
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Motivációm: Rengeteg utasítással találkoztam a NodeMCU (az ESP8266 modulra épülő) beállításával/ használatával az IoT (dolgok internete) projektek készítéséhez. Ezek közül az oktatóanyagok közül azonban csak nagyon kevés rendelkezett minden olyan részlettel/ kóddal/ diagrammal, amelyet egy nagyon kezdő ember követhet, az elejétől a végéig, és egyik sem tette pontosan azt, amit akartam.
Mit takar ez?: Ez mindenre kiterjed, amit tudnia kell (és amit én nem), beleértve:
- Anyagok (konkrétan amit használtam)
- Arduino, NodeMcu, ESP8266, mi a különbség?
-
Első lépések a NodeMcu -val
- A szoftver beállítása (Arduino IDE)
- A LED villogása
- Lehetőségek a NodeMcu áramellátására
- Csatlakozás az internethez
-
Hogyan lehet adatokat gyűjteni egy webhelyről
- "Mutasson" a webhelyen kívánt információkra
- Thingspeak/ ThingHTTP/ API (ne ijedjen meg, nincs szükség kódolásra)
- Ezen adatok elérése a NodeMCU -ból
-
Az adatok megjelenítése
- Mit használtam (hogyan kötök egy 7 szegmenses kijelzőt)
- Néhány ötlet/ dolog, amit több idővel megcsináltam volna
- Gondolom, hogyan kell dobozt építeni
NYILATKOZAT: Rengeteg videót néztem meg, hogy megtanuljam, hogyan kell elkészíteni, és szinte az összes kód más forrásokból van összerakva, és nem emlékszem mindegyikre. A dolog inspirációjának fő forrása ez a fickó volt, aki lényegében ugyanazt csinálja, amit leírok, de azt találtam, hogy szitálgatja, mi volt az érintőképernyős cucc, és mi nem zavaró. Ezt inkább tanulságosnak tartom a NodeMcu és a fajta IoT projektek bevezetőjeként, nem pedig egy konkrét objektumként, de ennek a specifikus (északi fény) mutatónak az ihletője ez az oktatható volt 2008 -tól. man's ambient gömb , amely környezeti információkat, például részvényeket, youtube nézeteket vagy időjárást jelenít meg telefonok vagy más tolakodó eszközök használata nélkül.
1. lépés: Anyagok


Ezekre lesz szüksége:
1. Egy NodeMcu tábla
2. Egy mikro -USB -kábel a kód feltöltéséhez a táblára, és a végtermék áramellátása, ha úgy dönt.
3. A LED-ek, az áthidaló vezetékek (férfi-férfi, férfi-nő) és kenyérsütő a dolgok összekapcsolásához … ez egyfajta adottság, de bármit is szeretne "kimenni" (megjeleníteni vagy tenni az adatoktól függően), hardvert igényel. Ha szeretné újra létrehozni a környezeti gömböt, vagy pontosan azt akarja csinálni, amit én, akkor egy 7 szegmenses kijelző vagy néhány LED elég finom. A kenyértábla szükséges a "prototípus -készítéshez", mielőtt ténylegesen összekapcsolná a dolgokat, és elmagyarázom, hogyan működnek/ hogyan kapcsolódnak a megfelelő szakaszban. Ha még csak kezdő vagy, szerezz be egy arduino kezdő készletet, mivel sok apróság van benne (beleértve mindazt, amit használtam), valamint egy arduino uno egy másik projekthez.
Amire szüksége lehet:
4. Kenyérsütő tápegység modul (Ha a NodeMcu -t szabványos tápegységgel szeretné táplálni… én nem tenném ezt, mivel csak mikro -USB -ről táplálhatja, ami sokkal kényelmesebb. Ha szeretné megvalósítani a projektet teljesen vezeték nélküli, akkor természetesen szükséged lesz egy akkumulátorra, de ezt az áramellátás részben tárgyalom.
5. 1/4 fenyő egy lil 'dobozhoz (ha szeretné)
6. Némi furnér a doboz lefedésére, és/vagy diffúzorként szolgál a LED vagy a kijelző számára
7. Szuper (CA) és/vagy faragasztó az 5. és 6. rögzítéséhez.
2. lépés: Mi a csomópont MCU?


Ha igazi kezdő az elektronikában, mint én, akkor kíváncsi lehet, mi a különbség az Arduino és a NodeMcu tábla között, és talán hallott már az ESP8266 -ról is … mi a különbség ezek között?!?
Ez egyáltalán nem technikai jellegű, de ezt tudnod kell.
Az Arduino képes kiolvasni a bemeneteket egy sor tűből, "csinálni dolgokat" ezeknek a bemeneteknek a segítségével, majd a kimenetet egy sor tűre. Ez lényegében egy kis számítógép. Az Arduino rengeteg különböző táblát készít, és sok "pajzsot", amelyek a táblákhoz csatlakoznak további tevékenységek elvégzéséhez. Az általuk forgalmazott, internethez csatlakozó termékek nagyon drágák, és nem sok közösség követi őket. A kódot a C és a C ++ támogató "Arduino IDE" szoftverből írják fel és töltik fel a táblákra, és más speciális formázást is beleszórnak. Nem kell tudnia, hogyan kell programozni a C vagy C ++ programokat, mivel létezik ilyen őrült rengeteg kód áll rendelkezésre az interneten, de némi programozási ismerete (különösen a ciklusban és ciklusokban, változó deklaráció és hatókör stb.) segít felgyorsítani a megértést. Az Arduino IDE továbbá egyetlen helyet biztosít a különböző táblákhoz szükséges könyvtárak letöltéséhez (erről bővebben, a NodeMcu beállításakor).
Az ESP8266 egy rendkívül olcsó WiFi modul, amely alapvetően elavulttá tette az internet-kompatibilis arduino pajzsokat (bár még mindig olyan arduino táblákat lát, amelyek beépített wifivel rendelkeznek). Az ESP8266-ot körülvevő barkácsközösség olyan hatalmas, hogy szinte az egyetlen logikus választás az internet-képes eszközök gyártásához. Gyakran egy arduino kártyával együtt használják a soros érintkezőkön (Rx és Tx), bár gondolom egyesek "önállóan" használják őket, de mivel a mikrochip olyan apró és nehezen kezelhető (alapvetően 6 érintkezővel rendelkezik): 2 soros (beszélgetés a dolgokkal), 2 tápellátás (föld és VCC) és 2 GPIO (általános célú bemeneti kimenet), valamint 3,3 V -os működés, és így az 5 V elpusztítja), amelyet gyorsan felváltotta…
A NodeMcu, amely az Arduinohoz hasonlóan nyílt forráskódú fejlesztői tábla, kivéve az ESP8266 -at. Valójában láthatja a NodeMcu táblába épített ESP8266 -ot körözve a csatolt képeken. Ez a tábla tökéletesen barátságos a programozáshoz és az interfészhez, és alapvetően összehasonlítható egy arduino nanóval. Sokkal több tűvel rendelkezik, és közvetlenül a számítógépről programozható USB -n keresztül, anélkül, hogy át kellene mennie egy másik táblán. Továbbá, bár a tábla technikailag továbbra is 3,3 V-os logikán dolgozik, nem pedig 5 V-os logikán, beépített chipekkel rendelkezik ennek a feszültségnek a kezelésére, így ugyanúgy lehet táplálni, mint az arduino-ját, akár USB-n, akár VCC (feszültség bemenet) csatlakozókon keresztül. Alapvetően minden IoT esetében a NodeMcu jó, egyszerű, egyetlen tábla, és Wi-Fi-kompatibilis … bár ez jó választás nem wifi projektekhez is. Technikailag a „NodeMcu” „kész” nyelve a LUA, de az Arduino IDE-n belüli egyszeri beállítás után ugyanúgy programozhatja, mint bármely más Arduino-t.
3. lépés: Első lépések a NodeMcu -val
A következő videó segítségével indítottam először a NodeMcu-t, és ha pontosan követi az összes utasítását, mindennek jól kell működnie.
1. A szoftver beállítása (Arduino IDE)
- Töltse le az Arduino IDE -t a fenti linkről, és válassza a "csak letöltés" lehetőséget, ha nem tud adományozni
- Nyissa meg az Arduino IDE szoftvert
- A Fájl -> Beállítások, További táblák kezelő URL -címek alatt illessze be a következő linket: "https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json"
- Az Eszközök -> Tábla -> Táblákkezelő (fent) részben görgessen lefelé, vagy keresse meg az ESP8266 kifejezést, majd kattintson a Telepítés gombra.
- Lehet, hogy újra kell indítania az Arduino IDE-t, hogy megjelenjen, de most kattintson az Eszközök-> Tábla elemre, és válassza ki a kapott lapot, azaz a NodeMcu 1.0 ESP12-E modult
- Előfordulhat, hogy ezt a lépést nem kell megtenni, de csatlakoztassa az USB -t a számítógépéhez a NodeMcu -ról (a jelzőfények villogni kezdenek), és lépjen a Vezérlőpult-> Eszközkezelő -> Portok -> menüpontra, majd jegyezze fel a COM -port címkéjét. "Silicone Labs …" ez a COM port, amelyet a NodeMcu használ
- Menjen vissza az Arduino IDE-hez és az Eszközök-> Port: oldalra, és győződjön meg arról, hogy ez a port van kiválasztva
- Mindennek jónak kell lennie, de győződjön meg arról, hogy az Eszközök alatt a vaku mérete 4 (ne aggódjon a SPIFFS miatt, bármi legyen is jó), és hogy a feltöltési sebesség 115200, azt hiszem … A NodeMcu valójában egy 9600, hogy visszaadja az információkat a soros monitornak (ha nem tudja, mit jelent ez, ne aggódjon, ez megjelenik a példában), de ha a kódban, majd a monitorban, akkor 9600 van, ez jó.
2. A LED villogása
Ez olyan, mint a "Hello World" (azaz baby $ h1t) programozás, de tudatja, hogy minden rendben van a táblával, és segít megismerni az Arduino IDE -t. Ez NEM mutatja be a kártya WiFi képességeit (ezt a következő példában tesszük), csak győződjön meg róla, hogy csatlakoztatva van és működik.
- Nyissa meg az arduino IDE -t, és csatlakoztassa a NodeMcu -t
- Mielőtt bármit tenne, vegye figyelembe, hogy van keretrendszere a legalapvetőbb kódhoz, amelyet írhat az arduino -jához, egy setup () hurokkal, amely egyszer fut, és egy másik hurokkal (), amely örökké folyamatosan fut. A végső kódunk csak így lesz felépítve, néhány dolgot fent hozzáadva, és alul definiálva egy függvényt
- Fájl-> Példák-> (a NodeMcu 1.0 szakasz alatt) ESP8266-> Villog
- Ez megnyit néhány kódot az ablakban. Nyugodtan mentse el valahová.
- Ebben a kódban a setup () hurok a táblán lévő beépített LED definícióját tartalmazza kimenetként, és a hurok magas és alacsony jelzést ad ki ennek a LED -nek. Vegye figyelembe, hogy a panelbe épített LED -hez (csak! Ez nem jellemző eset) a "LOW" kimenet (0 volt) bekapcsolja, mivel alapértelmezés szerint be van kapcsolva, és "HIGH" (3,3 V ez az eset szerintem), ki van kapcsolva
- Ha minden a fentiek szerint megfelelően van beállítva, akkor kattintson az "Ellenőrzés" gombra (a bal felső sarokban lévő körben lévő pipa), hogy megbizonyosodjon arról, hogy nincsenek hibák (ez nem lesz, mivel nem tette meg) t írja meg, de a tiéd fogja!), és ha minden rendben, akkor a mellette lévő "Feltöltés"
- Miután rákattintott a feltöltésre, az alján lévő fekete régióban olvasható a tartalom, és a pontok/ % kitöltés látható
- Ne aggódjon, mert azt írja, hogy a memória 33% -át fogja elfoglalni… ez alapvetően egy "fix" összeg, amelyet még a legegyszerűbb kód is lefoglal, és amit írtam, csak további 1% -át foglalta el
- Látni fogja, hogy a táblán lévő LED villogni kezd (amit talán már korábban is csinált), ezért nyugodtan módosítsa az ezredmásodpercek (ezredmásodpercek) összegét a szkript késleltetési részében. Ha most először programoz, a LED némileg eltérő frekvenciájú villogása valószínűleg izgalmas út lesz
3. A NodeMcu tápellátásának lehetőségei
Nem tudom, miért nem értettem ezt először, de a kód, amelyet feltöltesz a táblára, ott marad, és örökkön örökké futni fog, amint/ amíg van áramellátása. Például, ha befejezte a 2. lépést, ha ki akarja húzni a számítógépből, majd máshol is bekapcsolja, akkor újra villogni kezd. A legegyszerűbb módja a NodeMcu áramellátásának, ha egyszerűen csatlakoztat egy mikro USB -t, majd egy töltőblokkot, mint ahogy a mobiltelefonjához használja a falban (5V 1A blokk vagy bármi más). Nyugodtan nézze meg a másik utasítást, ahol információkat találhat a dolgok áramellátásáról, az egyenáramú aljzatok polaritásáról stb., De a lényeg az, hogy tetszőleges áramerősséget használhat, amennyiben elegendő az összes tápellátáshoz (1A több mint pl. ehhez a laphoz és az Ön által használt LED -ekhez), de a feszültségnek nagyon szűk tartományon belül kell lennie ahhoz, hogy minden megfelelően működjön. A NodeMcu -n biztonságosan használhat bármilyen 3,3 V és 20 V közötti feszültségű tápegységet, mivel a fedélzeten van egy szabályozó, amely csökkenti ezt a feszültséget (ez szép szolgáltatás). Áramerősség esetén az átlépés rendben van, mivel a tábla csak azt rajzolja le, amire szüksége van, de feszültség esetén általában biztonságosabb, ha a feszültséget a kívánt #közelében, anélkül, hogy lecsökkenné, így kevesebb munkát kell végezni/ az energia pazarlás lenyomva a feszültséget. Ha akkumulátort szeretne használni, vagy egyenáramú tápcsatlakozót szeretne használni (talán így van egy szép hosszú kábele), akkor a VIN -vel szomszédos földelőcsapokat kell használni.
4. Csatlakozás az internethez
Fájlként csatoltam (az utókor kedvéért, ha a videó eltűnik) a fenti youtube videó kódját, de kérem, menjen át a youtube linkre, és tekintse meg neki a kódot. Valójában megéri az idejét, magyarázza a tábla történetét, ami nagyon szórakoztató.
Nyissa meg a "Wifi_connect" nevű arduino kódfájlt, és módosítsa az SSID -t és a jelszót sajátjára, majd menjen
- Figyelje meg, hogy a hurkok felett van egy #include vonal, amely azt mondja az Arduino -nak, hogy vegyen fel egy könyvtárat, amely tele van WiFi -vel az ESP8266 számára. Ezek alapvetően egy csomó segédprogramok és olyan dolgok, amelyek össze vannak csomagolva, és lehetővé teszik, hogy bizonyos dolgokat viszonylag egyszerűen elvégezzen, a könyvtárban található előre megírt anyagok felhasználásával. Például, ha pajzsot vagy kiegészítést vásárolt a táblához, akkor valószínűleg könyvtárak vannak hozzárendelve, így könnyebben kezelheti a felületet.
- Eszközök-> Soros monitor
- Győződjön meg arról, hogy a soros monitor 9600 értékre van beállítva. Ha nem a megfelelő sebességgel rendelkezik, a soros monitor köpdösni fogja az összevisszaságot, így ez jó jel arra, hogy a soros monitor nem azonos sebességű, mint a soros a kódban
- Kattintson az ellenőrzésre és futtatásra, és nézze meg a soros monitort, amint elkészül … egy csomó részletet közöl a kapcsolatról, ha működött, és bemutatja, hogy a NodeMcu ESP8266 képes csatlakozni a WiFi -hez! Ez nem tesz semmit, de ha elmenne, és valahol a falhoz csatlakoztatná ezt a táblát, akkor várhat 30 másodpercet, és meglehetősen magabiztos lehet abban, hogy kapcsolatot létesített az internettel, ami szintén izgalmasnak kell lennie.
- Ha kipróbálja magát, próbálja meg összekeverni a "bllink" kódot és a "wifi_connect" kódot, hogy a beépített LED bekapcsoljon, vagy villogjon, ha az internethez csatlakozik. Ez egy nagyszerű módja a tanulásnak!
Ha a fentieket elvégezte, gratulálok! Megmutattad, hogy feltölthetsz kódot a NodeMCU -ba, és hogy a NodeMcu csatlakozhat a WiFi -hez. Valójában egy kicsit más módszert fogunk használni a WiFi -hez való csatlakozáshoz, a MultiWifi könyvtár használatával, nem pedig a szokásos régi Wifi -könyvtárral, mivel ez lehetővé teszi a WiFis -listák egyszerű hozzáadását, és csak megpróbál csatlakozni ahhoz, amelyikhez csak tud.
4. lépés: Hogyan lehet adatokat lekérni egy webhelyről

A webhelyeken tárolt adatok nagyon kísérteties módon tárolódnak. Ezt leszűrni a kívánt tartalmakba, vagy "elemezni", ugyanolyan kísérteties, és megpróbálni ezt megtenni a HTML jelentős ismerete nélkül, ijesztő lehet … ezért a cél az, hogy a kívánt adatokat a kísérteties helyről egy nagyon tiszta és boldog hely. Funkcionálisan ez azt jelenti, hogy a teljes webhelyet megjelenítő URL -ről egy olyan URL -re kerül, amely CSAK a kívánt adatot jeleníti meg.
1. "Mutatás" a webhelyen kívánt információkra
Látogasson el az érdeklődő webhelyre, például itt
www.timeanddate.com/worldclock/canada/edmonton
majd lépjen a kívánt adatokra, kattintson rá jobb gombbal, és válassza az "ellenőrzés" lehetőséget. Megnyitja a HTML -megtekintőt a böngészőben, és megmutatja a fa utolsó ágát, ahonnan az adatok származnak. Úgy találom, hogy a legegyszerűbben használható böngésző a chrome, de nyilvánvalóan a Firefox rendelkezik néhány kiterjesztéssel, amelyek jobbá teszik … de idk úgy érzem, hogy ez csak egy klasszikus firefoxos ember mondanivalója?
Ott élnek az adatok. Néha van egy azonosítója, amelyre hivatkoznak, néha csak be vannak írva. Hogyan nyerjük ki ezt?
2. Thingspeak/ ThingHTTP/ API (ne ijedjen meg, nincs szükség kódolásra)
Nem is fogok beszélni arról, hogy mik az API -k és hogyan készítik őket, de elképzelheti őket, mint a tényleges kapcsolatot vagy átvitelt köztetek (a kéréseiteket), és hol vannak azok a dolgok, amelyeket kértek. A klasszikus hasonlat pincér egy étteremben. Ennek kódolás nélküli végrehajtásához használjon egy ingyenes ThingSpeak nevű szolgáltatást, és különösen a ThingHTTP alkalmazást. Csak hozzon létre egy fiókot, majd lépjen az alkalmazásokhoz, és az alsó sorban, dologhttp, és hozzon létre egyet.
Csak annyit kell tennie, hogy lemásolja és beilleszti a webhely URL -jét, például a fenti dátumot és időt, majd görgessen lefelé az utolsó "Parse String" mezőig. Ez az út a kívánt adatokhoz.
Azt hiszem, ezt az útvonalat néhány módon meg lehet adni, de a legegyszerűbb és egyetlen módja az, hogy tudom, ha jobb gombbal kattint az adott adatra, a fent leírtak szerint, megvizsgálja azt, majd jobb gombbal rákattint arra a sorra, amely az adott adatnak megfelelően a HTML-megtekintőt, majd a Másolás-> x elérési útvonalat. Ezt mutatja a mellékelt kép.
Ha elkészült, próbálja meg az Ön számára létrehozott URL -t, és nézze meg, hogy tartalmazza -e a kívánt adatokat valamilyen módon, amellyel legalább dolgozni lehet. Például az enyém azt mondja, hogy a hőmérséklet "XX F", a Celsius -fokok száma helyett, de az egységek és a végén lévő F könnyen megváltoztathatók a kódon belül. Rendkívül gyakori, hogy megkapjuk azt a hibát, hogy nem lehet elkülöníteni. Ebben az esetben próbálja meg törölni néhány fejlécet az xpath -on belül, nézze meg, hogy máshol talál -e adatokat, vagy forduljon egy fórumhoz, ahol azonosítani tudják az elemzési karakterlánc "sérült" aspektusait. Ez a módszer határozottan NEM fog működni olyan webhelyen, amely nem tölti be a kívánt adatokat a webhellyel, hanem (maga) valamilyen külső forrásból származik, ami egy kis időt igényel a betöltéshez. Ennek azonban jól kell működnie mint a youtube cuccok, időjárás stb.
3. Ezen adatok elérése a NodeMCU -ból
Már sokat gépeltem, ezért nézze meg a mellékelt kódot, amely sok megjegyzést tartalmaz, és jelenleg úgy van beállítva, hogy aurora borealis valószínűséggel olvassa el az Edmonton AB, Kanada számára (csak!). Az első csípés, amit meg kell tennie, csak az URL (valójában csak az URL 16 számjegyű API kulcsrésze) kicserélése a saját dolgára.
A második dolog, amit módosítania kell, a ciklus (), ahol a tényleges "érték" bekerül és tárolódik a "yourvalue" változóként, ami egy karakterlánc (szöveg). Innen bármilyen módon felhasználható. Eltávolítottam a százalék szimbólumot, a % 2 számjegyét 2 változóra osztottam (például 14 % -ot 1, 4 -re), és ezeket egész számként tároltam, de néhány gyors Google -kereséssel vagy megjegyzéssel itt hogy pontosan a kívánt számokat nyerje ki a dologhttp generált karakterláncból. Szüksége lesz számokra ahhoz, hogy eldönthesse, hogy nagy vagy kicsi, vagy osztható-e valamivel ahhoz, hogy be- vagy kikapcsolja, vagy megjelenítse. Ettől a ponttól kezdve a kód többi része, beleértve az alul található septseg () nevű függvényt, a 2 szám megjelenítésére szolgál.
Nyugodtan tegyen fel kérdéseket a kóddal kapcsolatban, vagy a kívánt dolgok kinyeréséről vagy megjelenítéséről, vagy ezeknek a számoknak a felhasználásáról, például az rgb LED spektrumának felosztásáról és a különböző értékek különböző színekre való leképezéséről.
5. lépés: Az adatok megjelenítése

1. Mit használtam (hogyan kötöttem egy 7 szegmenses kijelzőt)
Megkaptam a mellékelt diagramot/ követtem a kábelezést, amelyet ez a másik utasítás ismertetett.
A bekötés meglehetősen egyszerű, de ha még soha nem használt kenyérlapot, akkor zavaró lehet, hogy mi történik. Lényegében a kenyérsütő deszka célja, hogy a kapcsolatokat egyértelművé és ideiglenessé tegye.
Az alábbi leírások mindegyike a mellékelt diagramhoz kapcsolódik: Egy kenyérsütőlap vízszintesen két ismétlődő félre osztható, amelyek mindegyike 2 különböző szegmensből áll: vízszintes - és + sorok, amelyek meghosszabbítják a kenyérsütő lapot (tápellátáshoz használják) és függőleges oszlopokat, amelyek számozottak, és oszloponként 5 foltból állnak, amelyeket a kapcsolatok jelölésére használnak. Ekkor van egy kis rés, majd ugyanezek a jellemzők megkétszereződtek a képzeletbeli választóvonal másik oldalán. A vízszintes + sor összes foltja össze van kötve, és az összes vízszintes sorfolt össze van kötve. Ez lehetővé teszi a tápellátás csatlakoztatását a kenyérsütőlap egyik végéhez, majd a + bármelyik pontjának csatlakoztatását, hogy kivonja az áramot, akárcsak egy hosszú tápkábel az aljzatokhoz. Ugyanez vonatkozik a - sorra is, amely a dolgok földelésére szolgál. A számozott oszlopoknál a számozott oszlop minden foltja a többi 4 folthoz kapcsolódik. Ne feledje, hogy az oszlop öt pontja NEM kapcsolódik a képzeletbeli félúttal szemben lévő öthöz. A kenyértáblát hosszában el lehetett vágni, és nem szakadtak meg az elektromos csatlakozók.
A NodeMcu tökéletesen átfogja a kenyértábla két felét, mindegyik tápellátásnak vagy bemenetnek/kimenetnek megfelelő tűnek van egy számozott oszlopa, így csatlakoztathatja a vezetékeket a hozzáférhető helyre, és máshol csatlakoztathatja a kenyértáblán. Ugyanez vonatkozik a diagramon látható 7 szegmenses kijelzőre is. Például kövesse a talaj útját a táblától a diagram 7 szegmenses kijelzőjéig.
- A NodeMcu földelt csapja a 2 oszlopba van dugva
- huzal a 2. oszloptól a -ve vízszintes tápvezetékig (a konvencionális földdel jelölve)
- a földelt sorból (az oszlopszám lényegtelen, mivel az egész sor össze van kötve) a 22 oszlopba egy ellenálláson keresztül
- a 7 szegmenses kijelző "földi" csapjába, amely szintén a 22 oszlophoz van csatlakoztatva
Az ábrán látható ellenállás célja alapvetően az, hogy a felesleges teljesítmény egy részét "elnyelje" a LED -ekhez, ami funkcionálisan a kijelző tompítására szolgál. Látni fogja, hogy amikor az "1" világít, míg a "8", az 1 sokkal világosabb, mivel kevesebb LED világít. Minél kevésbé világít a LED, annál tovább tart, így az ellenállás szükséges. A legtöbb 7 szegmenses kijelző diagramja valójában azt mutatja, hogy az egyes szegmensekkel sorban van egy ellenállás, de úgy tűnik, hogy ez jól működik. 1K ohmos ellenállást használtam.
Legyen nagyon tisztában azzal, hogy mely tűk melyik tűnek felelnek meg a kijelzőn, mivel ezeket a kód tartalmazza.
2. Néhány ötlet/ dolog, amit több idővel csináltam volna
Lényegében itt álltam meg, de az adatok értéke alapján sok más dolgot is választhatott volna a kimenethez, például:
- egy rgb LED, amely megváltoztatja a színt az érték függvényében, vagy lefedi a színátmenetet, például zöldről pirosra
- teljes LED kijelző
- logikus be-/kikapcsolás az igaz/hamis LED felett/alatt, amely csak be- vagy kikapcsol, hogy jelezzen valamit
- egy motor, amely a nap bizonyos szakaszában forog, például egy öntözőrendszer szelepénél, vagy egy csemegét bocsát ki a kutyájának … Biztos vagyok benne, hogy vannak hatékonyabb módszerek erre, mint az idő wifi -n keresztüli értelmezése, de ez egy lehetőség!
A következő lépés (amire meglepően sok más oktatóanyag is létezik) az adatok közzététele a SAJÁT szerverén (amit a thingspeak -en keresztül is meg lehet tenni), majd ezeknek az adatoknak a felhasználása (például egy automatizált kert vagy intelligens ház dolgok esetében).
6. lépés: Doboz építése




A kenyértáblán keresztül végzett összes csatlakozás állandósítható, ha a vezetékeket közvetlenül a tábla és a kimenet között forrasztja (például a LED -et), vagy egy sokkal kisebb kenyérlapot vagy PCB -t használ, hogy olyan méretű skálákat hozzon létre, a projekted. Úgy döntöttem, hogy egy apró kenyérsütőt használok, amely a mellékelt készletben volt, és csak egy ellenállást kellett forrasztani a vezeték végére … nem túl robusztus, de funkcionális!
4 darab 1/4 "x 3,5" fenyőt vágtam 3,5 "(oldalak) és egy 4" (felső) méretben, és csak felvertem őket, és összeragasztottam őket, ügyelve arra, hogy minden arc négyzet alakú legyen lehetőleg úgy, hogy minden arc a lehető legsimább legyen. Az elülső vagy hátsó részek ragasztása előtt kivágtam a kijelző és a tábla olyan részeit, amelyek eléggé kiállnak ahhoz, hogy láthatók legyenek. A kis kenyérlap, amelyet kaptam, ragasztószalaggal volt ellátva a hátoldalán, így az egyik oldalfalra rögzíthető volt, és a 7 szegmenses kijelzőt a helyén lehetett tartani úgy, hogy először lefektette a darabot a csomagolószalagra, és a kijelzőt erre a szalagra helyezte, majd sütőporral megszórva/réselve az összes rést. Ezután CA (szuper) ragasztót öntöttem a résekbe, amelyek a szódabikarbónával érintkezve azonnal megkeményedtek, hogy a kijelzőt a helyükön tartsák, az elülső rész elülső részéhez simulnak. A csomagolószalag megakadályozta, hogy ragasztó átszivárogjon a kijelző és a felülettel lefelé, és eltakarja azt, miután megszáradt.
Minden oldalára fenyő furnért ragasztottam (CA ragasztóval, ami szerintem jobban működik, mint a faragasztó), és minden egyes felragasztott darabbal lecsiszoltam a széleit, hogy egységes legyen/ elrejtse a fenékcsuklókat/ diffúzorként működjön jelenjen meg, mint ebben a videóban.
Ajánlott:
Az Arduino használatával jelenítse meg a motor fordulatszámát: 10 lépés (képekkel)

Az Arduino használata a motor fordulatszámának megjelenítéséhez: Ez az útmutató felvázolja, hogyan használtam egy Arduino UNO R3 -at, egy 16x2 -es LCD -kijelzőt I2C -vel és egy LED -szalagot, amelyet motor fordulatszámmérőként és sebességváltó lámpaként használtam az Acura Integra nyomkövető autómban. Olyan személyre írva, akinek van némi tapasztalata vagy kitettsége
Sonicare Healthywhite HX8911 Húzza meg a fejet: 5 lépés

Sonicare Healthywhite HX8911 Húzza meg a fejet: vékony, lapos csavarhúzóra lesz szüksége, hogy bemenjen, és egyszerre húzza fel mind a négy oldalát a gumitömítés és a műanyag kihúzásával. Ez a modell nem ezeket a klipeket használja a zöld fej képen, hanem csak egy fekete gumi tömítés nyomásával láthatja a
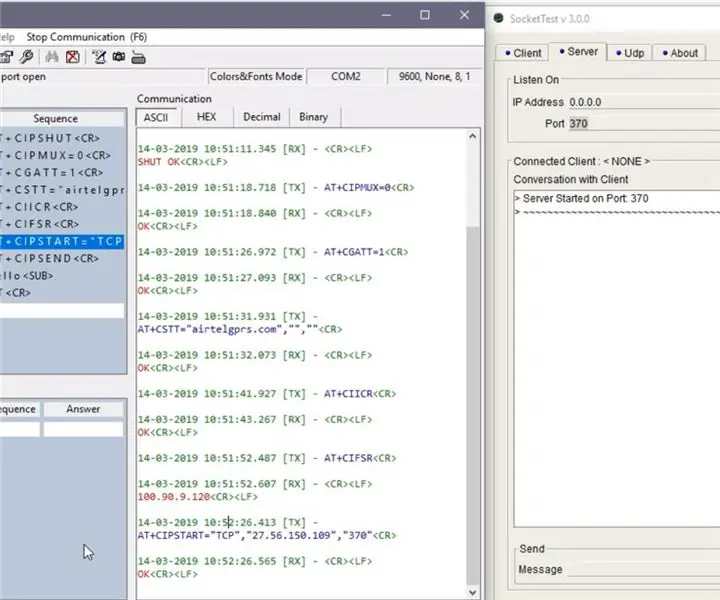
TCP/IP kapcsolat GPRS -en keresztül: Hogyan lehet adatokat küldeni a szerverre a SIM900A modul használatával: 4 lépés

TCP/IP kapcsolat GPRS -en keresztül: Hogyan lehet adatokat küldeni a szerverre a SIM900A modul használatával: Ebben az oktatóanyagban arról fogok beszélni, hogyan lehet adatokat küldeni a TCP szerverre a sim900 modul használatával. Azt is látni fogjuk, hogyan fogadhatunk adatokat szerverről ügyfélre (GSM modul)
Hogyan állítsuk be a Samsung Galaxy S7 Android 8.0 operációs rendszerrel, hogy csak egy alkalmazás képernyőjét jelenítse meg !!: 5 lépés

A Samsung Galaxy S7 beállítása az Android 8.0 verzióval, hogy csak egy képernyő jelenjen meg !!: Ez az utasítás megmutatja, hogyan kell beállítani a samsung galaxy s7 -et úgy, hogy csak egy alkalmazás képernyőjét jelenítse meg. Ez nagyszerű, ha babája/gyermeke van aki szeret játszani a telefonjával, vagy szeretné biztosítani, hogy a telefonja csak akkor maradjon egy alkalmazásban, ha valaki más
Ingyenes videók és flash játékok letöltése bármely webhelyről: 24 lépés

Ingyenes videók és Flash játékok letöltése minden webhelyről: -MEGJEGYZÉS: Nem vagyok felelős azért, hogy milyen illegális gondokba vagy problémákba kerül, ha ezt az utasítást használja, ez csak tájékoztató jellegű! ebben az utasításban megmutatom, hogyan lehet videókat és flash játékokat eltávolítani az Internet Explorer bármely webhelyéről
