
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.




Ez a projekt egy kísérlet része, amelyet az Instructables lakóhelyén élő művész készítése során végeztek. A többi projektet itt tekintheti meg. Bonyolult feladat lehet a valós idejű adatok hibakeresése és megjelenítése az Arduino táblán. Általában elakad a szabványos soros kimenetnél, mivel az Arduino -kód összetettsége miatt ez lehetetlenné teszi annak megértését, hogy valójában mi történik a táblán belül. Ennek megoldásához létrehoztam egy kis könyvtárat, amely lehetővé teszi, hogy saját egyéni grafikus felületet hozzon létre az Arduino projektekhez. Nézze meg ezt a videót, hogy bemutassa az alapvető hello világot potméterrel és diódával: Jelenleg a program a következő lehetőségeket és funkciókat kínálja: Az interfész egyedi tervezése az Arduino tábláról Ön határozza meg, melyik csúszkákra, grafikonokra és gombokra van szüksége a felületéhez. Ezt az Arduino vázlatában teszi meg, ami azt jelenti, hogy a gui program a vázlat rabszolgájaként működik. Minden információ a táblán tárolódik. Vizualizálja és manipulálja a valós idejű adatokat Akár RGB fényvezérlőt, akár robotkarot készít, a grafikus visszajelzés elengedhetetlen ahhoz, hogy megértse, mi történik a táblán belül. Ez lehetővé teszi annak megértését, hogy a hardver vagy a kód okozza a problémát. Továbbá a csúszkák és gombok lehetővé teszik az egyes paraméterek valós idejű módosítását. Így láthatja, hogy a különböző küszöbértékek milyen hatást gyakorolnak az interakcióra. Mentse el a paramétereket a táblák memóriájában. Ha módosította a paramétereket, elmentheti őket a tábla EEProm -jába. A paraméterek automatikusan betöltődnek, amikor legközelebb bekapcsolja a táblát, még akkor is, ha a számítógép nincs csatlakoztatva. Ugyanazt az alkalmazást használja az összes Arduino -projekthez. Rengeteg kis alkalmazást készítettem különböző projektekhez. A problémám mindig az, hogy egy év múlva újra megtalálom őket. Mivel mindent mentünk az Arduino -ban, csak egy alkalmazást kell tartanom az Arduino környékén, és automatikusan konfigurálja az alkalmazást az aktuális projekthez. Prototípálja az interfészt a forrasztópáka bekapcsolása előtt, mert tetszés szerint tervezheti a gui -t (ésszerű korlátok), akkor prototípusozhatja a felületet, mielőtt fizikai felületet készített. Ez lehetővé teszi azt is, hogy a feladatokat több ember között ossza fel, pl. egy személy dolgozik a hardveren, egy másik pedig a kódon. Miután elkészítette a fizikai felületet, a Guino zökkenőmentesen integrálódik. Használja teljes képernyős műszerfalként Az F gomb lenyomásával és a T megnyomásával válthat a beállítások panel láthatóságán. Ezennel csak a saját környezetét mutatja be a környező világ számára. A háttérszín szabályozása A háttérszínt az Arduino segítségével lehet szabályozni, így különböző színeket hozhat létre a különböző vázlatokhoz. Azt is fel lehet használni, hogy figyelmeztesse, ha valami baj van. Zöld lehet, ha minden rendben van, és piros, ha valami nincs rendben. Gyors és karcsú Nagyon ügyeltem arra, hogy a lehető legkisebb legyen az Arduino lábnyom - Csak minimális mennyiségű adatot tárol a memóriában (konkrétan egy mutató 100 tétel listája). Ez a beállítás alacsonyabbra vagy magasabbra változtatható, attól függően, hogy mennyi gui elemet szeretne használni a felületen. Továbbá a rendszer az EasyTransfer könyvtárra támaszkodik, amely bináris formában továbbítja az információkat. Minden csomag tartalmaz egy bájt parancsot, egy bájtot a # elemhez és egy egész számot az értékhez. Ideális esetben minden adatát 16 bites aláírt egész tartományra kell normalizálni. Ez a soros port optimális használatát jelenti, amikor egész számokkal dolgozunk (technikailag egy kis több helyet használunk az ellenőrző összeghez). Jó az utasításokhoz A grafikus felhasználói felület lehetővé teszi, hogy olyan utasításokat készítsen, amelyek csak az alapvető összetevőket igénylik. A gui segítségével gyakorlatilag további komponensek, például potméterek stb. Készíthetők. Korlátozások és jövőbeli tervek Az alkalmazás jelenleg a Mac OSX és a Windows platformra lett összeállítva. Openframeworks -ben van írva, így más platformokon is futnia kell. Mivel az alkalmazás a soros portot használja, nem tud más programokat csatlakoztatni az Arduino -hoz. Ezt egy jövőbeli kiadásban oldják meg, amely egy Open Sound Control és egy Midi bridge funkciót is tartalmaz. Kredit: Programozás és ötlet: Mads Hobye Easytransfer könyvtár: Bill Porter GUI könyvtár: Reza Ali
1. lépés: Első lépések


- Töltse le és csomagolja ki a GUINO csomagot.
- Töltse le az Arduino programot
- Másolja a könyvtárakat az Arduino könyvtárak mappájába (itt)
- Indítsa újra az Arduino programot.
- Nyissa meg az egyik példát az Arduino -n belül. (Menü: Fájlok -> Példák -> Guino -> válasszon egyet)
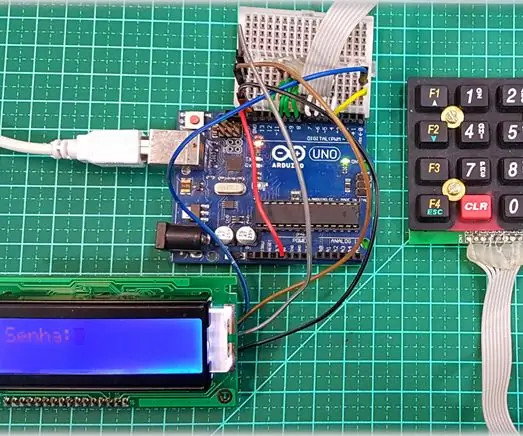
- Ha az egyszerű példát használja, készítsen áramkört a fentiek szerint.
- Töltse fel a példát.
- Futtassa a Guino alkalmazást.
- Válassza ki a soros portot (általában az utolsó)
- Nyomja meg a csatlakozás gombot.
Forrás itt található.
FONTOS: Ha Windows platformon használja, akkor olyan com portot kell használnia, amely alacsonyabb vagy egyenlő 10 -vel. Ha 10 -es vagy annál magasabb portot használ, a rendszer nem fog működni. Ez egy hiba az openframeworks -ben.
2. lépés: A kód módosítása

Ahhoz, hogy a könyvtár dolgozzon a vázlattal, szüksége van néhány extra módszerre. Az alábbiakban ezeket írtam le: gInit () itt definiálhatja az elrendezést Ez a módszer határozza meg az elrendezést az összetevők egymás utáni hozzáadásával. A módosítható komponensek (csúszka, gombok stb.) Egy változót tartalmaznak. A & a változó előtt azt jelenti, hogy nem a változó értékét szeretnénk átadni, hanem egy hivatkozást (mutatót) szeretnénk átadni a változónak. Így a Guino rendszer automatikusan frissíti őket, ha a GUI -ban változások történnek. void gInit () {gAddLabel ("SLIDERS", 1); gAddSpacer (1); gAddSlider (3, 200, "WIDTH", & width); gAddSlider (3, 200, "HEIGHT" és magasság); gAddSlider (0, 255, "LED BRIGHTNESS", & ledLight); // A forgó csúszkák gAddLabel ("ROTARY SLIDERS", 1); gAddSpacer (1); [………….] GAddColumn (); // További tartalmak hozzáadása ide. gSetColor (r, g, b); // A gui felület színének beállítása. } GButtonPressed (int id) ezt akkor hívja meg, amikor egy gombot megnyomtak. Általában a változók automatikusan frissíthetők, de egy gomb esetében az eseménynek kell gondoskodnia. Ebben a példában a magasságváltozót 100 -ra állítjuk, amikor valaki megnyomja a gombot. void gButtonPressed (int id) {if (buttonId == id) {height = 100; gUpdateValue (& magasság); }} gItemUpdated (int id) Ezt akkor hívják meg, ha az elem frissítve van. Általában nem szükséges ezt használni, mivel a rendszer automatikusan frissíti a változókat. Ha reagálni szeretne a változásra, akkor azt is használhatja. Ebben az esetben frissítjük a háttérszínt, amikor a 3 forgó csúszka valamelyike megváltozik. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
3. lépés: Néhány gyors tipp
Ne felejtse el lekapcsolni új vázlat feltöltésekor A Guino nem futhat, miközben új vázlatot tölt fel az Arduino táblára, mert ugyanazt a soros kapcsolatot használják. Ehhez minden egyes új vázlat feltöltésekor meg kell szakítania a kapcsolatot. Ha (és akkor is) megpróbál feltölteni, miközben a Guino csatlakoztatva van, a tábla furcsa állapotba kerülhet, ahol valamilyen módon fut, de nem egészen. Ezen a ponton az egyetlen lehetőség az alaplap alaphelyzetbe állítása a reset gomb megnyomásával, vagy az USB -kábel leválasztásával és újracsatlakoztatásával. Ismert hibák Jelenleg a rendszer működik és stabil. A következő hibákkal érdemes tisztában lenni:
- A setMin nem működik a mozgógráfon (úgy tűnik, hogy egy hiba van a GUI könyvtárban, amelyet javítani kell). Tehát a minimum nulla marad.
- A sorozatindító betöltődik a program indításakor. A program indítása előtt az Arduino -t csatlakoztatni kell. A sorozat lista frissítése futás közben rossz eseményt okoz. Ezt még meg kell oldani.
- A sorozatlistával való babrálás - néha összeomlik a program (ugyanaz a gui esemény, mint a frissítés - meg kell találni a forrást)
- A váltógombok háttere az inicializálástól függően fekete lesz. Kézzel kell beállítanom a hátteret.
- Néhány Windows platformon a com port nem jelenik meg. Lehet, hogy ftdi driver probléma.
4. lépés: Használja a tokokat

Ha látni szeretne néhány használati esetet a Guino interfésszel, menjen erre az utasításra.
Ajánlott:
Raspberry Pi motorkerékpár műszerfal: 9 lépés (képekkel)

Raspberry Pi motorkerékpár műszerfal: Diákként Multimédia & Kommunikációs technológia a Howest Kortrijkban, saját IoT projektet kellett készítenem. Ez az első évben követett összes modult egyetlen nagy projektbe egyesítené. Mivel szabadidőmben sokat motorozok
XiaoMi vákuum + Amazon gomb = műszerfal tisztítása: 5 lépés (képekkel)

XiaoMi Vákuum + Amazon gomb = Vezérlőtisztítás: Ez az utasítás elmagyarázza, hogyan kell használni a tartalék Amazon Dash gombokat a XiaoMi vákuum vezérléséhez. Kaptam egy csomó Amazon gombot, amikor 1 dollár volt, és nem használtam őket. De egy új robotporszívó kézhezvételekor úgy döntök
Műszerfal billentyűzet LCD kijelzővel és Arduino Uno: 9 lépés

Műszerfal billentyűzet LCD kijelzővel és Arduino Uno -val: Ez egy mátrix billentyűzet, amely LCD kijelzővel és Arduino Uno -val együtt működik, a legalapvetőbb, ami ma létezik. Ennek a beállításnak az a célja, hogy olyan programot hozzon létre, amely megkapja a mátrix billentyűzetre beírt jelszót, és összehasonlítja azt a megfelelő pa
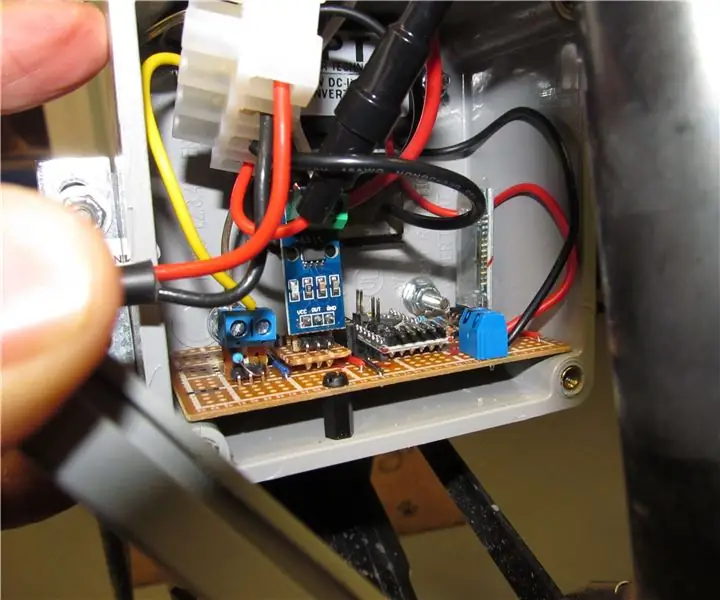
Elektromos kerékpár (EBike) műszerfal és akkumulátorfigyelő: 12 lépés (képekkel)

Elektromos kerékpár (EBike) műszerfal és akkumulátorfigyelő: Ez a projekt egy Arduino áramkör, amely ACS 712 modullal figyeli az akkumulátor feszültségét és áramát. A méréseket Bluetooth-on, HC-05 modullal továbbítják egy Android-eszközhöz. Lényegében átköted a negatív kapcsolatot y között
Rádió Aux Jack javítása / Média hozzáadása Bluetooth vevő a műszerfal mögött: 6 lépés (képekkel)

Rádió Aux Jack javítása / Média hozzáadása Bluetooth vevő a műszerfal mögött: Nemrég vettem észre, hogy a 2013 -as Silverado aux csatlakozóm laza. Ez nem volt meglepő, mivel gyakran használom, és csak hagyom, hogy az aux kábel lógjon az aljzaton. A javításhoz csak le kellett vennem néhány panelt a műszerfalról, eltávolítani és elvinni apa
