőről, számos hatékony módot kínál számunkra annak szabályozására, hogy a szöveg hogyan jeleníthető meg vagy távolítható el az LCD képernyőn.
1. lépés: Mi szükséges

- 1602 -es vagy 2004 -es LCD önálló kijelző, vagy LCD -pajzs
- Lásd az alábbi megjegyzést a 2004-es LCD kijelző használatával kapcsolatban
- Egy Arduino UNO R3 vagy klón
- USB -kábel az Arduino számítógéphez való csatlakoztatásához
- Fél méretű, 400 kötési pont, kenyeretábla
- Az Arduino IDE
- Kísérleti platform (opcionális, de hasznos)
A szükséges elemek egy 1602 -es vagy 2004 -es LCD képernyő [ha 2004 -et használ, akkor gond nélkül gördül jobbról az lcd.begin () függvény megváltoztatásával, hogy tükrözze, hogy most 20 karakter x 4 sort használ kijelző. [A bal oldali lapozáshoz egy 2004 -es kijelző használatával az s crollInFromLeft () függvény kódkódja szükséges.] Az LCD -n kívül szüksége lesz egy Arduino UNO -ra vagy klónra, az Arduino IDE -re és egy USB -kábelre az Arduino számítógéphez való csatlakoztatásához.
Az itt látható önálló LCD helyett LCD pajzs is használható. Ha ez a helyzet, akkor az alábbi vázlat LCD -n lévő tű hozzárendeléseit módosítani kell.
- A független 1602 LCD kijelzőhöz a következő tűkiosztásokat használtam vázlataimban:
// LiquidCrystal (rs, engedélyezés, d4, d5, d6, d7)
LiquidCrystal LCD (12, 11, 5, 4, 3, 2);
és tartalmazza a LiquidCrystal Liquid Crystal könyvtárat.h.
- Az LCD pajzshoz a vázlataimban a következő csapok hozzárendelését használom, és a LiquidCrystal.h folyékony kristály könyvtárat is tartalmazza.
// LiquidCrystal (rs, engedélyezés, d4, d5, d6, d7)
LiquidCrystal LCD (8, 13, 9, 4, 5, 6, 7);
Bármelyik útvonal futtatja a kódot itt, azaz vagy LCD pajzs, vagy önálló LCD. Ebben az utasításban 1602 -es önálló LCD -kijelzőt használtak, de amint azt megjegyeztük, 1602 -es pajzs is használható, ha figyelembe vesszük a különböző tűkiosztásokat.
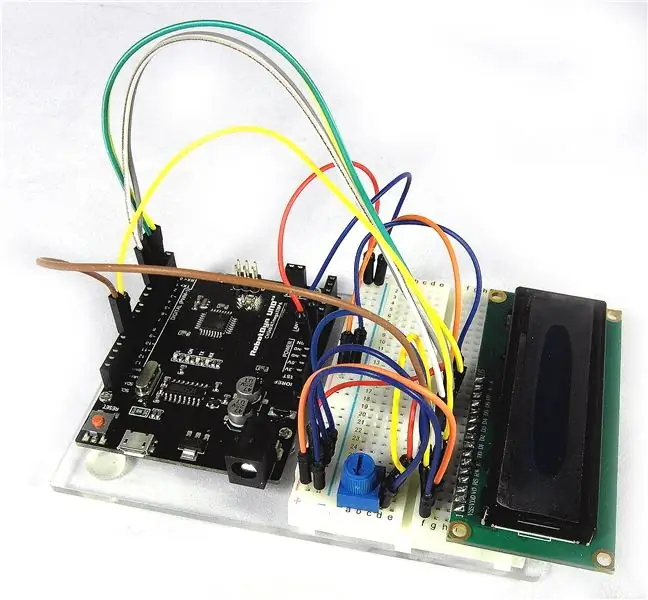
„Kísérleti platformot” használtam, hogy az Arduino UNO-t egy fél méretű, 400 kötési ponthoz, kenyérlaphoz csatlakoztassam. (Lásd egy korábbi Instructable of my, „Kísérleti platform az Arduino UNO R3 -hoz, hogyan kell előkészíteni használatra”). Kísérleti platformra azonban nincs szükség, bár számomra sokkal könnyebbé és gyorsabbá teszi az LCD csatlakoztatását az UNO -hoz.
Az LCD -n az UNO -hoz való csatlakoztatáshoz használt hozzárendelések fent láthatók.
2. lépés: Csatlakozás
Az LCD -t egy kenyérsütő lapra csatlakoztatják, majd a csatlakozóvezetékeket a kenyérszettről az Arduino megfelelő csapjaihoz csatlakoztatják (lásd a 2. lépést, ha kérdései vannak az általam használt csatlakozásokkal kapcsolatban).
Ebben a projektben az önálló LCD -t részesítettem előnyben, nem pedig a pajzsot, mivel ez jobban kielégítő volt számomra, és lehetővé tette számomra, hogy könnyen lássam, mely csapok állnak rendelkezésre. Azt is lehetővé teszi, hogy egy potmétert használjak, amelynek gombja van, és nem a pajzs potenciométerét, amelyet csavarhúzóval kell beállítani.
Az önálló LCD külön 10k ohmos potenciométert igényel. Amint azt fentebb említettük, olyat használtam, amelynek gombja volt, és az ablaktörlője a harmadik LCD tűhöz van csatlakoztatva (jobbról számolva, az LCD csapokkal felfelé). A potenciométer az LCD kontrasztjának szabályozására szolgál. Az összefüggések ugyanazok az 1602 -nél és a 2004 -nél. Az lcd.begin (16, 2) állítást azonban a vázlatban lcd.begin (20, 4) -re kell változtatni, hogy lássuk, hogy LCD -nk 16 -ról megváltozott karakteres kétsoros megjelenítés 20 karakter négysoros eggyel.
A mellékelt fényképekre pillantva látható az általam használt csatlakoztatás, beleértve a kísérleti platformot és a 10k potenciométert.
3. lépés: A vázlat



Csak írja be a mellékelt vázlatot az Arduino IDE -be. Kérjük, ne feledje, hogy az Instructable webhely gyakran eltávolít minden nagyobb és kisebb jelet és a közöttük lévő szöveget. Ezért győződjön meg arról, hogy tartalmazza a #include LiquidCrystal.h szöveget, és zárja be a LiquidCrystal.h szavakat a szimbólumoknál nagyobb és kisebb értékek közé.
// Vázlat a karakterek LCD képernyőre görgetéséhez
#include // Lásd a szövegben található megjegyzést arról, hogy mire van itt szükség, azaz a LiquidCrystal.h
// nagyobb és kevesebb, mint szimbólum
// Ez a webhely gyakran eltávolít a szimbólumoknál nagyobbat és kevesebbet, valamint a közöttük lévő szöveget
// LiquidCrystal (rs, engedélyezés, d4, d5, d6, d7)
LiquidCrystal LCD (12, 11, 5, 4, 3, 2);
// Az LCD deklarálása LiquidCrystal objektumként
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Késés a műszakok között
void scrollInFromRight (int sor, char str1 ) {
// Írta: R. Jordan Kreindler 2016. június
i = strlen (str1);
mert (j = 16; j> = 0; j--) {
lcd.setCursor (0, sor);
for (k = 0; k <= 15; k ++) {
lcd.print (""); // Tiszta vonal
}
lcd.setCursor (j, sor);
lcd.print (str1);
delay (delayTime2);
}
}
void scrollInFromLeft (int sor, char str1 ) {
// Írta: R. Jordan Kreindler 2016. június
i = 40 - strlen (str1);
sor = sor - 1;
mert (j = i; j <= i+16; j ++) {
for (k = 0; k <= 15; k ++) {
lcd.print (""); // Tiszta vonal
}
lcd.setCursor (j, sor);
lcd.print (str1);
delay (delayTime2);
}
}
void setup () {
Sorozat.kezdet (9600);
Serial.println ("Teszt indítása …");
lcd. kezdet (16, 2);
lcd.clear ();
lcd.print ("Csak teszt");
}
void loop () {
lcd.clear ();
scrollInFromRight (0, "1. sor jobbról");
scrollInFromRight (1, "2. sor jobbról");
lcd.clear ();
scrollInFromLeft (0, "1. sor balról");
scrollInFromLeft (1, "2. sor balról");
lcd.clear ();
scrollInFromRight (0, "1. sor jobbról");
scrollInFromLeft (1, "2. sor balról");
lcd.clear ();
}
A két funkció: scrollInFromRight (sor a szöveg megjelenítéséhez, görgetendő karakterlánc) és scrollInFromLeft (sor a szöveg megjelenítéséhez, görgetendő karakterlánc) áthelyezhető a vázlatba az LCD képernyőre görgetett sorok vezérléséhez. Ezek a funkciók elegáns módon biztosítják az új szöveg áthelyezését a képernyőre.
Ha összekapcsoljuk a vázlatban szereplő két funkcióval, amelyek az „Egyetlen LCD sor görgetése balra vagy jobbra, Hogyan kell” vázlatban található vázlatban találhatók, akkor a négy funkció elegáns módot kínál a szöveg LCD -kijelzőre történő le- és lekerekítésére. Ezek a funkciók lehetővé teszik a szöveg görgetését soronként, és nem igénylik a teljes kijelző görgetését, csakúgy, mint a scrollDisplayLeft () és scrollDisplayRight () funkciókat.
Ez a görgetési képesség lehetővé teszi számunkra, hogy hosszabb sorokat mutassunk be, mint amennyit a kijelző általában képes megjeleníteni. Vagyis egy 1602 -es kijelző esetében nem korlátozunk soronként csak 16 karakterre (bár egyszerre csak 16 jelenik meg), és 2004 -ben nem korlátozunk soronként 20 karakterre.
Ettől eltekintve érdemes a görgetések közötti megjelenítési időt az igényeinek megfelelően módosítani.
4. lépés: Utána
Ennyi az egész. Ezeket a funkciókat és a korábbi Instructable -ből származó két funkciót hozzá lehet adni minden olyan vázlathoz, amely LCD -t használ és szöveget jelenít meg. Mint már említettük, a hosszabb sorok használatának határozott előnye a görgetés.
Ha bármilyen kérdéssel vagy további információval szeretne kapcsolatba lépni velem, vagy bővíteni szeretné ismereteit a bemutatott területen, a [email protected] e -mail címen elérhető. (Kérjük, cserélje le a második „i” betűt egy „e” betűre, hogy felvegye velem a kapcsolatot.
Ajánlott:
Több mint 100 kapcsoló Arduino egyetlen tűjében: 6 lépés (képekkel)

Több mint 100 kapcsoló az Arduino egyetlen tűjében: Bevezetés Elfogytak a bemeneti csapok? Ne aggódjon, itt egy megoldás minden műszakregiszter nélkül. Ebben a videóban megtudjuk, hogyan lehet több mint 100 kapcsolót csatlakoztatni az Arduino egyetlen tűjéhez
Billentyűzet befecskendezése/Automatikus gépelje be jelszavát egyetlen kattintással !: 4 lépés (képekkel)

Billentyűzet befecskendezése/Automatikus gépelje be jelszavát egyetlen kattintással !: A jelszavak kemények … és a biztonságos jelszó megjegyzése még nehezebb! Ezenkívül, ha van jelszava, akkor a beírása időbe telik. De ne félj, barátaim, erre van megoldásom! Készítettem egy kis automatikus gépelési gépet, amely
A görgetés megjelenítése Arduino és Bluetooth használatával: 4 lépés

Hogyan lehet görgetni a kijelzőt az Arduino és a Bluetooth használatával: Látogassa meg YouTube -csatornámat. Ebben a bejegyzésben arról fogok beszélni, hogy hogyan lehet görgetős kijelzőt létrehozni az arduino használatával, és okostelefonon keresztül vezérelni. A Bluetooth használatával legfeljebb 63 karaktert küldhet a programon keresztül
Teljes képernyős görgetés Teleprompter: 10 lépés

Teljes képernyős görgetéses teleprompter: Szükségem volt egy távprompterre, hogy segítsen jobb kinézetű videókat készíteni a weboldalamhoz a fából készült blokknyomtatásról, ezért ezt készítettem, néhány fahulladék és üvegdarab felhasználásával, és csak ingyenes szoftverekkel. , Rájöttem, hogy nem vagyok
A bosszantó görgetőkerék kattintáselimátor (sima görgetés): 5 lépés

A bosszantó görgetőkerék kattintáseliminátora (sima görgetés): idegesít a görgetőgörgő hangja? Nos, itt az alkalom, hogy kivonja a kattintást a tekercsből! ha eltöri az egeret, nem az én hibám. Ezt a modot logitech egérrel csinálom. nem biztos, hogy más egérrel is működik
