
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.



Sziasztok, Ebben az utasításban megmutatom, hogyan küldhet adatokat egy Arduino -ból egy Laravel alkalmazásba.
1. lépés: Bevezetés


Amikor olyan projektünk van, amely némi adatmegjelenítést és naplózást igényel, általában szükség van arra, hogy az adatok elérhetők legyenek a weben. Így esetleg távolról is nyomon követhetjük egy objektum állapotát, vagy akár irányíthatjuk eszközeinket a világ bármely pontjáról.
Ehhez a projekthez egy NodeMCU v1.0 kártyát fogunk használni, amelynek ESP8266 12e modulja van a fedélzeten. Ezenkívül számítógépet kell használnunk, ahol a Laravel alkalmazást tárolhatjuk. Ha szeretné megtudni, hogyan állíthat be ilyen környezetet, nézze meg erről szóló videómat.
2. lépés: Készítse elő a Laravel alkalmazást


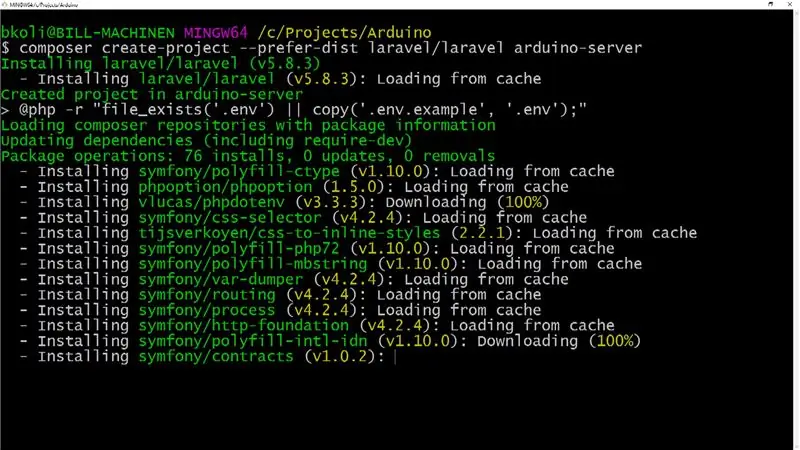
Az első lépés a Laravel telepítése a Composer segítségével. Nem részletezem, hogyan lehet ezt megtenni, mivel a dokumentáció részletesen elmagyarázza, és itt megtalálja.
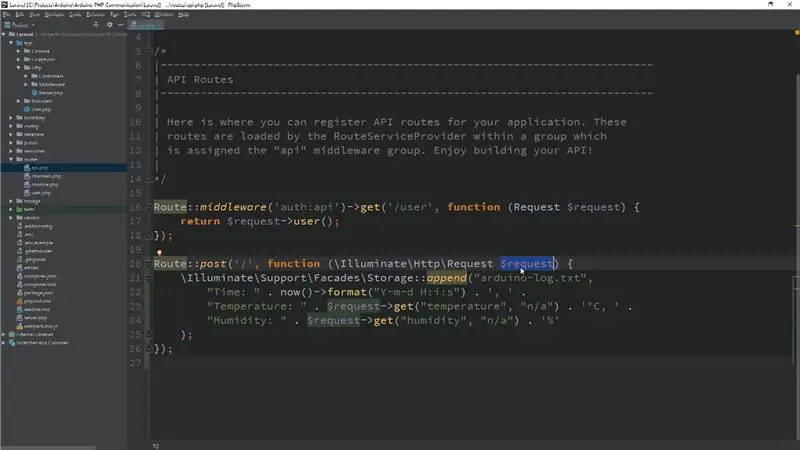
Annak érdekében, hogy ez a bemutató egyszerű legyen, a Laravel -en belül naplózzuk az Arduino által küldött információkat egy szöveges fájlba, hogy később áttekinthessük azokat. Ehhez először létre kell hoznunk egy új POST útvonalat az "api.php" fájlban. A visszahívásban megadjuk a kérés részleteit, hogy később le tudjuk kérni az elküldött paramétereket.
Fájlba íráshoz a Laravel Storage homlokzatát használom a praktikus hozzáfűzési módszerrel. Meghívásakor ez a módszer egy fájlnevet és karakterlánc -adatokat kap, ahol hozzáadja ezeket az adatokat a megadott fájlhoz. Ha a fájl nincs jelen, akkor az első híváskor jön létre.
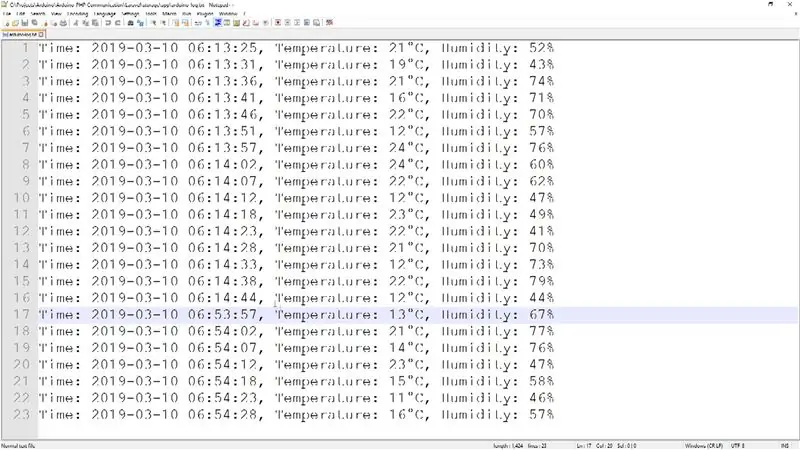
Az egyes sorokba írt adatok az aktuális dátumból és időből állnak, majd a hőmérséklet és a páratartalom kérési értékei. Ha több ilyen értékkel rendelkezik, megismételheti ugyanazt a visszakeresési folyamatot mindegyiknél.
Lépés: Készítse elő az Arduino feladót


Nézzük most az Arduino kódot és az adatok küldését.
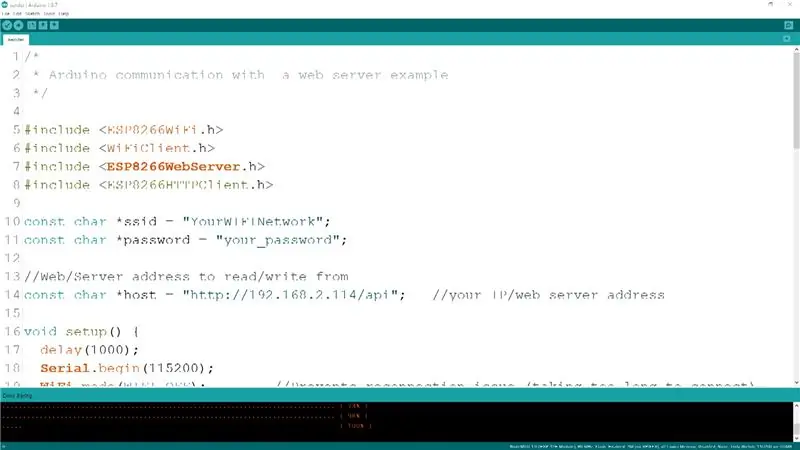
Annak érdekében, hogy a NodeMCU kártya képes legyen csatlakozni a WiFi -hez és kérést küldeni, először több könyvtárat kell felvennünk a tetejére. Ezután meg kell adnunk annak a hálózatnak az SSID -jét, amelyhez csatlakozunk, és jelszavát. Ha Uno -t használ Ethernet -pajzzsal, akkor a folyamat más lesz.
Továbbá ide mentjük a most létrehozott Laravel szerver gyökér URL -jét. Esetemben ez a helyi számítógépem IP -címe, de bármilyen gazdagép URL -t hozzáadhat, ahol a kód elérhető.
A beállítási funkcióban elindítjuk a soros kommunikációt, így nyomon követhetjük a történéseket. Ezenkívül be kell állítanunk a NodeMCU kártyát, hogy megfelelően csatlakozzon a WiFi -hez. Ha ez megtörtént, kezdeményezhetjük a kapcsolatot, és várhatunk, amíg megkapjuk az IP -címet az útválasztótól.
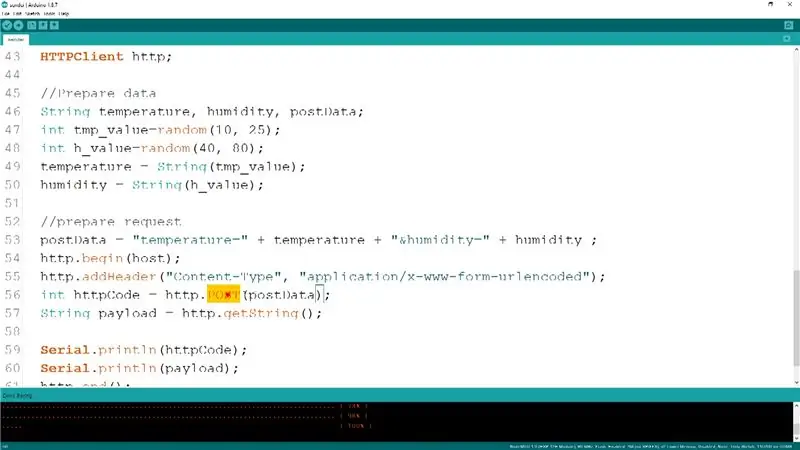
Ebben a példában valójában nincsenek érzékelőim csatlakoztatva a táblához. Ehelyett csak néhány véletlenszerű adatot generálok a véletlen függvény használatával, és elküldöm.
Ezeket az adatokat lekérdezési karakterlánc formájában kell elkészíteni, és a HTTP -kérés elindítása után el kell küldenünk a HTTP -ügyfél POST -módszerével. A korábban hozzáadott fejléc tudatja a szerverrel, hogy a kérésben adatok vannak, amelyeket össze kell gyűjteni.
Ennek eredményeként először megkapjuk a HTTP állapotkódot, majd a válasz hasznos terhet. Ha minden zökkenőmentesen ment, akkor 200 -at kell kapnunk kódként, és mivel semmit nem adtunk vissza a Laravel alkalmazásból, a hasznos terhelés üres lesz.
Ha valamilyen oknál fogva az állapotkód nem 200, akkor a hasznos terhelés általában tartalmazza a hibaüzenetet.
A végén le kell zárnunk a kérelmet, és várnunk kell egy bizonyos időt, példánkban 5 másodpercet, hogy megismételjük ugyanazt a folyamatot.
Az eredmény az, hogy ezeket az értékeket minden iterációnál megkapjuk a szövegfájlban, hogy később felhasználhassuk őket megjelenítésre vagy diagramon való leképezésre.
4. lépés: További lépések

Amint láthatja, a folyamat meglehetősen egyszerű, és könnyen bővíthető, hogy leolvashassa a különböző érzékelők értékeit, és esetleg felírhassa azokat egy adatbázisba. Annak az eredményét, amit ezzel fel lehet építeni, csak a fantáziája korlátozza. A kezdéshez segítséget nyújt az alábbi link, amely a példában használt teljes forráskódra mutat.
github.com/bkolicoski/arduino-laravel-comm…
Remélem, hogy sikerült valami újat tanulnia ebből az Instructable -ből, és ha igen, akkor kérjük, jelezze nekem megjegyzésekben, kövessen engem az Instructables oldalon, és ne felejtsen el feliratkozni YouTube -csatornámra.
Kösz!
Ajánlott:
LoRa 3–8 km vezeték nélküli kommunikáció alacsony költségű E32 (sx1278/sx1276) eszközzel Arduino, Esp8266 vagy Esp32 esetén: 15 lépés

LoRa 3Km -8Km vezeték nélküli kommunikáció alacsony költségű E32 (sx1278/sx1276) eszközzel Arduino, Esp8266 vagy Esp32 számára: Könyvtárat hozok létre az EBYTE E32 kezeléséhez, a LoRa eszköz Semtech sorozatán alapuló, nagyon erős, egyszerű és olcsó eszköz segítségével. 3 km -es verzió itt, 8 km -es verzió itt 3000 és 8000 m közötti távolságon dolgozhatnak, és sok funkcióval rendelkeznek
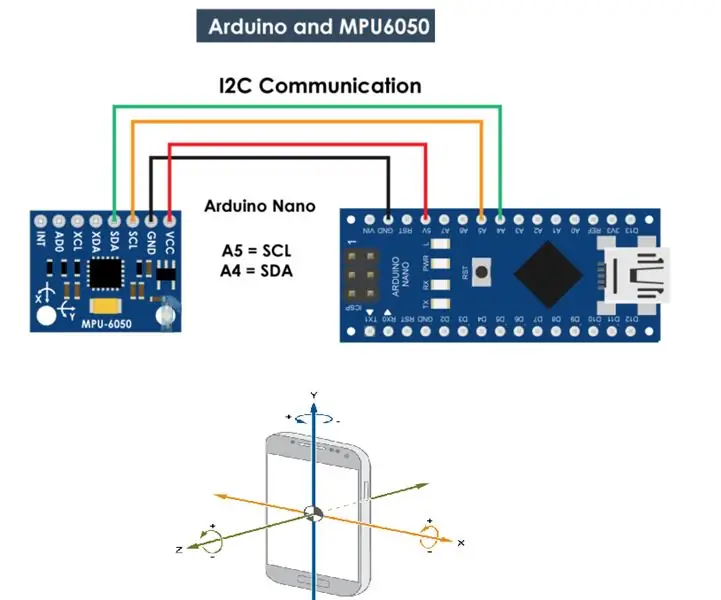
MPU 6050 giroszkóp, gyorsulásmérő kommunikáció az Arduino -val (Atmega328p): 5 lépés

MPU 6050 giroszkóp, gyorsulásmérő kommunikáció az Arduino-val (Atmega328p): Az MPU6050 IMU 3 tengelyes gyorsulásmérőt és 3 tengelyes giroszkópot tartalmaz egyetlen chipen. A giroszkóp méri a szöghelyzet forgási sebességét vagy változási sebességét az idő mentén, a X, Y és Z tengely. A giroszkóp kimenetei
Arduino és mobil Bluetooth kommunikáció (messenger): 8 lépés

Arduino és mobil Bluetooth kommunikáció (messenger): A kommunikáció fontos tényező a mindennapi életünkben. De a lezárás idején a saját családunkkal folytatott kommunikációnak vagy az otthonunkban élőkkel való kommunikációnak néha szüksége van mobiltelefonra. De a mobiltelefonok használata rövid ideig
Vezeték nélküli titkosított kommunikáció Arduino: 5 lépés

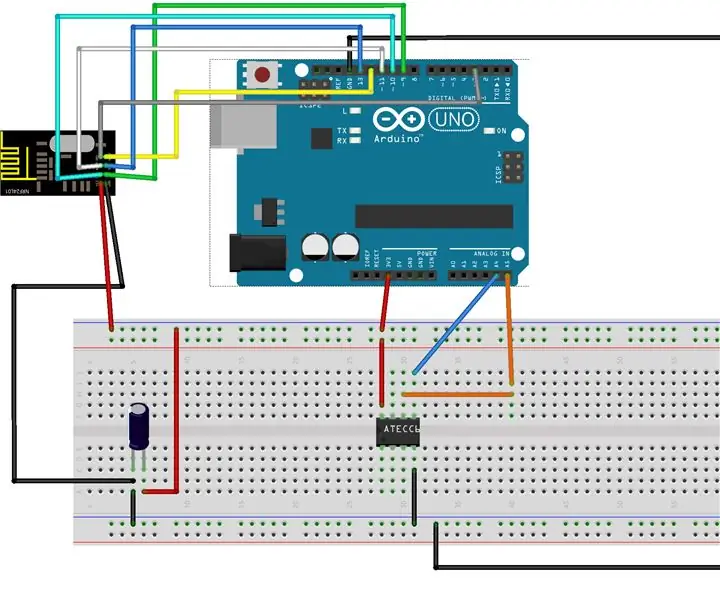
Vezeték nélküli titkosított kommunikáció Arduino: Üdv mindenkinek! Ebben a második cikkben elmagyarázom, hogyan kell használni az Atecc608a chipet a vezeték nélküli kommunikáció biztosításához. Ehhez az NRF24L01+ -t fogom használni a vezeték nélküli részhez és az Arduino UNO -t. Az ATECC608A mikrochipet
Nagy hatótávolság, 1,8 km, Arduino és Arduino között Vezeték nélküli kommunikáció a HC-12-vel: 6 lépés (képekkel)

Hosszú hatótávolság, 1,8 km, Arduino és Arduino között Vezeték nélküli kommunikáció a HC-12-vel: Ebben az oktatóanyagban megtanulja, hogyan kell kommunikálni az Arduino-k között nagy távolságon, akár 1,8 km-re a szabadban. A HC-12 egy vezeték nélküli soros port kommunikációs modul, amely nagyon hasznos, rendkívül hatékony és könnyen használható. Először is lea
