
Tartalomjegyzék:
- 1. lépés: Amire szüksége lesz
- 2. lépés: Az áramkör
- 3. lépés:
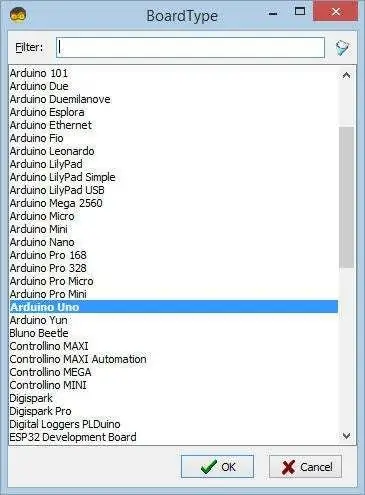
- Lépés: Indítsa el a Visuino programot, és válassza ki az Arduino UNO kártya típusát
- 5. lépés: A Visuino -ban összetevők hozzáadása
- 6. lépés: A Visuino -ban állítsa be az összetevő tulajdonságait
- 7. lépés: A Visuino Connect komponensekben
- 8. lépés: Az Arduino kód létrehozása, fordítása és feltöltése
- 9. lépés: Játssz
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.



Ebben az oktatóanyagban az Arduino UNO -hoz és Visuino -hoz csatlakoztatott LCD TFT ST7735 -öt használjuk a kép és a véletlen szám megjelenítéséhez.
Nézzen meg egy bemutató videót.
1. lépés: Amire szüksége lesz


- Arduino UNO (vagy bármely más Arduino)
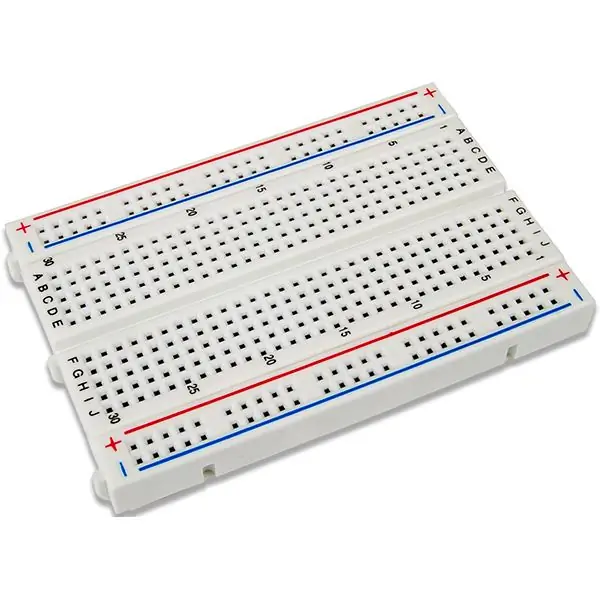
- Kenyeretábla
- Jumper vezetékek
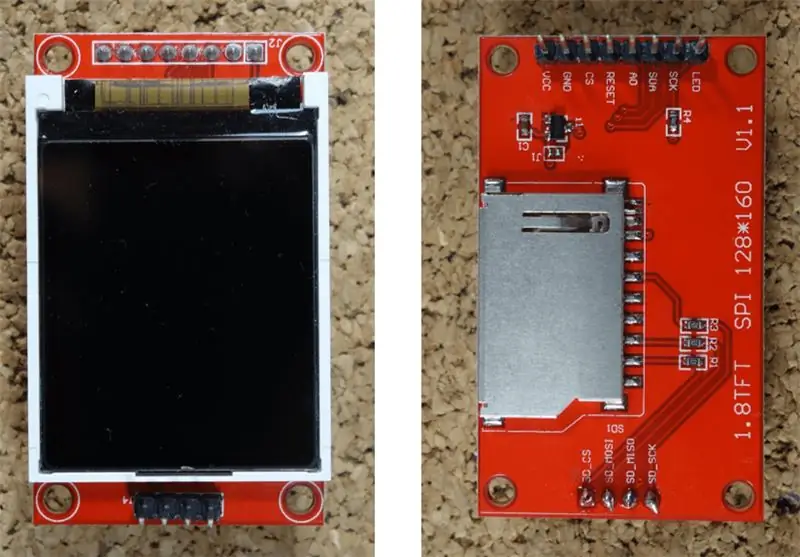
- LCD TFT ST7735
- Visuino program: Töltse le a Visuino programot
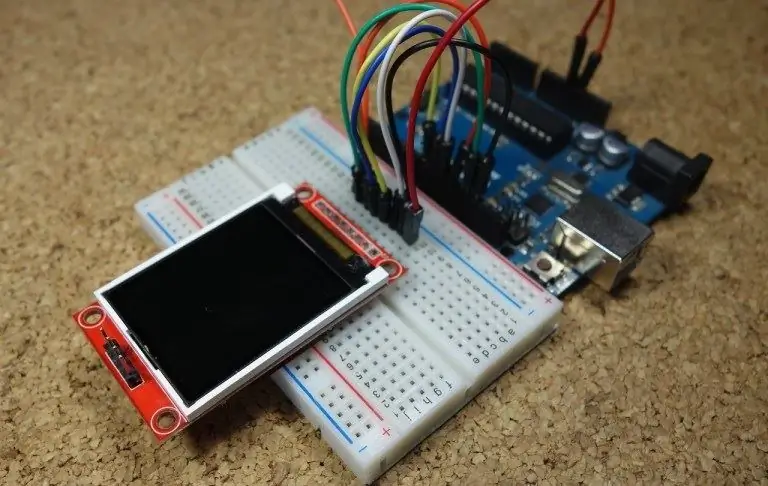
2. lépés: Az áramkör


Csatlakozás:
1.8 TFT kijelző PIN [LED] - Arduino PIN [3.3 V]
1.8 TFT kijelző PIN [SCK] - Arduino PIN [13]
1.8 TFT kijelző PIN [SDA] - Arduino PIN [11]
1.8 TFT kijelző PIN [A0 vagy DC] - Arduino PIN [9]
1.8 TFT kijelző PIN [RESET] Arduino PIN -re [8]
1.8 TFT kijelző PIN [CS] - Arduino PIN [10]
1.8 TFT kijelző PIN [GND] - Arduino PIN [GND]
1.8 TFT kijelző PIN [VCC] - Arduino PIN [5V]
MEGJEGYZÉS: Egyes Arduino táblák különböző SPI csapokkal rendelkeznek, ezért ellenőrizze a tábla dokumentációját.
3. lépés:

Mindössze annyit kell tennie, hogy húzza és dobja az összetevőket, és csatlakoztassa őket egymáshoz. Visuino létrehozza az Ön számára a működőkódot, így nem kell időt vesztegetnie a kód létrehozására. Gyorsan és egyszerűen elvégzi az összes nehéz munkát! Visuino mindenféle projekthez tökéletes, könnyen készíthet összetett projekteket pillanatok alatt!
Töltse le a legújabb, hatékony Visuino szoftvert
Lépés: Indítsa el a Visuino programot, és válassza ki az Arduino UNO kártya típusát


Az Arduino programozásának megkezdéséhez telepítenie kell az Arduino IDE -t innen:
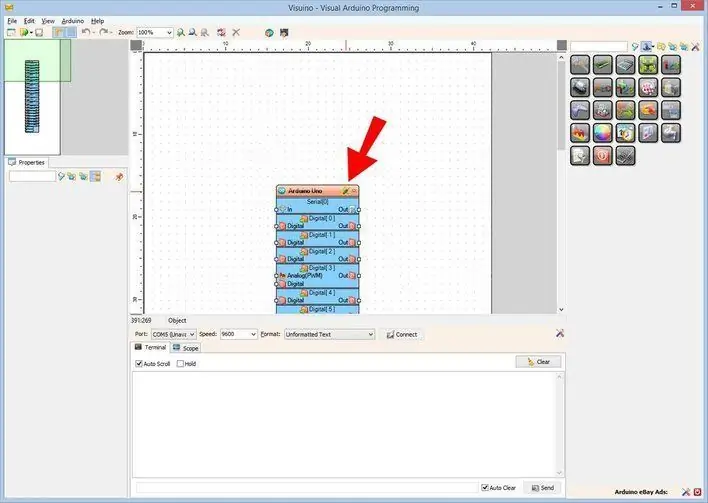
Kérjük, vegye figyelembe, hogy az Arduino IDE 1.6.6 -ban vannak kritikus hibák. Győződjön meg arról, hogy az 1.6.7 vagy újabb verzióját telepítette, különben ez az utasítás nem fog működni! Ha még nem tette meg, kövesse a jelen útmutató utasításait az Arduino IDE beállításához az Arduino UNO programozásához! A Visuino: https://www.visuino.eu telepítése is szükséges. A Visuino elindítása az első képen látható módon Kattintson a Visuino Arduino komponensén található „Eszközök” gombra (1. kép).
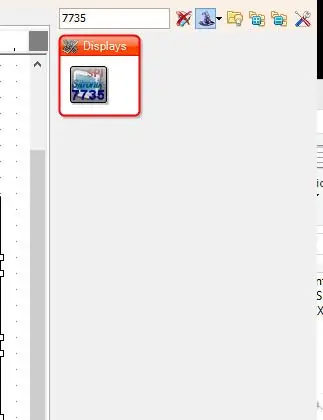
5. lépés: A Visuino -ban összetevők hozzáadása



- Adja hozzá a "TFT színes kijelző ST7735" összetevőt
- Adja hozzá a "Pulse Generator" összetevőt
- Adja hozzá a "Véletlenszerű egész generátor" összetevőt
6. lépés: A Visuino -ban állítsa be az összetevő tulajdonságait


- Válassza ki a "PulseGenerator1" összetevőt, és állítsa a frekvenciát 1 -re
- Válassza ki a "RandomIntegerGenerator1" összetevőt, és állítsa a "Max" értéket "1000" értékre, és a "Min" értéket '' 0 "értékre.
- Válassza ki a "Display1" összetevőt, és állítsa a "Type" értéket "dtST7735R_BlackTab" értékre
MEGJEGYZÉS: Egyes kijelzőknek különböző tulajdonságai vannak, ezért kísérletezzen a különböző típusok kiválasztásával, hogy megtalálja a legmegfelelőbbet, esetemben a "dtST7735R_BlackTab" lehetőséget választom
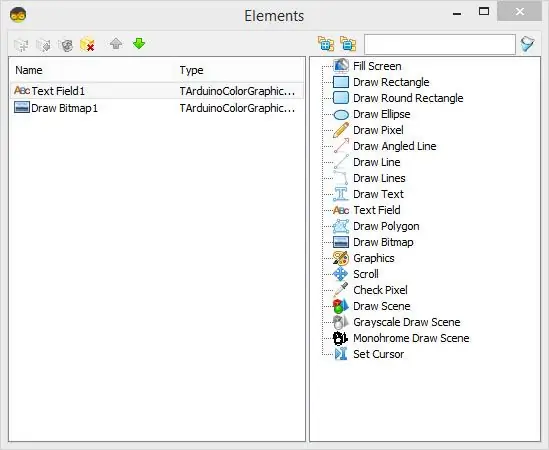
Kattintson duplán a "Display1" komponensre, és:
- a párbeszédpanelen húzza balra a "Szövegmezőt", állítsa be a méretet: 3, X: 10, Y: 10
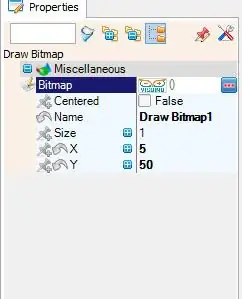
- a párbeszédablakban húzza balra a "Bittérkép rajzolása" lehetőséget, töltse be a bitképet (az én esetemben Visuino logó) X: 5, Y: 50
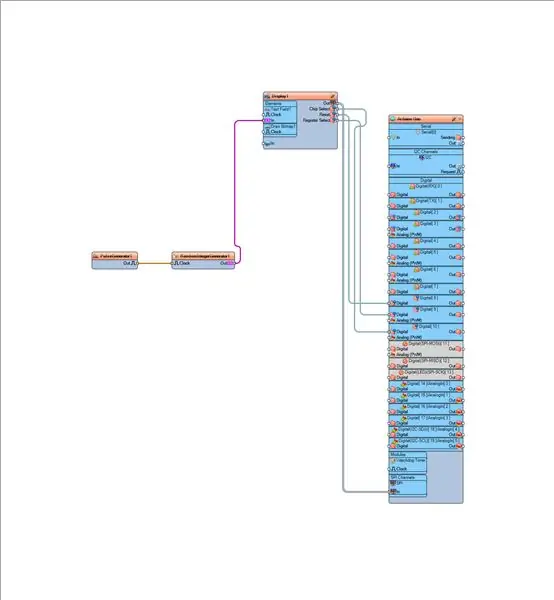
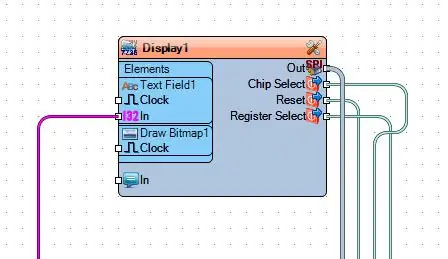
7. lépés: A Visuino Connect komponensekben


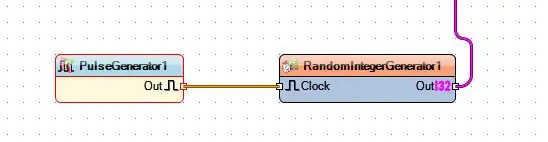
- Csatlakoztassa a "PulseGenerator1" komponens tűjét [Out] a "RandomIntegerGenerator1" érintkezőhöz [Óra]
- Csatlakoztassa a "RandomIntegerGenerator1" komponens tűjét [Out] a "Display1"> "TextField1" érintkezőhöz [In]
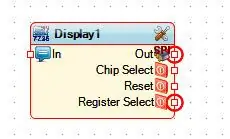
- Csatlakoztassa a "Display1" komponens Pin [Out] SPI -t az Arduino Pin SPI -hez [In]
- Csatlakoztassa a "Display1" komponens tűjét [ChipSelect] az Arduino Digital Pin -hez [10]
- Csatlakoztassa a "Display1" komponens tűjét [Reset] az Arduino Digital Pin [8] -hoz
- Csatlakoztassa a "Display1" komponens tűjét [Register Select] az Arduino Digital Pin -hez [9]
8. lépés: Az Arduino kód létrehozása, fordítása és feltöltése


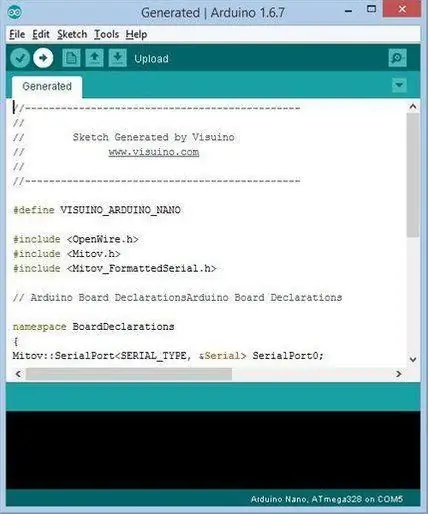
Visuino esetén nyomja meg az F9 billentyűt, vagy kattintson az 1. képen látható gombra az Arduino kód létrehozásához, és nyissa meg az Arduino IDE -t
Az Arduino IDE -ben kattintson a Feltöltés gombra a kód összeállításához és feltöltéséhez (2. kép)
9. lépés: Játssz
Ha bekapcsolja az Arduino UNO modult, a kijelzőn megjelenik egy kép, és minden másodpercben egy véletlenszerű szám.
Gratulálunk! Befejezte a projektet Visuino -val. Mellékelve van a Visuino projekt is, amelyet ehhez az Instructable -hez hoztam létre. A Visuino -ból letöltheti és megnyithatja:
Ajánlott:
Visuino Az impulzusszélesség -moduláció (PWM) használata a LED fényerejének megváltoztatásához: 7 lépés

Visuino Az impulzusszélesség -moduláció (PWM) használata a LED fényerejének megváltoztatásához: Ebben az oktatóanyagban az Arduino UNO -hoz és a Visuino -hoz csatlakoztatott LED -et használjuk a fényerő megváltoztatásához az impulzusszélesség -moduláció (PWM) segítségével. Nézzen meg egy bemutató videót
Visuino Az induktív közelségérzékelő használata: 7 lépés

Visuino Az induktív közelségérzékelő használata: Ebben az oktatóanyagban az indukciós közelségérzékelőt és az Arduino UNO -hoz és Visuino -hoz csatlakoztatott LED -et fogjuk használni a fém közelségének észlelésére. Nézzen meg egy bemutató videót
Visuino alkoholszonda Az MQ-3 alkoholos gázérzékelő használata: 8 lépés

Visuino Alkoholmérő Az MQ-3 alkoholos gázérzékelő használata: Ebben az oktatóanyagban az Arduino UNO, az OLED LCD, az MQ-3 alkoholgáz-érzékelő modult és a Visuino-t használjuk az alkoholszint megjelenítésére az LCD-n és a határérzékelés beállításához. Nézzen meg egy bemutató videót
A PIR érzékelő és a zümmögő modul használata - Visuino bemutató: 6 lépés

A PIR érzékelő és a zümmögő modul használata - Visuino bemutató: Ebben az oktatóanyagban megtanuljuk, hogyan kell használni a PIR érzékelőt és a zümmögő modult, hogy hangot adjon ki minden alkalommal, amikor egy PIR érzékelő mozgást észlel. Nézzen meg egy bemutató videót
I2C / IIC LCD kijelző - SPI LCD használata az I2C LCD kijelzőhöz Az SPI to IIC modul használata Arduino -val: 5 lépés

I2C / IIC LCD kijelző | Használjon SPI LCD -t az I2C LCD -kijelzőhöz Az SPI -IIC modul használata Arduino -val: Sziasztok, mivel egy normál SPI LCD 1602 -nek túl sok vezetékét kell csatlakoztatni, ezért nagyon nehéz összekapcsolni az arduino -val, de a piacon elérhető egy modul konvertálja az SPI kijelzőt IIC kijelzővé, így csak 4 vezetéket kell csatlakoztatnia
